Table of Contents
A. General Information
A. Dotnetnuke Information
To install this module you must have a working version of Dotnetnuke already installed. If you need help installing Dotnetnuke, follow the instructions in Video-Library. Below are all the useful links for Dotnetnuke information.
- How to install a Module in DotNetNuke 7
- How to move a module in DotNetNuke 7
- Introduction to the DNN 7 Control Panel
- How to add a page in DotNetNuke 7
B. Description
DNNGallery is an Animated Effect Collection module.This module assembles multiple image effects like special effect scripts, slider, rotation, cyclical, circulation etc. Multiple theme styles in every Animated Effect can adapt to different skin styles. You can set parameters for each effect separately, which allows you to control the animation speed, interval time, slider mode conveniently. We will offer a regular updation with integration of fresh animated effects on a weekly basis, you can enjoy this value-added service free of charge.
- Compatibility with DNN5.X ~ DNN7.X.
- Compatibility with major browsers( IE 7+、Firefox、Chrome、Safari.)
- Support multiple animated effects, support more fresh animated effects through updating the new version.
- Support changing multiple theme styles through single effect.
- Support control of appearance effect through setting parameters, the catagory and quantity of each parameter are separate.
- Support import/export data.
- Support data sharing between multiple modules.
- Fully works on mobile devices.
C. What Are The Requirements To Use DNNGallery
To use DNNGallery, you must be running DNN 5.x or higher. We have tested it with DNN5.x, DNN6.x and DNN7.x.
D. DNNGallery Installation
You can install the module in two ways: through DNN, or via FTP. Please see the following sections for each method. If you have trouble installing the module via DNN, please proceed with installing it via FTP and you will be able to get around the issue.
B1. Dotnetnuke Installation

Follow the steps below to install via Dotnetnuke.
- Navigate to Host > Extensions.
- Click Install Extension Wizard and hit the Choose File button.
- Navigate to find the "DNNGo_DNNGallery_x.x.x_PA.zip" file on your computer and click "Next" button.
- The module will be uploaded and installed.
B2. FTP Installation

Follow the steps below to install via FTP.
- Log into your hosting space via an FTP software.
- Upload DNNGo_DNNGallery_x.x.x_PA.zip to folder under \Install\Module.
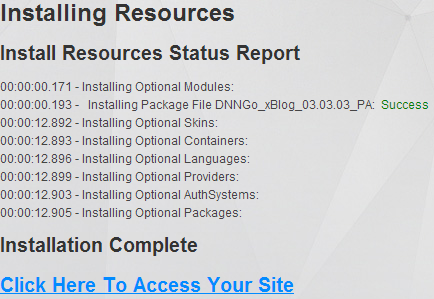
- Now you can automatically install the modules by typing the following url into your browser address bar: http://www.mysite.com/install/install.aspx?mode=installresources.
C. DNNGo DNNGallery Module
Please log in to DNN using admin account and add DNNGo DNNGallery to a Pane.
C1. Manage List
- Click Manage List, this interface contains all the data added.
- You can order, modify or delete the existing data.
C2. New Item
- Title: You can enter Title here, titles of some effects won't show up in the slideshow.
- Active: You can display or hide Slideshow here.
- Description: You can enter texts here.
- Content Text: You can add some texts, images or hyperlinks through HTML editor here.
- Thumbnails: You can add images as thumbnails for SlideShow.
- Picture: You can add images as main image for SlideShow.
- Start/End Time: If the current time exceeds the end time, the slider won't show up.
C3. Import Export
You can import all the date in one module to another through this function.
- Click Export Article List button, the data will be exported as a XML file.
- Choose an exported XML file, click Import Content List to import the data in this XML file.
C4. Effect Options
- You can set width/Height for the module here.
- You can set animation effect for the slideshow here.
- You can switch the theme for the current effect here.
C7. Effect List
This module contains 25 effects in total, you can choose to use as per your own needs.
C8. Settings
Data Settings
- The data in this module can come from other portal or data from DNNGallery in other pages.
- Portals - All portals will be listed under the drop down.
- Tab & Module - All pages with DNNGallery module installed wii be listed under the dropdown.
Data Filter
- Default - . Default order.
- Random - . Display data randomly, slideshow will show up on every page refresh.
- Title ( a-z ) - Order by the title names.
C9. jQuery Settings
jQuery Enable - When it is enabled, the module will use its own jQuery library, When it is disabled, the module won't load jQuery libray.
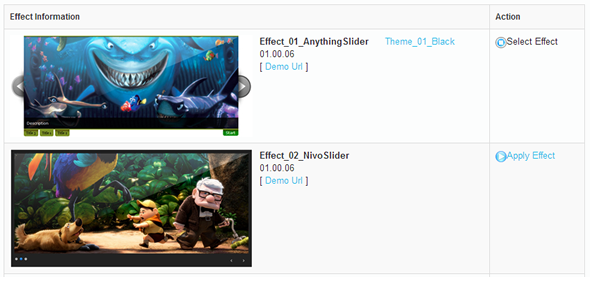
D. Effect List

- This module contains 25 effects in total, you can choose to use as per your own needs.
- Demo Url - The demo address for the current effect.
- We will add more effects in the future.
D1. Effect_01_AnythingSlider

New Item
- Title -Title of Slideshow, the text input won't display on the slideshow.
- Active - Display or hide slider.
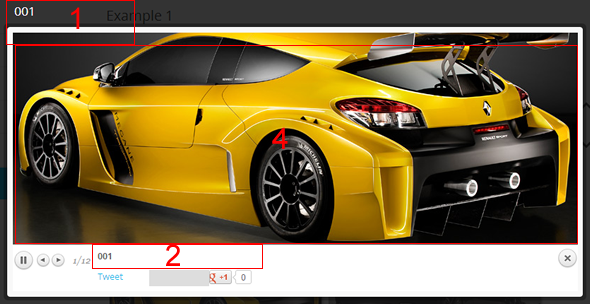
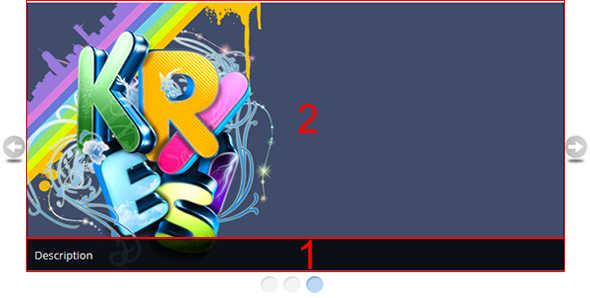
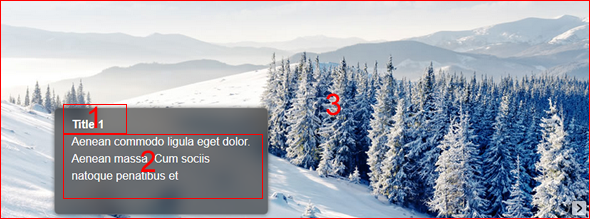
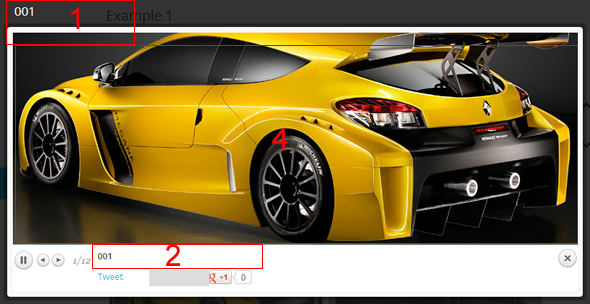
- Description - The decription text will show up in area 1, please see the image on the right side.
- Content Text - You can enter some texts, images and links etc, they will show up in area 2.
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name - Set the theme for the current effect.
- Width - Set the width for the slideshow.
- Height - Set the height for the slideshow.
- Delay - How long between slideshow transitions in AutoPlay mode (in milliseconds)
- Description Position - Where the description should show up.
- Mode - Set mode to "horizontal", "vertical" or "fade".
- Expand - If true, the entire slider will expand to fit the parent element.
- Easing - Set the type for slideshow transitions.
- Display Arrows - If true, builds the forwards and backwards buttons
- Display Navigation - If true, builds a list of anchor links to link to each panel.
- Display StartStop - If true, builds the start/stop button.
- Toggle Arrows - If true, side navigation arrows will slide out on hovering & hide @ other times
- Toggle Controls - If true, slide in controls on hover and slide change, hide @ other times.
- Auto Play - If true, the slideshow will start running; replaces "startStopped" option.
- Play Rtl - If true, the slideshow will move right-to-left.
D2. Effect_02_NivoSlider

New Item
- Title -Title of Slideshow, the text input won't display on the slideshow.
- Active - Display or hide slider.
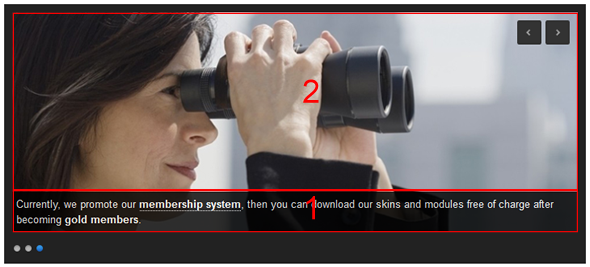
- Content Text - You can enter some texts, images and links etc, they will show up in area 1, please see image on the right.
- Picture - Picture for Slideshow, it will display in area 2.
- Link Setting - You can set hyperlink for picture here.
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name - Set the theme for the current effect.
- Effect - Set type for slideshow transitions.
- Width - Set width for slideshow.
- Height - Set height for slideshow.
- Speed - Set slideshow transitions time.
- Pause Time - Set interval time between two slideshows.
- Control Nav - If true, builds the forwards and backwards buttons.
- Direction Nav: - If true, builds a list of anchor links to link to each panel.
D3. Effect_03_SkitterSlideshow

New Item
- Title -Title of Slideshow, the text input won't display on the slideshow.
- Active -Diplay or hide slider.
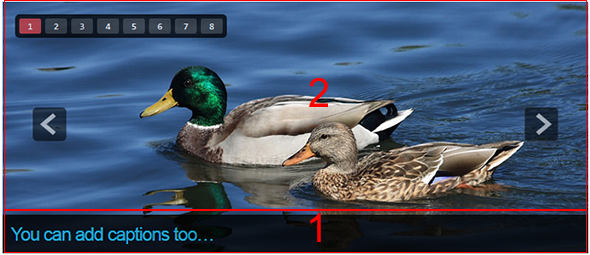
- Description - The decription text will show up in area 1, please see the image on the right side.
- Picture - Picture for Slideshow, it will display in area 2.
- Link Setting - You can set hyperlink for picture here.
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name - Set the theme for the current effect.
- Effect - Set type for slideshow transitions.
- Width - Set width for slideshow.
- Height -Set height for slideshow.
- Interval Time - Set interval time between two slideshows.
- Numbers - Set the number navigation to display or not.
- Navigation - Set forwards and backwards buttons to display or not.
- Thumbs - Set Thumbs navigation to display or not.
- Hide Tools - Hide numbers and navigation.
- Auto Play - Sets whether the slideshow will start automatically.
- Dots - Navigation with dots.
- Progress Bar - Set to display progress bar or not.
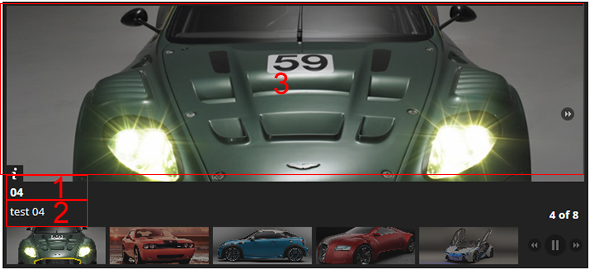
D4. Effect_04_lofSiderShow

New Item
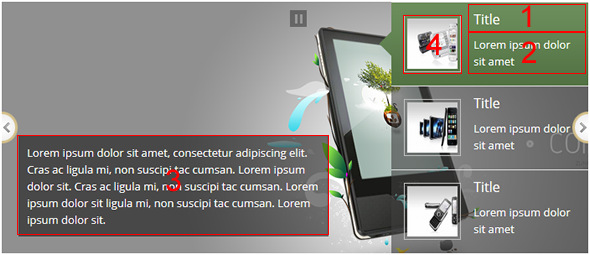
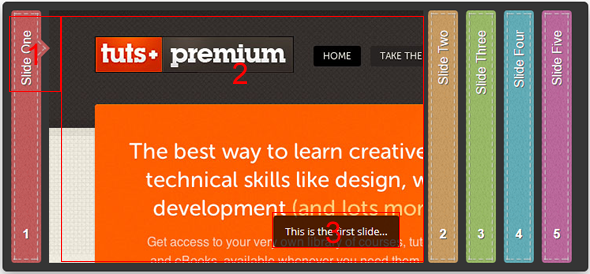
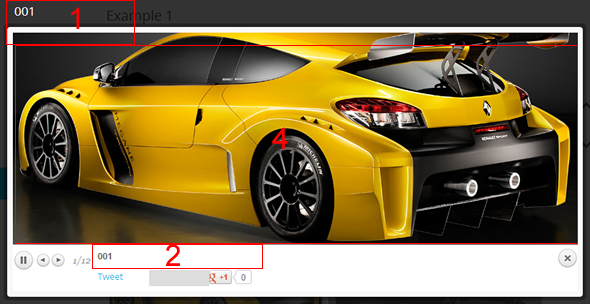
- Title --Title of Slideshow, the title will show up in area 1, please see image on the right.
- Active - Display or hide slider.
- Description - The decription text will show up in area 2, please see the image on the right side.
- Content Text - You can enter some texts, images and links etc, they will show up in area 3, please see image on the right.
- Thumbnails - Set thumbnails for Slideshow, the thumbnails will display in area 4.
- Picture - Picture for Slideshow.
- Link Setting - You can set hyperlink for the background image.
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name -Set the theme for the current effect
- Easing - Set type for slideshow transitions.
- Width - Set width for slideshow.
- Height - Set height for slideshow.
- Navigator Width - Set width for the thumbnail navigation.
- Max Item Display - .Set maximum number for the thumbnail navigation.
- Interval Time - Set interval time between two slideshows.
- Duration - Set slideshow transition duration time.
- Direction: - Set slideshow transition direction.
- Dots - Navigation with dots.
- Navigator Position - Set position for the thumbnail navigation.
D5. Effect_05_FlexSlider


New Item
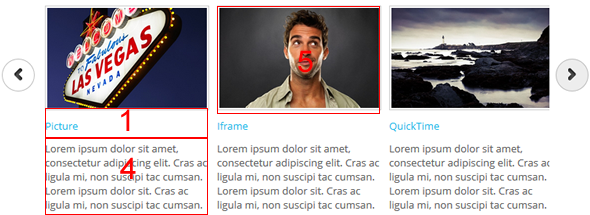
- Title - The title of Slideshow, will display on area 1.
- Active - You can display or hidee Slideshow here.
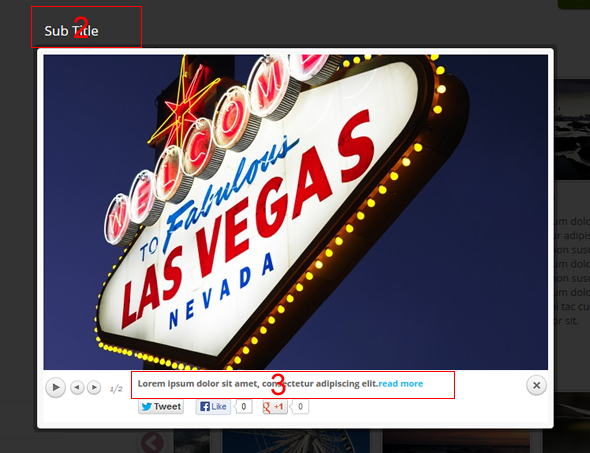
- Subtitle - The title of Lightbox, will display on area 2.
- Description You can enter some texts here, they will display in area 3.
- Content Text - You can enter some texts or hyperlinks here, they will display in area 4.
- Thumbnails - Set thumbnails for Slideshow, the thumbnails will display on area 5.
- Link Setting - Set type for lightbox (like, video, Flash, YouTube).
- Url Link -Enter Lightbox url.
- Link - Redirect to the target page.
- Picture - Show in the lightbox when URL is Picture.
- iFrame - Show in the lightbox when URL is iFrame. But should comply with following URL rule. http://www.google.com?iframe=true&width=100%&height=100% or ?iframe=true&width=500&height=250
- Video -- Show in the lightbox when URL is Video. But should comply with following URL rule. http://www.dnngo.com/abc.mp4?width=640&height=360
- Flash - Show in the lightbox when URL is Flash. But should comply with following URL rule. http://www.adobe.com/design.swf?width=792&height=294
- YouTube - Show in the lightbox when URL is YouTube video. But should comply with following URL rule. http://www.youtube.com/watch?v=qqXi8WmQ_WM
- Vimeo - Show in the lightbox when URL is Vimeo. But should comply with following URL rule. http://vimeo.com/8245346
- QuickTime - Show in the lightbox when URL is QuickTime video. But should comply with following URL rule. http://trailers.apple.com/movies/universal/despicableme/despicableme-tlr1_r640s.mov?width=640&height=360
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name -Set the theme for the current effect.
- Width -Set width for slideshow.
- Item Width - Set height for the item.
- SlideshowSpeed -Set Slideshow transition time
- Control Nav - If true, builds a list of anchor links to link to each panel.
- Direction Nav - If true, builds the forwards and backwards buttons.
- Max Items - Maxmimum number of carousel items that should be visible. Items will resize fluidly when above this limit.
- Move - Number of carousel items that should move on animation. If 0, slider will move all visible items.
- Item Margin - Margin between carousel items.
- LightBox slideshow - Set pop up speed for LightBox.
- LightBox animation speed - Set animation speed for LightBox.
- LightBox slideshow - Set theme for LightBox.
- LightBox autoplay - Set the lightbox to auto display or not.
- LightBox overlay gallery - Set to display thumbnails in lightbox or not.
- Easing - Set type for slideshow transitions.
D6. Effect_06_liteAccordion

New Item
- Title - The title of Slideshow, will display on area 1.
- Active - You can display or hidee Slideshow here.
- Description - You can enter texts here, will display on area 2.
- Content Text - You can enter some texts or hyperlinks here, they will display in area 3.
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name - -Set the theme for the current effect.
- Container Width - -Set width for slideshow.
- Container Height - Set height for the item.
- autoScaleImages - If a single image is placed within the slide, this will be automatically scaled to fit.
- Auto play - Set to auto play or not.
- activateOn - Set to click or mouseover.
- First Slide - Displays slide (n) on page load
- Slide Speed - Set duration time for slideshow transition.
- Cycle Speed - Square or rounded corners
- Enumerate Slides - Put numbers on slides.
D7. Effect_07_jQueryTabs

New Item
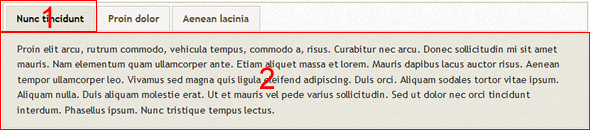
- Title - Title of Tab, will display on area 1.
- Active You can display or hide tab here.
- Content Text - You can enter some texts or hyperlinks here, they will display in area 2.
- Start/End Time -- Set the time scope for the tab.
Effect Options
- Theme Name -Set the theme for the current effect.
- Container Width - -Set width for the tab.
- Duration - Set duration time for the tab transition.
- Event - Set to click or mouseover to switch tab.
- Collapsible - Set to true to allow an already selected tab to become unselected again upon reselection.
- Fx - Set type for transition.
- Cookie Expires - Set time for Cookie.
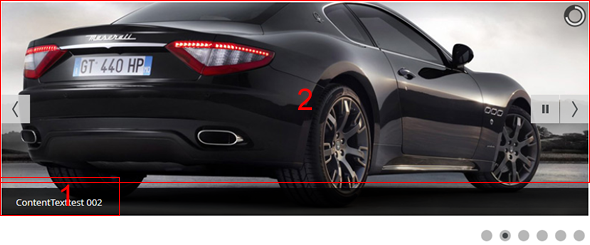
D8. Effect_08_TransBanner

New Item
- Title - The title of Slideshow, will display on area 1.
- Active - You can display or hidee Slideshow here.
- Description - You can enter texts here, will display on area 2.
- Picture - Picture for Slideshow, will display on area 3.
- Link Setting - You can set hyperlink for the picture..
- Start/End Time - Set the time scope for the tab.
Basic Options
You can set slideshow individually.
- Enable Slide delaytime - Set to enable slide delaytime or not.
- Slide delaytime - The delay time between each slide when it plays. Delay time in seconds.
- Translucent Captions - Captions are semi transparent or not.( area 2)
- Caption Position - The X, Y position of caption box
- Caption Width - The caption background box width in pixels.
- Caption Height - The caption background box height in pixels.
- Caption BG color - Caption background box's color overlay in hexadecimal.
- Caption BG opacity - Caption background box's color overlay transparency. set 0 to remove color overlay.Possible Values: 0.0 to 1.0
- Caption BG shadow - Caption background box's shadow transparency. Set 0 to remove shadow.Possible Values: 0.0 to 1.0
Effect Options
- Theme Name - Set the theme for the current effect.
- Max Width - Set max width for slideshow.
- Height - Set height for the slideshow.
- Slide autoplay - To make the slideshow change images automatically from start.
- Slide delaytime - The delay time between each slide when it plays. Delay time in seconds.
- Slide transition - The type of Transition effect while changing slides. The available transitions are:1. Move,2. Fade,3. Slide In,4. Slide Out.
- Slide Transition Period - The time taken to complete image transition. The value in milliseconds. The transition speed can be reduced by increasing this value.
- Slide Preload Images - How many number of images should be loaded before start showing the banner. The value 1 means the banner will start showing content once the 1st image loaded.
- Slide Random Order - To randomize the order of images on each time the page loads.
- Button Show Next - To show or hide the Next Arrow Button.
- Button Show Back - To show or hide the Back Arrow Button.
- Button Show Timer - To show or hide the Timer Clock / Play Pause Button.
- Button Show Numbers - To show or hide the Number Buttons.
- Button Numbers Autohide - The Number buttons appears when mouse pointer placed over the Next Button. Instead of that, the Number buttons can be permanently shown by setting this value as false.
- Button Numbers Horizontal - To make the Number Buttons to appear / align horizontally, make this value true.
- Navigation Type - There are 3 different navigation styles available: 1. Default - Arrow Buttons, Number Buttons, Timer Clock and Play/Pause Buttons 2. Dot - Bullet type 3. Arrow - Previous & Next Buttons only.
- Caption float mode - The default caption will always align to bottom of the banner. To make the caption to freely position over the image, set this value to true. And do the one of the following.
D9. Effect_09_jQueryAccordion

New Item
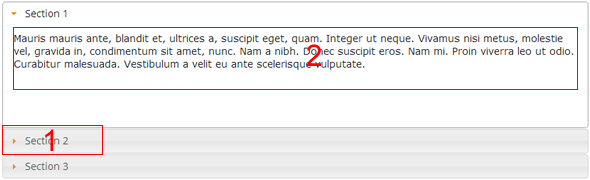
- Title - The title of Accordion, will display on area 1.
- Active - You can display or hide tab here.
- Content Text - You can enter some texts or hyperlinks here, they will display in area 2.
- Start/End Time - Set the time scope for the Accordion.
Effect Options
- Theme Name - Set the theme for the current effect.
- Container Width - Set max width for the module.
- Event - Set to click or mouseover to switch accordion.
- Collapsible - Click on the currently open section to collapse its content pane.
- Auto Height - If true accordion, the content height will adapt automatically.
D10. Effect_10_FlipWall

New Item
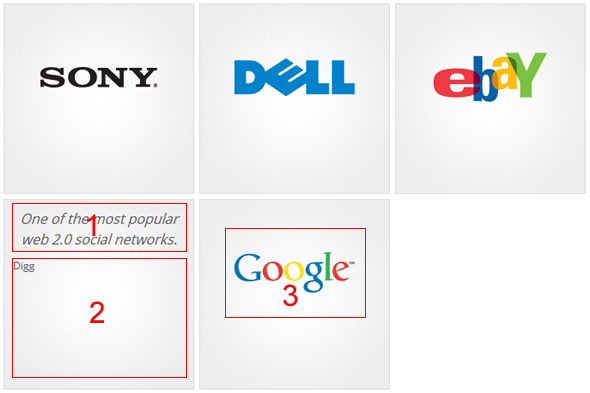
- Title - The title of Slideshow, will display on area 1.
- Active - You can display or hide Slideshow here.
- Content Text - You can enter some texts or hyperlinks here, they will display in area 2.
- Picture - Picture for Slideshow, will display on area 3.
- Start/End Time - Set the time scope for the Slideshow.
Effect Options
- Theme Name - Set the theme for the current effect.
- Width - -Set width for slideshow.
- Height --Set height for slideshow.
- Speed - Set duration time for slideshow transition
- Direction - Set direction for slideshow transition.
D12. Effect_12_FluxSlider

New Item
- Title - Title of Slideshow, the text input won't display on the slideshow.
- Active - Display or hide slider.
- Description - The decription text will show up in area 1, please see the image on the right side.
- Picture - You can enter some texts, images and links etc, they will show up in area 2.
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name -Set the theme for the current effect.
- Width -Set width for the module.
- Height - Set height for the module.
- Item Width - Set width for slideshow.
- Item Height - Set height for slideshow.
- Previous Text - Set text for Previous button.
- Next Text - Set text for Next button..
- Rows - Set the number of lines for the thumbnails.
- Mode - Set slideshow transition mode.
- Speed - Set duration time for slideshow transition .
- Easing - Set type for slideshow transition.
- PrettyPhoto Theme - Set Lightbox theme.
- Animation speed - Set Lightbox speed.
- Slide Show - Set duration time for Lightbox
- Auto Play - Set Lightbox to auto play to next one or not.
- Overlay gallery - Set to display thumbnail in Lightbox or not.
D13. Effect_13_UnoSlider

New Item
- Title - Title of Slideshow, the text input won't display on the slideshow.
- Active - Display or hide slider.
- Description - The decription text will show up in area 1, please see the image on the right side.
- Picture - You can enter some texts, images and links etc, they will show up in area 2.
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name -Set the theme for the current effect.
- Slider width - Set width for the module.
- Slider height - Set height for the module.
- Slideshow Speed - Set duration time for slideshow transition .
- Preset - You can set as many presets as you want.
- Navigation Autohide - Auto hide whole navigation or only specific part of navigation on mouse over.
- Scale - Should the images be resized in order to fit the slider or not.
- Responsive - This option makes the slider responsive. This means that the slider adjusts the width of the parent element if it is wider then the slider.
- Mobile - Simpler optimized transitions on mobile devices.Set to false if you want to use the same transitions on desktops and mobile devices.
- Touch - Enable touch controls on the mobile devices.
- Indicator - Set it to the false if you want to hide the indicator.
- Show Title - Set title for slideshow.
- Slideshow Autostart - Slideshow starts running automatically after load.
- Slideshow Timer - Display a small indicator of time remaining to the next slide change.
- Slideshow HoverPause - Pause slideshow on mouse over.
- Slideshow Continuous - Slideshow does not stop after a manual change of a slide.Set to false if you want to stop the slideshow after a manual change.
- Slideshow Infinite - Slideshow continues in an infinite loop.
D14. Effect_14_ImageScroll


New Item
- Title - The title of Slideshow, will display on area 1.
- Active -You can display or hidee Slideshow here.
- Description - You can enter some texts here, they will display in area 2.
- Picture - Set thumbnails for Slideshow, they will display in area 3.
- Link Setting - Set type for lightbox(like, video, Flash, YouTube). will display in area 4.
- Url Link - Enter Lightbox url.
- Link - Redirect to the target page.
- Picture - Show in the lightbox when URL is Picture.
- iFrame - Show in the lightbox when URL is iFrame. But should comply with following URL rule. http://www.google.com?iframe=true&width=100%&height=100% or ?iframe=true&width=500&height=250
- Video -- Show in the lightbox when URL is Video. But should comply with following URL rule. http://www.dnngo.com/abc.mp4?width=640&height=360
- Flash - Show in the lightbox when URL is Flash. But should comply with following URL rule. http://www.adobe.com/design.swf?width=792&height=294
- YouTube - Show in the lightbox when URL is YouTube video. But should comply with following URL rule. http://www.youtube.com/watch?v=qqXi8WmQ_WM
- Vimeo - Show in the lightbox when URL is Vimeo. But should comply with following URL rule. http://vimeo.com/8245346
- QuickTime - Show in the lightbox when URL is QuickTime video. But should comply with following URL rule. http://trailers.apple.com/movies/universal/despicableme/despicableme-tlr1_r640s.mov?width=640&height=360
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name -Set the theme for the current effect.
- Width -Set width for the module.
- Height - Set height for the module.
- Item Width - -Set width for the thumbnail.
- Item Height - Set height for the thumbnail.
- Auto ScrollMode - Set auto scroll mode for slideshow.
- Scroll Direction: - Set scroll direction for slideshow.
- Auto Scrolling Interval - Set auto scrolling interval for slideshow.
- Touch Scrolling - Enable touch controls on the mobile devices.
- Scroll Animation Duration - set duration time for slideshow.
- LightBox animation speed - set animation speed for lightbox.
- LightBox theme: - set theme for lightbox.
- LightBox autoplay - Set Lightbox to auto play to next one or not.
- LightBox overlay gallery - Set to display thumbnail in Lightbox or not.
D15. Effect_15_GalleryView

New Item
- Title - The title of Slideshow, will display on area 1.
- Active - -You can display or hidee Slideshow here.
- Description -You can enter some texts here, they will display in area 2.
- Picture - Set thumbnails for Slideshow, they will display in area 3.
- Link Setting - You can set hyperlinks for the images.
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name -Set the theme for the current effect.
- Panel Width -Set width for the module..
- Panel Height - Set height for the module.
- Transition Speed- Set duration speed for slideshow transition .
- Transition Interval - Set interval for slideshow transition .
- Easing - Set type for slideshow transitions.
- Show Panels - Flag to show or hide panel portion of gallery.
- Show Panel Nav - Flag to show or hide panel navigation buttons.
- Enable Overlays - Flag to show or hide panel overlays.
- Panel Animation - Animation method for panel transitions (crossfade,fade,slide,none).
- Panel Scale - Cropping option for panel images (crop = scale image and fit to aspect ratio determined by panel_width and panel_height, fit = scale image and preserve original aspect ratio).
- Overlay Position - Set position of panel overlay.
- Pan Images - Flag to allow user to grab/drag oversized images within gallery.
- Pan Style - Panning method (drag = user clicks and drags image to pan, track = image automatically pans based on mouse position.
- Pan Smoothness - Determines smoothness of tracking pan animation (higher number = smoother)
- Start Frame - Index of panel/frame to show first when gallery loads.
- Show Filmstrip - Flag to show or hide filmstrip portion of gallery.
- Show Filmstrip Nav - Flag indicating whether to display navigation buttons.
- Enable Slideshow - Flag indicating whether to display slideshow play/pause button.
- Auto Play - Flag to start slideshow on gallery load.
- Show Captions - Flag to show or hide frame captions.
- Filmstrip Size - Number of frames to show in filmstrip-only gallery.
- Filmstrip Style - Type of filmstrip to use (scroll = display one line of frames, scroll filmstrip if necessary, showall = display multiple rows of frames if necessary).
- Filmstrip Position - Position of filmstrip within gallery (bottom, top, left, right).
- Frame Width - Width of filmstrip frames (in pixels).
- Frame Height - Width of filmstrip frames (in pixels)
- Frame Opacity - Transparency of non-active frames (1.0 = opaque, 0.0 = transparent).
- Frame Scale - Cropping option for filmstrip images (same as above).
- Frame Gap - Spacing between frames within filmstrip (in pixels).
- Show Infobar - Flag to show or hide infobar.
- Infobar Opacity - Transparency for info bar.
D16. Effect_16_CameraSlideshow

New Item
- Title -Title of Slideshow, the title won't display on the slideshow.
- Active -Display or hide slideshow
- Content Text - You can enter some texts here, they will display in area 1.
- Picture - Set thumbnails for Slideshow, they will display in area 2.
- Link Setting - Set hyper links for images.
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name --Set the theme for the current effect.
- Height - Here you can type pixels (for instance '300px'), a percentage (relative to the width of the slideshow, for instance '50%') or 'auto'
- Min Height - Set the minimum height for the module.
- Grid Difference - To make the grid blocks slower than the slices, this value must be smaller than transPeriod.
- Time - Milliseconds between the end of the sliding effect and the start of the nex one.
- Trans Period - Lenght of the sliding effect in milliseconds.
- Alignment - Set alignment direction..
- Bar Direction - Set direction for the navigation.
- Bar Position - Set position for the navigation.
- Easing - Set type for the slideshow transitions .
- Slide On - Decide if the transition effect will be applied to the current (prev) or the next slide.
- Auto Advance - Set to auto play or not.
- Mobile AutoAdvance - Auto-advancing for mobile devices.
- Start Frame - Index of panel/frame to show first when gallery loads.
- Hover - Pause on state hover. Not available for mobile devices.
- Navigation - true or false, to display or not the navigation buttons.
- Navigation Hover - If true the navigation button (prev, next and play/stop buttons) will be visible on hover state only, if false they will be visible always.
- Mobile NavHover - Same as above, but only for mobile devices.
- Opacity On Grid - Decide to apply a fade effect to blocks and slices: if your slideshow is fullscreen or simply big, I recommend to set it false to have a smoother effect.
- Filmstrip Size - Number of frames to show in filmstrip-only gallery.
- Over Layer - A layer on the images to prevent the users grab them simply by clicking the right button of their mouse (.camera_overlayer).
- Pagination - Set to display Pagination or not.
- Play Pause - Display or not the play/pause buttons.
- Thumbnails - Set to display thumbnails or not.
- Pause On Click - It stops the slideshow when you click the sliders.
- Portrait - Select true if you don't want that your images are cropped.
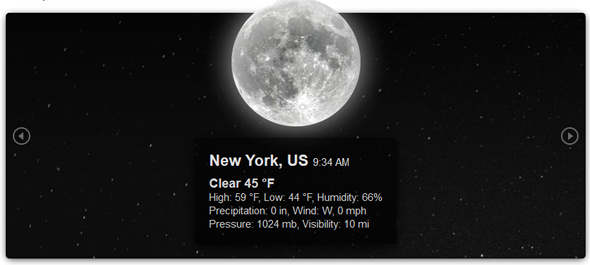
D17. Effect_17_WeatherSlider

New Item
- Title - Enter a place name here, it will display the weather in that place.
- Active - -Display or hide slideshow.
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name - -Set the theme for the current effect.
- Width -Set width for the module..
- Height - Set height for the module..
- CSS Animations - Enables or disables CSS3 animations (snow, rain, wind, lightnings).Note, that CSS3 animations will work only in Google Chrome, Apple Safari and Mozilla Firefox browsers. In other browsers the script will animate weather elements using jQuery.
- JS Animations - If CSSanimations and JSanimations are both disabled, the script won't animate snow, rain, wind and lightnings.
- Snow - You can switch off the animation of snow..
- Rain - You can switch off the animation of rain.
- Wind - You can switch off the animation of wind.
- Lightnings - You can switch off the animation of lightnings.
- Windy Weather - You can set the minimum value (in kmph) of the windy weather. If the wind speed of the current weather is higher than the value, the script will animate the background.
- Wind Direction - You can set the direction of the background animation if the weather is windy.
- Icy Temp - You can set the temperature (in °C) of icy weather. If the current temperature is lower than the value, the script will show the icy layer.
- Measurement - The type of the measurement.
- Daytime Day - The script tries automatically determine whether is day or night. If fails, it will use these settings. With this you can specify the interval when it is daytime.
- Daytime Night - The script tries automatically determine whether is day or night. If fails, it will use these settings. With this you can specify the interval when it is daytime.
- Info Duration - The duration of the animation of infobox.
- InfoEasingType 1 - The easing types of the animation of infobox.
- InfoEasingType 2 - The easing types of the animation of infobox.
- Reduction - The script automatically scales everything (graphic elements, font sizes, etc) depending on the width and height of the container. You can override it with a number between 0 and 1.
- Filmstrip Size - Number of frames to show in filmstrip-only gallery.
- Keyb Nav - If true, than you can navigate with left and right arrow keys.Note, that if there are more than one sliders on the same page you should disable this setting.
- Touch Nav - If true, than you can navigate with swiping your finger over the slider on touch screen mobile devices.
- Responsive - Enable this option to turn WeatherSlider into a responsive slider.
- Enable Search Field - You can show / hide the search field.
- Enable Weather Info - You can show / hide the weather infobox.
- Enable Forecast - You can show / hide the 3 days forecast feature.
- RefreshInterval - Auto refresh. If you enter a value, WeatherSlider will refresh the weather conditions in the current location automatically. The value is in ms so if you need to refresh in 5 secs you should add 5000 to the value (0 means false, auto refresh off).
- Time Format - You can switch between 12 and 24 hour time formats.
- Show Loc - You can show / hide current location.
- Show Time - You can show / hide current time.
- Show Cond - You can show / hide current weather condition information.
- Show Temp - You can show / hide current temperature information.
- Show Low - You can show / hide low temperature information.
- Show High - You can show / hide high temperature information.
- Show Hum - You can show / hide humidity information.
- Show Prec - You can show / hide precipitation information.
- Show Wind - You can show / hide wind information.
- Show Press - You can show / hide pressure information.
- Show Vis - You can show / hide visibility information.
- Show F Day - You can show / hide the name of the day in the forecast.
- Show F Cond - You can show / hide weather conditions in the forecast.
- Show F Low - You can show / hide low temperature information in the forecast.
- Show F High - You can show / hide high temperature information in the forecast.
- Hide Background - Show or hide background image
- Always Show Forecast - WeatherSlider will always show weather forecast.
- Always Show Search - WeatherSlider will always show the custom location search box.
- WWO API Key - You must sign up to get your own WorldWeatherOnline API key! Please do NOT use our API key, except for testing only! The registration for your API key is free: http://developer.worldweatheronline.com/member/register
D18. Effect_18_ImagesLoaded


New Item
- Title - The title of Slideshow, will display on area 1.
- Active - You can display or hidee Slideshow here.
- Description - You can enter some texts here, they will display in area 2.
- Picture -Set pictures for Slideshow, they will display in area 3 and 4.
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name -Set the theme for the current effect.
- Is Animated - Set to display animation or not.
- Thumbnail Width - Set width for the thumbnail.
- PrettyPhoto Theme - Set theme for lightbox.
- Animation speed - Set speed for Lightbox.
- Slide Show - Set duration time for Lightbox.
- Auto Play - Set Lightbox to auto play to the next or not.
- Overlay gallery - Set to display thumbnails in Lightbox or not
- Show Title - Set to display title for Lightbox or not.
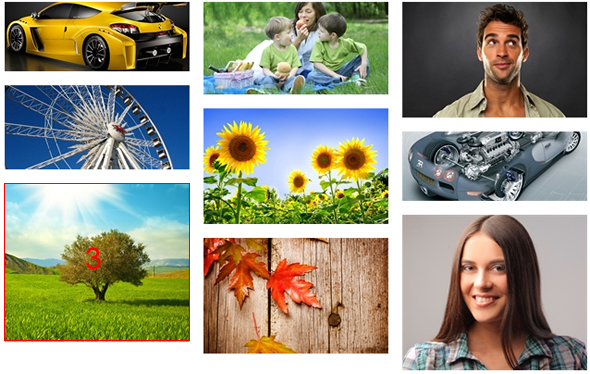
D19. Effect_19_Portfolio


New Item
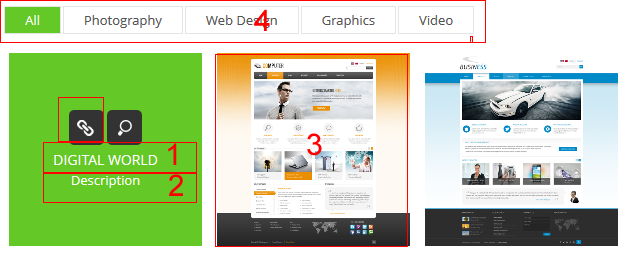
- Title - The title of Slideshow, will display on area 1.
- Active - You can display or hidee Slideshow here
- Description - You can enter some texts here, they will display in area 2.
- Picture - Set pictures for Slideshow, they will display in area 3 and 5.
- Link Setting - Set hyper links for link icon. If the setting is empty, link icon won't show up..
- Categories - Set categories for the images, the category names will display on area 4.
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name - Set the theme for the current effect.
- Min Width - Set the minimum width for the thumbnails.
- Categories - Set all the categories for the module.
- Zoom Icon - icon Set to display magnifier icon or not.
- Link Icon - Set to display link icon or not.
- Fancybox Modal - If set to true, will disable navigation and closing.
- Fancybox ScrollOutside - If true, the script will try to avoid horizontal scrolling for iframes and html content.
- Fancybox OpenEffect - Animation effect ('elastic', 'fade' or 'none') for each transition type.
- Fancybox OpenSpeed - The time it takes to complete transition.
- Fancybox OpenEasing - Easing method for each transition type. You have numerous choices if easing plugin is included.
- Fancybox OpenOpacity - If set to true, transparency is changed for elastic transitions.
- Fancybox CloseEffect - Animation effect ('elastic', 'fade' or 'none') for each transition type.
- Fancybox CloseSpeed - The time it takes to complete transition.
- Fancybox CloseEasing - Easing method for each transition type. You have numerous choices if easing plugin is included.
- Fancybox CloseOpacity - If set to true, transparency is changed for elastic transitions
D20. Effect_20_PhotoGallery


New Item
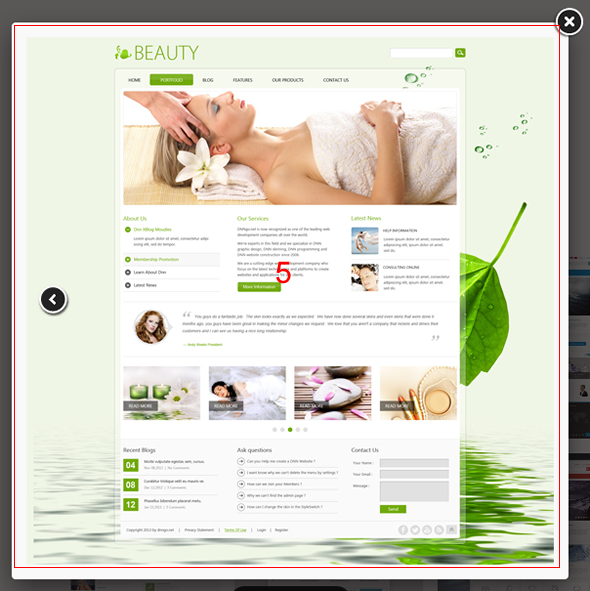
- Title - The title of Slideshow, will display on area 1.
- Active - You can display or hide Slideshow here.
- Thumbnails: You can add images as thumbnails here, they will display on area 2.
- Picture - Set image for Slideshow, it will display on area 3.
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name - Set the theme for the current effect.
- Width - Set width for the module.
- Height - Set height for the module.
- Show Title - Set to display title of slideshow or not.
- Fancybox Modal - If set to true, will disable navigation and closing.
- Fancybox ScrollOutside - If true, the script will try to avoid horizontal scrolling for iframes and html content.
- Fancybox OpenEffect - Animation effect ('elastic', 'fade' or 'none') for each transition type.
- Fancybox OpenSpeed - The time it takes to complete transition.
- Fancybox OpenEasing - Easing method for each transition type. You have numerous choices if easing plugin is included.
- Fancybox OpenOpacity - If set to true, transparency is changed for elastic transitions.
- Fancybox CloseEffect - Animation effect ('elastic', 'fade' or 'none') for each transition type.
- Fancybox CloseSpeed - The time it takes to complete transition.
- Fancybox CloseEasing - Easing method for each transition type. You have numerous choices if easing plugin is included.
- Fancybox CloseOpacity - If set to true, transparency is changed for elastic transitions
D21. Effect_21_LinkAndZoom


New Item
- Title - The title of Slideshow, will display on area 1.
- Active - You can display or hide Slideshow here.
- Content Text - You can enter some texts or links here, they will display in area 2.
- Thumbnails: You can add images as thumbnails here, they will display on area 3.
- Picture - Set lightbox image for Slideshow, it will display on area 3.
- Link Setting - Set hyperlinks for thumbnails.
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name - Set the theme for the current effect.
- Width - Set width for the module.
- Mousewheel - Used for scrolling via the mousewheel.
- Circular - Determines whether the carousel should be circular.
- Infinite - Determines whether the carousel should be infinite.
- Direction - Set scrolling direction for slideshow.
- Cookie - Determines whether the carousel should start at its last viewed position.The cookie is stored until the browser is closed.
- Scroll Items - The number of items to scroll.
- Scroll Fx - Indicates which effect to use for the transition.
- Scroll Easing - Indicates which easing function to use for the transition.
- Scroll Duration - Determines the duration of the transition in milliseconds.
- Scroll Queue - Determines whether the scrolling should be queued if the carousel is currently being animated.
- Play - Determines whether the carousel should scroll automatically or not.
- Timeout Duration - The amount of milliseconds the carousel will pause.
- Delay - Additional delay in milliseconds before the carousel starts scrolling the first time.
- onMouse - Determines whether the carousel should scroll via dragging (on non-touch-devices only).
- onTouch - Determines whether the carousel should scroll via swiping gestures (on touch-devices only).
- Navigation - Whether to display the navigation.
- Pager - Whether to display the pager.
- Items Width - Set minimum width for item.
- Items Min -Set the minimum number of items to display on slideshow
- Items Max - Set the maximum number of items to display on slideshow
- Fancybox Modal - If set to true, will disable navigation and closing.
- Fancybox ScrollOutside - If true, the script will try to avoid horizontal scrolling for iframes and html content.
- Fancybox OpenEffect - Animation effect ('elastic', 'fade' or 'none') for each transition type.
- Fancybox OpenSpeed - The time it takes to complete transition.
- Fancybox OpenEasing - Easing method for each transition type. You have numerous choices if easing plugin is included.
- Fancybox OpenOpacity - If set to true, transparency is changed for elastic transitions.
- Fancybox CloseEffect - Animation effect ('elastic', 'fade' or 'none') for each transition type.
- Fancybox CloseSpeed - The time it takes to complete transition.
- Fancybox CloseEasing - Easing method for each transition type. You have numerous choices if easing plugin is included.
- Fancybox CloseOpacity - If set to true, transparency is changed for elastic transitions
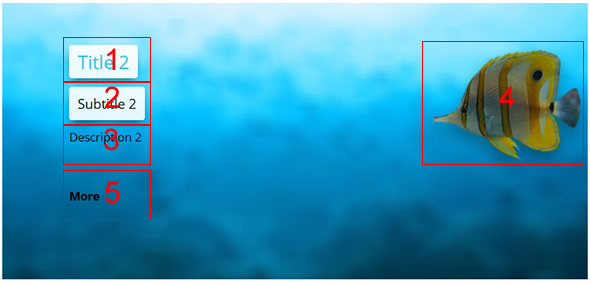
D23. Effect_23_LayerSlider

New Item
- Title -The title of Slideshow, will display on area 1.
- Active - You can display or hide Slideshow here.
- Subtitle - You can enter some texts here, they will display in area 2.
- Description - You can enter some texts here, they will display in area 3.
- Thumbnails - You can add an image here, it will display on area 4.
- Picture - Set background image for Slideshow.
- Link Setting - You can set hyperlinks here, it will display in area 5.
- Start/End Time - Set the time scope for the slideshow.
- Background Options - You can make detailed settings for the background image, like Background Slide Direction, Background duration etc.
- You can slso set other elements in slideshow here.
Effect Options
- Theme Name - Set the theme for the current effect.
- Width - Set width for the module.
- Height - Set height for the module.
- Auto Start - Slideshow will automatically start after loading the page..
- Two Way Slideshow - Slideshow will go backwards if you click the prev button..
- KeybNav - Keyboard navigation. You can navigate with the left and right arrow keys.
- Img Pre load - Image preload. Preloads all images and background-images of the next layer.
- Nav Prev Next - Prev and Next buttons will be invisible.
- Nav Start Stop - Start and Stop buttons will be invisible.
- Nav Buttons - Slide buttons will be invisible.
- Pause On Hover - SlideShow will pause when mouse pointer is over LayerSlider.
- Animate First Layer - First layer will animate (slide in) instead of fading
- Touch Nav - Touch-control (on mobile devices).
- Force Loop Num - The slider will always stop at the given number of loops even if the user restarts the slideshow.
- Responsive - Responsive mode with smart-resizing feature.
- Random Slideshow - LayerSlider will change to a random layer instead of changing to the next / prev layer. Note that 'loops' feature won't work with randomSlideshow.
- Hover Prev Next - The prev and next buttons will be shown only if you move your mouse over the slider.
- Hover Bottom Nav - The bottom navigation controls (with also thumbnails) will be shown only if you move your mouse over the slider.
- Responsive Under - You can force the slider to change automatically into responsive mode but only if the slider width is smaller than responsiveUnder pixels.
- Sublayer Container - If you are using a full-width slider and you need that your sublayers forced to positioning inside a centered custom width container. Just specify the width of this container in pixels! Note, that this feature is working only with pixel-positioned sublayers, but of course if you add left: 50% position to a sublayer it will be positioned horizontally to the center, as before!
- FirstLayer - LayerSlider will begin with this layer. Use the word 'random' to start with a random layer.
- Loops - Number of loops if autoStart set true (0 means infinite!).
- Thumbnail Navigation - Thumbnail navigation mode. Can be 'disabled', 'hover', 'always'. Note, that 'hover' setting needs navButtons true!
- Thumbnails Width - Width of the thumbnails (in pixels).
- Thumbnails Height - Height of the thumbnails (in pixels).
- tnContainer Width - Default width of the thumbnail container.
- tnActive Opacity - Opacity of the active thumbnail (0-100).
- tnInactive Opacity - Opacity of the active thumbnail (0-100).
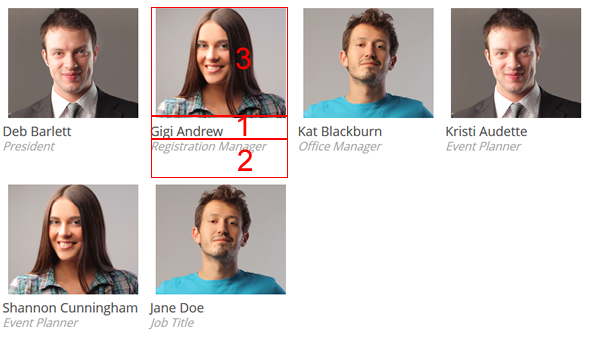
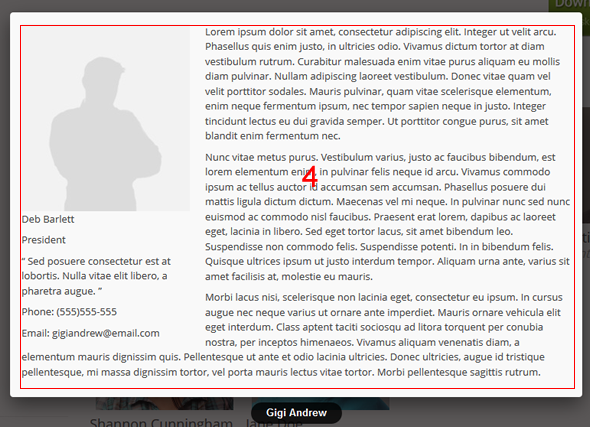
D24. Effect_24_OurTeam


New Item
- Title - The title of Slideshow, will display on area 1.
- Active -You can display or hide Slideshow here.
- Subtitle - You can enter some texts here, they will display in area 2.
- Content Text - You can enter some texts or images here, they will display in area 3.
- Picture - You can add an image here, it will display in area 4.
- Start/End Time - Set the time scope for the slideshow.
- Show Content Text - If checked, Lightbox will display content from Content Text; if unchecked, Lightbox will display a larger image.
Effect Options
- Theme Name - Set the theme for the current effect.
- Width -Set width for the thumbnail.
- Height - Set height for the thumbnail.
- Fancybox Width - Set width for the lightbox.
- Fancybox Modal - If set to true, will disable navigation and closing.
- Fancybox ScrollOutside - If true, the script will try to avoid horizontal scrolling for iframes and html content.
- Fancybox OpenEffect - Animation effect ('elastic', 'fade' or 'none') for each transition type.
- Fancybox OpenSpeed - The time it takes to complete transition.
- Fancybox OpenEasing - Easing method for each transition type. You have numerous choices if easing plugin is included.
- Fancybox OpenOpacity - If set to true, transparency is changed for elastic transitions.
- Fancybox CloseEffect - Animation effect ('elastic', 'fade' or 'none') for each transition type.
- Fancybox CloseSpeed - The time it takes to complete transition.
- Fancybox CloseEasing - Easing method for each transition type. You have numerous choices if easing plugin is included.
- Fancybox CloseOpacity - If set to true, transparency is changed for elastic transitions
D25. Effect_25_ResponsiveSlide

New Item
- Title - The title of Slideshow, title won't display on area 1.
- Active - You can display or hide Slideshow here.
- Content Text - You can enter some texts or images here, they will display in area 1.
- Start/End Time - Set the time scope for the slideshow.
Effect Options
- Theme Name -Set the theme for the current effect.
- Animation Loop - Should the animation loop? If false, directionNav will received "disable" classes at either end.
- Height -Set height for the thumbnail.
- Smooth Height - Allows a high degree of automatic.
- Slide show - Animate slider automatically.
- Randomize - Randomize slide order.
- Pause On Hover - Pause the slideshow when hovering over slider, then resume when no longer hovering.
- Touch - Allow touch swipe navigation of the slider on touch-enabled devices.
- Control Nav - Create navigation for paging control of each clide? Note: Leave true for manualControls usage.
- Direction Nav - Create navigation for previous/next navigation.
- Keyboard - Allow slider navigating via keyboard left/right keys.
- Pause Play - Create pause/play dynamic element.
- Slide show Speed - Set the speed of the slideshow cycling, in milliseconds.
- Animation Speed - Set the speed of animations, in milliseconds.
E. License interface
- You need to go here http://www.dnngo.net and register.
- Please install the module in DNN and add it in a page. Then click the License link to obtain the Machine Key.
- You can send one email to dnnskindev@gmail.com and tell us your Invoice ID, Machine Key and Username. After that, we will generate one piece of license information. If your site is a demo site, the license is still valid when you transfer your demo site to your live site.
- You can go here http://www.dnngo.net/MyAccount/OnlineAuthorization.aspx and manage your license information.
F. Contact Us
If you have any questions or suggestions about modules/skins or modules/skins installation process, please feel free to contact us.
- Website: www.dnngo.net
- Email: dnnskindev@gmail.com
- Skype: dnngo-linda