20045-UnlimitedColorsPack-031 v6.3.0
Documentation
- Created: 24/08/2015
- Latest update: 24/03/2016
- By: DNNGo
- Email: dnnskindev@gmail.com
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
General Information
DotNetNuke Information
To install this skin you must have a working version of DotNetNuke already installed. If you need help installing DotNetNuke, follow the instructions in Video-Library. Below are all the useful links for DotNetNuke information.
- How to install a Skin in DotNetNuke 7
- How to install a Module in DotNetNuke 7
- How to move a module in DotNetNuke 7
- Introduction to the DNN 7 Control Panel
- How to add a page in DotNetNuke 7
What Is Included With Your Package
When you purchase our theme, you will receive one large .zip file that contains everything inside. Unzip that file to get all the content inside. Below is a full list of everything that is included along with a brief description of each item. See the corresponding sections for info on installing the theme.
- Inside the Content folder are: DNN Skins folder, DNNGo_DNNGalleryPro Module folder, DNNGo_LayerGalleryPro folder, DNNGo_PhotoAlbums Module folder, DNNGo_PowerForms Module folder, DNNGo_xPlugin Module folder, DNNGo_xBlog Module folder, PSD folder, Page template.
- DNN Skins folder - The skin in this folder can be used in DNN 8.x, DNN9.x only.
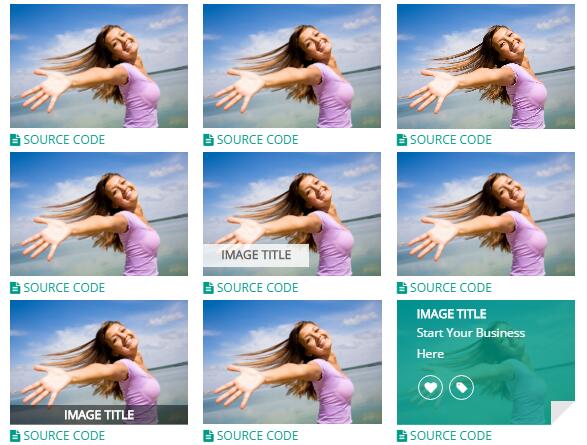
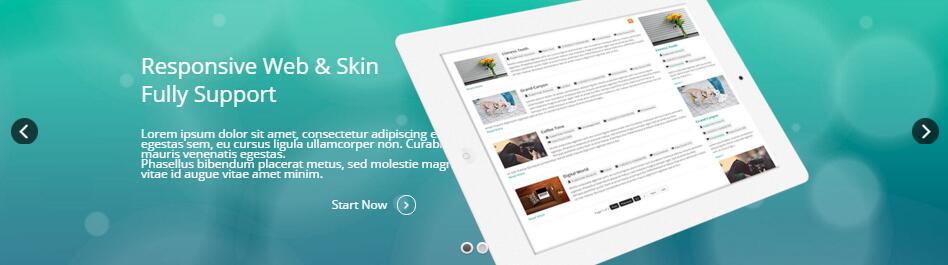
- DNNGo_DNNGalleryPro Module folder - This module contains 15 responsive sldiers in total.
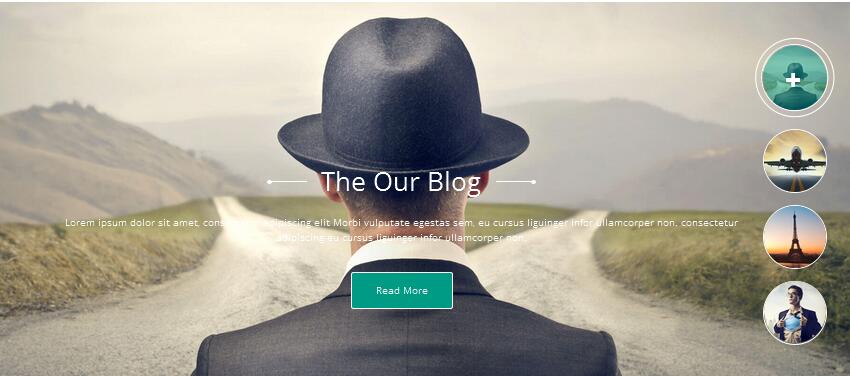
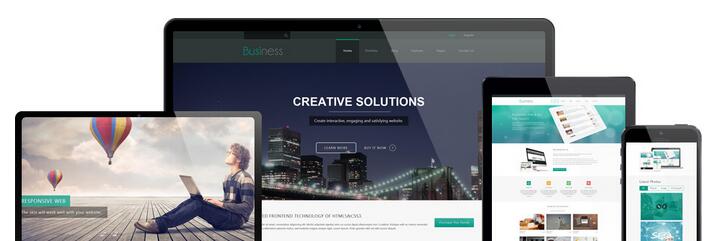
- DNNGo_DNNGo_LayerGalleryPro folder - You can see this module in the banner section on home page.
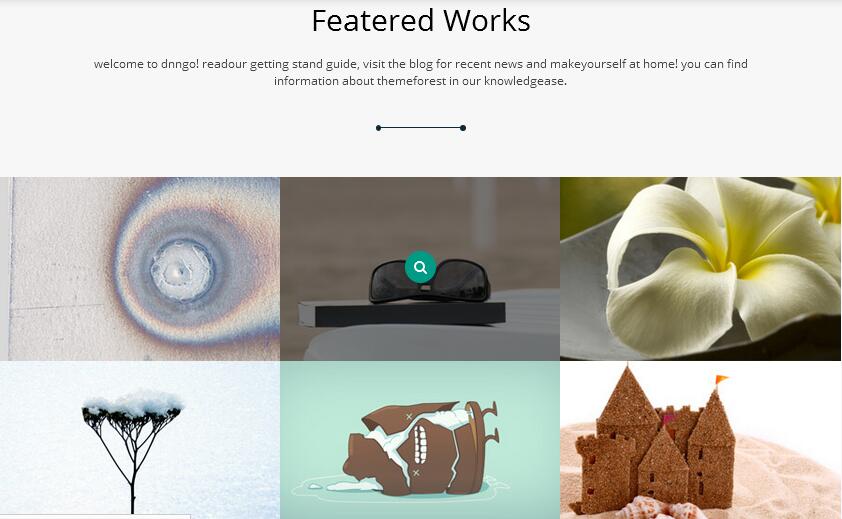
- DNNGo_PhotoAlbums folder - You can see this module in Portfolios page.
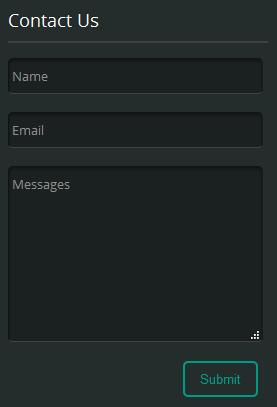
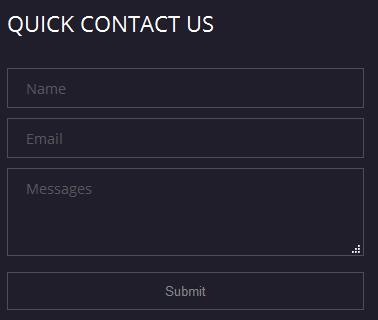
- DNNGo_PowerForms folder - You can create forms through this module.
- DNNGo_xBlog Module folder - You can see this module on Blog page.
- Page Templates folder - Exported page templates will allow you to reproduce our live demo pages.
Notice: If you bought the theme from DNN Store (http://store.dnnsoftware.com), then none of module files are included in the download package. It only include DNN Skins, DNNGo_xPlugin, Page Templates and PSD files. If you need to purchase modules, please contact us via email (dnnskindev@gmail.com).
What Are The Requirements To Use skins and modules
To use skins and modules, you must be running DNN 7.x or higher. We have tested it with DNN 8.x, DNN9.x.
Skin and Required Modules Installation
For DNN 7/8
-
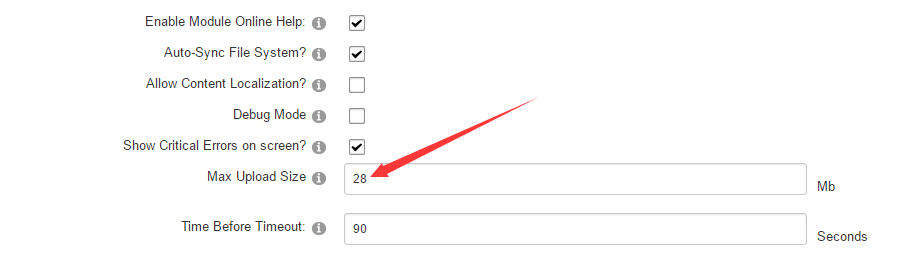
Go to Host-Settings –> Host-Settings, and select the tab Other Settings, changing Max Upload Size to 28 or higher.

-
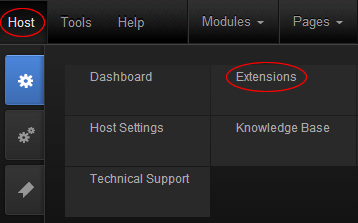
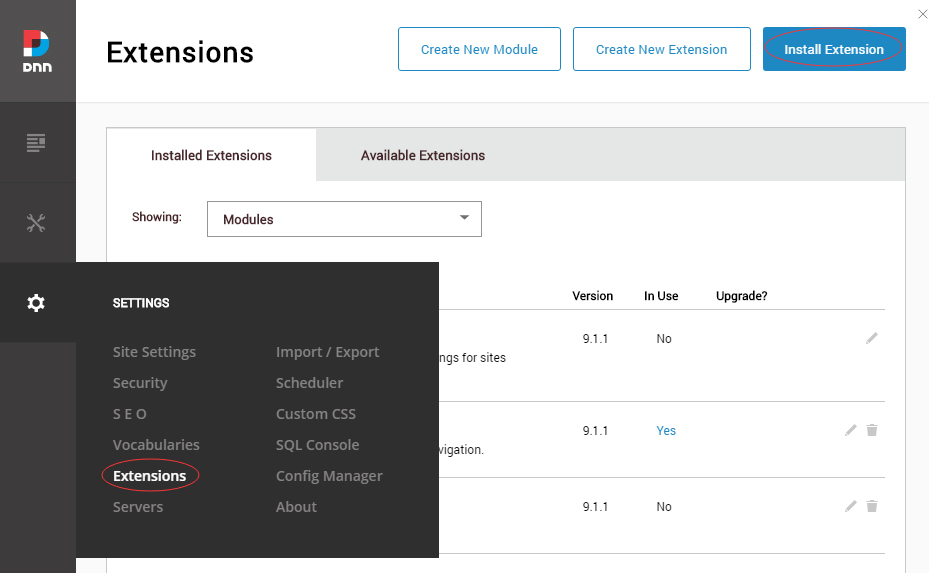
Go to Host –> Extensions –> Install Extension wizard to install the module pack DNNGo_xPlugin_03.00.00_PA.zip
-
Go to Host –> Extensions –> Install Extension wizard to install the skin pack 20045-UnlimitedColorsPack-031-DNNskins.zip

-
You can install other modules as per your own needs.
-
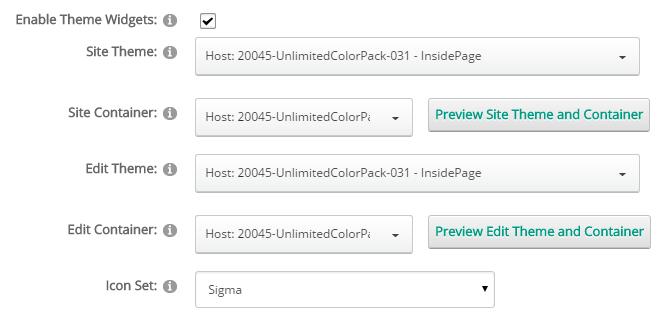
After the installation has been completed, navigate to Admin –> Site Settings –> Basic Settings (tab) –> Appearance (section) and specify portal and edit skins and containers like shown in the screenshot below. It should be done, in order to make your DNN admin UI look correct and readable.

-
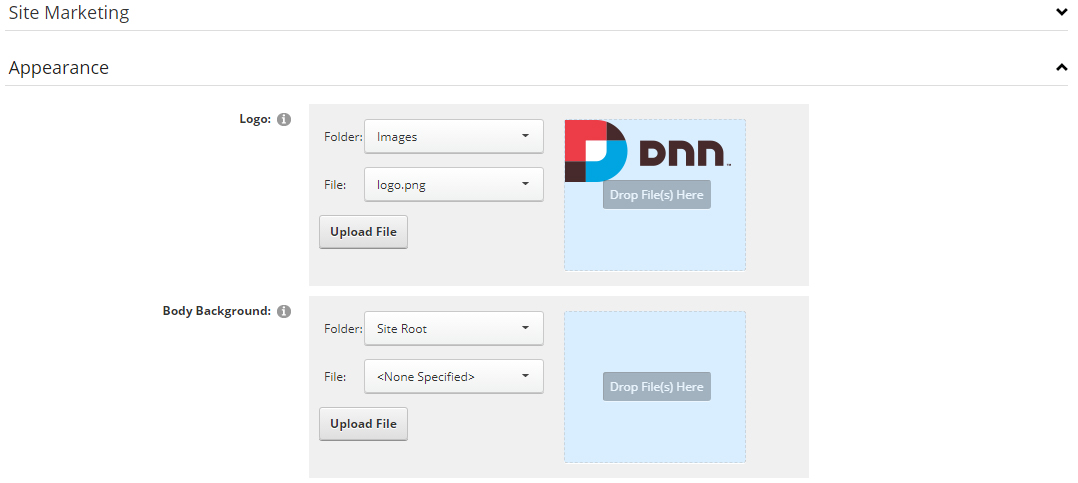
Now you can upload the LOGO image in Admin –> Site Settings –> Basic Settings (tab) –> Appearance (section) page.

For DNN 9
-
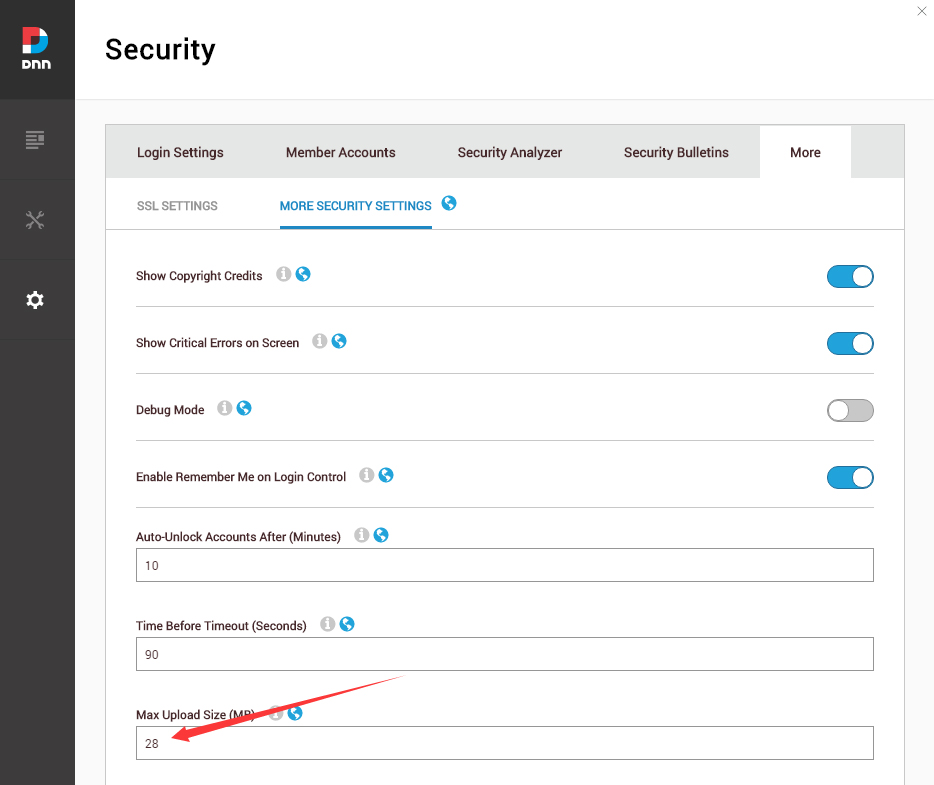
Go to Settings –> Security –> More, and select the tab MORE SECURITY SETTINGS, changing Max Upload Size to 28 or higher.

-
Go to Host –> Extensions –> Install Extension wizard to install the module pack DNNGo_xPlugin_03.00.00_PA.zip
-
Go to Host –> Extensions –> Install Extension wizard to install the skin pack 20045-UnlimitedColorsPack-031-DNNskins.zip

-
You can install other modules as per your own needs.
-
Manage
After the installation has been completed, navigate to Manage –> Themes. Select and apply 20045-UnlimitedColorsPack-031

-
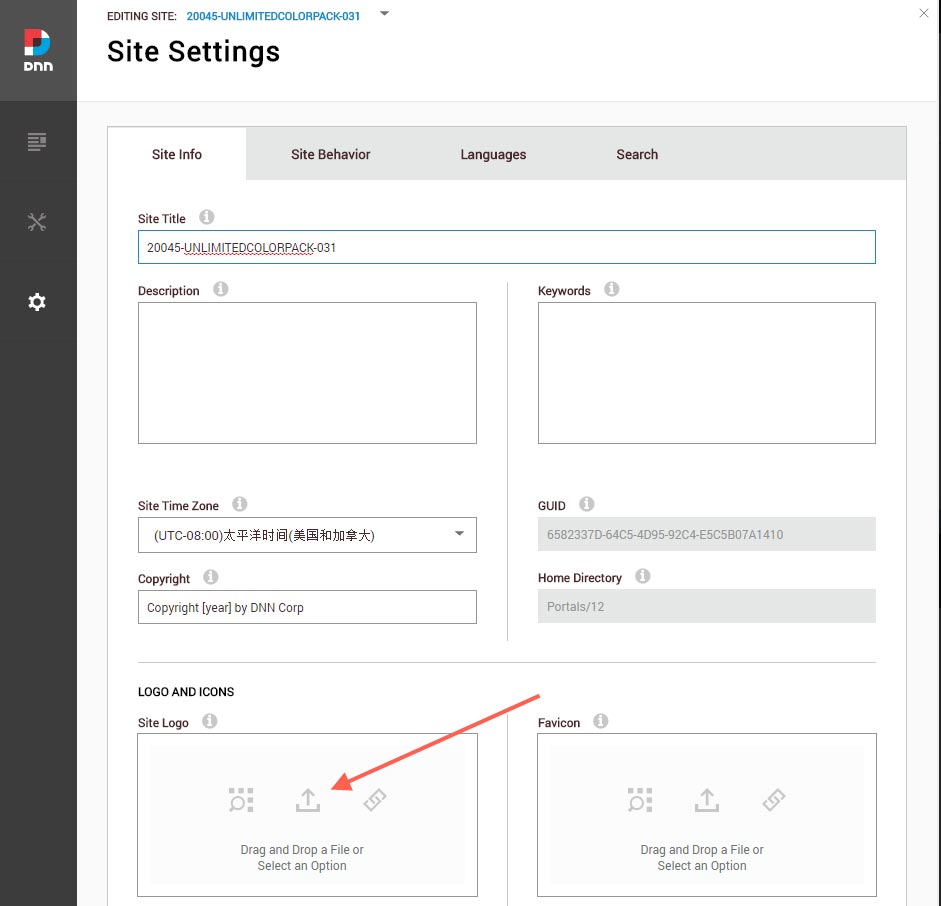
You can upload the LOGO image in Settings –> Site Settings page.

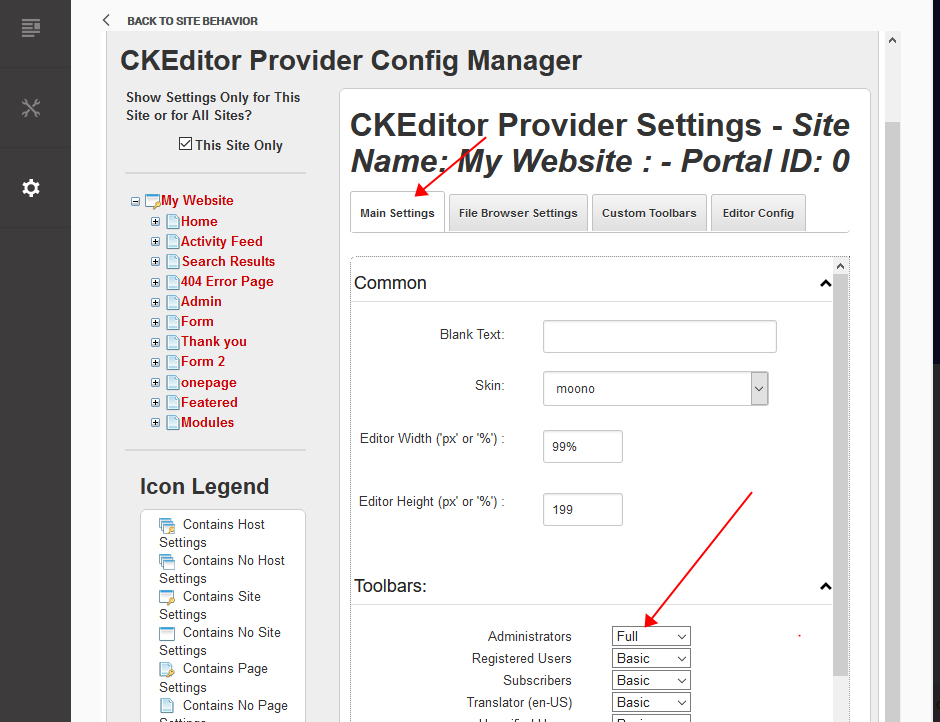
Change the Settings of HTML Editor
By default, HTML editor will remove the div tags whose content is blank. For example: if we add the code <div class=”pt-20″></div> in HTML editor and click save, you will find the code is missing when you edit it afterwards. So we need to change the settings to prevent this from happening.
Log in to your site as super administrator.
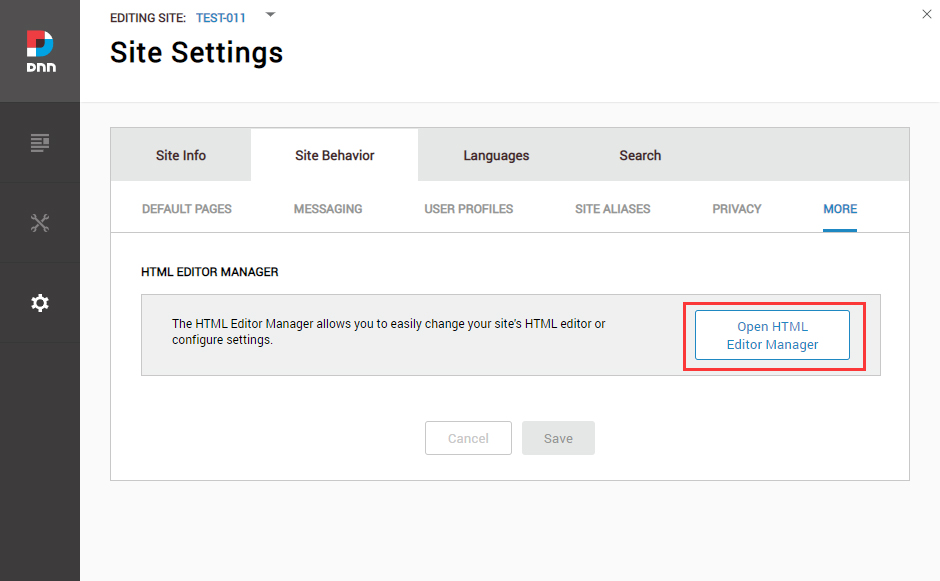
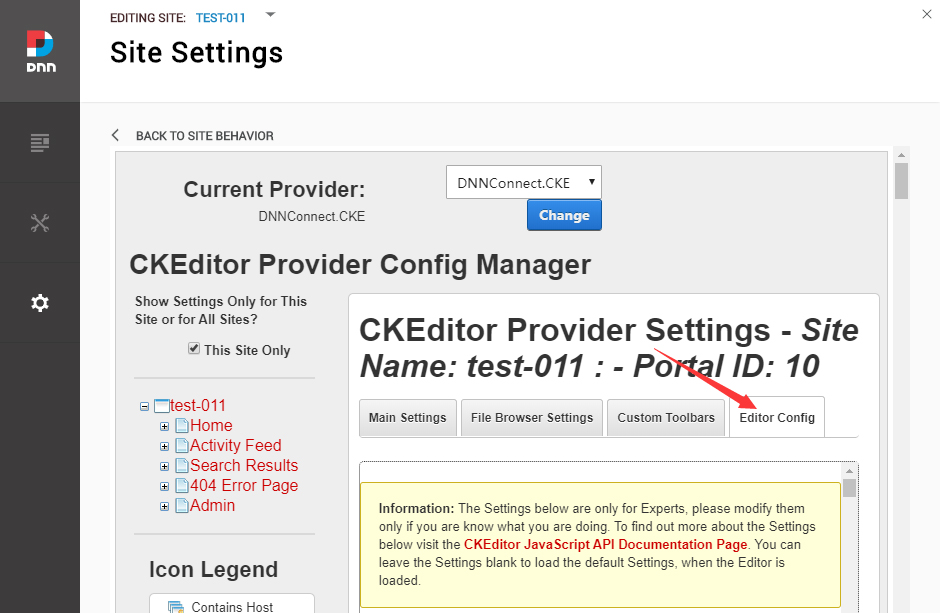
Go to SETTINGS > Site Settings > Site Behavior > MORE, click the Open HTML Editor Manager.

Click the Main Settings tab. Set the value of Administrators to be Full.

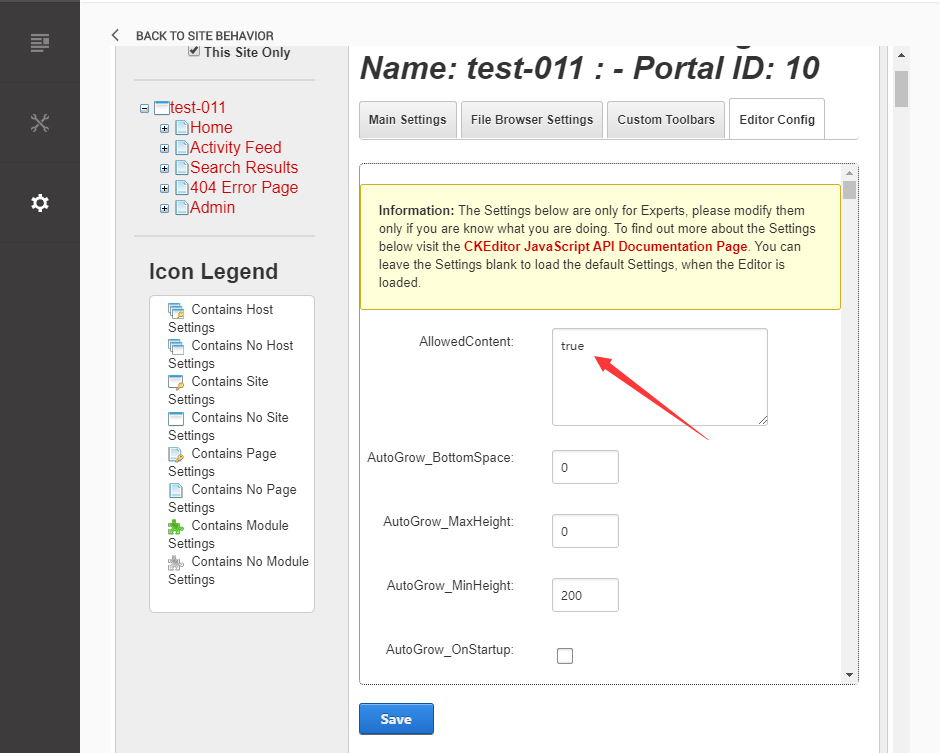
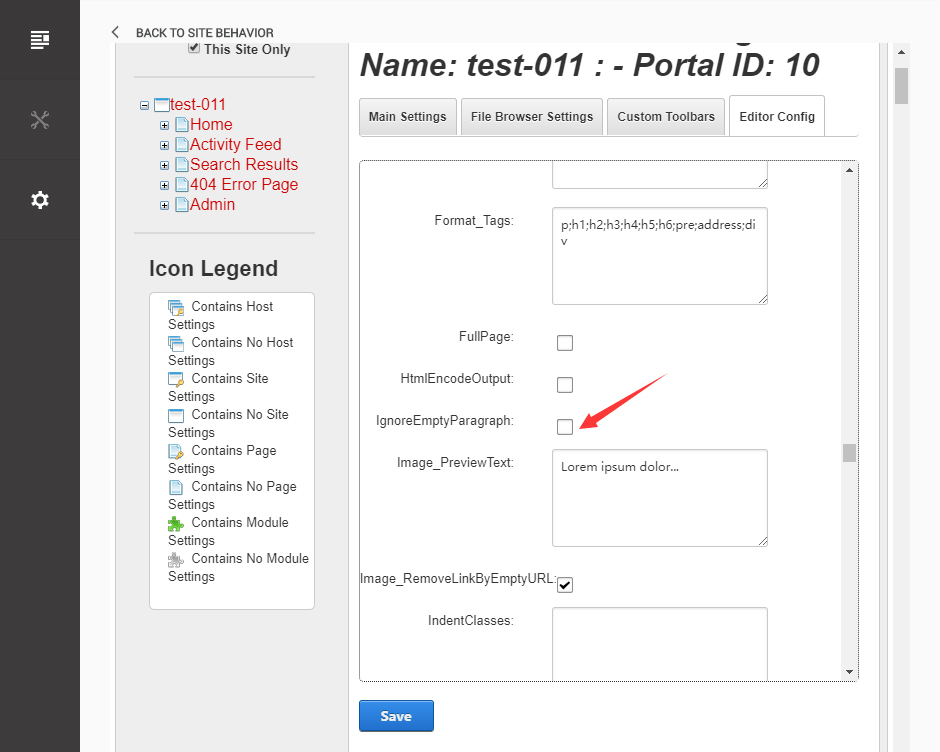
Click the Editor Config tab.

Set the value of AllowedContent to be true.

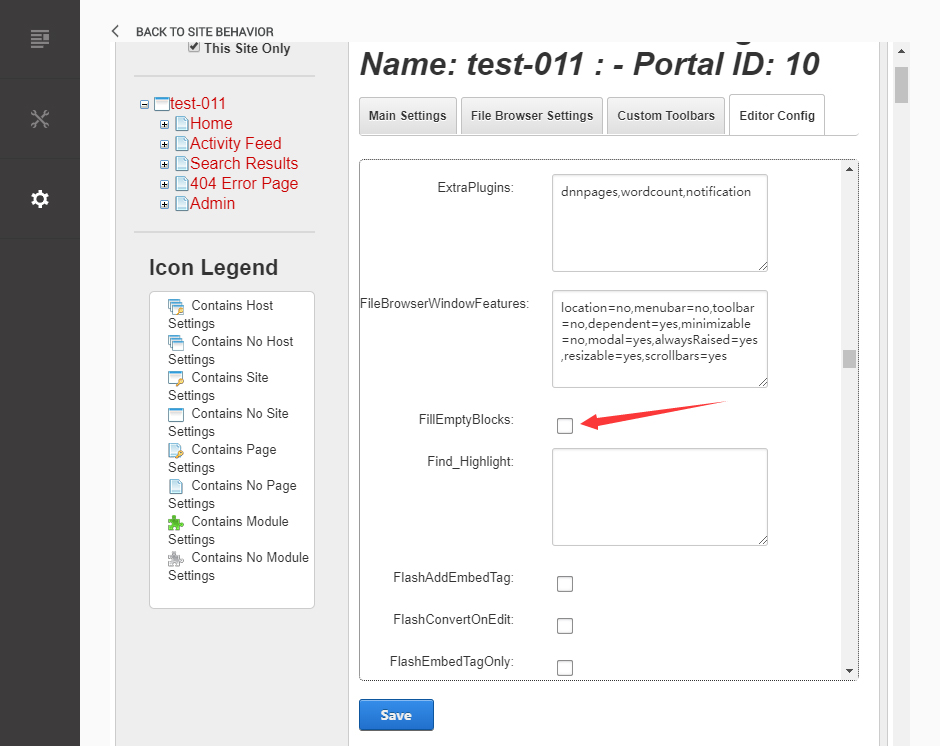
Set the value of FillEmptyBlocks to be false.

Set the value of ignoreEmptyParagraph to be false.

Click the Save button.
How to import page template?
Exported page templates will allow you to reproduce our live demo pages. We'll reproduce the home page as an example.
For DNN 7/8
-
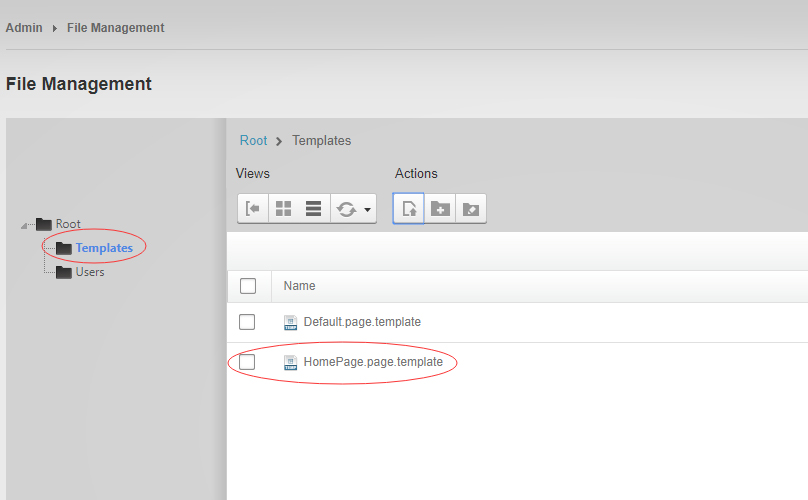
You can find these files in Page Templates Directory.
-
Upload Home.page.template file into your portal root (e.g. Portals/0/Templates/) in the previous chapter and synchronize your folders, you are able to start using page templates to clone live demo pages.

-
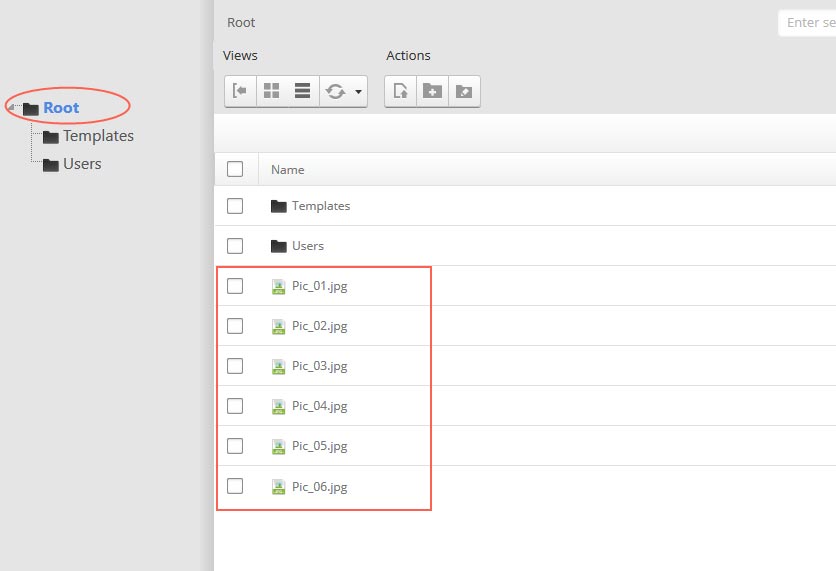
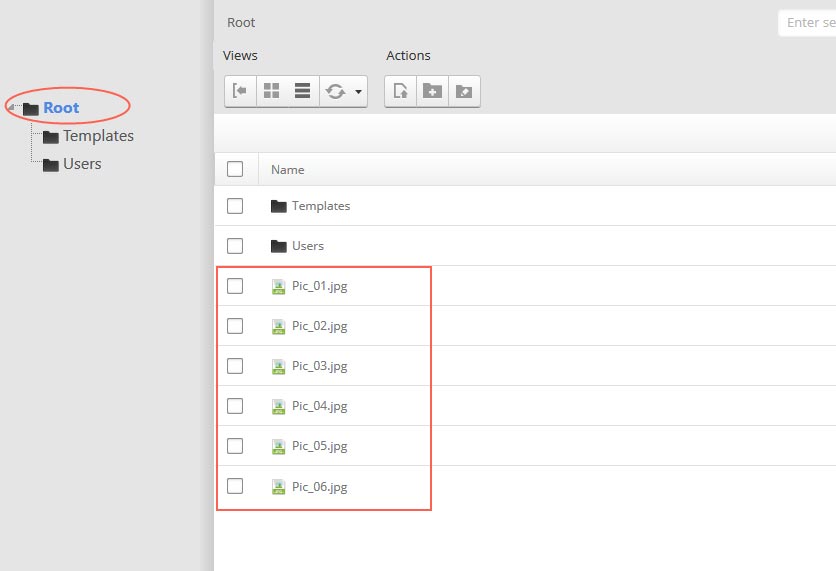
Because page templates can not import image files, you need to upload all the photo files of the "images" folder into your portal root (e.g. Portals/0/).

-
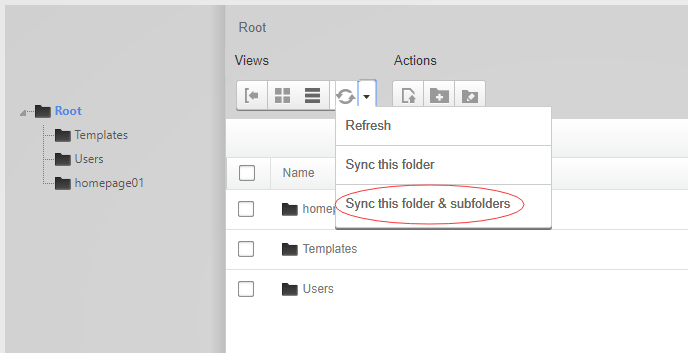
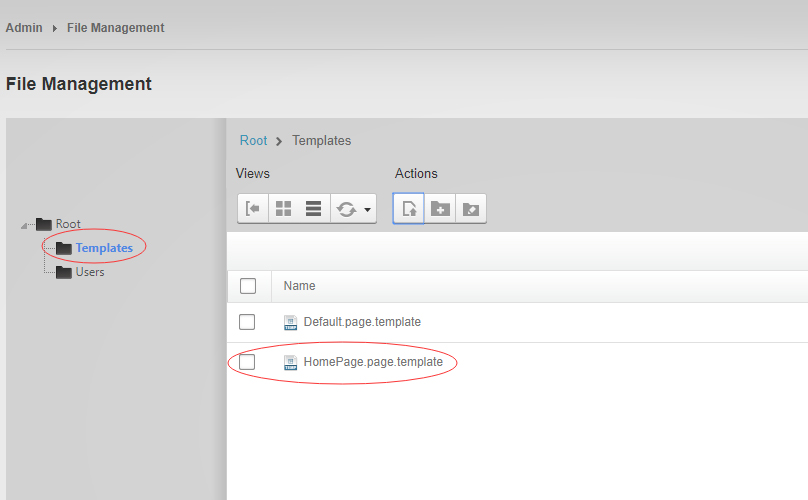
Synchronize the file in Admin > File-Management

-
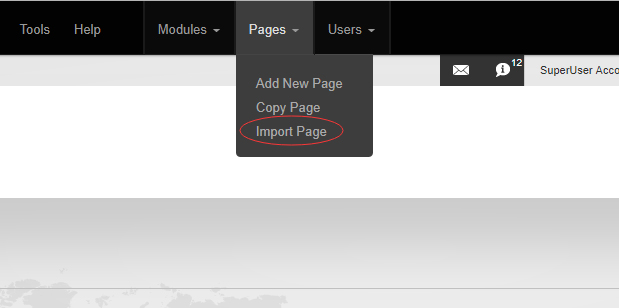
Navigate to the Home page and click Pages -> Import.

-
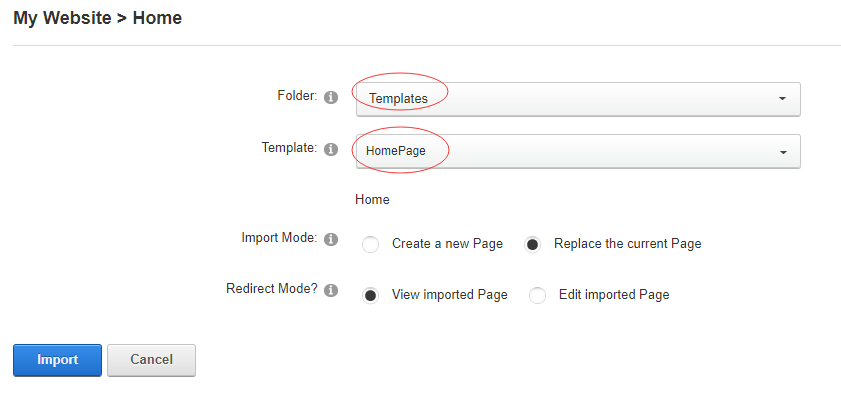
Find a proper page exported content file navigating to Templates folder and choosing for example Home page.

-
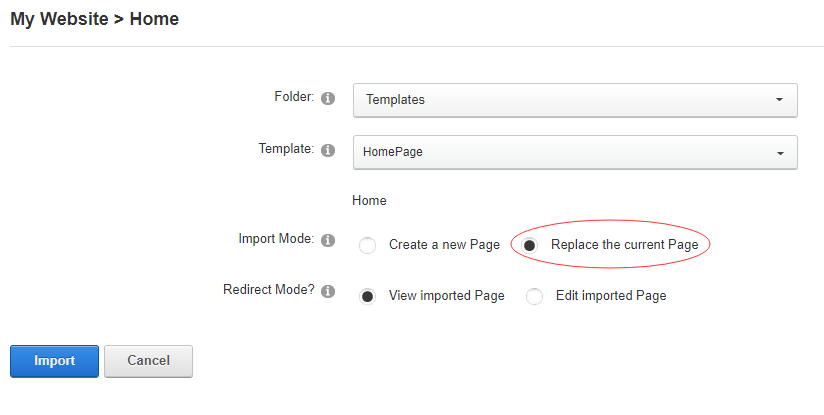
Choose "Replace the current Page" and the redirect mode you need. Please note, if you select "Replace the current Page", content of current page will be reset.

-
Click Import button if everything is correct.
-
Specify page settings according to your needs (necessarily apply HomePage skin to the home page) and click "Update Page". The home page is ready.
For DNN 9
-
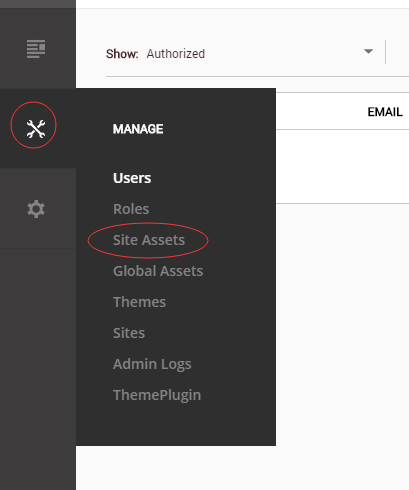
Go to Manage > Site Assets

-
Uploading Home.page.template file to Templates folder

-
Because page templates can not import image files, you need to upload all the photo files of the "images" folder into your portal root (e.g. Portals/0/).

-
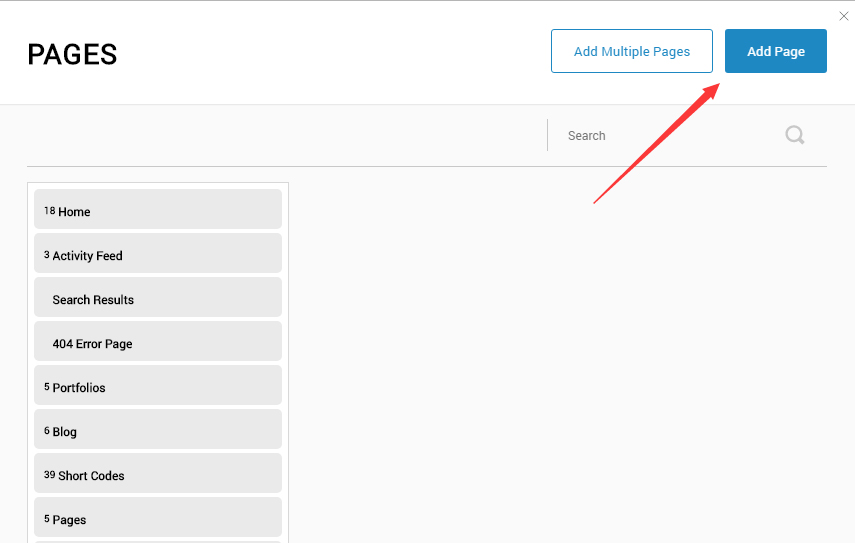
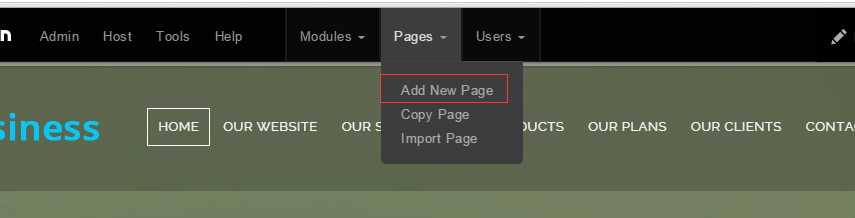
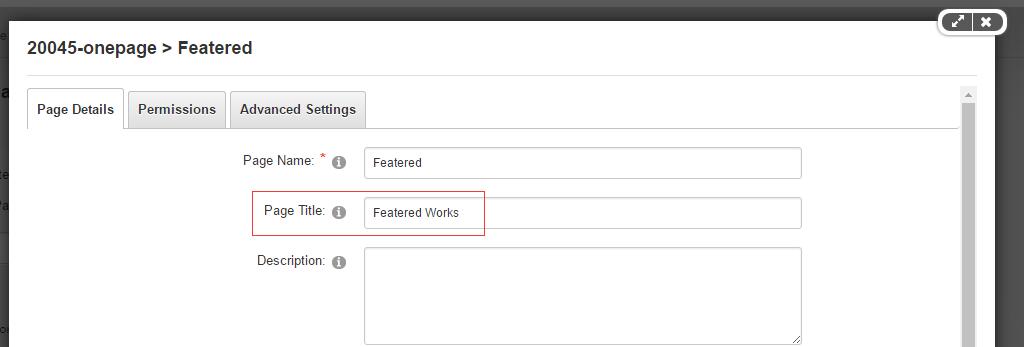
Go to Content > Pages > Add Page

-
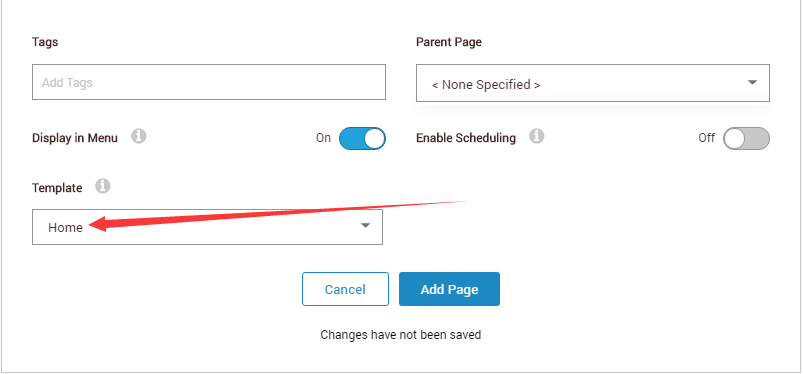
Choose your template from Template drop-down.

- Click Add Page
Note : Page templates can only be imported when you are creating a new page.
Skin features and how to use them.
Page Template
The product contains page templates for all pages in the live demo, you can copy our demo site by importing the page templates.
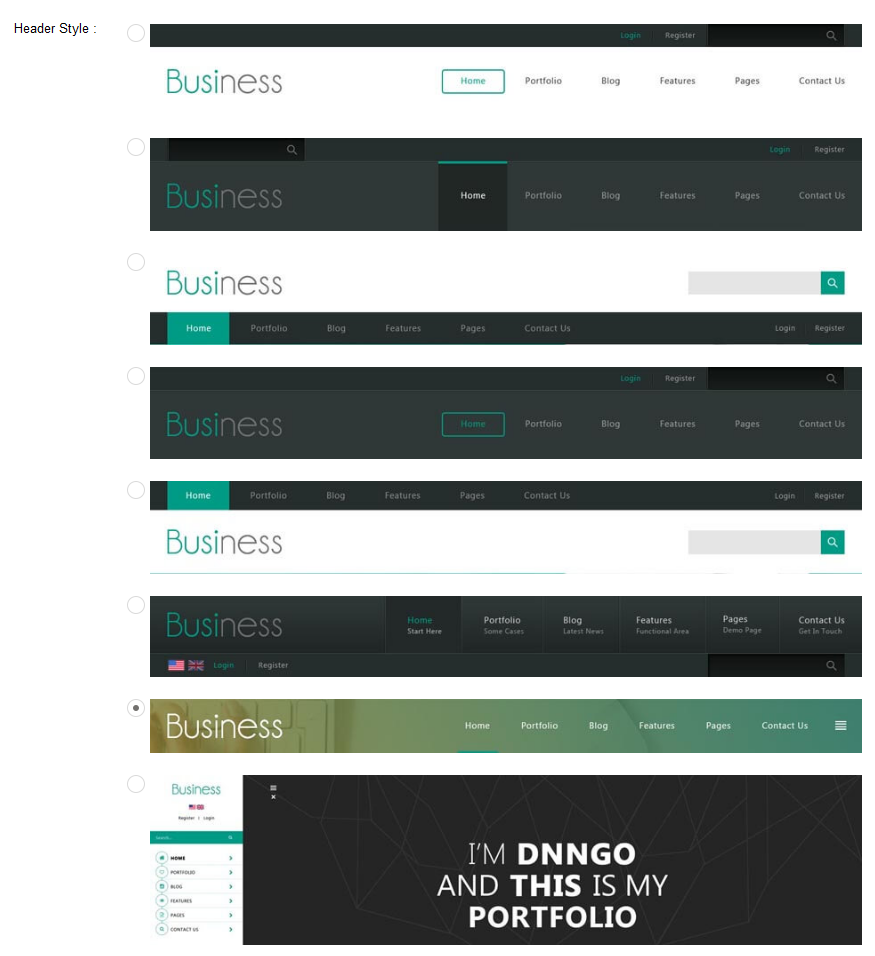
Eight kinds of header layout
You can click the xPlugin button to go to settings page, and then choose different header styles in Header Layout section.
You can click these links to check different header styles. header 1, header 2, header 3, header 4, header 5, header 6, header 7, header 8

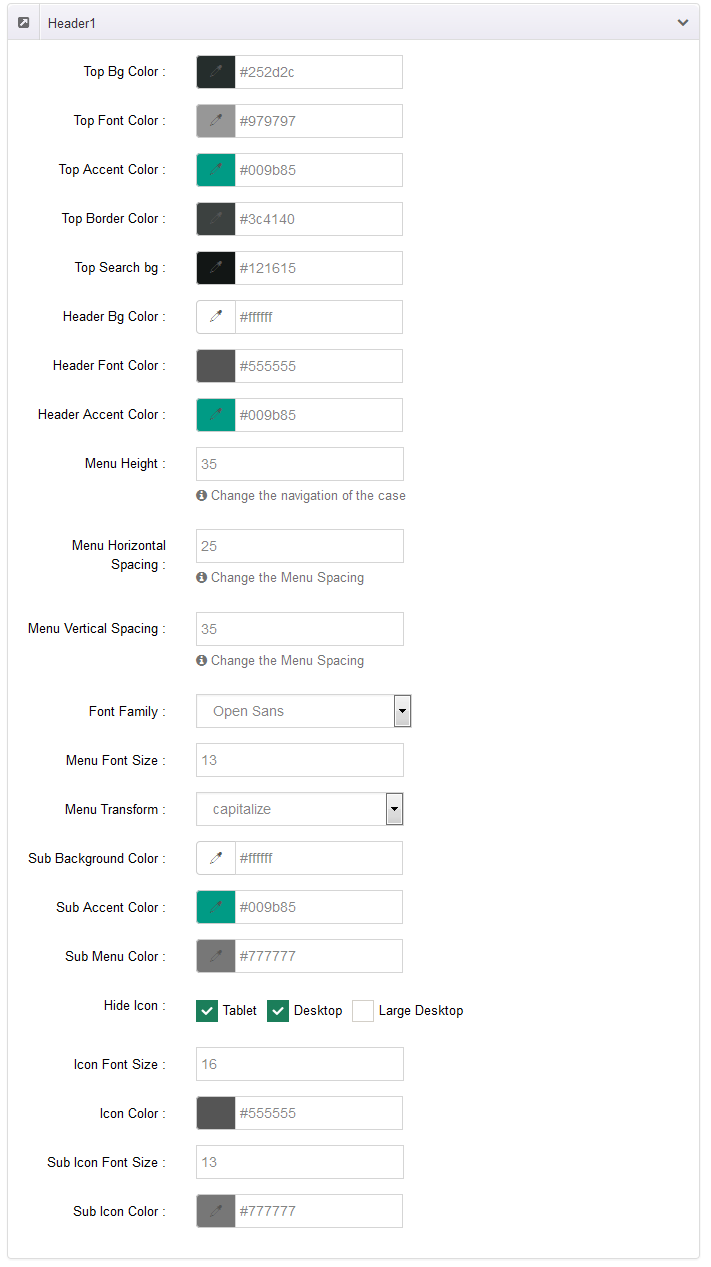
Each header includes very rich setting options, you can modify the color of whatever you would like to . For example: text color, font size and background color etc.

Insidepage-leftmenu layout
Insidepage-leftmenu layout page is using InsidePage-leftmenu skin. Menus on the left side are displaying the second level menus.

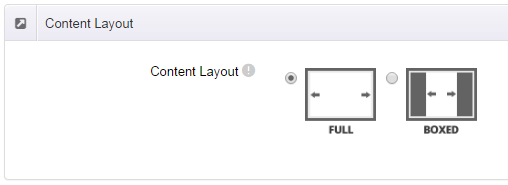
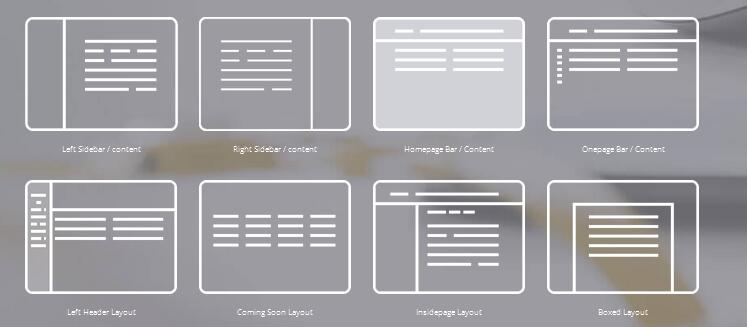
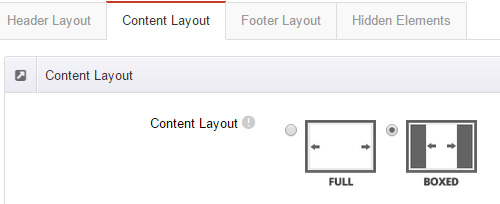
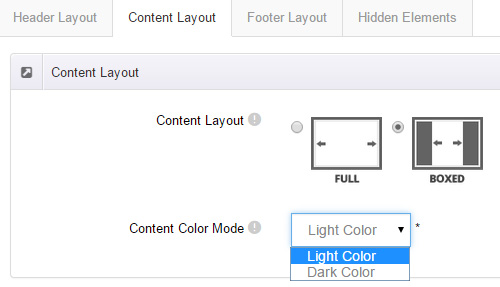
Full Layout and Boxed Layout
This skin contains Full Layout and Boxed Layout, you can set through Content Layout section.
With Boxed Layout applied, you can still set page background, it will display around the content. You can click link to check demo url of boxed layout.
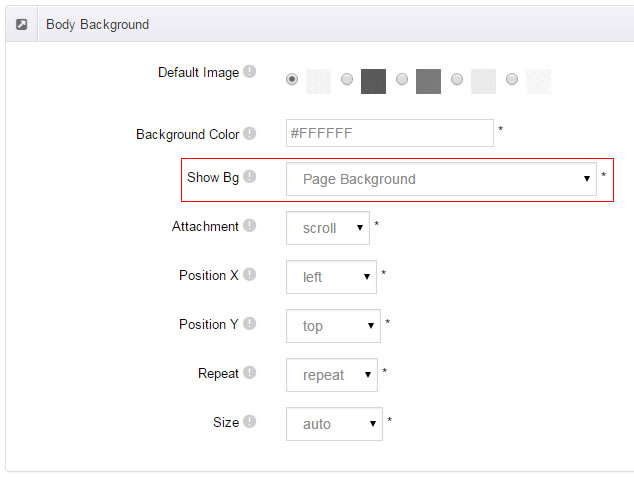
The background can be set as static or rotating image or any solid color for you choose to apply, also you can set different background images for different pages.

How to set background image for DNN page.
- You need to choose Boxed Layout.
- Choose Page Background in the Option for Show bg, save settings.

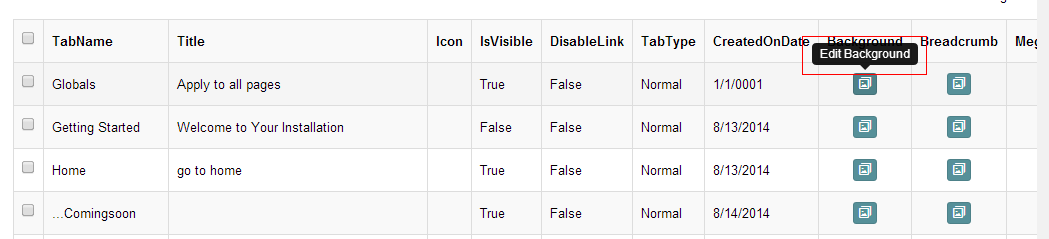
- Click "pages" nav in the xPlugin.
- Click Edit Background icon.

- Upload image, the background image will show as slider if you choose two or more images.

- "Globals" allows you to set background image for all pages.
- Also you can set background image for each page.
- You can set not to use images in "Globals".

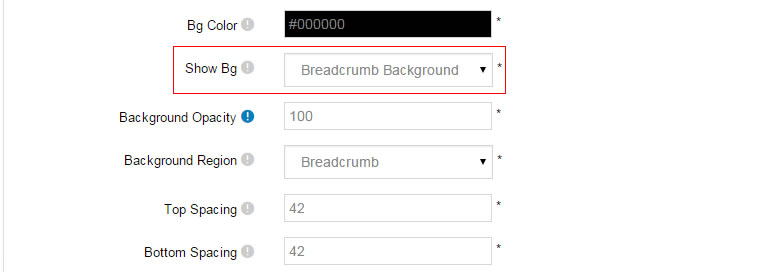
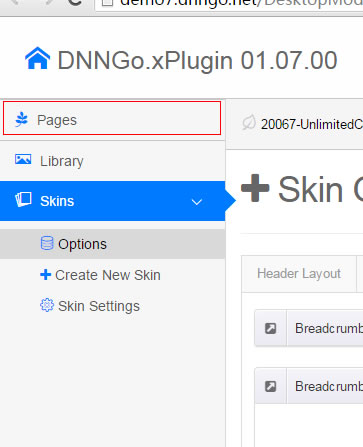
How to set breadcrumb image for DNN page.
- Choose Breadcrumb Background in the Option for Show bg, save settings.

- Click "pages" nav in the xPlugin.

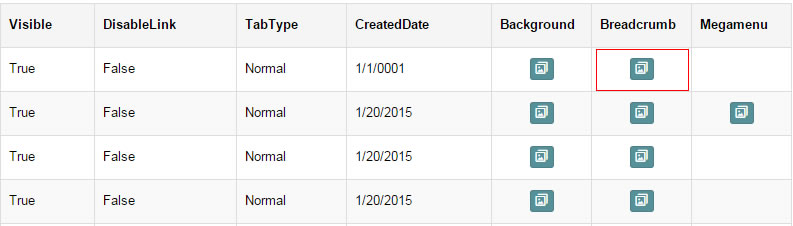
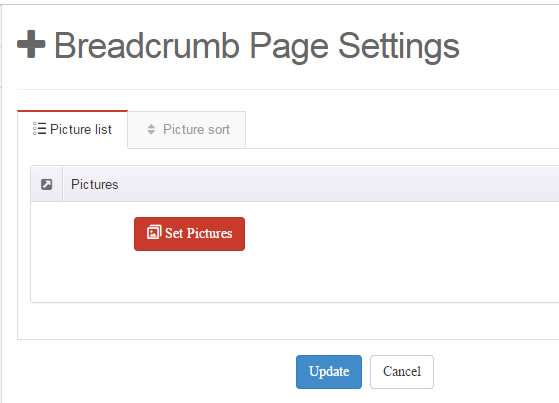
- Click Edit Breadcrumb icon.

- Upload image, the background image will show as slider if you choose two or more images.

- "Globals" allows you to set background image for all pages.
- Also you can set background image for each page.
- You can set not to use images in "Globals".

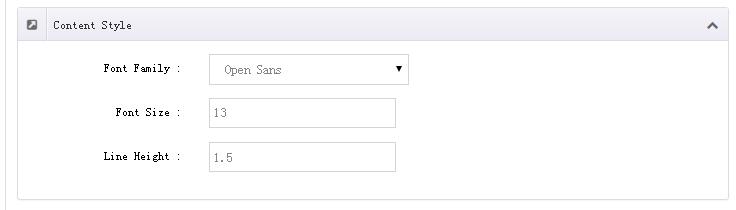
Content Style
You can set the font color and size, link color, the color of H1-H6 etc of the content area.

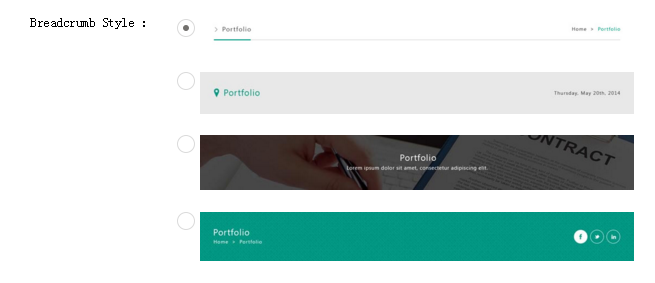
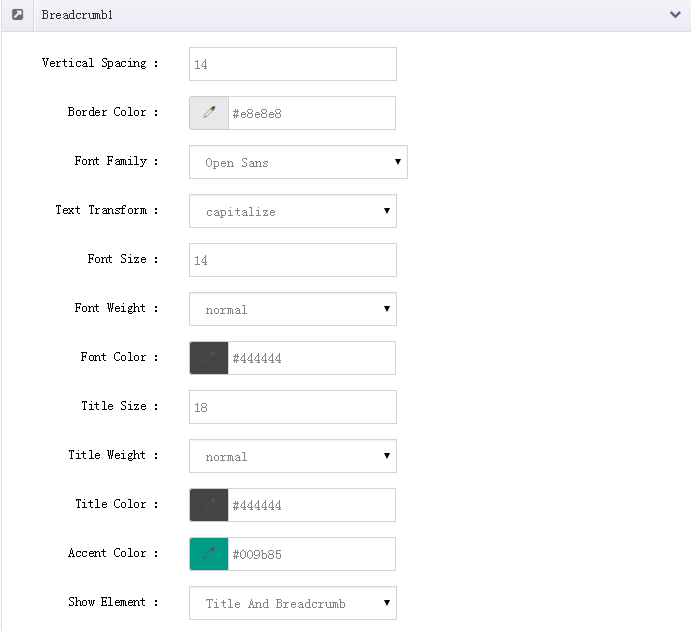
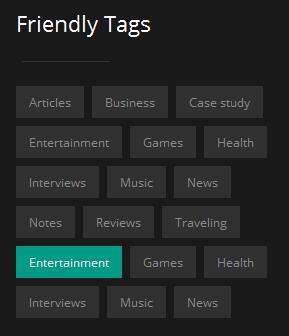
Five kinds of Breadcrumb layouts
You can choose different Breadcrumb styles through Breadcrumb Layout.
You can click these links to check different breadcrumb styles. breadcrumb 1, breadcrumb 2, breadcrumb 3, breadcrumb 4

You can change the text color, background color and background image etc for each Breadcrumb layout.

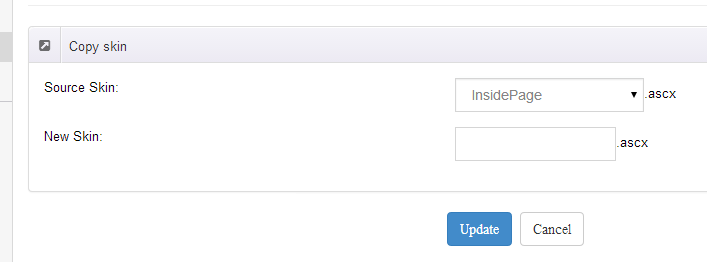
Create a Skin
You can create a new skin through xPlugin. Please note the new skin name shouldn't be the same as the current skin.

Standard Menu and MegaMenu
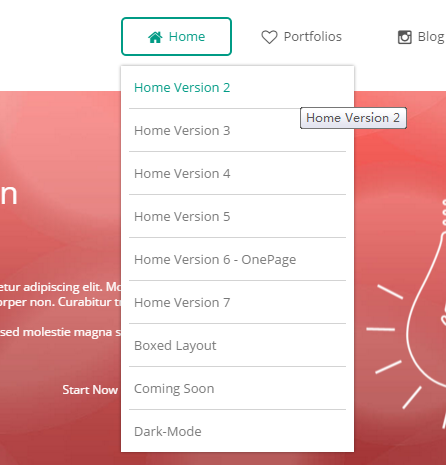
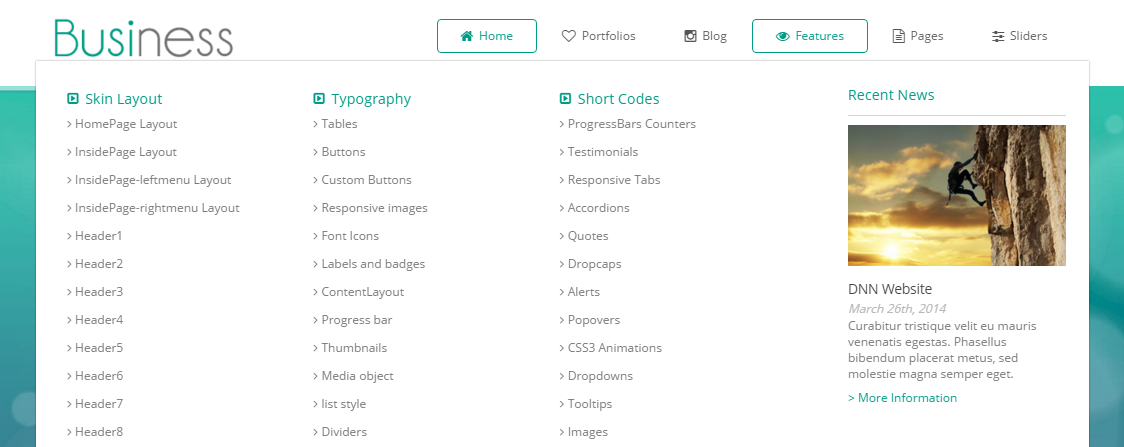
The skin sub menus contain two types-Standard Menu and MegaMenu.
Standard Menu is the default menu type, the sub menus will be set to display in one column only, as shown in screen shot below:

MegaMenu will set sub menus to display in multiple columns, also you can display HTML module or third party module in sub menus, as shown below:

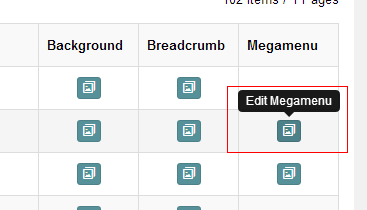
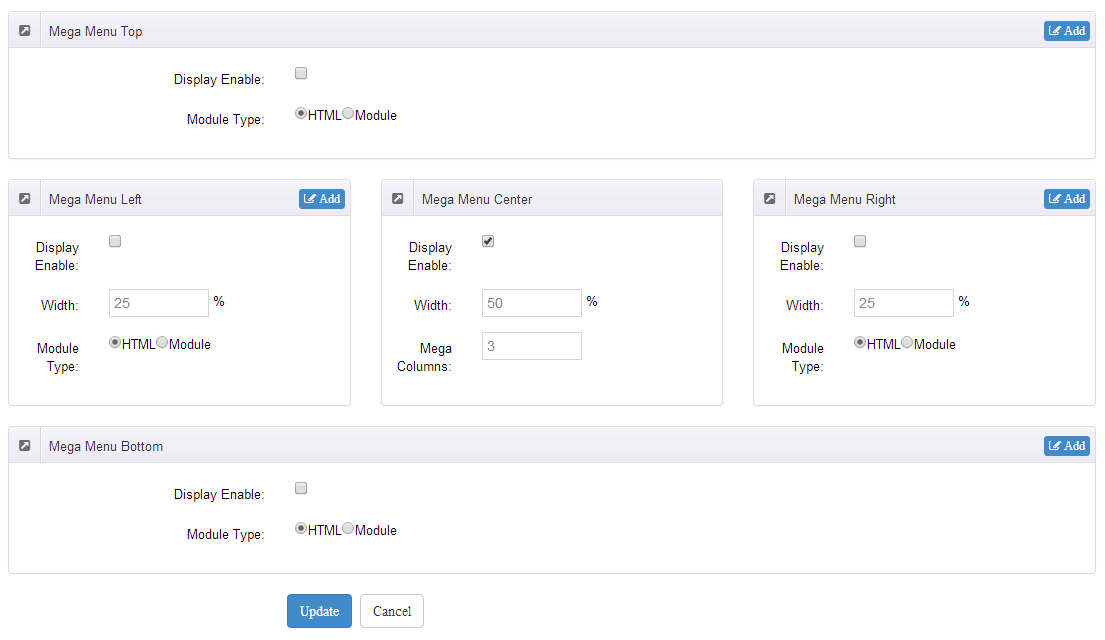
You can set the MegaMenu as per steps below:
- Click "pages" nav in the xPlugin.
- Click Edit MegaMenu button. Please note MegaMenu can be set for first level menus only.
- Set the menu type to MegaMenu.

- Mega Menu has 5 sections: Menu Top, Menu Right, Menu Bottom, Menu Left, Menu Center.
- Click Add button so you will be able to add HTML module or any third module to Menu Top, Menu Right, Menu Bottom, Menu Left.

- Module Type-choose to display HTML module or third module.
- Menu Center-it will display secondary menus here.
- Mega Columns-set number of columns the secondary menu will display.
- You can set width for Menu Right, Menu Left, Menu Center, please note their previous total width shouldn't be more than 100.

Set menu typography icon
You can set menu typography icon through the settings below:
![]()
You can set typography icon in Icon option under Pages setting, each page has separate icon settings.
![]()
You can choose the icon you need through dropdown options, you can also find the icon you need through text filter.
Set Up Google Map
You can create Google Map easily following these steps:
- Go to xplugin, and click Map Settings tab to fill in API.
- You can register through https://developers.google.com/maps/documentation/javascript/get-api-key.
- Place the code <div id="gmap01"></div> into HTML module.
- Enter location of the map in Address, for example: Bear city, ny
- Enter description in Markers Html, for example: hello word
CSS Codes
Skin is using bootstrap framework. You will get to know more through this url. Link
Width of content area
dnn_layout is the page content framework:
| Device width | Width of content area |
| Large devices Desktops (≥1200px) | 1170px |
| Medium devices Desktops (≥992px) | 970px |
| Small devices Tablets (≥768px) | 750px |
| Extra small devices Phones (<768px) | auto |
content_mid is the spacing between both sides of the page :
| Device width | Spacing |
| Large devices Desktops (≥1200px) | 30px |
| Medium devices Desktops (≥992px) | 20px |
| Small devices Tablets (≥768px) | 15px |
| Extra small devices Phones (<768px) | 15px |
<div class="dnn_layout"> <div class="content_mid clearfix"> content ... </div> </div>
Bootstrap 12 grid layout
<!-- Tablet and desktop devices are 50% wide, mobile device is 100% wide --> <div class="row"> <div class="col-sm-6">.col-sm-6</div> <div class="col-sm-6">.col-sm-6</div> </div> <!-- Stack the columns on mobile by making one full-width and the other half-width --> <div class="row"> <div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div class="row"> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> </div> <!-- Add the extra clearfix for only the required viewport --> <div class="clearfix visible-xs-block"></div>
Display and hide elements
| Extra small devices Phones (<768px) | Small devices Tablets (≥768px) | Medium devices Desktops (≥992px) | Large devices Desktops (≥1200px) | |
|---|---|---|---|---|
.visible-xs |
Visible | Hidden | Hidden | Hidden |
.visible-sm |
Hidden | Visible | Hidden | Hidden |
.visible-md |
Hidden | Hidden | Visible | Hidden |
.visible-lg |
Hidden | Hidden | Hidden | Visible |
.hidden-xs |
Hidden | Visible | Visible | Visible |
.hidden-sm |
Visible | Hidden | Visible | Visible |
.hidden-md |
Visible | Visible | Hidden | Visible |
.hidden-lg |
Visible | Visible | Visible | Hidden |
Visible in mobile devices and hidden in other devices <div class="visible-xs">content...</div> Visible in other devices and hidden in mobile devices <div class="hidden-xs">content...</div>
Vertical spacing
/*page Spacing*/
.pl-10 {padding-left:10%;}
.pr-10 {padding-right:10%;}
.pt-20 {padding-top: 20px;}
.pb-20 {padding-bottom: 20px;}
.pt-30 {padding-top: 30px;}
.pb-30 {padding-bottom: 30px;}
.mt-40 {margin-top: 40px;}
.mb-40 {margin-bottom: 40px;}
.pt-40 {padding-top: 40px;}
.pb-40 {padding-bottom: 40px;}
.mt-60 {margin-top: 60px;}
.mb-60 {margin-bottom: 60px;}
.pt-60 {padding-top: 60px;}
.pb-60 {padding-bottom: 60px;}
Font Family
You can set Font Family throughDNNGo.xPlugin > Content Layout > Content Style

CSS background

<div class="backgroundImage1">backgroundImage1</div>

<div class="backgroundImage2">backgroundImage2</div>

<div class="backgroundImage3">backgroundImage3</div>

<div class="backgroundImage4">backgroundImage4</div>

<div class="backgroundImage5">backgroundImage5</div>

<div class="backgroundImage6">backgroundImage6</div>

<div class="backgroundImage7">backgroundImage7</div>

<div class="backgroundImage8">backgroundImage8</div>

<div class="backgroundImage9">backgroundImage9</div>

<div class="backgroundImage10">backgroundImage10</div>

<div class="backgroundImage11">backgroundImage11</div>

<div class="backgroundImage12">backgroundImage12</div>

<div class="backgroundImage13">backgroundImage13</div>

<div class="backgroundImage14">backgroundImage14</div>

<div class="backgroundImage15">backgroundImage15</div>

<div class="backgroundImage16">backgroundImage16</div>

<div class="backgroundImage17">backgroundImage17</div>

<div class="backgroundImage18">backgroundImage18</div>

<div class="backgroundImage19">backgroundImage19</div>

<div class="backgroundImage20">backgroundImage20</div>

<div class="backgroundImage21">backgroundImage21</div>

<div class="backgroundImage22">backgroundImage22</div>

<div class="backgroundImage23">backgroundImage23</div>

<div class="backgroundImage24">backgroundImage24</div>

<div class="backgroundImage25">backgroundImage25</div>

<div class="backgroundImage26">backgroundImage26</div>

<div class="backgroundImage27">backgroundImage27</div>

<div class="backgroundImage28">backgroundImage28</div>

<div class="backgroundImage30">backgroundImage30</div>

<div class="backgroundImage31">backgroundImage31</div>

<div class="backgroundImage32">backgroundImage32</div>

<div class="backgroundImage33">backgroundImage33</div>

<div class="backgroundImage34">backgroundImage34</div>

<div class="backgroundImage35">backgroundImage35</div>

<div class="backgroundImage36">backgroundImage36</div>

<div class="backgroundImage37">backgroundImage37</div>
Short Codes
This skin contains a lot of short codes, it is very easy for you to use even you know nothing about js and css, all you need to do is just copying the short codes to HTML module.
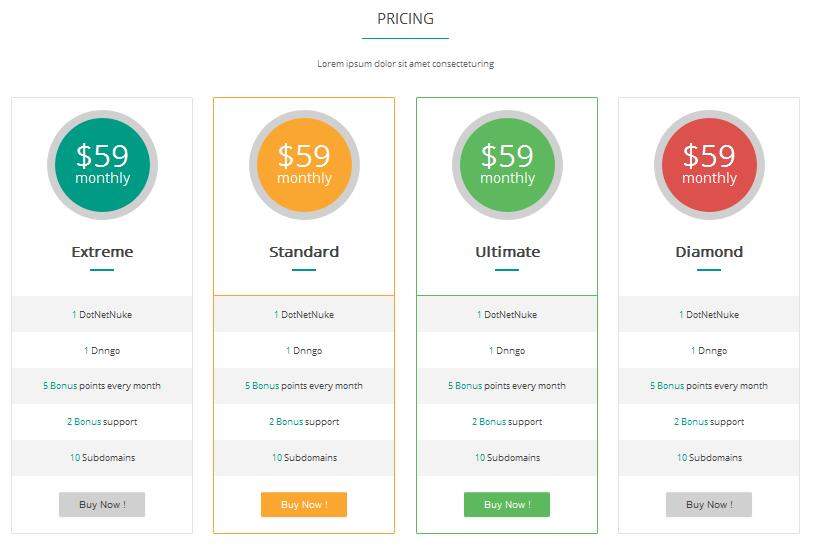
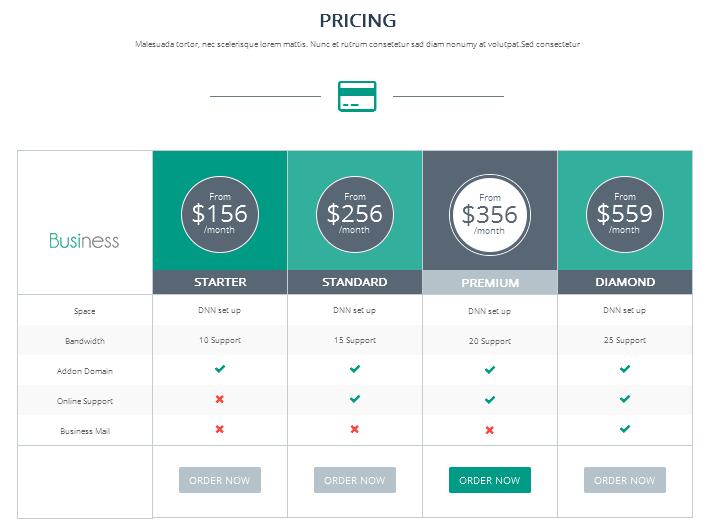
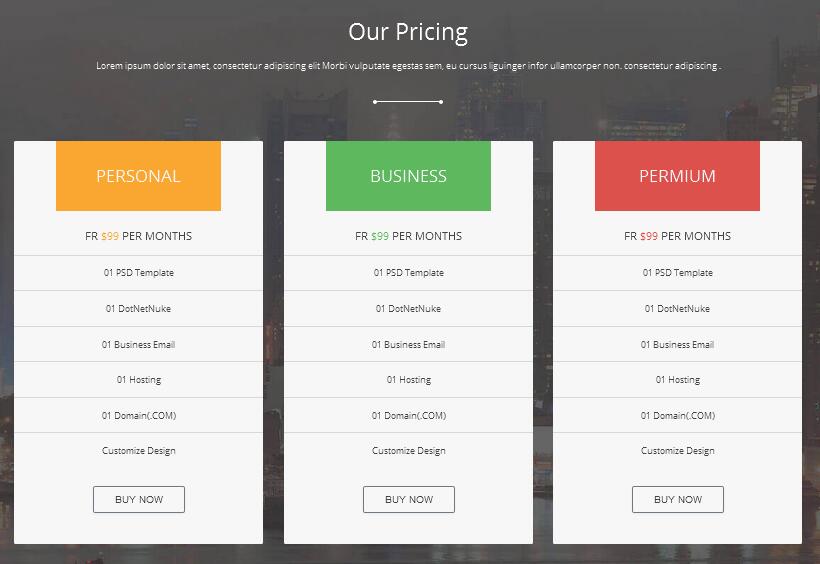
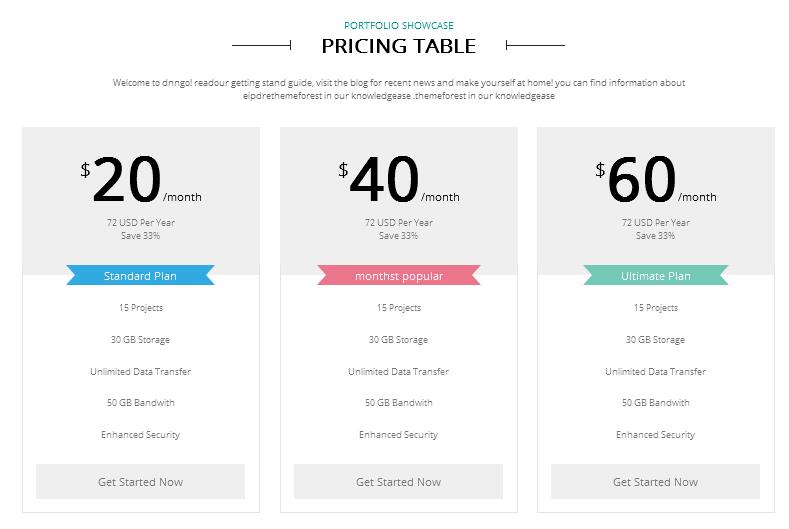
Pricing
You can click the link to check Pricing demo. Demo Link
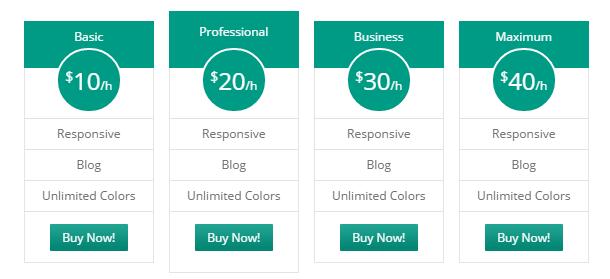
Style 1:
Below is the screen shot:

Codes are as follows:
<div class="price-table price-table2 row">
<div class="col-md-3 col-sm-6">
<div class="price_title">
<h2>basic</h2>
</div>
<div class="price_holder">
<div class="price_box">
<span class="sup">$</span><span class="price">10</span><span class="unit">/h</span>
</div>
<ul>
<li>responsive</li>
<li>Blog</li>
<li>Unlimited Colors</li>
</ul>
<a href="#" class="btn ">Buy Now!</a>
</div>
</div>
<div class="col-md-3 col-sm-6 best_value">
<div class="price_title ">
<h2>professional</h2>
</div>
<div class="price_holder">
<div class="price_box">
<span class="sup">$</span><span class="price">20</span><span class="unit">/h</span>
</div>
<ul>
<li>responsive</li>
<li>Blog</li>
<li>Unlimited Colors</li>
</ul>
<a href="#" class="btn">Buy Now!</a>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="price_title">
<h2>business</h2>
</div>
<div class="price_holder">
<div class="price_box">
<span class="sup">$</span><span class="price">30</span><span class="unit">/h</span>
</div>
<ul>
<li>responsive</li>
<li>Blog</li>
<li>Unlimited Colors</li>
</ul>
<a href="#" class="btn">Buy Now!</a>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="price_title">
<h2>maximum</h2>
</div>
<div class="price_holder">
<div class="price_box">
<span class="sup">$</span><span class="price">40</span><span class="unit">/h</span>
</div>
<ul>
<li>responsive</li>
<li>Blog</li>
<li>Unlimited Colors</li>
</ul>
<a href="#" class="btn ">Buy Now!</a>
</div>
</div>
</div>
Option:
col-md-*is the width of each column, you can change the width you need through value1~12.
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="price-table price-table3 row">
<div class="col-md-3 col-sm-6">
<div class="price_title">
<h2>BASIC</h2>
<div class="price_box"><span class="sup">$</span><span class="price">10</span><span class="unit">/Month</span></div>
</div>
<dl class="price_holder">
<dt>INSTRUCTION BOOK</dt>
<dd> Content text 1 ... </dd>
<a href="#" class="btn ">PURCHASE</a>
</dl>
</div>
<div class="col-md-3 col-sm-6 best_value">
<div class="price_title ">
<h2>PROFESSIONAL</h2>
<div class="price_box"><span class="sup">$</span><span class="price">20</span><span class="unit">/Month</span></div>
</div>
<dl class="price_holder">
<dt>INSTRUCTION BOOK </dt>
<dd> Content text 2 ...</dd>
<a href="#" class="btn">PURCHASE</a>
</dl>
</div>
<div class="col-md-3 col-sm-6">
<div class="price_title">
<h2>BUSINESS</h2>
<div class="price_box"><span class="sup">$</span><span class="price">30</span><span class="unit">/Month</span></div>
</div>
<dl class="price_holder">
<dt>INSTRUCTION BOOK </dt>
<dd> Content text 3 ...</dd>
<a href="#" class="btn">PURCHASE</a>
</dl>
</div>
<div class="col-md-3 col-sm-6">
<div class="price_title">
<h2>MAXIMUM</h2>
<div class="price_box"><span class="sup">$</span><span class="price">40</span><span class="unit">/Month</span></div>
</div>
<dl class="price_holder">
<dt>INSTRUCTION BOOK </dt>
<dd> Content text 4 ...</dd>
<a href="#" class="btn ">PURCHASE</a>
</dl>
</div>
</div>
Option:
col-md-*is the width of each column, you can change the width you need through value1~12.
Style 3:
Below is the screen shot:

Codes are as follows:
<div class="price-table price-table3 row">
<div class="col-md-3 col-sm-6 color_1">
<div class="price_title">
<h2>BASIC</h2>
<div class="price_box"><span class="sup">$</span><span class="price">10</span><span class="unit">/Month</span></div>
</div>
<dl class="price_holder">
<dt>INSTRUCTION BOOK</dt>
<dd> Content text 1 ... </dd>
<a href="#" class="btn ">PURCHASE</a>
</dl>
</div>
<div class="col-md-3 col-sm-6 color_2">
<div class="price_title ">
<h2>PROFESSIONAL</h2>
<div class="price_box"><span class="sup">$</span><span class="price">20</span><span class="unit">/Month</span></div>
</div>
<dl class="price_holder">
<dt>INSTRUCTION BOOK </dt>
<dd> Content text 2 ... </dd>
<a href="#" class="btn">PURCHASE</a>
</dl>
</div>
<div class="col-md-3 col-sm-6 color_3">
<div class="price_title">
<h2>BUSINESS</h2>
<div class="price_box"><span class="sup">$</span><span class="price">30</span><span class="unit">/Month</span></div>
</div>
<dl class="price_holder">
<dt>INSTRUCTION BOOK </dt>
<dd> Content text 3 ... </dd>
<a href="#" class="btn">PURCHASE</a>
</dl>
</div>
<div class="col-md-3 col-sm-6 color_4">
<div class="price_title">
<h2>MAXIMUM</h2>
<div class="price_box"><span class="sup">$</span><span class="price">40</span><span class="unit">/Month</span></div>
</div>
<dl class="price_holder">
<dt>INSTRUCTION BOOK </dt>
<dd> Content text 4 ... </dd>
<a href="#" class="btn ">PURCHASE</a>
</dl>
</div>
</div>
Option:
col-md-*is the width of each column, you can change the width you need through value1~12.
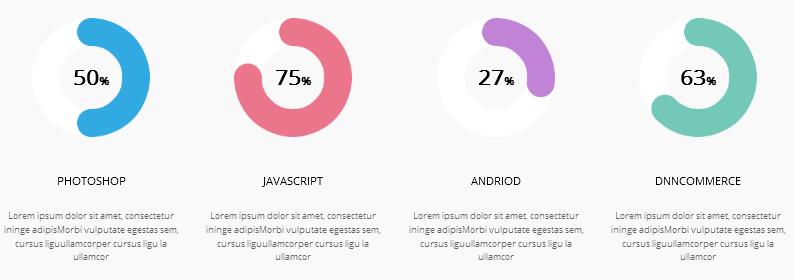
ProgressBars Counters
You can click the link to check ProgressBars Counters demo. Demo Link
Style 1:
Below is the screen shot:

Codes are as follows:
<div class="chart_list row">
<div class="col-sm-3">
<div data-percent="65" class="percentage">
<div class="percentage_inner"><span>0</span>%</div>
</div>
Web Design
</div>
<div class="col-sm-3">
<div data-percent="70" class="percentage">
<div class="percentage_inner"><span>0</span>%</div>
</div>
HTML5 & CSS3
</div>
<div class="col-sm-3">
<div data-percent="85" class="percentage">
<div class="percentage_inner"><span>0</span>%</div>
</div>
Graphic Design
</div>
<div class="col-sm-3">
<div data-percent="45" class="percentage">
<div class="percentage_inner"><span>0</span>%</div>
</div>
DNN
</div>
</div>
Option:
data-percentis for controlling the percentage that displays, you can display percentage through value0~100col-md-*is the width of each column, you can change the width you need through value1~12.
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="chart_list2 row">
<div class="col-sm-3">
<div data-percent="65" class="percentage2">
<div class="percentage_inner"><span>0</span>%</div>
</div>
Web Design
</div>
<div class="col-sm-3">
<div data-percent="70" class="percentage2">
<div class="percentage_inner"><span>0</span>%</div>
</div>
HTML5 & CSS3
</div>
<div class="col-sm-3">
<div data-percent="85" class="percentage2">
<div class="percentage_inner"><span>0</span>%</div>
</div>
Graphic Design
</div>
<div class="col-sm-3">
<div data-percent="45" class="percentage2">
<div class="percentage_inner"><span>0</span>%</div>
</div>
DNN
</div>
</div>
Option:
data-percentis for controlling the percentage that displays, you can display percentage through value0~100col-md-*is the width of each column, you can change the width you need through value1~12.
Style 3:
Below is the screen shot:

Codes are as follows:
<div class="chart_list row">
<div class="col-sm-3">
<div class="percentage color_1" data-percent="65">
<div class="percentage_inner"><span>0</span>%</div>
</div>
Web Design
</div>
<div class="col-sm-3">
<div class="percentage color_2" data-percent="70">
<div class="percentage_inner"><span>0</span>%</div>
</div>
HTML5 & CSS3
</div>
<div class="col-sm-3">
<div class="percentage color_3" data-percent="85">
<div class="percentage_inner"><span>0</span>%</div>
</div>
Graphic Design
</div>
<div class="col-sm-3">
<div class="percentage color_4" data-percent="45">
<div class="percentage_inner"><span>0</span>%</div>
</div>
DNN
</div>
</div>
Option:
data-percentis for controlling the percentage that displays, you can display percentage through value0~100col-md-*is the width of each column, you can change the width you need through value1~12.
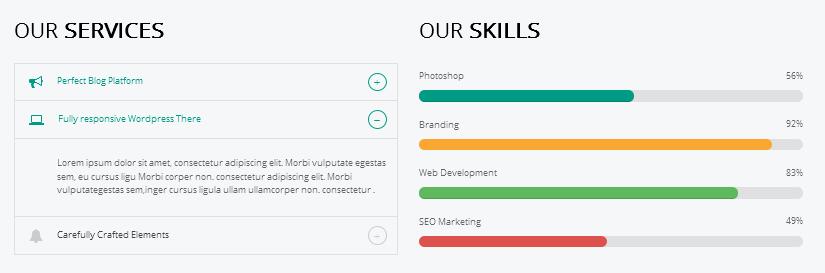
Style 4:
Below is the screen shot:

Codes are as follows:
<div class="loaded_list">
<p> Web Design </p>
<div class="progress progress-striped active">
<div class="progress-bar animation animationwidth" data-width="90%"><span></span></div>
</div>
<p> HTML/CSS</p>
<div class="progress progress-striped active">
<div class="progress-bar animation animationwidth" data-width="95%"><span></span></div>
</div>
<p>Graphic Design
</p>
<div class="progress progress-striped active">
<div class="progress-bar animation animationwidth" data-width="85%"><span></span> </div>
</div>
<p>DNN</p>
<div class="progress progress-striped active">
<div class="progress-bar animation animationwidth" data-width="75%"><span></span></div>
</div>
</div>
Option:
data-widthis controlling the percentage that displays, you can display percentage through value0~100data-widthis controlling the percentage that displays, you can display percentage through value0~100- You can change the value you need to display through
data-number
Style 5:
Below is the screen shot:

Codes are as follows:
<div class="loaded_list2">
<p> Web Design </p>
<div class="progress progress-striped active">
<div data-width="90%" class="progress-bar animation animationwidth color_1_bg"><span></span></div>
</div>
<p> HTML/CSS</p>
<div class="progress progress-striped active">
<div data-width="95%" class="progress-bar animation animationwidth color_2_bg"><span></span></div>
</div>
<p>Graphic Design </p>
<p> </p>
<div class="progress progress-striped active">
<div data-width="85%" class="progress-bar animation animationwidth color_3_bg"><span></span> </div>
</div>
<p>DNN</p>
<div class="progress progress-striped active">
<div data-width="75%" class="progress-bar animation animationwidth color_4_bg"><span></span></div>
</div>
</div>
Option:
Style 6:
Below is the screen shot:

Codes are as follows:
<div class="number_Animation row">
<div class="col-sm-3">
<span class="glyphicons glyph-user"> </span> <span class="animation number" data-number="5300">0</span>
</div>
<div class="col-sm-3">
<span class="glyphicons glyph-heart"> </span> <span class="animation number" data-number="10321">0</span>
</div>
<div class="col-sm-3">
<span class="glyphicons glyph-star"> </span> <span class="animation number" data-number="4632">0</span>
</div>
<div class="col-sm-3">
<span class="glyphicons glyph-bookmark"> </span> <span class="animation number" data-number="6548">0</span>
</div>
</div>
Option:
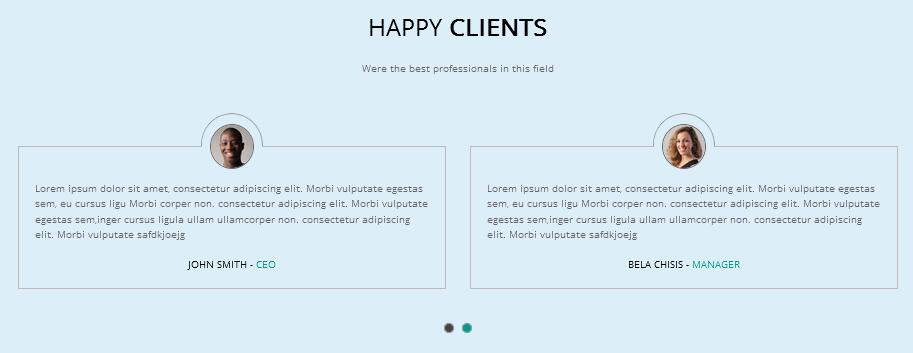
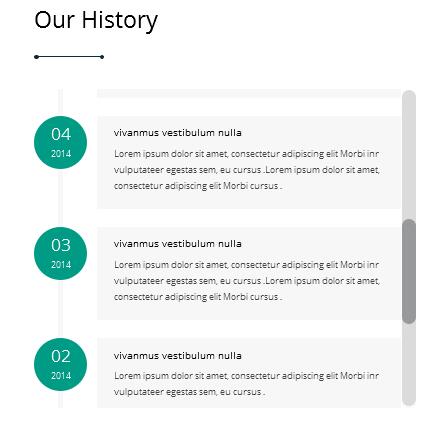
Testimonials
You can click the link to check Testimonials demo. Demo Link
Option:
Testimonials includes the parameters that listed below.
data-position |
Switch mode. fade:fade in fade out, roll-left:roll from side to side, roll-vertical:roll up and down |
data-display-navigation |
Navigation display and hidden. Default to true. true:Display, false:hidden |
data-display-arrows |
Left/right arrow display and hidden. Default to true. true:Display, false:hidden |
data-autoplay |
Whether to scroll automatically or not. 0 is for not scrolling automatically, numbers greater than 0 are for scrolling automatically, and these numbers are the time interval for scrolling. Default to 3000 |
data-autoheight |
Whether to be automatic height or not, default to true. true: automatic height, false: fixed height.< |
Example:
<ul class=" Testimonials_tab" data-position="roll-vertical" data-display-navigation="true" data-display-arrows="true" data-display-navigation="false" data-autoplay="3000" data-autoheight="true">
<li>
<h3 class="title a_t_c">What Others Say About Us ?</h3>
......
Style 1:
Below is the screen shot:

Codes are as follows:
<ul class=" Testimonials_tab Testimonials_1" data-position="fade" data-display-navigation="false" data-autoplay="0">
<li>
<blockquote>
<p>Content text 1 ...</p>
<small><img alt="" src="/portals/19/Pic_14.jpg" /><span>Name </span>introduce</small>
</blockquote>
</li>
<li>
<blockquote>
<p>Content text 2 ...</p>
<small><img alt="" src="/portals/19/Pic_15.jpg" /><span>Name</span>introduce</small>
</blockquote>
</li>
<li>
<blockquote>
<p>Content text 3 ...</p>
<small><img alt="" src="/portals/19/Pic_16.jpg" /><span>Name</span>introduce</small>
</blockquote>
</li>
<li>
<blockquote>
<p>Content text 4 ...</p>
<small><img alt="" src="/portals/19/Pic_17.jpg" /><span>Name </span>introduce</small>
</blockquote>
</li>
</ul>
Style 2:
Below is the screen shot:

Codes are as follows:
<ul class="Testimonials_tab Testimonials_2" data-position="roll-left" data-display-navigation="false" data-height-auto="false">
<li>
<blockquote>
<p><span class="Pic"><img alt="" src="/portals/21/Pic_14.jpg" /></span>Content text 1 ...</p>
<small><span>Name </span>introduce</small>
</blockquote>
</li>
<li>
<blockquote>
<p><span class="Pic"><img alt="" src="/portals/21/Pic_15.jpg" /></span>Content text 2 ...</p>
<small><span>Name</span>introduce</small>
</blockquote>
</li>
<li>
<blockquote>
<p><span class="Pic"><img alt="" src="/portals/21/Pic_16.jpg" /></span>Content text 3 ...</p>
<small><span>Name</span>introduce</small>
</blockquote>
</li>
<li>
<blockquote>
<p><span class="Pic"><img alt="" src="/portals/21/Pic_17.jpg" /></span>Content text 4 ...</p>
<small><span>Name </span>introduce</small>
</blockquote>
</li>
</ul>
Style 3:
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage12">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="home_head_center">
<h3>testimonials</h3>
<div class="line"></div>
</div>
<ul data-autoplay="0" data-height-auto="true" data-position="fade" class="Testimonials_tab Testimonials_6">
<li>
<blockquote>
<p>"Content text 1 ... "</p>
<small><img alt="" src="/portals/21/home_testimonials_img1.jpg" /><span>marry chris</span>dnngo buyer</small> </blockquote>
</li>
<li>
<blockquote>
<p>"Content text 2 ..."</p>
<small><img alt="" src="/portals/21/home_testimonials_img2.jpg" /><span>Harroy Chris</span>dnngo buyer</small> </blockquote>
</li>
<li>
<blockquote>
<p>"Content text 3 ..."</p>
<small><img alt="" src="/portals/21/home_testimonials_img3.jpg" /><span>Harroy Chris</span>dnngo buyer</small> </blockquote>
</li>
</ul>
</div>
</div>
</div>
Style 4:
Below is the screen shot:

Codes are as follows:
<ul class=" Testimonials_tab Testimonials_3" data-autoplay="3000" data-display-arrows="false" data-position="roll-vertical">
<li>
<div class="Pic"><img alt="" src="/portals/19/Pic_14.jpg" /></div>
<blockquote>
<span class="mark">“</span>
<p>Content text 1 ...</p>
<small><span>Name</span>introduce</small>
</blockquote>
</li>
<li>
<div class="Pic"><img alt="" src="/portals/19/Pic_15.jpg" /></div>
<blockquote>
<span class="mark">“</span>
<p>Content text 2 ...</p>
<small><span>Name</span>introduce</small>
</blockquote>
</li>
<li>
<div class="Pic"><img alt="" src="/portals/19/Pic_16.jpg" /> </div>
<blockquote>
<span class="mark">“</span>
<p>Content text 3 ...</p>
<small><span>Name</span>introduce</small>
</blockquote>
</li>
<li>
<div class="Pic"><img alt="" src="/portals/19/Pic_17.jpg" /></div>
<blockquote>
<span class="mark">“</span>
<p>>Content text 4 ...</p>
<small><span>Name </span>introduce</small>
</blockquote>
</li>
</ul>
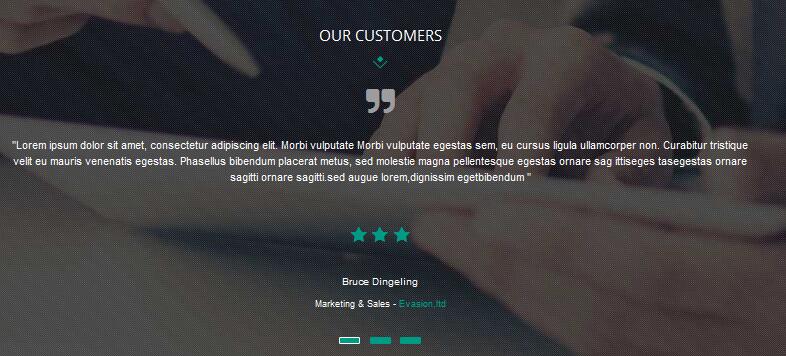
Style 5:
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage14">
<div class="backgroundImage14_shade">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="home2_head_center">
<h3>Our Customers</h3>
<div class="line">
<div class="home2_head_line_l"></div>
<div class="home2_head_line_m"></div>
<div class="home2_head_line_r"></div>
</div>
</div>
<ul data-autoplay="0" data-display-arrows="false" data-position="fade" class="Testimonials_tab Testimonials_7">
<li>
<blockquote>
<div class="Testimonials_7_icon1"><em class="fa fa-quote-right"></em></div>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit... "</p>
<div class="Testimonials_7_icon2"><em class="fa fa-star"></em><em class="fa fa-star"></em><em class="fa fa-star"></em></div>
<small>
<div>Bruce Dingeling</div>
Marketing & Sales - <span class="text_accent">Evasion,ltd</span></small> </blockquote>
</li>
<li>
<blockquote>
<div class="Testimonials_7_icon1"><em class="fa fa-quote-right"></em></div>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit... "</p>
<div class="Testimonials_7_icon2"><em class="fa fa-star"></em><em class="fa fa-star"></em><em class="fa fa-star"></em></div>
<small>
<div>Bruce Dingeling</div>
Marketing & Sales - <span class="text_accent">Evasion,ltd</span></small> </blockquote>
</li>
<li>
<blockquote>
<div class="Testimonials_7_icon1"><em class="fa fa-quote-right"></em></div>
<p>"Content text "</p>
<div class="Testimonials_7_icon2"><em class="fa fa-star"></em><em class="fa fa-star"></em><em class="fa fa-star"></em></div>
<small>
<div>Bruce Dingeling</div>
Marketing & Sales - <span class="text_accent">Evasion,ltd</span></small> </blockquote>
</li>
</ul>
</div>
</div>
</div>
</div>
Style 6:
Below is the screen shot:

Codes are as follows:
<ul class="Testimonials_tab Testimonials_4" data-display-navigation="false">
<li>
<blockquote>
<p>Content text 1 ...</p>
<small><img alt="" src="/portals/21/Pic_14.jpg" /><span>Name</span> introduce</small>
</blockquote>
</li>
<li>
<blockquote>
<p>Content text 2 ...</p>
<small><img alt="" src="/portals/21/Pic_15.jpg" /><span>Name </span> introduce </small>
</blockquote>
</li>
<li>
<blockquote>
<p>Content text 3 ...</p>
<small><img alt="" src="/portals/21/Pic_16.jpg" /><span>Name </span> introduce </small>
</blockquote>
</li>
<li>
<blockquote>
<p>Content text 4 ...</p>
<small><img alt="" src="/portals/21/Pic_17.jpg" /><span>Name</span> introduce </small>
</blockquote>
</li>
</ul>
Style 7:
Below is the screen shot:

Codes are as follows:
<ul class=" Testimonials_tab Testimonials_5" data-position="fade" data-display-navigation="false" data-autoplay="0">
<li>
<blockquote>
<p>Content text 1 ...</p>
<small><span>Name </span>introduce</small>
</blockquote>
</li>
<li>
<blockquote>
<p>Content text 2 ...</p>
<small><span>Name</span>introduce</small>
</blockquote>
</li>
<li>
<blockquote>
<p>Content text 3 ...</p>
<small><span>Name</span>introduce</small>
</blockquote>
</li>
<li>
<blockquote>
<p>Content text 4 ...</p>
<small><span>Name</span>introduce</small>
</blockquote>
</li>
</ul>
Responsive Tab
You can click the link to check Responsive Tab demo. Demo Link
You can add the "resp-tabs-list" of "li" to add tab item, and add the "resp-tabs-container" of "resp_container" to add content
Example:
<div class="horizontalTab_Top">
<ul class="resp-tabs-list">
<li> Tab1 </li>
<li> Tab2 </li>
....
</ul>
<div class="resp-tabs-container">
<div class="resp_container"> Tab1 Content </div>
<div class="resp_container"> Tab2 Content </div>
....
</div>
</div>
| Variable | Default | Type | Description |
|---|---|---|---|
data-autoplay |
true | int/boolean | Change to any integrer for example data-autoplay ="5000" to play every 3 seconds. If you set data-autoplay="false" Stop auto scroll animation. |
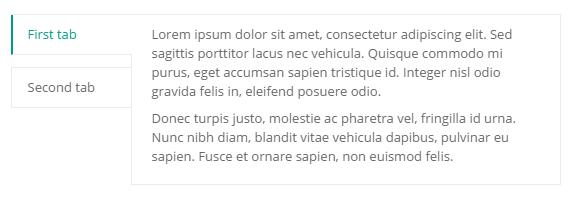
Style 1:
Below is the screen shot:

Codes are as follows:
<div class="horizontalTab_Top horizontalTab_Top_1">
<ul class="resp-tabs-list">
<li><span>Title 1</span></li>
<li><span>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="verticalTab_Left verticalTab_Left_1">
<ul class="resp-tabs-list">
<li><span>Title 1</span></li>
<li><span>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
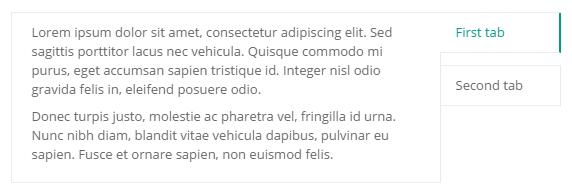
Style 3:
Below is the screen shot:

Codes are as follows:
<div class="verticalTab_Right verticalTab_Right_1">
<ul class="resp-tabs-list">
<li><span>Title 1</span></li>
<li><span>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
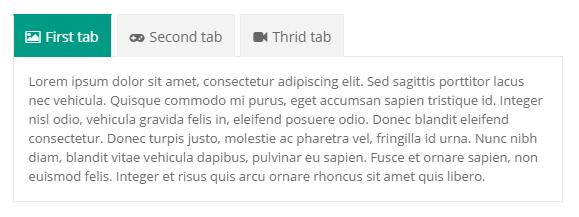
Style 4:
Below is the screen shot:

Codes are as follows:
<div class="horizontalTab_Top horizontalTab_Top_2">
<ul class="resp-tabs-list">
<li><span><em class="fa fa-photo "></em>Title 1</span></li>
<li><span><em class="fa fa-gamepad"></em>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
Style 5:
Below is the screen shot:

Codes are as follows:
<div class="horizontalTab_Top horizontalTab_Top_3">
<ul class="resp-tabs-list">
<li><span>Title 1</span></li>
<li><span>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
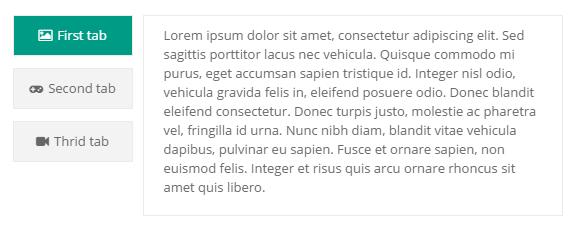
Style 6:
Below is the screen shot:

Codes are as follows:
<div class="verticalTab_Right verticalTab_Right_2">
<ul class="resp-tabs-list">
<li><span><em class="fa fa fa-photo"></em>Title 1</span></li>
<li><span><em class="fa fa-gamepad"></em>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
Style 7:
Below is the screen shot:

Codes are as follows:
<div class="horizontalTab_Top horizontalTab_Top_3">
<ul class="resp-tabs-list">
<li><span>Title 1</span></li>
<li><span>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
Style 8:
Below is the screen shot:

Codes are as follows:
<div class="verticalTab_Left verticalTab_Left_3">
<ul class="resp-tabs-list">
<li><span>Title 1</span></li>
<li><span>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
Style 9:
Below is the screen shot:

Codes are as follows:
<div class="verticalTab_Right verticalTab_Right_3">
<ul class="resp-tabs-list">
<li><span>Title 1</span></li>
<li><span>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
Accordions
You can click the link to check Accordions demo. Demo Link
Option:
- id="accordion" of each accordions effect needs using different names.
"data-parent"needs to have the same name asid- href="#collapse1" is the id that needs to expand content.
- id="collapse1" is the content that needs to expand.
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapse1"> Title Text ... </a> </h4>
</div>
<div id="collapse1" class="panel-collapse collapse in">
<div class="panel-body">Content Text ... </div>
</div>
</div>
....
</div>
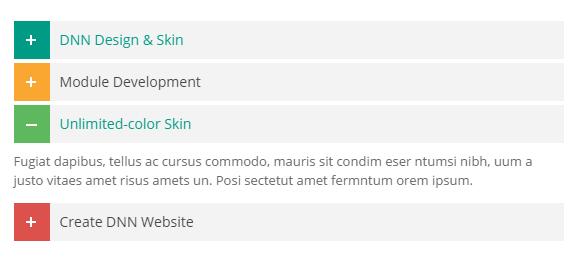
Style 1:
Below is the screen shot:

Codes are as follows:
<div class="panel-group accordion_2" id="accordion2">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a class="collapsed" data-toggle="collapse" data-parent="#accordion2" href="#item2_1">
<span class="accordion_icon color_1_bg"></span> DNN Design & Skin </a></h4>
</div>
<div style="height: 0px;" id="item2_1" class="panel-collapse collapse">
<div class="panel-body color1-link"> Content text 1 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a class="collapsed" data-toggle="collapse" data-parent="#accordion2" href="#item2_2">
<span class="accordion_icon color_2_bg"></span> Module Development </a></h4>
</div>
<div style="height: 0px;" id="item2_2" class="panel-collapse collapse">
<div class="panel-body color2-link"> Content text 2 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a class="" data-toggle="collapse" data-parent="#accordion2" href="#item2_3">
<span class="accordion_icon color_3_bg "></span> Unlimited-color Skin </a></h4>
</div>
<div style="height: auto;" id="item2_3" class="panel-collapse in collapse">
<div class="panel-body color3-link"> Content text 3 ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading ">
<h4 class="panel-title"><a class="collapsed" data-toggle="collapse" data-parent="#accordion2" href="#item2_4">
<span class="accordion_icon color_4_bg"></span> Create DNN Website </a></h4>
</div>
<div id="item2_4" class="panel-collapse collapse">
<div class="panel-body color3-link"> Content text 4 ... </div>
</div>
</div>
</div>
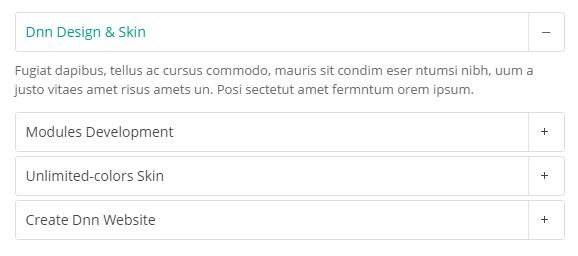
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="panel-group accordion_3" id="accordion3">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item1" class="" data-toggle="collapse" data-parent="#accordion3">
<span class="glyphicons accordion_icon"></span> Dnn Design & Skin </a></h4>
</div>
<div class="panel-collapse collapse in" id="item1">
<div class="panel-body"> Content text 1 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item2" class="collapsed" data-toggle="collapse" data-parent="#accordion3">
<span class="glyphicons accordion_icon"></span> Modules Development </a></h4>
</div>
<div class="panel-collapse collapse" id="item2">
<div class="panel-body"> Content text 2 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item3" class="collapsed" data-toggle="collapse" data-parent="#accordion3">
<span class="glyphicons accordion_icon"></span> Unlimited-colors Skin </a></h4>
</div>
<div class="panel-collapse collapse" id="item3">
<div class="panel-body"> Content text 3 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item4" class="collapsed" data-toggle="collapse" data-parent="#accordion3">
<span class="glyphicons accordion_icon"></span> Create Dnn Website </a></h4>
</div>
<div class="panel-collapse collapse" id="item4">
<div class="panel-body"> Content text 4 ... </div>
</div>
</div>
</div>
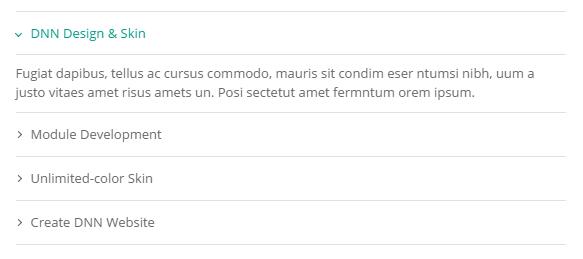
Style 3:
Below is the screen shot:

Codes are as follows:
<div id="accordion4" class="panel-group accordion_4">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion4" data-toggle="collapse" class="" href="#item4_1">
<span class="accordion_icon"></span>DNN Design & Skin </a></h4>
</div>
<div id="item4_1" class="panel-collapse collapse in">
<div class="panel-body"> Content text 1 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion4" data-toggle="collapse" class="collapsed" href="#item4_2">
<span class="accordion_icon"></span>Module Development </a></h4>
</div>
<div id="item4_2" class="panel-collapse collapse">
<div class="panel-body"> Content text 2 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion4" data-toggle="collapse" class="collapsed" href="#item4_3">
<span class="accordion_icon"></span>Unlimited-color Skin </a></h4>
</div>
<div id="item4_3" class="panel-collapse collapse">
<div class="panel-body"> Content text 3 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion4" data-toggle="collapse" class="collapsed" href="#item4_4">
<span class="accordion_icon"></span>Create DNN Website </a></h4>
</div>
<div id="item4_4" class="panel-collapse collapse">
<div class="panel-body"> Content text 4 ... </div>
</div>
</div>
</div>
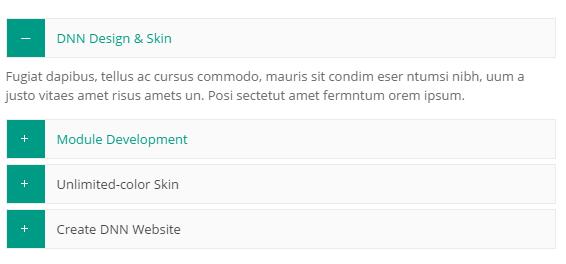
Style 4:
Below is the screen shot:

Codes are as follows:
<div id="accordion5" class="panel-group accordion_5">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion5" data-toggle="collapse" class="" href="#item5_1">
<span class="glyphicons accordion_icon"></span> DNN Design & Skin </a></h4>
</div>
<div id="item5_1" class="panel-collapse collapse in">
<div class="panel-body"> Content text 1 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion5" data-toggle="collapse" class="collapsed" href="#item5_2">
<span class="glyphicons accordion_icon"></span> Module Development </a></h4>
</div>
<div id="item5_2" class="panel-collapse collapse">
<div class="panel-body"> Content text 2 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion5" data-toggle="collapse" class="collapsed" href="#item5_3">
<span class="glyphicons accordion_icon"></span> Unlimited-color Skin </a></h4>
</div>
<div id="item5_3" class="panel-collapse collapse">
<div class="panel-body"> Content text 3 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion5" data-toggle="collapse" class="collapsed" href="#item5_4">
<span class="glyphicons accordion_icon"></span> Create DNN Website </a></h4>
</div>
<div id="item5_4" class="panel-collapse collapse">
<div class="panel-body"> Content text 4 ... </div>
</div>
</div>
</div>
Style 5:
Below is the screen shot:

Codes are as follows:
<div id="accordion6" class="panel-group accordion_6">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion6" data-toggle="collapse" class="" href="#item6_1">
<span class="accordion_icon"></span>Dnn Design & Skin </a></h4>
</div>
<div id="item6_1" class="panel-collapse collapse in">
<div class="panel-body"> Content text 1 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion6" data-toggle="collapse" class="collapsed" href="#item6_2">
<span class="accordion_icon"></span>Modules Development </a></h4>
</div>
<div id="item6_2" class="panel-collapse collapse">
<div class="panel-body"> Content text 2 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion6" data-toggle="collapse" class="collapsed" href="#item6_3">
<span class="accordion_icon"></span>Unlimited-colors Skin </a></h4>
</div>
<div id="item6_3" class="panel-collapse collapse">
<div class="panel-body"> Content text 3 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion6" data-toggle="collapse" class="collapsed" href="#item6_4">
<span class="accordion_icon"></span>Create Dnn Website </a></h4>
</div>
<div id="item6_4" class="panel-collapse collapse">
<div class="panel-body"> Content text 4 ... </div>
</div>
</div>
</div>
Style 6:
Below is the screen shot:

Codes are as follows:
<div id="accordion7" class="panel-group accordion_7">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item7_1" data-parent="#accordion7" data-toggle="collapse" class="color_1_h">
<span class="accordion_icon glyphicons color_1_bg"></span>Module Development </a> </div></h4>
<div class="panel-collapse collapse in" id="item7_1">
<div class="panel-body"> Content text 1 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item7_2" data-parent="#accordion7" data-toggle="collapse" class="collapsed color_2_h">
<span class="accordion_icon glyphicons color_2_bg"></span>Customized Settings </a> </div></h4>
<div class="panel-collapse collapse" id="item7_2">
<div class="panel-body"> Content text 2 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item7_3" data-parent="#accordion7" data-toggle="collapse" class="collapsed color_3_h">
<span class="accordion_icon glyphicons color_3_bg"></span>Unlimited Colors </a> </div></h4>
<div class="panel-collapse collapse" id="item7_3">
<div class="panel-body"> Content text 3 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item7_4" data-parent="#accordion7" data-toggle="collapse" class="collapsed color_4_h">
<span class="accordion_icon glyphicons color_4_bg"></span>Professional Work & Team </a> </div></h4>
<div class="panel-collapse collapse" id="item7_4">
<div class="panel-body"> Content text 4 ... </div>
</div>
</div>
</div>
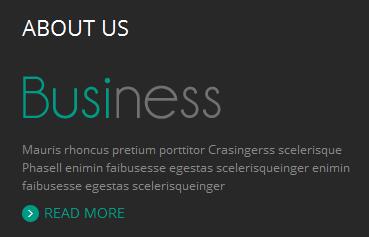
Style 7:
Below is the screen shot:

Codes are as follows:
<div id="accordion_8" class="panel-group accordion_8">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a href="#collapse8_1" data-parent="#accordion_8" data-toggle="collapse">
<span class="accordion_icon"></span>Services We Provide</a> </h4>
</div>
<div class="panel-collapse collapse in" id="collapse8_1">
<div class="panel-body">Mauris rhoncus pretium porttitor Crasingerss scelerisque Phasellus...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a class="collapsed" href="#collapse8_2" data-parent="#accordion_8" data-toggle="collapse">
<span class="accordion_icon"></span>Dnngo Corporate Responsibililty</a> </h4>
</div>
<div class="panel-collapse collapse" id="collapse8_2">
<div class="panel-body">Mauris rhoncus pretium porttitor Crasingerss scelerisque Phasellus...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a class="collapsed" href="#collapse8_3" data-parent="#accordion_8" data-toggle="collapse">
<span class="accordion_icon"></span>Dnngo Corporate Responsibililty</a> </h4>
</div>
<div class="panel-collapse collapse" id="collapse8_3">
<div class="panel-body">Mauris rhoncus pretium porttitor Crasingerss scelerisque Phasellus...</div>
</div>
</div>
</div>
Style 8:
Below is the screen shot:

Codes are as follows:
<div id="accordion9" class="panel-group accordion_9">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a class="collapsed" href="#collapse9_1" data-parent="#accordion9" data-toggle="collapse">
<em class="fa fa-bullhorn"></em><span class="accordion_icon"></span>Perfect Blog Platform</a> </h4>
</div>
<div class="panel-collapse collapse" id="collapse9_1">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi vulputate egestas sem...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a href="#collapse9_2" data-parent="#accordion9" data-toggle="collapse">
<em class="fa fa-laptop"></em><span class="accordion_icon"></span>Fully Responsice Wordpress There</a> </h4>
</div>
<div class="panel-collapse collapse in" id="collapse9_2">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi vulputate egestas sem...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a class="collapsed" href="#collapse9_3" data-parent="#accordion9" data-toggle="collapse">
<em class="fa fa-bell"></em><span class="accordion_icon"></span>Carefully Craftes Elements</a> </h4>
</div>
<div class="panel-collapse collapse" id="collapse9_3">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi vulputate egestas sem...</div>
</div>
</div>
</div>
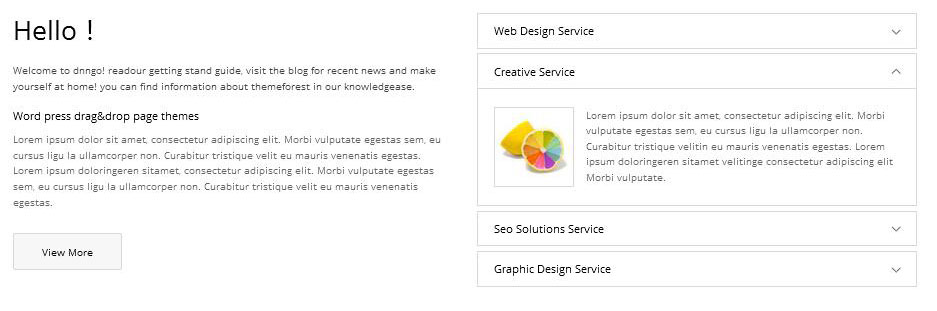
Style 9:
Below is the screen shot:

Codes are as follows:
<div class="panel-group accordion_10" id="accordion10">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item10_1" class="collapsed" data-toggle="collapse" data-parent="#accordion10">
<span class="accordion_icon"></span>Web Design Service</a></h4>
</div>
<div class="panel-collapse collapse" id="item10_1">
<div class="panel-body clearfix"> <img alt="" src="/portals/21/accordion_10_img1.jpg" />
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</div>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item10_2" data-toggle="collapse" data-parent="#accordion10">
<span class="accordion_icon"></span>Creative Service</a></h4>
</div>
<div class="panel-collapse collapse in" id="item10_2">
<div class="panel-body clearfix"> <img alt="" src="/portals/21/accordion_10_img2.jpg" />
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</div>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item10_3" class="collapsed" data-toggle="collapse" data-parent="#accordion10">
<span class="accordion_icon"></span>Seo Solutions Service</a></h4>
</div>
<div class="panel-collapse collapse" id="item10_3">
<div class="panel-body clearfix"> <img alt="" src="/portals/21/accordion_10_img3.jpg" />
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</div>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item10_4" class="collapsed" data-toggle="collapse" data-parent="#accordion10">
<span class="accordion_icon"></span>Graphic Design Service</a></h4>
</div>
<div class="panel-collapse collapse" id="item10_4">
<div class="panel-body clearfix"> <img alt="" src="/portals/21/accordion_10_img4.jpg" />
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</div>
</div>
</div>
</div>
</div>
Quotes
You can click the link to check Quotes demo. Demo Link
Style 1:
Below is the screen shot:

<div class="quotes_1">
<blockquote>
<span class="mark"> “</span>
<p>Content text ...</p>
<small>Name</small>
</blockquote>
</div>
Style 2:
Below is the screen shot:

<div class="quotes_2">
<blockquote>
<span class="mark"> “</span>
<p>Content text ...</p>
<small>Name</small>
</blockquote>
</div>
Style 3:
Below is the screen shot:

<div class="quotes_3">
<blockquote>
<span class="mark"> “</span>
<p>Content text ...</p>
<small>Name</small>
</blockquote>
</div>
Style 4:
Below is the screen shot:

<div class="quotes_4">
<blockquote>
<span class="mark"> “</span>
<p>Content text ...</p>
<small>Name</small>
</blockquote>
</div>
Dropcaps
You can click the link to check Dropcaps demo. Demo Link

<span class="dropcaps_1">L</span>

<span class="dropcaps_2">L</span>

<span class="dropcaps_3">L</span>

<span class="dropcaps_4">L</span>

<span class="dropcaps_5">L</span>

<span class="dropcaps_6">L</span>
Carousel
You can click the link to check Carousel demo. Demo Link
Style 1:
Below is the screen shot:

Codes are as follows:
<div class="carousel carousel_1 " data-items="4" data-navigation="true" data-pagination="true" data-autoplay="true">
<div class="item ">
<div class="main">
<div class="ico"><span>1</span></div>
<h3>The flames </h3>
<p>Content text 1 ... </p>
<p><a href="#">More Information</a></p>
</div>
</div>
<div class="item">
<div class="main">
<div class="ico"><span>2</span></div>
<h3>The flames </h3>
<p>Content text 2 ... </p>
<p><a href="#">More Information</a></p>
</div>
</div>
<div class="item">
<div class="main">
<div class="ico"><span>3</span></div>
<h3>The flames </h3>
<p>Content text 3 ... </p>
<p><a href="#">More Information</a></p>
</div>
</div>
<div class="item">
<div class="main">
<div class="ico"><span>4</span></div>
<h3>The flames </h3>
<p>Content text 4 ... </p>
<p><a href="#">More Information</a></p>
</div>
</div>
<div class="item">
<div class="main">
<div class="ico"><span>5</span></div>
<h3>The flames </h3>
<p>Content text 5 ... </p>
<p><a href="#">More Information</a></p>
</div>
</div>
</div>
<br />
| Variable | Default | Type | Description |
|---|---|---|---|
data-items |
4 | int | This variable allows you to set the maximum amount of items displayed at a time with the widest browser width. |
data-navigation |
true | boolean | Display "next" and "prev" buttons. |
data-pagination |
true | boolean | Show pagination. |
data-autoplay |
true | int/boolean | Change to any integrer for example data-autoplay ="5000" to play every 5 seconds. If you set data-autoplay="false" Stop auto scroll animation. |
Example:
<div class="carousel" data-items="4" data-navigation="true" data-pagination="true" data-autoplay="true" data-autoheight="true"> <div class="item"> ...
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="carousel carousel_2" data-autoheight="false" data-navigation="true" data-pagination="true" data-autoplay="true">
<div class="item"> <img alt="" src="/portals/21/photo_20.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/21/photo_21.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/21/photo_20.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/21/photo_21.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/21/photo_20.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/21/photo_21.jpg" /> </div>
</div>
Style 3:
Below is the screen shot:

Codes are as follows:
<div data-items="4" data-navigation="true" data-pagination="true" data-autoplay="true" class="carousel carousel_3">
<div class="item">
<div class="photo_box ico_zoom">
<a href="/Portals/21/img2.jpg" class="LightBox_image_gallery3">
<div class="pic_box">
<img alt="" src="/portals/21/img2.jpg" />
<div class="ico"> <span class="fa fa-search "></span> </div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_6">
<h3>carousel_title</h3>
<p> Content text ... </p>
</div>
</div>
</div>
<div class="item">
<div class="photo_box ico_zoom">
<a href="/Portals/21/img3.jpg" class="LightBox_image_gallery3">
<div class="pic_box">
<img alt="" src="/portals/21/img3.jpg" />
<div class="ico"> <span class="fa fa-search "></span> </div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_6">
<h3>carousel_title</h3>
<p> Content text ... </p>
</div>
</div>
</div>
<div class="item">
<div class="photo_box ico_zoom">
<a href="/Portals/21/img4.jpg" class="LightBox_image_gallery3">
<div class="pic_box">
<img alt="" src="/portals/21/img4.jpg" />
<div class="ico"> <span class="fa fa-search "></span> </div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_6">
<h3>carousel_title</h3>
<p> Content text ... </p>
</div>
</div>
</div>
<div class="item">
<div class="photo_box ico_zoom">
<a href="/Portals/21/img5.jpg" class="LightBox_image_gallery3">
<div class="pic_box">
<img alt="" src="/portals/21/img5.jpg" />
<div class="ico"> <span class="fa fa-search "></span> </div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_6">
<h3>carousel_title</h3>
<p> Content text ... </p>
</div>
</div>
</div>
<div class="item">
<div class="photo_box ico_zoom">
<a href="/Portals/21/img6.jpg" class="LightBox_image_gallery3">
<div class="pic_box">
<img alt="" src="/portals/21/img6.jpg" />
<div class="ico"> <span class="fa fa-search "></span> </div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_6">
<h3>carousel_title</h3>
<p> Content text ... </p>
</div>
</div>
</div>
</div>
Style 4:
Below is the screen shot:

Codes are as follows:
<div class="carousel carousel_4" data-items="5" data-navigation="true" data-pagination="false" data-autoplay="true">
<div class="item">
<div class="photo_box ico_LeftAndRight_enter">
<div class="pic_box">
<img alt="" src="/portals/21/img2.jpg" />
<div class="ico">
<a href="/Portals/21/img2.jpg" class="LightBox_image_gallery4"><span class="fa fa-search ico_left"></span></a>
<a href="#"><span class="fa fa-link ico_right"></span></a>
</div>
<div class="shade"></div>
</div>
</div>
</div>
<div class="item">
<div class="photo_box ico_LeftAndRight_enter">
<div class="pic_box">
<img alt="" src="/portals/21/img3.jpg" />
<div class="ico">
<a href="/Portals/21/img3.jpg" class="LightBox_image_gallery4"><span class="fa fa-search ico_left"></span></a>
<a href="#"><span class="fa fa-link ico_right"></span></a>
</div>
<div class="shade"></div>
</div>
</div>
</div>
<div class="item">
<div class="photo_box ico_LeftAndRight_enter">
<div class="pic_box">
<img alt="" src="/portals/21/img4.jpg" />
<div class="ico">
<a href="/Portals/21/img4.jpg" class="LightBox_image_gallery4"><span class="fa fa-search ico_left"></span></a>
<a href="#"><span class="fa fa-link ico_right"></span></a>
</div>
<div class="shade"></div>
</div>
</div>
</div>
<div class="item">
<div class="photo_box ico_LeftAndRight_enter">
<div class="pic_box">
<img alt="" src="/portals/21/img5.jpg" />
<div class="ico">
<a href="/Portals/21/img5.jpg" class="LightBox_image_gallery4"><span class="fa fa-search ico_left"></span></a>
<a href="#"><span class="fa fa-link ico_right"></span></a>
</div>
<div class="shade"></div>
</div>
</div>
</div>
<div class="item">
<div class="photo_box ico_LeftAndRight_enter">
<div class="pic_box">
<img alt="" src="/portals/21/img6.jpg" />
<div class="ico">
<a href="/Portals/21/img6.jpg" class="LightBox_image_gallery4"><span class="fa fa-search ico_left"></span></a>
<a href="#"><span class="fa fa-link ico_right"></span></a>
</div>
<div class="shade"></div>
</div>
</div>
</div>
<div class="item">
<div class="photo_box ico_LeftAndRight_enter">
<div class="pic_box">
<img alt="" src="/portals/21/img7.jpg" />
<div class="ico">
<a href="/Portals/21/img7.jpg" class="LightBox_image_gallery4"><span class="fa fa-search ico_left"></span></a>
<a href="#"><span class="fa fa-link ico_right"></span></a>
</div>
<div class="shade"></div>
</div>
</div>
</div>
</div>
CSS3 Animations
You can click the link to check CSS3 Animations demo. Demo Link
Style 1:
This type is a group of effects which are displayed in time sequence. Below is the screen shot:

Codes are as follows:
<div class="animation">
<div class="row mb-20">
<div class="col-sm-3 animation_item scaleUp delay1"><img src="/portals/37/Photo2.jpg" /></div>
<div class="col-sm-3 animation_item scaleUp delay2"><img src="/portals/37/Photo2.jpg" /></div>
<div class="col-sm-3 animation_item scaleUp delay3"><img src="/portals/37/Photo2.jpg" /></div>
<div class="col-sm-3 animation_item scaleUp delay4"><img src="/portals/37/Photo2.jpg" /></div>
...
</div>
delay1, delay2, delay3, delay4 are used to control animation time, there are 12 time slots, which correspond to delay1~delay12 respectively.
scaleUp is used to control animation effect, there are scaleUp , bounceIn , bounceInDown , bounceInLeft , bounceInRight , bounceInUp , fadeIn , fadeInDown , fadeInLeft , fadeInRight , fadeInUp , fadeInDownBig , fadeInLeftBig , fadeInRightBig , fadeInUpBig , flip , flipInX , flipInY , lightSpeedIn , rotateIn , rotateInDownLeft , rotateInDownRight , rotateInUpLeft , rotateInUpRight , rollIn , zoomIn , zoomInDown , zoomInLeft , zoomInRight , zoomInUp 30 effects in total.
Style 2:
If you just need one animation effect, you can match with the following codes.
<div class="animation scaleUp"> <img src="/portals/37/Photo5.jpg" /> </div>
Style 3:
You can add animation for a certain element when mousing over. Codes are as follows:
<div class="animationhover bounce"> <img src="/portals/37/Photo5.jpg" /> </div>
When mousing over, it will show animation effect type (animationhover). There are bounce , flash , pulse , rubberBand , shake , swing , tada , wobble 8 effects.
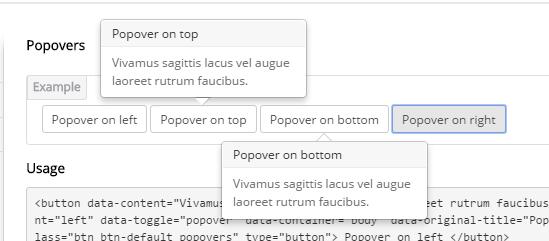
Popovers
You can click the link to check Popovers demo. Demo Link
Below is the screen shot:

Codes are as follows:
<button data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus." data-placement="left"
data-toggle="popover" data-container="body" data-original-title="Popover on left" class="btn btn-default popovers" type="button">
Popover on left
</button>
Option:
| Name | type | default | description |
|---|---|---|---|
| animation | boolean | true | apply a CSS fade transition to the tooltip |
| html | boolean | false | Insert HTML into the tooltip. If false, jQuery's text method will be used to insert content into the DOM. Use text if you're worried about XSS attacks. |
| placement | string | function | 'top' | how to position the tooltip - top | bottom | left | right | auto. When "auto" is specified, it will dynamically reorient the tooltip. For example, if placement is "auto left", the tooltip will display to the left when possible, otherwise it will display right. |
| selector | string | false | If a selector is provided, tooltip objects will be delegated to the specified targets. |
| title | string | function | '' | default title value if title attribute isn't present |
| trigger | string | 'hover focus' | how tooltip is triggered - click | hover | focus | manual. You may pass multiple triggers; separate them with a space. |
| delay | number | object | 0 | delay showing and hiding the tooltip (ms) - does not apply to manual trigger type If a number is supplied, delay is applied to both hide/show Object structure is: |
| container | string | false | false | Appends the tooltip to a specific element. Example: |
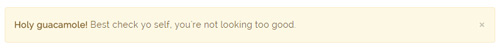
Alerts
You can click the link to check Alerts demo. Demo Link
Below is the screen shot:

Codes are as follows:
<div class="alert alert-warning fade in">
<button aria-hidden="true" data-dismiss="alert" class="close" type="button">×</button>
<strong>Holy guacamole!</strong> Best check yo self, you're not looking too good.
</div>
Option:
- You can change
alert-to change the color, there arealert-warning,alert-danger,alert-success,alert-info4 colors included in the effects. fadeis for hiddeninis for display
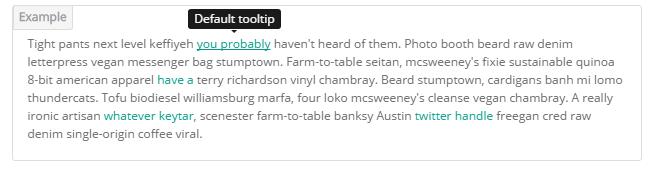
Tooltips
You can click the link to check Tooltips demo. Tooltips
Below is the screen shot:

Codes are as follows:
<a href="#" class="tooltips" data-toggle="tooltip" title="first tooltip">Hover over me</a>
Option:
| Name | type | default | description |
|---|---|---|---|
| animation | boolean | true | apply a CSS fade transition to the tooltip |
| html | boolean | false | Insert HTML into the tooltip. If false, jQuery's text method will be used to insert content into the DOM. Use text if you're worried about XSS attacks. |
| placement | string | function | 'top' | how to position the tooltip - top | bottom | left | right | auto. When "auto" is specified, it will dynamically reorient the tooltip. For example, if placement is "auto left", the tooltip will display to the left when possible, otherwise it will display right. |
| selector | string | false | If a selector is provided, tooltip objects will be delegated to the specified targets. |
| title | string | function | '' | default title value if title attribute isn't present |
| trigger | string | 'hover focus' | how tooltip is triggered - click | hover | focus | manual. You may pass multiple triggers; separate them with a space. |
| delay | number | object | 0 | delay showing and hiding the tooltip (ms) - does not apply to manual trigger type If a number is supplied, delay is applied to both hide/show Object structure is: |
| container | string | false | false | Appends the tooltip to a specific element. Example: |
Dropdowns
You can click the link to check Dropdowns demo. Demo Link
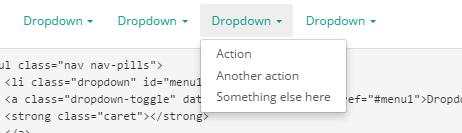
Style 1:
Below is the screen shot:

Codes are as follows:
<ul class="nav nav-pills"> <li class="dropdown" id="menu1"> <a class="dropdown-toggle" data-toggle="dropdown" href="#menu1">Dropdown <strong class="caret"></strong> </a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> </ul> </li> </ul>
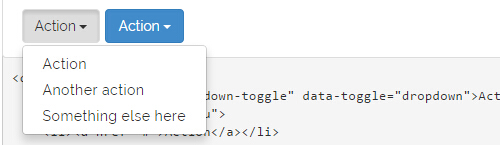
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="btn-group"> <button class="btn dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> </ul> </div>
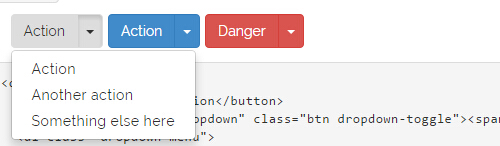
Style 3:
Below is the screen shot:

Codes are as follows:
<div class="btn-group"> <button class="btn">Action</button> <button data-toggle="dropdown" class="btn dropdown-toggle"><span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> </ul> </div>
LightBox
You can click the link to check LightBox demo. Demo Link
Below is the screen shot:

Option:
1. LightBox_image |
Show one image alone. |
2. LightBox_image_gallery+group number |
Classify those that share the same class name to one group, you can show other images within the group by clicking left and right arrow of the image. |
3. LightBox_image_group |
Classify these sub levels whose label class name is LightBox_image_group into one group. |
4. LightBox_youtube |
Show youtube video. |
5. LightBox_vimeo |
Show video. |
6. LightBox_gmaps |
Shown map. |
7. LightBox_youtube_gallery+group number |
Classify these that share the same class name into a group of youtube video show |
8. LightBox_vimeo_gallery+group number |
Classify these that share the same class name into a group of video show. |
9. LightBox_gmaps_gallery+group number |
Classify these that share the same class name into a group of map show. |
10. LightBox_youtube_group |
Classify these sub levels whose label class name is LightBox_youtube_group into one group. |
11. LightBox_vimeo_group |
Classify these sub levels whose label class name is LightBox_vimeo_group into one group. |
12. LightBox_gmaps_group |
Classify these sub levels whose label class names is LightBox_gmaps_group into one group. |
13. LightBox_Box |
Take div as layer pop up, div needs to hide by default. Style of pop up is custom style. |
14. LightBox_ajax |
Pop up a page |
15. LightBox_ajax_group |
Pop up a group of pages |
You need to fill url of the pop up image(video, map) in href=""
1.LightBox_image
<a href="bigPhoto.jpg" class="LightBox_image" title="Single Image 1"><img alt="" src="cover.jpg" /></a>
2.LightBox_image_gallery
<a href="bigPhoto1.jpg" class="LightBox_image_gallery1" title="Single Image 1"><img alt="" src="cover.jpg" /></a> <a href="bigPhoto2.jpg" class="LightBox_image_gallery1" title="Single Image 1"><img alt="" src="cover.jpg" /></a> <a href="bigPhoto3.jpg" class="LightBox_image_gallery2" title="Single Image 2"><img alt="" src="cover.jpg" /></a> <a href="bigPhoto4.jpg" class="LightBox_image_gallery2" title="Single Image 2"><img alt="" src="cover.jpg" /></a>
3.LightBox_image_group
<div class="LightBox_image_group">
<a href="bigPhoto1.jpg" title=" People Scenery 1"><img alt="" src="cover.jpg" /> </a>
<a href="bigPhoto2.jpg" title=" People Scenery 2"></a>
<a href="bigPhoto3.jpg" title=" People Scenery 3"></a>
</div>
4.LightBox_youtube
<a href="http://www.youtube.com/watch?v=0O2aH4XLbto" class="LightBox_youtube" title="youtube"><img alt="" src="cover.jpg" /></a>
5.LightBox_vimeo
<a href="https://vimeo.com/45830194" class="LightBox_vimeo" title="vimeo"><img alt="" src="cover.jpg" /></a>
6.LightBox_gmaps
<a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" class="LightBox_gmaps" title="gmaps"><img alt="" src="cover.jpg" /></a>
7.LightBox_youtube_gallery
<a href="http://www.youtube.com/watch?v=0O2aH4XLbto" class="LightBox_youtube_gallery1" title="youtube gallery"><img alt="" src="cover.jpg" /></a> <a href="http://www.youtube.com/watch?v=0O2aH4XLbto" class="LightBox_youtube_gallery1" title="youtube gallery"><img alt="" src="cover.jpg" /></a> <a href="http://www.youtube.com/watch?v=0O2aH4XLbto" class="LightBox_youtube_gallery2" title="youtube gallery"><img alt="" src="cover.jpg" /></a> <a href="http://www.youtube.com/watch?v=0O2aH4XLbto" class="LightBox_youtube_gallery2" title="youtube gallery"><img alt="" src="cover.jpg" /></a>
8.LightBox_vimeo_gallery
<a href="https://vimeo.com/45830194" class="LightBox_vimeo_gallery1" title="vimeo gallery"><img alt="" src="cover.jpg" /></a> <a href="https://vimeo.com/45830194" class="LightBox_vimeo_gallery1" title="vimeo gallery"><img alt="" src="cover.jpg" /></a> <a href="https://vimeo.com/45830194" class="LightBox_vimeo_gallery2" title="vimeo gallery"><img alt="" src="cover.jpg" /></a> <a href="https://vimeo.com/45830194" class="LightBox_vimeo_gallery2" title="vimeo gallery"><img alt="" src="cover.jpg" /></a>
9.LightBox_gmaps_gallery
<a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" class="LightBox_gmaps_gallery1" title="gmaps gallery"><img alt="" src="cover.jpg" /></a> <a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" class="LightBox_gmaps_gallery1" title="gmaps gallery"><img alt="" src="cover.jpg" /></a> <a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" class="LightBox_gmaps_gallery2" title="gmaps gallery"><img alt="" src="cover.jpg" /></a> <a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" class="LightBox_gmaps_gallery2" title="gmaps gallery"><img alt="" src="cover.jpg" /></a>
10.LightBox_youtube_group
<div class="LightBox_youtube_group">
<a href="http://www.youtube.com/watch?v=0O2aH4XLbto" title=" youtube 1"><img alt="" src="cover.jpg" /> </a>
<a href="http://www.youtube.com/watch?v=0O2aH4XLbto" title=" youtube 2"></a>
<a href="http://www.youtube.com/watch?v=0O2aH4XLbto" title=" youtube 3"></a>
</div>
11.LightBox_vimeo_group
<div class="LightBox_vimeo_group">
<a href="https://vimeo.com/45830194" title=" vimeo 1"><img alt="" src="cover.jpg" /> </a>
<a href="https://vimeo.com/45830194" title=" vimeo 2"></a>
<a href="https://vimeo.com/45830194" title=" vimeo 3"></a>
</div>
12.LightBox_gmaps_group
<div class="LightBox_gmaps_group">
<a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" title=" gmaps 1"><img alt="" src="cover.jpg" /> </a>
<a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" title=" gmaps 2"></a>
<a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" title=" gmaps 3"></a>
</div>
13.LightBox_Box
<a href=".LightBox_Content" class="LightBox_Box"> Click Here To Pop </a>
<a href=".LightBox_Content" class="LightBox_Box Button_default"> Click Here To Pop </a>
<div class="LightBox_Content">
<h3>Click Here To Pop</h3>
content text ...
</div>
14.LightBox_ajax
<a href="index.aspx" class="LightBox_ajax" title="ajax"><img alt="" src="cover.jpg" /></a>
15.LightBox_ajax_group
<div class="LightBox_ajax_group">
<a href="index.aspx" title=" ajax 1"><img alt="" src="cover.jpg" /> </a>
<a href="index.aspx" title=" ajax 2"></a>
<a href="index.aspx" title=" ajax 3"></a>
</div>
Image Effects
You can click the link to check Image Effects demo. Demo Link

- You can copy over codes of the image effects directly to any HTML modules.
- You can change the font icon through modifying. font icon list
Flip Box
You can click the link to check Flip Box demo. Demo Link
Style 1:
Below is the screen shot:

Codes are as follows:
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_box_1">
<div class="rotate">
<div class="front">
<span class="fa fa-edit"></span>
<h3>Flip Box</h3>
<p>content text ...</p>
</div>
<div class="back">
<h3>Flip Box</h3>
<p>content text ...</p>
<a href="#" class="but">Read More</a>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_right flip_box_1">
<div class="rotate">
<div class="front">
<span class="fa fa-html5"></span>
<h3>SHare Design</h3>
<p>content text ...</p>
</div>
<div class="back">
<h3>SHare Design</h3>
<p>content text ...</p>
<a href="#" class="but">Read More</a>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_top flip_box_1">
<div class="rotate">
<div class="front">
<span class="fa fa-camera"></span>
<h3>Go To Settings</h3>
<p>content text ...</p>
</div>
<div class="back">
<h3>Go To Settings</h3>
<p>content text ...</p>
<a href="#" class="but">Read More</a>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_bottom flip_box_1">
<div class="rotate">
<div class="front">
<span class="fa fa-mortar-board"></span>
<h3>Do Our Best</h3>
<p>content text ...</p>
</div>
<div class="back">
<h3>Do Our Best</h3>
<p>content text ...</p>
<a href="#" class="but">Read More</a>
</div>
</div>
</div>
</div>
</div>
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_box_2">
<div class="rotate">
<div class="front"> <span class="fa fa-edit"></span>
<h3>Flip Box</h3>
<p>content text ...</p>
</div>
<div class="back">
<h3>Flip Box</h3>
<p>content text ...</p>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_right flip_box_2">
<div class="rotate">
<div class="front"> <span class="fa fa-html5"></span>
<h3>SHare Design</h3>
<p>content text ...</p>
</div>
<div class="back">
<h3>SHare Design</h3>
<p>content text ...</p>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_top flip_box_2">
<div class="rotate">
<div class="front"> <span class="fa fa-camera"></span>
<h3>Go To Settings</h3>
<p>content text ...</p>
</div>
<div class="back">
<h3>Go To Settings</h3>
<p>content text ...</p>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_bottom flip_box_2">
<div class="rotate">
<div class="front"> <span class="fa fa-microphone"></span>
<h3>Do Our Best</h3>
<p>content text ...</p>
</div>
<div class="back">
<h3>Do Our Best</h3>
<p>content text ...</p>
</div>
</div>
</div>
</div>
</div>
Video Bg
You can click the link to check Video Bg demo. Demo Link

- "{videoURL:'npfu0fN9GUA' is the url of
youtube autoPlayis for whether to autoplay or nottrue/falseloopis for whether to play on a loop,true/false
<div data-property="{videoURL:'npfu0fN9GUA',containment:'self', showControls:false, autoPlay:true, loop:true, vol:50, mute:true, startAt:10, opacity:1, addRaster:false, quality:'hd1080'}" class="player">
<div class="Play"></div>
<div class="dnn_layout pt-60 pb-60">
<div class="content_mid clearfix">
<div class="player_boxes">
<h1 class="player_title"> Here Are Your Videos</h1>
<hr class="player_line" />
<h4 class="player_smalltitle">YOU CAN CHANGE THE BACKGROUND BY YOURSELF</h4>
<div class="player_content">
<p>Content Text 1 ... </p>
</div>
<p> <a class="Button_default" href="#"> VIEW PORTFOLIOS</a> <a class="Button_default" href="#"> LEARN MORE</a> </p>
</div>
</div>
</div>
</div>
Home Page Codes
Home Version 1 (Home)
You can click the link to check Home Version 1 (home) demo. Home Version 1 (Home)
Banner area
Below is the screen shot:

It is using DNNGo LayerGallery module here,you can import ContentListEntity-Home1.xml of the DNNGo_LayerGalleryPro folder to duplicate banner of the demo.
WHY WORK WITH US area
Below is the screen shot:

Codes are as follows:
<div class="row pt-20">
<div class="col-sm-5 animation fadeInLeft "> <img alt="" class="img-responsive" src="/portals/21/home_img1.jpg" /> </div>
<div class="col-sm-7 animation fadeInRight">
<div class="home_head">
<h3>why work with us</h3>
<div class="line"></div>
</div>
<div class="home_text1">
<p>Content text...</p>
<ul class="home_list1">
<li><em class="fa fa-plus"></em>Content text1..</li>
<li><em class="fa fa-plus"></em>Content text2..</li>
<li><em class="fa fa-plus"></em>Content text3..</li>
<li><em class="fa fa-plus"></em>Content text4..</li>
</ul>
<div><a target="_blank" href="#" class="Button_special">Purchase This Theme</a></div>
</div>
</div>
</div>
Option:
img-responsiveimage responsivecol-md-*is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide..Animation list. - You can modify
fato change icons. font icon list.
FunctionList area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage10 top_line bottom_line animation">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="functionList row">
<div class="functionBox col-md-3 col-sm-6 animation_item fadeInUp delay1">
<div class="functionIcon"> <em class="fa fa-power-off color_1_bg "></em> </div>
<div class="functiontitle">Power Off</div>
<div class="functionMain">
<p>Content text...</p>
<a href="#" target="blank">> Learn More</a> </div>
</div>
<div class="functionBox col-md-3 col-sm-6 animation_item fadeInUp delay2">
<div class="functionIcon"> <em class="fa fa-music color_2_bg"></em> </div>
<div class="functiontitle">Listen TO Music</div>
<div class="functionMain">
<p>Content text...</p>
<a href="#" target="blank">> Learn More</a> </div>
</div>
<div class="functionBox col-md-3 col-sm-6 animation_item fadeInUp delay3">
<div class="functionIcon"> <em class="fa fa-clock-o color_3_bg"></em> </div>
<div class="functiontitle">Time Clock</div>
<div class="functionMain">
<p>Content text...</p>
<a href="#" target="blank">> Learn More</a> </div>
</div>
<div class="functionBox col-md-3 col-sm-6 animation_item fadeInUp delay4">
<div class="functionIcon"> <em class="fa fa-search-plus color_4_bg"></em> </div>
<div class="functiontitle">SEO Friendly</div>
<div class="functionMain">
<p>Content text...</p>
<a href="#" target="blank">> Learn More</a> </div>
</div>
</div>
</div>
</div>
</div>
Option:
col-md-*is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide..Animation list. - You can modify
fato change icons. font icon list.
Show off your portfolio area
Below is the screen shot:

Codes are as follows:
<p class="text-center animation scaleUp">Lorem ipsum dolor sit amet consectetur </p>
<div class="isotope_grid home_isotope">
<div class="loading">
<div class="loading-container container1">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="loading-container container2">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="loading-container container3">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
</div>
<div class="isotope_main" data-min-width="310">
<div class="isotope_item animation fadeInLeft">
<div class="photo_box">
<div class="pic_box"> <img alt="" src="/portals/21/home_isotope_img1.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"> <a class="LightBox_image_gallery1" href="/Portals/21/home_isotope_img1.jpg">
<div class="Hline"></div>
<div class="Vlive"></div>
</a> </div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
<div class="text_sytle4">
<div class="info"><em class="fa fa-heart-o"></em>576</div>
<div class="photo_title">Large poster set</div>
<div>photography</div>
</div>
</div>
</div>
<div class="isotope_item animation fadeIn">
<div class="photo_box">
<div class="pic_box"> <img alt="" src="/portals/21/home_isotope_img2.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"> <a class="LightBox_image_gallery1" href="/Portals/21/home_isotope_img2.jpg">
<div class="Hline"></div>
<div class="Vlive"></div>
</a> </div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
<div class="text_sytle4">
<div class="info"><em class="fa fa-heart-o"></em>576</div>
<div class="photo_title">Large Poster Set</div>
<div>photography</div>
</div>
</div>
</div>
<div class="isotope_item animation fadeInRight">
<div class="photo_box">
<div class="pic_box"> <img alt="" src="/portals/21/home_isotope_img3.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"> <a class="LightBox_image_gallery1" href="/Portals/21/home_isotope_img3.jpg">
<div class="Hline"></div>
<div class="Vlive"></div>
</a> </div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
<div class="text_sytle4">
<div class="info"><em class="fa fa-heart-o"></em>576</div>
<div class="photo_title">Large Poster Set</div>
<div>photography</div>
</div>
</div>
</div>
<div class="isotope_item animation fadeInLeft">
<div class="photo_box">
<div class="pic_box"> <img alt="" src="/portals/21/home_isotope_img4.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"> <a class="LightBox_image_gallery1" href="/Portals/21/home_isotope_img4.jpg">
<div class="Hline"></div>
<div class="Vlive"></div>
</a> </div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
<div class="text_sytle4">
<div class="info"><em class="fa fa-heart-o"></em>576</div>
<div class="photo_title">Large Poster Set</div>
<div>photography</div>
</div>
</div>
</div>
<div class="isotope_item animation fadeIn">
<div class="photo_box">
<div class="pic_box"> <img alt="" src="/portals/21/home_isotope_img5.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"> <a class="LightBox_image_gallery1" href="/Portals/21/home_isotope_img5.jpg">
<div class="Hline"></div>
<div class="Vlive"></div>
</a> </div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
<div class="text_sytle4">
<div class="info"><em class="fa fa-heart-o"></em>576</div>
<div class="photo_title">Large Poster Set</div>
<div>photography</div>
</div>
</div>
</div>
<div class="isotope_item animation fadeInRight">
<div class="photo_box">
<div class="pic_box"> <img alt="" src="/portals/21/home_isotope_img6.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"> <a class="LightBox_image_gallery1" href="/Portals/21/home_isotope_img6.jpg">
<div class="Hline"></div>
<div class="Vlive"></div>
</a> </div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
<div class="text_sytle4">
<div class="info"><em class="fa fa-heart-o"></em>576</div>
<div class="photo_title">Large Poster Set</div>
<div>photography</div>
</div>
</div>
</div>
</div>
</div>
Option:
- You can modify
photo_boxto change image effects. Image Effects - This is a
LightBoxeffect.LightBox - You can modify
animationto change the animation on the slide..Animation list. - You can modify
fato change icons. font icon list. Containeris usingContainer-10
Amazing dnngo featured list area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage11 animation">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="home_head_center animation_item scaleUp delay1">
<h3>amazing dnngo featured list</h3>
<div class="line"></div>
</div>
<p class="text-center text_padding animation_item scaleUp delay1">Lorum sociis natoque penatibus et magnis dish</p>
<div class="row">
<div class="col-sm-4">
<div class="home_features_left">
<div class="clearfix animation_item fadeInLeft delay4"> <em class="fa fa-camera-retro"></em>
<div class="text_hidden">
<h3>Analystic</h3>
<div>Content text ...</div>
</div>
</div>
<div class="clearfix animation_item fadeInLeft delay5"> <em class="fa fa-cog"></em>
<div class="text_hidden">
<h3>Web Design</h3>
<div>Content text ...</div>
</div>
</div>
<div class="clearfix animation_item fadeInLeft delay6"> <em class="fa fa-user"></em>
<div class="text_hidden">
<h3>User Experience</h3>
<div>Content text ...</div>
</div>
</div>
</div>
</div>
<div class="col-sm-4 animation_item fadeInUp delay3"> <img alt="" src="/portals/21/home_img2.png" class="img-responsive img_display" /> </div>
<div class="col-sm-4">
<div class="home_features_right">
<div class="clearfix animation_item fadeInRight delay4"> <em class="fa fa-desktop"></em>
<div class="text_hidden">
<h3>DotNetNuke</h3>
<div>Content text ...</div>
</div>
</div>
<div class="clearfix animation_item fadeInRight delay5"> <em class="fa fa-globe"></em>
<div class="text_hidden">
<h3>Graphic</h3>
<div>Content text ...</div>
</div>
</div>
<div class="clearfix animation_item fadeInRight delay6"> <em class="fa fa-chain-broken"></em>
<div class="text_hidden">
<h3>Customize Web</h3>
<div>Content text ...</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Option:
col-md-*is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide..Animation list. - You can modify
fato change icons. font icon list. img-responsiveimage responsive
Featured news area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage10 animation">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="home_head_center animation_item scaleUp delay1">
<h3>featured news</h3>
<div class="line"></div>
</div>
<p class="text-center text_padding animation_item scaleUp delay1">Lorem ipsum dolor sit amet consectetur</p>
<div class="row">
<div class="col-sm-12 col-md-6 animation_item fadeInLeft delay3">
<div data-pagination="false" data-navigation="false" class="carousel carousel_5">
<div class="item"> <img alt="" src="/portals/21/home_carousel_img1.jpg" />
<div class="carousel_content text_bottom">
<h3>Your Blog Slider Title Here</h3>
<p>Content text ...</p>
</div>
</div>
<div class="item"> <img alt="" src="/portals/21/home_carousel_img1.jpg" />
<div class="carousel_content text_bottom">
<h3>Your Blog Slider Title Here</h3>
<p>Content text ...</p>
</div>
</div>
<div class="item"> <img alt="" src="/portals/21/home_carousel_img1.jpg" />
<div class="carousel_content text_bottom">
<h3>Your Blog Slider Title Here</h3>
<p>Content text ...</p>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-md-6">
<div class="home_news_right clearfix animation_item fadeInRight delay4">
<div class="photo_box">
<div class="pic_box"> <img alt="" src="/portals/21/home_news_img1.jpg" />
<div class="ico"> <a target="_blank" href="#"><em class="fa fa-link"></em></a>
<a href="/Portals/21/home_news_img1.jpg" class="LightBox_image_gallery5"><em class="fa fa-search fa-rotate-90"></em></a> </div>
<div class="shade"></div>
</div>
</div>
<div class="text_hidden">
<div class="home_news_text_top">
<h3>Your Blog Title Here</h3>
<div>Lorem ipsum dolor sit amet consecteturLorem ipsum dolor sit amet consectetur Lorem ipsum .</div>
</div>
<div class="home_news_text_bottom"><span>Graphic Design</span><a href="#">John Doe</a>
<span>Jan 26, 2015</span></div>
</div>
</div>
<div class="home_news_right clearfix animation_item fadeInRight delay5">
<div class="photo_box">
<div class="pic_box"> <img alt="" src="/portals/21/home_news_img2.jpg" />
<div class="ico"> <a target="_blank" href="#"><em class="fa fa-link"></em></a>
<a href="/Portals/21/home_news_img2.jpg" class="LightBox_image_gallery5"><em class="fa fa-search fa-rotate-90"></em></a> </div>
<div class="shade"></div>
</div>
</div>
<div class="text_hidden">
<div class="home_news_text_top">
<h3>Your Blog Title Here</h3>
<div>Lorem ipsum dolor sit amet consecteturLorem ipsum dolor sit amet consectetur Lorem ipsum .</div>
</div>
<div class="home_news_text_bottom"><span>Graphic Design</span><a href="#">John Doe</a>
<span>Jan 26, 2015</span></div>
</div>
</div>
<div class="home_news_right clearfix animation_item fadeInRight delay6">
<div class="photo_box">
<div class="pic_box"> <img alt="" src="/portals/21/home_news_img3.jpg" />
<div class="ico"> <a target="_blank" href="#"><em class="fa fa-link"></em></a>
<a href="/Portals/21/home_news_img3.jpg" class="LightBox_image_gallery5"><em class="fa fa-search fa-rotate-90"></em></a> </div>
<div class="shade"></div>
</div>
</div>
<div class="text_hidden">
<div class="home_news_text_top">
<h3>Your Blog Title Here</h3>
<div>Lorem ipsum dolor sit amet consecteturLorem ipsum dolor sit amet consectetur Lorem ipsum .</div>
</div>
<div class="home_news_text_bottom"><span>Graphic Design</span><a href="#">John Doe</a>
<span>Jan 26, 2015</span></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Our team area
Below is the screen shot:

Codes are as follows:
<p class="text-center text_padding animation scaleUp">Lorum sociis natoque penatibus et magnis dish</p>
<div class="home_team_border clearfix animation scaleUp">
<div class="home_team home_team_1 clearfix">
<div class="home_team_left text-center"> <img alt="" src="/portals/21/home_team_img1.jpg" />
<div class="social_list"> <a href="#"><em class="fa fa-twitter"></em></a>
<a href="#"><em class="fa fa-facebook"></em></a> <a href="#"><em class="fa fa-linkedin">
</em></a> </div>
</div>
<div class="home_team_right text_hidden">
<div class="home_team_title">
<div>John Smith</div>
<div class="text_accent">Programmer</div>
</div>
<p>Content text ...</p>
</div>
</div>
<div class="home_team home_team_2 clearfix">
<div class="home_team_left text-center"> <img alt="" src="/portals/21/home_team_img2.jpg" />
<div class="social_list"> <a href="#"><em class="fa fa-twitter"></em></a>
<a href="#"><em class="fa fa-facebook"></em></a> <a href="#"><em class="fa fa-linkedin">
</em></a> </div>
</div>
<div class="home_team_right text_hidden">
<div class="home_team_title">
<div>Linda</div>
<div class="text_accent">Designer</div>
</div>
<p>Content text ...</p>
</div>
</div>
</div>
<div class="clearfix animation scaleUp">
<div class="home_team home_team_3 clearfix">
<div class="home_team_left text-center"> <img alt="" src="/portals/21/home_team_img3.jpg" />
<div class="social_list"> <a href="#"><em class="fa fa-twitter"></em></a>
<a href="#"><em class="fa fa-facebook"></em></a> <a href="#"><em class="fa fa-linkedin">
</em></a> </div>
</div>
<div class="home_team_right text_hidden">
<div class="home_team_title">
<div>Bela Chrisis</div>
<div class="text_accent">Manager</div>
</div>
<p>Content text ...</p>
</div>
</div>
<div class="home_team home_team_4 clearfix">
<div class="home_team_left text-center"> <img alt="" src="/portals/21/home_team_img4.jpg" />
<div class="social_list"> <a href="#"><em class="fa fa-twitter"></em></a>
<a href="#"><em class="fa fa-facebook"></em></a> <a href="#"><em class="fa fa-linkedin">
</em></a> </div>
</div>
<div class="home_team_right text_hidden">
<div class="home_team_title">
<div>Harralloy Chri</div>
<div class="text_accent">Dnngo Buyer</div>
</div>
<p>Content text ...</p>
</div>
</div>
</div>
Option:
Containeris usingContainer-10
Onlne store ready area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage10 top_line bottom_line">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="row">
<div class="col-sm-6 animation fadeInLeft">
<div class="home_head">
<h3>onlne store ready</h3>
<div class="line"></div>
</div>
<div class="home_text2">
<p class="home_text2_p1">Content text ...</p>
<p>Content text ...</p>
<ul class="home_list2">
<li><em class="fa fa-check-square-o"></em>Content text ...</li>
<li><em class="fa fa-check-square-o"></em>Content text ...</li>
<li><em class="fa fa-check-square-o"></em>Content text ...</li>
<li><em class="fa fa-check-square-o"></em>Content text ...</li>
</ul>
<div><a target="blank" href="#" class="Button_special">View More</a></div>
</div>
</div>
<div class="col-sm-6 animation fadeInRight"> <img alt="" class="img-responsive mt-40" src="/portals/21/home_img3.png" /> </div>
</div>
</div>
</div>
</div>
Option:
col-md-*is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide..Animation list. - You can modify
fato change icons. font icon list. img-responsiveimage responsive
Testimonials area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage12">
<div class="dnn_layout pt-40 pb-40 animation scaleUp">
<div class="content_mid clearfix">
<div class="home_head_center">
<h3>testimonials</h3>
<div class="line"></div>
</div>
<ul data-autoplay="0" data-height-auto="true" data-position="fade" class="Testimonials_tab Testimonials_6">
<li>
<blockquote>
<p>"Content text ..."</p>
<small><img alt="" src="/portals/21/home_testimonials_img1.jpg" /><span>marry chris</span>dnngo buyer</small> </blockquote>
</li>
<li>
<blockquote>
<p>"Content text ..."</p>
<small><img alt="" src="/portals/21/home_testimonials_img2.jpg" /><span>Harroy Chris</span>dnngo buyer</small> </blockquote>
</li>
<li>
<blockquote>
<p>"Content text ..."</p>
<small><img alt="" src="/portals/21/home_testimonials_img3.jpg" /><span>Harroy Chris</span>dnngo buyer</small> </blockquote>
</li>
</ul>
</div>
</div>
</div>
Option:
- This is a
Testimonialseffect.Testimonials - You can modify
animationto change the animation on the slide .Animation list.
Pricing area
Below is the screen shot:

Codes are as follows:
<div class="animation">
<p class="text-center animation_item scaleUp delay1">Lorem ipsum dolor sit amet consecteturing</p>
<div class="price-table price-table7 row">
<div class="col-md-3 col-sm-6 color_1 animation_item flipInY delay3">
<div class="price_border">
<div class="price_box"><span class="sup">$</span><span class="price">59</span><span class="unit">monthly</span></div>
<div class="price_title">
<h2>Extreme</h2>
<div class="line"></div>
</div>
<div class="price_holder">
<ul>
<li><span class="text_accent">1</span> DotNetNuke</li>
<li><span class="text_accent">1</span> Dnngo</li>
<li><span class="text_accent">5 Bonus</span> points every month</li>
<li><span class="text_accent">2 Bonus</span> support</li>
<li><span class="text_accent">10</span> Subdomains</li>
</ul>
<a target="_blank" class="btn " href="#">Buy Now !</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6 color_2 animation_item flipInY delay5">
<div class="price_border">
<div class="price_box"><span class="sup">$</span><span class="price">59</span><span class="unit">monthly</span></div>
<div class="price_title">
<h2>Standard</h2>
<div class="line"></div>
</div>
<div class="price_holder">
<ul>
<li><span class="text_accent">1</span> DotNetNuke</li>
<li><span class="text_accent">1</span> Dnngo</li>
<li><span class="text_accent">5 Bonus</span> points every month</li>
<li><span class="text_accent">2 Bonus</span> support</li>
<li><span class="text_accent">10</span> Subdomains</li>
</ul>
<a target="_blank" class="btn " href="#">Buy Now !</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6 color_3 best_value animation_item flipInY delay7">
<div class="price_border">
<div class="price_box"><span class="sup">$</span><span class="price">59</span><span class="unit">monthly</span></div>
<div class="price_title">
<h2>Ultimate</h2>
<div class="line"></div>
</div>
<div class="price_holder">
<ul>
<li><span class="text_accent">1</span> DotNetNuke</li>
<li><span class="text_accent">1</span> Dnngo</li>
<li><span class="text_accent">5 Bonus</span> points every month</li>
<li><span class="text_accent">2 Bonus</span> support</li>
<li><span class="text_accent">10</span> Subdomains</li>
</ul>
<a target="_blank" class="btn " href="#">Buy Now !</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6 color_4 animation_item flipInY delay9">
<div class="price_border">
<div class="price_box"><span class="sup">$</span><span class="price">59</span><span class="unit">monthly</span></div>
<div class="price_title">
<h2>Diamond</h2>
<div class="line"></div>
</div>
<div class="price_holder">
<ul>
<li><span class="text_accent">1</span> DotNetNuke</li>
<li><span class="text_accent">1</span> Dnngo</li>
<li><span class="text_accent">5 Bonus</span> points every month</li>
<li><span class="text_accent">2 Bonus</span> support</li>
<li><span class="text_accent">10</span> Subdomains</li>
</ul>
<a target="_blank" class="btn " href="#">Buy Now !</a> </div>
</div>
</div>
</div>
</div>
Option:
- This is a
Pricingeffect.Pricing Containeris usingContainer-10
Logo area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage10 top_line">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix animation scaleUp">
<div data-pagination="false" data-autoheight="false" class="carousel carousel_6">
<div class="item"><img alt="" src="/portals/21/home_carousel_img1.png" /></div>
<div class="item"><img alt="" src="/portals/21/home_carousel_img2.png" /></div>
<div class="item"><img alt="" src="/portals/21/home_carousel_img3.png" /></div>
<div class="item"><img alt="" src="/portals/21/home_carousel_img4.png" /></div>
<div class="item"><img alt="" src="/portals/21/home_carousel_img5.png" /></div>
<div class="item"><img alt="" src="/portals/21/home_carousel_img6.png" /></div>
<div class="item"><img alt="" src="/portals/21/home_carousel_img1.png" /></div>
<div class="item"><img alt="" src="/portals/21/home_carousel_img2.png" /></div>
</div>
</div>
</div>
</div>
Number area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage13">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="number_Animation_2 row animation">
<div class="col-sm-6 col-md-3 animation_item rotateIn delay1">
<div class="number_border">
<div class="number_box"> <span data-number="1265" class="animation number">0</span>Customers </div>
</div>
</div>
<div class="col-sm-6 col-md-3 animation_item rotateIn delay2">
<div class="number_border">
<div class="number_box"> <span data-number="51892" class="animation number">0</span>Downloads </div>
</div>
</div>
<div class="col-sm-6 col-md-3 animation_item rotateIn delay3">
<div class="number_border">
<div class="number_box"> <span data-number="132" class="animation number">0</span>Themes </div>
</div>
</div>
<div class="col-sm-6 col-md-3 animation_item rotateIn delay4">
<div class="number_border">
<div class="number_box"> <span data-number="26" class="animation number">0</span>Offices </div>
</div>
</div>
</div>
</div>
</div>
</div>
Photo Gallery area
Below is the screen shot:

Codes are as follows:
<ul class="insets_list animation scaleUp">
<li>
<div class="Photo_0box img_zoom"> <a href="/Portals/21/Photo_01_big.jpg" class="LightBox_image_gallery5">
<div class="pic_box"> <img alt="" src="/portals/21/Photo_01.png" />
<div class="shade"></div>
</div>
</a> </div>
</li>
<li>
<div class="Photo_0box img_zoom"> <a href="/Portals/21/Photo_02_big.jpg" class="LightBox_image_gallery5">
<div class="pic_box"> <img alt="" src="/portals/21/Photo_02.png" />
<div class="shade"></div>
</div>
</a> </div>
</li>
<li>
<div class="Photo_0box img_zoom"> <a href="/Portals/21/Photo_03_big.jpg" class="LightBox_image_gallery5">
<div class="pic_box"> <img alt="" src="/portals/21/Photo_03.png" />
<div class="shade"></div>
</div>
</a> </div>
</li>
<li>
<div class="Photo_0box img_zoom"> <a href="/Portals/21/Photo_04_big.jpg" class="LightBox_image_gallery5">
<div class="pic_box"> <img alt="" src="/portals/21/Photo_04.png" />
<div class="shade"></div>
</div>
</a> </div>
</li>
<li>
<div class="Photo_0box img_zoom"> <a href="/Portals/21/Photo_05_big.jpg" class="LightBox_image_gallery5">
<div class="pic_box"> <img alt="" src="/portals/21/Photo_05.png" />
<div class="shade"></div>
</div>
</a> </div>
</li>
<li>
<div class="Photo_0box img_zoom"> <a href="/Portals/21/Photo_06_big.jpg" class="LightBox_image_gallery5">
<div class="pic_box"> <img alt="" src="/portals/21/Photo_06.png" />
<div class="shade"></div>
</div>
</a> </div>
</li>
<li>
<div class="Photo_0box img_zoom"> <a href="/Portals/21/Photo_07_big.jpg" class="LightBox_image_gallery5">
<div class="pic_box"> <img alt="" src="/portals/21/Photo_07.png" />
<div class="shade"></div>
</div>
</a> </div>
</li>
<li>
<div class="Photo_0box img_zoom"> <a href="/Portals/21/Photo_08_big.jpg" class="LightBox_image_gallery5">
<div class="pic_box"> <img alt="" src="/portals/21/Photo_08.png" />
<div class="shade"></div>
</div>
</a> </div>
</li>
<li>
<div class="Photo_0box img_zoom"> <a href="/Portals/21/Photo_09_big.jpg" class="LightBox_image_gallery5">
<div class="pic_box"> <img alt="" src="/portals/21/Photo_09.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</li>
</ul>
Option:
- This is a
LightBoxeffect.LightBox - You can modify
photo_boxto change image effects. Image Effects - You can modify
animationto change the animation on the slide..Animation list. Containeris usingContainer-4
Recent News area
Below is the screen shot:

Codes are as follows:
<ul class="News_list animation scaleUp">
<li>Lorem ipsum dolor sit amet consectet uer adipiscin olo m nonummy.<br />
<a href="#" target="blank">February 12, 2013</a> </li>
<li> Lorem ipsum dolor sit amet consectet uer adipiscin olo m nonummy. <a href="#" target="blank"><br />
March 12, 2013</a> </li>
<li> Lorem ipsum dolor sit amet consectet uer adipiscin olo m nonummy. <br />
<a href="#" target="blank">March 12, 2013</a> </li>
</ul>
Option:
Containeris usingContainer-4
Follow Us area
Below is the screen shot:

Codes are as follows:
<ul class="social-icons social-icons2 animation scaleUp">
<li><a href="#"><em class="fa fa-facebook"></em>Facebook</a></li>
<li><a href="#"><em class="fa fa-twitter"></em>Twitter</a></li>
<li><a href="#"><em class="fa fa-linkedin"></em>Linkedin</a></li>
<li><a href="#"><em class="fa fa-share-alt"></em>Share Alt</a></li>
<li><a href="#"><em class="fa fa-google-plus"></em>Google +</a></li>
<li><a href="#"><em class="fa fa-rss"></em>Rss</a></li>
</ul>
Option:
Containeris usingContainer-4
Contact Us area
Below is the screen shot:

Option:
- This is
Theme_Responsive_20045-home1theme ofDNNGo PowerFormsmodule Containeris usingContainer-4
Home Version 2
You can click the link to check Home Version 2 demo. Home Version 2
Banner area
Below is the screen shot:

It is using DNNGo LayerGallery module here,you can import ContentListEntity-Home2.xml of the DNNGo_LayerGalleryPro folder to duplicate banner of the demo.
Banner Bottom area
Below is the screen shot:

Codes are as follows:
<div class="row MessageBox animation scaleUp">
<div class="col-sm-9 Message_left">
<h3>Advanced frontend technology of HTML5&CSS3. </h3>
<p>Content text ...</p>
</div>
<div class="col-sm-3 Message_right"> <a class="Button_special" target="blank" href="#">Purchase This Theme</a></div>
</div>
Function list area
Below is the screen shot:

Codes are as follows:
<div class="functionList2 row animation">
<div class="functionBox col-md-3 col-sm-6 animation_item fadeInLeft delay1">
<div class="functionIcon"><em class="fa fa-comment color_1_border color_1"></em></div>
<div class="functiontitle">Read Messages</div>
<div class="functionMain">
<p>Content text ...</p>
<a href="#" target="blank">> Learn More</a> </div>
</div>
<div class="functionBox col-md-3 col-sm-6 animation_item fadeInLeft delay2">
<div class="functionIcon"><em class="fa fa-heart color_2_border color_2"></em></div>
<div class="functiontitle">Your Favorite</div>
<div class="functionMain">
<p>Content text ...</p>
<a href="#" target="blank">> Learn More</a> </div>
</div>
<div class="functionBox col-md-3 col-sm-6 animation_item fadeInLeft delay3">
<div class="functionIcon"><em class="fa fa-user color_3_border color_3"></em></div>
<div class="functiontitle">Add Users</div>
<div class="functionMain">
<p>Content text ...</p>
<a href="#" target="blank">> Learn More</a> </div>
</div>
<div class="functionBox col-md-3 col-sm-6 animation_item fadeInLeft delay4">
<div class="functionIcon"><em class="fa fa-cloud color_4_border color_4"></em></div>
<div class="functiontitle">Cloudy Day</div>
<div class="functionMain">
<p>Content text ...</p>
<a href="#" target="blank">> Learn More</a> </div>
</div>
</div>
Who We Are & What I Do area
Below is the screen shot:

Codes are as follows:
<div class="home2_full clearfix">
<div class="home2_full_left animation fadeInLeft">
<div class="home2_head_center">
<p>A Few Of Our History</p>
<h3>Who We Are & What I Do</h3>
<div class="line">
<div class="home2_head_line_l"></div>
<div class="home2_head_line_m"></div>
<div class="home2_head_line_r"></div>
</div>
</div>
<p>Content text ...</p>
<ul class="home2_list">
<li><em class="fa fa-tint"></em>Content text ...</li>
<li><em class="fa fa-tint"></em>Content text ...</li>
<li><em class="fa fa-tint"></em>Content text ...</li>
<li><em class="fa fa-tint"></em>Content text ...</li>
</ul>
<div><a target="_blank" class="accent_btn" href="#">Learn More</a></div>
</div>
<div class="home2_full_right animation fadeInRight"> </div>
</div>
Bg area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage13 home2_full2">
<div class="dnn_layout pt-40 pb-40 animation scaleUp ">
<div class="content_mid clearfix">
<div class="row">
<div class="col-sm-9">
<div class="home2_text1">dnngo will make you fall in love again!</div>
</div>
<div class="col-sm-3 home2_right_btn"> <a target="_blank" class="Button_white" href="#">Purchase Now</a> </div>
</div>
</div>
</div>
</div>
Powerful area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout pt-60 pb-40 animation">
<div class="content_mid">
<div class="row">
<div class="col-sm-4 animation_item fadeInLeft delay1"> <img alt="" src="/portals/21/home2_img1.jpg" class="img-responsive" /> </div>
<div class="col-sm-8 home2_text2">
<div class="home2_head animation_item fadeInLeft delay2">
<h3>powerful , responsive , awesome theme</h3>
<div class="line">
<div class="home2_head_line_l"></div>
<div class="home2_head_line_m"></div>
</div>
</div>
<div class="row">
<div class="col-sm-6">
<div class="home2_text2_content home2_text2_color1 animation_item fadeInLeft delay3"> <em class="fa fa-paper-plane"></em>
<div class="text_hidden">
<h4>Powerfull Theme With Sliders</h4>
<div>Content text ...</div>
</div>
</div>
<div class="home2_text2_content home2_text2_color2 animation_item fadeInLeft delay4"> <em class="fa fa-recycle"></em>
<div class="text_hidden">
<h4>Unlimited Unique Features</h4>
<div>Content text ...</div>
</div>
</div>
<div class="home2_text2_content home2_text2_color3 animation_item fadeInLeft delay5"> <em class="fa fa-file-image-o"></em>
<div class="text_hidden">
<h4>High Resolution & Retina Ready</h4>
<div>Content text ...</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="home2_text2_content home2_text2_color3 animation_item fadeInLeft delay6"> <em class="fa fa-star"></em>
<div class="text_hidden">
<h4>Powerfull Theme With Sliders</h4>
<div>Content text ...</div>
</div>
</div>
<div class="home2_text2_content home2_text2_color1 animation_item fadeInLeft delay7"> <em class="fa fa-cog"></em>
<div class="text_hidden">
<h4>Unlimited Unique Features</h4>
<div>Content text ...</div>
</div>
</div>
<div class="home2_text2_content home2_text2_color2 animation_item fadeInLeft delay8"> <em class="fa fa-pencil-square-o"></em>
<div class="text_hidden">
<h4>High Resolution & Retina Ready</h4>
<div>Content text ...</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Design area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage10 top_line">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="row animation">
<div class="col-sm-6 animation_item fadeInLeft delay1">
<div class="home2_head">
<h3>design , development , web advertising...</h3>
<div class="line">
<div class="home2_head_line_l"></div>
<div class="home2_head_line_m"></div>
</div>
</div>
<ul class="home2_list2">
<li><em class="fa fa-star-o"></em>Content text ...</li>
<li><em class="fa fa-star-o"></em>Content text ...</li>
<li><em class="fa fa-star-o"></em>Content text ...</li>
<li><em class="fa fa-star-o"></em>Content text ...</li>
</ul>
<div><a target="_blank" class="accent_btn2 animationhover rubberBand" href="#">Read More</a></div>
</div>
<div class="col-sm-6 animation_item fadeInRight delay1"> <br />
<div class="loaded_list4">
<div class="progress">
<p>Adobe Photshop<span>65%</span></p>
<div data-width="65%" class="progress-bar animation animationwidth"></div>
</div>
<div class="progress">
<p>Wordpress Theme<span>82%</span></p>
<div data-width="82%" class="progress-bar animation animationwidth"></div>
</div>
<div class="progress">
<p>Javascript<span>79%</span></p>
<div data-width="79%" class="progress-bar animation animationwidth"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Our Customers area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage14">
<div class="backgroundImage14_shade">
<div class="dnn_layout pt-40 pb-40 animation scaleUp ">
<div class="content_mid clearfix">
<div class="home2_head_center">
<h3>Our Customers</h3>
<div class="line">
<div class="home2_head_line_l"></div>
<div class="home2_head_line_m"></div>
<div class="home2_head_line_r"></div>
</div>
</div>
<ul data-autoplay="0" data-display-arrows="false" data-position="fade" class="Testimonials_tab Testimonials_7">
<li>
<blockquote>
<div class="Testimonials_7_icon1"><em class="fa fa-quote-right"></em></div>
<p>"Content text ..."</p>
<div class="Testimonials_7_icon2"><em class="fa fa-star"></em><em class="fa fa-star"></em><em class="fa fa-star"></em></div>
<small>
<div>Bruce Dingeling</div>
Marketing & Sales - <span class="text_accent">Evasion,ltd</span></small> </blockquote>
</li>
<li>
<blockquote>
<div class="Testimonials_7_icon1"><em class="fa fa-quote-right"></em></div>
<p>"Content text ... "</p>
<div class="Testimonials_7_icon2"><em class="fa fa-star"></em><em class="fa fa-star"></em><em class="fa fa-star"></em></div>
<small>
<div>Bruce Dingeling</div>
Marketing & Sales - <span class="text_accent">Evasion,ltd</span></small> </blockquote>
</li>
<li>
<blockquote>
<div class="Testimonials_7_icon1"><em class="fa fa-quote-right"></em></div>
<p>"Content text ..."</p>
<div class="Testimonials_7_icon2"><em class="fa fa-star"></em><em class="fa fa-star"></em><em class="fa fa-star"></em></div>
<small>
<div>Bruce Dingeling</div>
Marketing & Sales - <span class="text_accent">Evasion,ltd</span></small> </blockquote>
</li>
</ul>
</div>
</div>
</div>
</div>
Meet Our Team area
Below is the screen shot:

Codes are as follows:
<p class="text-center pl-10 pr-10 animation scaleUp ">Content text ...</p>
<div class="home2_team animation ">
<div class="row">
<div class="col-sm-12 col-md-6 animation_item scaleUp delay1">
<div class="clearfix">
<div class="home2_team_left1"></div>
<div class="home2_team_right">
<div class="home2_team_border">
<div class="home2_team_title">
<h3>Andrea Arkov</h3>
<div>Disigner</div>
</div>
<div>Content text ...</div>
</div>
<div class="social_list2"> <a href="#"><em class="fa fa-twitter"></em></a>
<a href="#"><em class="fa fa-linkedin"></em></a> <a href="#"><em class="fa fa-google-plus">
</em></a> <a href="#"><em class="fa fa-facebook"></em></a> <a href="#">
<em class="fa fa-tumblr"></em></a> <a href="#"><em class="fa fa-envelope"></em></a> </div>
</div>
</div>
</div>
<div class="col-sm-12 col-md-6 animation_item scaleUp delay2">
<div class="clearfix">
<div class="home2_team_left2"></div>
<div class="home2_team_right">
<div class="home2_team_border">
<div class="home2_team_title">
<h3>Davia Martin</h3>
<div>Founder</div>
</div>
<div>Content text ...</div>
</div>
<div class="social_list2"> <a href="#"><em class="fa fa-twitter"></em></a>
<a href="#"><em class="fa fa-linkedin"></em></a>
<a href="#"><em class="fa fa-google-plus">
</em></a> <a href="#"><em class="fa fa-facebook"></em></a>
<a href="#"><em class="fa fa-tumblr"></em></a> <a href="#">
<em class="fa fa-envelope"></em></a> </div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-12 col-md-6 animation_item scaleUp delay3">
<div class="clearfix">
<div class="home2_team_left3"></div>
<div class="home2_team_right">
<div class="home2_team_border">
<div class="home2_team_title">
<h3>John Smith</h3>
<div>Programmer</div>
</div>
<div>Content text ...</div>
</div>
<div class="social_list2"> <a href="#"><em class="fa fa-twitter"></em></a>
<a href="#"><em class="fa fa-linkedin"></em></a> <a href="#">
<em class="fa fa-google-plus"></em></a> <a href="#"><em class="fa fa-facebook">
</em></a> <a href="#"><em class="fa fa-tumblr"></em></a>
<a href="#"><em class="fa fa-envelope"></em></a> </div>
</div>
</div>
</div>
<div class="col-sm-12 col-md-6 animation_item scaleUp delay4">
<div class="clearfix">
<div class="home2_team_left4"></div>
<div class="home2_team_right">
<div class="home2_team_border">
<div class="home2_team_title">
<h3>Bela Chrisis</h3>
<div>Manager</div>
</div>
<div>Content text ...</div>
</div>
<div class="social_list2"> <a href="#"><em class="fa fa-twitter"></em></a>
<a href="#"><em class="fa fa-linkedin"></em></a> <a href="#">
<em class="fa fa-google-plus"></em></a> <a href="#"><em class="fa fa-facebook">
</em></a> <a href="#"><em class="fa fa-tumblr"></em></a>
<a href="#"><em class="fa fa-envelope"></em></a> </div>
</div>
</div>
</div>
</div>
</div>
Planning area
Below is the screen shot:

Codes are as follows:
<div class="row home2_text3 ">
<div class="col-sm-3 firstchild">
<div class="animation scaleUp pt-60 pb-60"><em class="fa fa-search color_2"></em>
<h3>Planning</h3>
<div>quisque tellus risus,adipisci</div>
<div>viverra bibendum dsna.</div>
</div>
</div>
<div class="col-sm-3 home2_text3_light ">
<div class="before"></div>
<div class="animation scaleUp pt-60 pb-60"> <em class="fa fa-pencil color_1"></em>
<h3>Prototyping</h3>
<div>quisque tellus risus,adipisci</div>
<div>viverra bibendum dsna.</div>
</div>
</div>
<div class="col-sm-3">
<div class="animation scaleUp pt-60 pb-60"><em class="fa fa-cube color_4"></em>
<h3>DESIGNING</h3>
<div>quisque tellus risus,adipisci</div>
<div>viverra bibendum dsna.</div>
</div>
</div>
<div class="col-sm-3 home2_text3_light lastchild">
<div class="before"></div>
<div class="animation scaleUp pt-60 pb-60"> <em class="fa fa-check color_3"></em>
<h3>Product Launch</h3>
<div>quisque tellus risus,adipisci</div>
<div>viverra bibendum dsna.</div>
</div>
</div>
</div>
Latest Products area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage10 bottom_line pt-40 pb-40 mb-40 ">
<div class="dnn_layout">
<div class="content_mid clearfix animation scaleUp">
<div class="home2_head_center">
<h3>Latest Products</h3>
<div class="line">
<div class="home2_head_line_l"></div>
<div class="home2_head_line_m"></div>
<div class="home2_head_line_r"></div>
</div>
</div>
<p class="text-center pl-10 pr-10 text_padding">Content text ...</p>
<div class="carousel carousel_7" data-navigation="false" data-autoheight="false">
<div class="item">
<div class="photo_box img_zoom">
<div class="pic_box"> <img alt="" src="/portals/21/home2_carousel_img1.jpg" />
<div class="shade"></div>
</div>
<div class="text_sytle_7">
<h3>Fully Support</h3>
<div class="line"></div>
<p>Content text ...</p>
</div>
</div>
</div>
<div class="item">
<div class="photo_box img_zoom">
<div class="pic_box"> <img alt="" src="/portals/21/home2_carousel_img2.jpg" />
<div class="shade"></div>
</div>
<div class="text_sytle_7">
<h3>Advanced Technology</h3>
<div class="line"></div>
<p>Content text ...</p>
</div>
</div>
</div>
<div class="item">
<div class="photo_box img_zoom">
<div class="pic_box"> <img alt="" src="/portals/21/home2_carousel_img3.jpg" />
<div class="shade"></div>
</div>
<div class="text_sytle_7">
<h3>Responsive Design</h3>
<div class="line"></div>
<p>Content text ...</p>
</div>
</div>
</div>
<div class="item">
<div class="photo_box img_zoom">
<div class="pic_box"> <img alt="" src="/portals/21/home2_carousel_img1.jpg" />
<div class="shade"></div>
</div>
<div class="text_sytle_7">
<h3>Fully Support</h3>
<div class="line"></div>
<p>Content text ...</p>
</div>
</div>
</div>
<div class="item">
<div class="photo_box img_zoom">
<div class="pic_box"> <img alt="" src="/portals/21/home2_carousel_img4.jpg" />
<div class="shade"></div>
</div>
<div class="text_sytle_7">
<h3>Advanced Technology</h3>
<div class="line"></div>
<p>Content text ...</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Contact Us area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout animation scaleUp ">
<div class="content_mid">
<div class="text-center pl-10 pr-10">Content text ...</div>
</div>
</div>
Form area
Below is the screen shot:

Theme_Responsive_20045-home2 theme of DNNGo PowerForms modulePhone Number area
Below is the screen shot:

Codes are as follows:
<div class="hone2_contact_info clearfix animation fadeInRight"> <em class="fa fa-phone"></em>
<idc class="text_hidden">
<h3>Phone Number:</h3>
<div>Mrs Smith:(+086)-1234-5678</div>
</idc>
</div>
<div class="hone2_contact_info clearfix animation fadeInRight"> <em class="fa fa-envelope"></em>
<idc class="text_hidden">
<h3>Email:</h3>
<div>dnnskindev@gmail.com</div>
</idc>
</div>
<div class="hone2_contact_info clearfix animation fadeInRight"> <em class="fa fa-map-marker"></em>
<idc class="text_hidden">
<h3>Address:</h3>
<div>YuanLin hotol 16th Floor,Xinan Steet, Huayu Road no.2,Kuiguan Copany</div>
</idc>
</div>
Work Process area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage15">
<div class="backgroundImage15_shade">
<div class="dnn_layout pt-40 pb-40 animation scaleUp ">
<div class="content_mid clearfix">
<div class="home2_head_center">
<h3>Work Process</h3>
<div class="line">
<div class="home2_head_line_l"></div>
<div class="home2_head_line_m"></div>
<div class="home2_head_line_r"></div>
</div>
</div>
<ul class="home2_work_process clearfix">
<li>
<div class="work_step">01
<div class="line"></div>
</div>
<h3>Idea</h3>
<p>Content text ...</p>
</li>
<li>
<div class="work_step">02
<div class="line"></div>
</div>
<h3>Plan</h3>
<p>Content text ...</p>
</li>
<li>
<div class="work_step">03
<div class="line"></div>
</div>
<h3>Design</h3>
<p>Content text ...</p>
</li>
<li>
<div class="work_step">04
<div class="line"></div>
</div>
<h3>Develop</h3>
<p>Content text ...</p>
</li>
<li>
<div class="work_step">05</div>
<h3>Test</h3>
<p>Content text ...</p>
</li>
</ul>
</div>
</div>
</div>
</div>
Business area
Below is the screen shot:

Codes are as follows:
<div class="foot2_text1 animation fadeInUp"> <img alt="" class="img-responsive" src="/portals/21/logo.png" />
<div class="foot_logo_text">
<p>Content text ...</p>
<div class="social_list1"> <a href="#"><em class="fa fa-facebook"></em></a>
<a href="#"><em class="fa fa-twitter"></em></a> <a href="#">
<em class="fa fa-linkedin"></em></a> <a href="#"><em class="fa fa-google-plus">
</em></a> <a href="#"><em class="fa fa-rss"></em></a> </div>
</div>
</div>
Recent Comments area
Below is the screen shot:

Codes are as follows:
<div class="foot_comments animation fadeInUp"> <div>Trs_admin <span class="text_accent">on</span> kevin francis gray quis</div> <div>Trs_admin <span class="text_accent">on</span> kevin francis gray quis</div> <div>Trs_admin <span class="text_accent">on</span> kevin francis gray quis</div> <div>Trs_admin <span class="text_accent">on</span> kevin francis gray quis</div> </div>
Option:
Containeris usingContainer-14
Twitter area
Below is the screen shot:

Codes are as follows:
<div class="foot_twitter clearfix animation fadeInUp"> <a href="#"><em class="fa fa-twitter"></em></a> <div class="text_hidden"> <a href="#">@theme_rex</a>Content text ...<a href="#">heme.resune print form fixed dnngo...</a> </div> </div>
Option:
Containeris usingContainer-14
Recent Posts area
Below is the screen shot:

Codes are as follows:
<div class="animation fadeInUp">
<div class="foot_posts clearfix "> <img alt="" src="/portals/21/foot_img1.jpg" />
<div class="text_hidden">
<h3>New Post With Image</h3>
January 6, 2017 </div>
</div>
<div class="foot_posts clearfix"> <img alt="" src="/portals/21/foot_img2.jpg" />
<div class="text_hidden">
<h3>Kecin Francis Gray Quis</h3>
December 10, 2017 </div>
</div>
</div>
Option:
Containeris usingContainer-14
Home Version 3
You can click the link to check Home Version 3 demo. Home Version 3
Banner area
Below is the screen shot:

It is using Effect_12_UnoSlider of DNNGalleryPro module.
Function list area
Below is the screen shot:

Codes are as follows:
<div class="functionList3 row animation">
<div class="col-md-3 col-sm-6 animation_item scaleUp delay1">
<div class="functionBox animation periodic1 animated Color_1_main">
<div class="functionIcon"><em class="fa fa-fire"></em></div>
<div class="functiontitle">The Flames</div>
<div class="functionMain">
<p>Content text ...</p>
<a target="blank" href="#">READ MORE</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6 animation_item scaleUp delay2">
<div class="functionBox animation periodic2 animated Color_2_main">
<div class="functionIcon"><em class="fa fa-cog"></em></div>
<div class="functiontitle">Site Settings</div>
<div class="functionMain">
<p>Content text ...</p>
<a target="blank" href="#">READ MORE</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6 animation_item scaleUp delay3">
<div class="functionBox animation periodic3 animated Color_3_main">
<div class="functionIcon"><em class="fa fa-search"></em></div>
<div class="functiontitle">SEO Friendly</div>
<div class="functionMain">
<p>Content text ...</p>
<a target="blank" href="#">READ MORE</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6 animation_item scaleUp delay4">
<div class="functionBox animation periodic4 animated Color_4_main">
<div class="functionIcon"><em class="fa fa-thumbs-up"></em></div>
<div class="functiontitle">Do The Best</div>
<div class="functionMain">
<p>Content text ... </p>
<a target="blank" href="#">READ MORE</a> </div>
</div>
</div>
</div>
Advanced frontend technology of HTML5&CSS3 area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage10 top_line">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix animation scaleUp ">
<div class="row MessageBox">
<div class="col-sm-9 Message_left">
<h3>Advanced frontend technology of HTML5&CSS3. </h3>
<p>Content text ...</p>
</div>
<div class="col-sm-3 Message_right"> <a class="accent_btn3" href="#" target="blank">LEARN MORE</a></div>
</div>
</div>
</div>
</div>
Flat&Modern Trend Design area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage16 mb-40">
<div class="backgroundImage16_shade">
<div class="dnn_layout pt-40 ">
<div class="content_mid clearfix">
<div class="row">
<div class="col-sm-6 animation fadeInLeft"> <img alt="" class="img-responsive" src="/portals/21/home3_img1.png" /> </div>
<div class="col-sm-6 animation fadeInRight">
<div class="home3_text1">
<h3>Flat&Modern Trend Design.</h3>
<p>Content text ...</p>
<ul class="home3_list">
<li><em class="fa fa-pencil-square"></em>Content text ...</li>
<li><em class="fa fa-pencil-square"></em>Content text ...</li>
<li><em class="fa fa-pencil-square"></em>Content text ...</li>
<li><em class="fa fa-pencil-square"></em>Content text ...</li>
</ul>
<p><a target="_blank" href="#" class="accent_btn">Purchase Now</a></p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Our Blog area
Below is the screen shot:

Codes are as follows:
<div class="animation scaleUp ">
<div class="home3_head_center">
<div>Experts</div>
<h3>Our Blog</h3>
<div class="line"></div>
</div>
<div class="home3_blog clearfix">
<div class="home3_blog1_left"></div>
<div class="home3_blog1_right">
<h3>Blog Title Here</h3>
<p>Content text ...</p>
<div class="home3_blog_date hidden_xs">01<span>March</span></div>
</div>
</div>
<div class="home3_blog clearfix">
<div class="home3_blog2_right"></div>
<div class="home3_blog2_left">
<h3>Blog Title Here</h3>
<p>Content text ...</p>
<div class="home3_blog_date hidden_xs">02<span>April</span></div>
</div>
</div>
</div>
LATEST PRODUCTS area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage10 top_line bottom_line pt-40 pb-40">
<div class="dnn_layout">
<div class="content_mid clearfix animation scaleUp ">
<div class="home3_head_center">
<div>Recent Work</div>
<h3>Latest PRODUCTS</h3>
<div class="line"></div>
</div>
<div class="carousel carousel_8" data-navigation="false" data-autoheight="false">
<div class="item">
<div class="photo_box"> <a class="LightBox_image_gallery8" href="/Portals/21/home3_carousel_img1.jpg">
<div class="pic_box"> <img alt="" src="/portals/21/home3_carousel_img1.jpg" />
<div class="ico"><span class="fa fa-search"></span></div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_8">
<h3>Full Support</h3>
<p>Content text ...</p>
</div>
</div>
</div>
<div class="item">
<div class="photo_box"> <a class="LightBox_image_gallery8" href="/Portals/21/home3_carousel_img4.jpg">
<div class="pic_box"> <img alt="" src="/portals/21/home3_carousel_img4.jpg" />
<div class="ico"><span class="fa fa-search"></span></div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_8">
<h3>Advanced Technology</h3>
<p>Content text ...</p>
</div>
</div>
</div>
<div class="item">
<div class="photo_box"> <a class="LightBox_image_gallery8" href="/Portals/21/home3_carousel_img3.jpg">
<div class="pic_box"> <img alt="" src="/portals/21/home3_carousel_img3.jpg" />
<div class="ico"><span class="fa fa-search"></span></div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_8">
<h3>Responsive Design</h3>
<p>Content text ...</p>
</div>
</div>
</div>
<div class="item">
<div class="photo_box"> <a class="LightBox_image_gallery8" href="/Portals/21/home3_carousel_img2.jpg">
<div class="pic_box"> <img alt="" src="/portals/21/home3_carousel_img2.jpg" />
<div class="ico"><span class="fa fa-search"></span></div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_8">
<h3>Full Support</h3>
<p>Content text ...</p>
</div>
</div>
</div>
<div class="item">
<div class="photo_box"> <a class="LightBox_image_gallery8" href="/Portals/21/home3_carousel_img5.jpg">
<div class="pic_box"> <img alt="" src="/portals/21/home3_carousel_img5.jpg" />
<div class="ico"><span class="fa fa-search"></span></div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_8">
<h3>Advanced Technology</h3>
<p>Content text ...</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Our Service area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage17 pt-40">
<div class="dnn_layout animation scaleUp ">
<div class="content_mid clearfix">
<div class="home3_head_center">
<div>Recent Work</div>
<h3>Latest Products</h3>
<div class="line"></div>
</div>
</div>
</div>
</div>
Services list area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage18 pt-40 pb-40">
<div class="home3_products_box animation">
<div class="row">
<div class="col-md-3 col-sm-6 animation_item scaleUp delay1">
<div class="home3_products">
<div><em class="fa fa-thumbs-o-up"></em></div>
<h3>Free Updates & Support</h3>
<div class="line"></div>
<p>Content text ...</p>
</div>
</div>
<div class="col-md-3 col-sm-6 animation_item scaleUp delay2">
<div class="home3_products">
<div><em class="fa fa-desktop"></em></div>
<h3>Ultra Responsive</h3>
<div class="line"></div>
<p>Content text ...</p>
</div>
</div>
<div class="clearfix visible-sm"></div>
<div class="col-md-3 col-sm-6 animation_item scaleUp delay3">
<div class="home3_products">
<div><em class="fa fa-history"></em></div>
<h3>Fast Page Speed</h3>
<div class="line"></div>
<p>Content text ...</p>
</div>
</div>
<div class="col-md-3 col-sm-6 animation_item scaleUp delay4">
<div class="home3_products">
<div><em class="fa fa-stack-exchange"></em></div>
<h3>Powerful Page Builder</h3>
<div class="line"></div>
<p>Content text ...</p>
</div>
</div>
</div>
</div>
</div>
Team area
Below is the screen shot:

Codes are as follows:
<div class="animation scaleUp ">
<div class="home3_head_center">
<div>Business</div>
<h3>Meet The Dnngo’s Team</h3>
<div class="line"></div>
</div>
<div class="carousel carousel_9" data-autoheight="false" data-pagination="false">
<div class="item ">
<div class="main"> <img alt="" src="/portals/21/home3_team_img1.jpg" />
<h3>ANDREA ARKOV<span>WEB DESIGNER</span></h3>
<p>Content text ...</p>
</div>
</div>
<div class="item">
<div class="main"> <img alt="" src="/portals/21/home3_team_img2.jpg" />
<h3>HARRALLOY CHRI<span>DNNGO BUYER</span></h3>
<p>Content text ...</p>
</div>
</div>
<div class="item">
<div class="main"> <img alt="" src="/portals/21/home3_team_img3.jpg" />
<h3>JOHN SMITH<span>PROGRAMMER</span></h3>
<p>Content text ...</p>
</div>
</div>
<div class="item">
<div class="main"> <img alt="" src="/portals/21/home3_team_img4.jpg" />
<h3>BELA CHRISIS<span>MANAGER</span></h3>
<p>Content text ...</p>
</div>
</div>
<div class="item">
<div class="main"> <img alt="" src="/portals/21/home3_team_img1.jpg" />
<h3>ANDREA ARKOV<span>WEB DESIGNER</span></h3>
<p>Content text ...</p>
</div>
</div>
</div>
<div class="text-center home3_carousel_btn"><a target="_blank" href="#" class="accent_btn3">LOAD MORE</a></div>
</div>
Who We Are area
Below is the screen shot:

Codes are as follows:
<div class="home3_head mt-40 animation fadeInLeft">
<h3>Who We Are<span class="line"></span><span>Experts</span></h3>
</div>
<div class="animation fadeInLeft"> <img alt="" class="img-responsive" src="/portals/21/home3_img2.jpg" />
<div id="accordion_8" class="panel-group accordion_8">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a href="#collapse8_1" data-parent="#accordion_8" data-toggle="collapse"><span class="accordion_icon"></span>
Services We Provide</a> </h4>
</div>
<div class="panel-collapse collapse in" id="collapse8_1">
<div class="panel-body">Content text ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a class="collapsed" href="#collapse8_2" data-parent="#accordion_8" data-toggle="collapse"><span class="accordion_icon"></span>
Dnngo Corporate Responsibililty</a> </h4>
</div>
<div class="panel-collapse collapse" id="collapse8_2">
<div class="panel-body">Content text ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a class="collapsed" href="#collapse8_3" data-parent="#accordion_8" data-toggle="collapse"><span class="accordion_icon"></span>
Dnngo Corporate Responsibililty</a> </h4>
</div>
<div class="panel-collapse collapse" id="collapse8_3">
<div class="panel-body">Content text ...</div>
</div>
</div>
</div>
</div>
Keep In Touch
Below is the screen shot:

Codes are as follows:
<div class="home3_head mt-40 animation fadeInLeft"> <h3>Keep In Touch<span class="line"></span><span>Business</span></h3> </div>
- This is
Theme_Responsive_20045_home3theme ofDNNGo PowerFormsmodule
We Display The Pictures area
Below is the screen shot:

Codes are as follows:
<div class="pt-40">
<div class="home3_head_center animation scaleUp ">
<div>Plans</div>
<h3>We Display The Pictures.</h3>
<div class="line"></div>
</div>
<p class="text-center text_padding pl-10 pr-10 animation scaleUp ">Content text ...</p>
</div>
<div class="home3_text2 clearfix animation">
<div class="home3_text2_padding animation_item flip delay1">
<div class="photo_box"> <a title="Image Gallery" class="LightBox_image_gallery1" href="/Portals/21/home3_img3.jpg">
<div class="pic_box"> <img alt="" src="/portals/21/home3_img3.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="home3_text2_padding animation_item flip delay2">
<div class="photo_box"> <a title="Image Gallery" class="LightBox_image_gallery1" href="/Portals/21/home3_img4.jpg">
<div class="pic_box"> <img alt="" src="/portals/21/home3_img4.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="home3_text2_padding animation_item flip delay3">
<div class="photo_box"> <a title="Image Gallery" class="LightBox_image_gallery1" href="/Portals/21/home3_img5.jpg">
<div class="pic_box"> <img alt="" src="/portals/21/home3_img5.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="home3_text2_padding animation_item flip delay4">
<div class="photo_box"> <a title="Image Gallery" class="LightBox_image_gallery1" href="/Portals/21/home3_img6.jpg">
<div class="pic_box"> <img alt="" src="/portals/21/home3_img6.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="home3_text2_padding animation_item flip delay5">
<div class="photo_box"> <a title="Image Gallery" class="LightBox_image_gallery1" href="/Portals/21/home3_img7.jpg">
<div class="pic_box"> <img alt="" src="/portals/21/home3_img7.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="home3_text2_padding animation_item flip delay6">
<div class="photo_box"> <a title="Image Gallery" class="LightBox_image_gallery1" href="/Portals/21/home3_img8.jpg">
<div class="pic_box"> <img alt="" src="/portals/21/home3_img8.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="home3_text2_padding animation_item flip delay7">
<div class="photo_box"> <a title="Image Gallery" class="LightBox_image_gallery1" href="/Portals/21/home3_img9.jpg">
<div class="pic_box"> <img alt="" src="/portals/21/home3_img9.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
About Us area
Below is the screen shot:

Codes are as follows:
<div class="foot_about animation scaleUp"> <img alt="" src="/portals/21/logo.png" class="img-responsive" /> <p>Content text ...</p> <p><a target="_blank" href="#"><em class="fa fa-angle-right"></em>READ MORE</a></p> <br /> <div class="foot-goemail"> dnnskindev@gmail.com <a href="#" target="_blank"><span class="fa fa-angle-right"></span> </a></div> </div>
Option:
Containeris usingContainer-15
Latest News area
Below is the screen shot:

Codes are as follows:
<div class="animation scaleUp">
<div class="foot_news clearfix"> <img alt="" src="/portals/21/foot3_img1.jpg" />
<div class="text_hidden">
<h3>Your Blog Title Here</h3>
<p>Content text ... </p>
<div class="text_accent">21 December, 2017</div>
</div>
</div>
<div class="foot_news clearfix"> <img alt="" src="/portals/21/foot3_img2.jpg" />
<div class="text_hidden">
<h3>Your Blog Title Here</h3>
<p>Content text ...</p>
<div class="text_accent">21 December, 2017</div>
</div>
</div>
</div>
Option:
Containeris usingContainer-15
Friendly Tags area
Below is the screen shot:

Codes are as follows:
<div class="foot_tags animation scaleUp"> <a target="_blank" href="#">Dnngo</a> <a target="_blank" href="#">HTML5</a> <a target="_blank" href="#">CSS3</a> <a target="_blank" href="#">Skin Pack</a> <a target="_blank" href="#">Catalook</a> <a target="_blank" href="#">Blogs</a> <a target="_blank" href="#">Features</a> <a target="_blank" href="#">Typography</a> <a target="_blank" href="#">News</a> <a target="_blank" href="#">Responsive</a> <a target="_blank" href="#">Mobilesite</a> </div>
Option:
Containeris usingContainer-15
Home Version 4
You can click the link to check Home Version 4 demo. Home Version 4
Banner area
Below is the screen shot:

It is using Effect_11_TransBanner of DNNGalleryPro module.
The Dnngo Overview area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage10">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="row">
<div class="col-sm-6 animation fadeInLeft"> <img alt="" class="img-responsive" src="/portals/21/home4_img1.jpg" /> </div>
<div class="col-sm-6 animation fadeInRight">
<div class="home4_head">
<h3><span>The Dnngo</span> Overview</h3>
</div>
<div class="home4_text1">
<p class="text_black">Content text ...</p>
<div><a target="_blank" class="accent_btn4" href="#">VIEW MORE ></a></div>
</div>
</div>
</div>
</div>
</div>
</div>
Function List area
Below is the screen shot:

Codes are as follows:
<div class="animation">
<ul class="functionList4 row">
<li class="col-sm-4 animation_item scaleUp delay1">
<div class="functiontitle"><em class="fa fa-cogs color_1_bg"></em>Web Settings</div>
<div class="functionMain">Content text ...</div>
</li>
<li class="col-sm-4 animation_item scaleUp delay2">
<div class="functiontitle"><em class="fa fa-volume-down color_2_bg"></em>Lowest Voice</div>
<div class="functionMain">Content text ...</div>
</li>
<li class="col-sm-4 animation_item scaleUp delay3">
<div class="functiontitle"><em class="fa fa-send color_3_bg"></em>Send A Message</div>
<div class="functionMain">Content text ...</div>
</li>
</ul>
<ul class="functionList4 row">
<li class="col-sm-4 animation_item scaleUp delay4">
<div class="functiontitle"><em class="fa fa-phone color_4_bg"></em>Call Services</div>
<div class="functionMain">Content text ...</div>
</li>
<li class="col-sm-4 animation_item scaleUp delay5">
<div class="functiontitle"><em class="fa fa-search color_1_bg"></em>SEO Friendly</div>
<div class="functionMain">Content text ...</div>
</li>
<li class="col-sm-4 animation_item scaleUp delay6">
<div class="functiontitle"><em class="fa fa-comments color_2_bg"></em>Consult Online</div>
<div class="functionMain">Content text ...</div>
</li>
</ul>
</div>
Feature Works area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage9 pt-40 pb-40">
<div class="home4_head_center animation scaleUp ">
<h3><span>Feature</span> Works</h3>
</div>
<p class="text-center text_padding animation scaleUp ">Content text ...</p>
<div class="isotope_grid home4_isotope">
<div class="isotope_group animation scaleUp "> <a class="active" href="#" data-filter="*">ALL</a>
<a href="#" data-filter=".websites">WEBSITES</a> <a href="#" data-filter=".logos">LOGOS & BRANDING</a>
<a href="#" data-filter=".design">GRAPHIC DESIGN</a> <a href="#" data-filter=".marketing">ONLINE MARKETING</a>
<a href="#" data-filter=".image">IMAGE</a> </div>
<div class="loading">
<div class="loading-container container1">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="loading-container container2">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="loading-container container3">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
</div>
<div class="isotope_main animation scaleUp" data-min-width="390">
<div class="isotope_item websites logos">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"><img alt="" src="/portals/21/home4_isotope_img1.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item logos marketing image">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"><img alt="" src="/portals/21/home4_isotope_img2.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item marketing image">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"><img alt="" src="/portals/21/home4_isotope_img3.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item websites design marketing">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"><img alt="" src="/portals/21/home4_isotope_img4.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div data-zoom="2" class="isotope_item logos marketing">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"><img alt="" src="/portals/21/home4_isotope_img5.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div data-zoom="2" class="isotope_item websites image">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"><img alt="" src="/portals/21/home4_isotope_img6.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item design">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"><img alt="" src="/portals/21/home4_isotope_img7.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item design image">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"><img alt="" src="/portals/21/home4_isotope_img8.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
</div>
<div class="home4_isotope_btn text-center animation scaleUp"><a target="_blank" href="#" class="accent_btn5">VIEW MORE ></a></div>
</div>
Option:
- You can modify
photo_boxto change image effects. Image Effects - You can add
<a data-filter=".FilterName" href="#">Filter Name</a>to increase categories.data-filter=".FilterName"can not be blank space. - You can modify
data-min-widthto change minimum width of image. - You can modify
isotope_itemFilterNameto categorize images. - You can modify
animationto change the animation on the slide..Animation list. - You can modify
fato change icons. font icon list.
Passionate About Smart Design area
Below is the screen shot:

Codes are as follows:
<div class="row">
<div class="col-sm-6 animation fadeInLeft">
<div class="home4_head">
<h3><span>Passionate About</span> Smart Design </h3>
</div>
<p class="text_black">Content text ...</p>
<div class="home4_list">
<div class="clearfix"><em class="fa fa-upload"></em>
<div class="text_hidden">Content text ...</div>
</div>
<div class="clearfix"><em class="fa fa-user"></em>
<div class="text_hidden">Content text ...</div>
</div>
<div class="clearfix"><em class="fa fa-html5"></em>
<div class="text_hidden">Content text ...</div>
</div>
<div class="clearfix"><em class="fa fa-paper-plane"></em>
<div class="text_hidden">Content text ...</div>
</div>
</div>
</div>
<div class="col-sm-6 animation fadeInRight"> <br />
<img alt="" src="/portals/21/home4_img2.jpg" class="img-responsive" /> </div>
</div>
Responsive Design Ready area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage19 pt-60">
<div class="dnn_layout">
<div class="content_mid clearfix">
<div class="row">
<div class="col-sm-6 animation fadeInLeft">
<div class="hone4_img1"> <img alt="" src="/portals/21/home4_img3.png" class="img-responsive" /> </div>
</div>
<div class="col-sm-6 animation fadeInRight">
<div class="home4_text2 pb-20">
<div class="home4_head">
<h3><span>Responsive</span> Design Ready</h3>
</div>
<p class="text_black">Content text ...</p>
<ul class="home4_list2">
<li><em class="fa fa-external-link-square"></em>Content text ...</li>
<li><em class="fa fa-external-link-square"></em>Content text ...</li>
<li><em class="fa fa-external-link-square"></em>Content text ...</li>
<li><em class="fa fa-external-link-square"></em>Content text ...</li>
<li><em class="fa fa-external-link-square"></em>Content text ...</li>
</ul>
<div class="home4_text2_btn"> <a target="_blank" class="accent_btn5" href="#">LIVE DEMO</a> <a target="_blank" class="accent_btn6" href="#">PURCHASE NOW</a> </div>
</div>
</div>
</div>
</div>
</div>
</div>
Recent Blog area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid">
<div class="row">
<div class="col-sm-3 animation fadeInLeft">
<div class="home4_head">
<h3><span>Recent </span> Blog</h3>
</div>
<p>Content text ...</p>
</div>
<div class="col-sm-9 animation fadeInRight">
<div data-pagination="false" data-autoheight="false" class="carousel carousel_10">
<div class="item">
<div class="photo_box img_zoom">
<div class="pic_box"> <img alt="" src="/portals/21/home4_carousel_img1.jpg" />
<div class="shade"></div>
</div>
<div class="text_sytle_9">
<h3>Your Blog Title Here</h3>
<p>Content text ...</p>
</div>
<div class="carousel_btn"><a target="_blank" href="#">READ MORE<span>></span></a></div>
</div>
</div>
<div class="item">
<div class="photo_box img_zoom">
<div class="pic_box"> <img alt="" src="/portals/21/home4_carousel_img2.jpg" />
<div class="shade"></div>
</div>
<div class="text_sytle_9">
<h3>Your Blog Title Here</h3>
<p>Content text ...</p>
</div>
<div class="carousel_btn"><a target="_blank" href="#">READ MORE<span>></span></a></div>
</div>
</div>
<div class="item">
<div class="photo_box img_zoom">
<div class="pic_box"> <img alt="" src="/portals/21/home4_carousel_img3.jpg" />
<div class="shade"></div>
</div>
<div class="text_sytle_9">
<h3>Your Blog Title Here</h3>
<p>Content text ...</p>
</div>
<div class="carousel_btn"><a target="_blank" href="#">READ MORE<span>></span></a></div>
</div>
</div>
<div class="item">
<div class="photo_box img_zoom">
<div class="pic_box"> <img alt="" src="/portals/21/home4_carousel_img1.jpg" />
<div class="shade"></div>
</div>
<div class="text_sytle_9">
<h3>Your Blog Title Here</h3>
<p>Content text ...</p>
</div>
<div class="carousel_btn"><a target="_blank" href="#">READ MORE<span>></span></a></div>
</div>
</div>
<div class="item">
<div class="photo_box img_zoom">
<div class="pic_box"> <img alt="" src="/portals/21/home4_carousel_img2.jpg" />
<div class="shade"></div>
</div>
<div class="text_sytle_9">
<h3>Your Blog Title Here</h3>
<p>Content text ...</p>
</div>
<div class="carousel_btn"><a target="_blank" href="#">READ MORE<span>></span></a></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Number area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage20">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="number_Animation_3 row animation">
<div class="col-sm-3 animation_item scaleUp delay1"> <em class="fa fa-check number_color1"></em>
<div class="number_text">Projects Completed</div>
<span data-number="2540" class="animation number">0</span> </div>
<div class="col-sm-3 animation_item scaleUp delay2"> <em class="fa fa-thumbs-up number_color2"></em>
<div class="number_text">The Cumulative Praise</div>
<span data-number="7325" class="animation number">0</span> </div>
<div class="col-sm-3 animation_item scaleUp delay3"> <em class="fa fa-heart number_color3"></em>
<div class="number_text">Happ Customers</div>
<span data-number="1924" class="animation number">0</span> </div>
<div class="col-sm-3 animation_item scaleUp delay4"> <em class="fa fa-cog number_color4"></em>
<div class="number_text">Lines Of Code</div>
<span data-number="2911" class="animation number">0</span> </div>
</div>
</div>
</div>
</div>
What Is The Dnngo Design area
Below is the screen shot:

Codes are as follows:
<div class="home4_head_center animation scaleUp ">
<h3><span>What Is The</span> Dnngo Design</h3>
</div>
<p class="text-center text_padding pl-10 pr-10 animation scaleUp">Content text ...</p>
<div class="home4_img_link animation scaleUp">
<div class="img_left_link hidden-xs hidden-sm">
<div>
<div class="link_btn" id="left_link_btn1">Nice Color Design<span></span></div>
<div class="left_link_line" id="left_link_line1"></div>
</div>
<div>
<div class="link_btn" id="left_link_btn2">All In One<span></span></div>
<div class="left_link_line" id="left_link_line2"></div>
</div>
<div>
<div class="link_btn" id="left_link_btn3">Super Multi Layouts<span></span></div>
<div class="left_link_line" id="left_link_line3"></div>
</div>
</div>
<div class="img_right_link hidden-xs hidden-sm">
<div>
<div class="link_btn" id="right_link_btn1"><span></span>Amazing Store Online</div>
<div class="right_link_btn" id="right_link_line1"></div>
</div>
<div>
<div class="link_btn" id="right_link_btn2"><span></span>Unique And Creative Design</div>
<div class="right_link_btn" id="right_link_line2"></div>
</div>
<div>
<div class="link_btn" id="right_link_btn3"><span></span>Awesome Blog Layout</div>
<div class="right_link_btn" id="right_link_line3"></div>
</div>
</div>
<div class="center_img"> <img alt="" class="img-responsive" src="/portals/21/home4_img4.jpg" /> </div>
</div>
Happy Clients area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage21">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="home4_head_center animation scaleUp">
<h3><span>Happy</span> Clients</h3>
</div>
<p class="text-center text_padding animation scaleUp">Were the best professionals in this field</p>
<div class="carousel carousel_11 animation scaleUp" data-autoheight="false" data-navigation="false">
<div class="item ">
<div class="Pic"><img alt="" src="/portals/21/home4_img5.jpg" /></div>
<p>Content text ...</p>
<div class="name">John Smith - <span>CEO</span></div>
</div>
<div class="item">
<div class="Pic"><img alt="" src="/portals/21/home4_img6.jpg" /></div>
<p>Content text ...</p>
<div class="name">Bela Chisis - <span>MANAGER</span></div>
</div>
<div class="item">
<div class="Pic"><img alt="" src="/portals/21/home4_img5.jpg" /></div>
<p>Content text ...</p>
<div class="name">John Smith - <span>CEO</span></div>
</div>
<div class="item">
<div class="Pic"><img alt="" src="/portals/21/home4_img6.jpg" /></div>
<p>Content text ...</p>
<div class="name">Bela Chisis - <span>MANAGER</span></div>
</div>
</div>
</div>
</div>
</div>
Our Services and Our Skill area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage9">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="row">
<div class="col-sm-6 animation fadeInLeft">
<div class="home4_head">
<h3><span>Our</span> Services</h3>
</div>
<div id="accordion9" class="panel-group accordion_9">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a class="collapsed" href="#collapse9_1" data-parent="#accordion9" data-toggle="collapse"><em class="fa fa-bullhorn"></em>
<span class="accordion_icon"></span>Perfect Blog Platform</a> </h4>
</div>
<div class="panel-collapse collapse" id="collapse9_1">
<div class="panel-body">Content text ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a href="#collapse9_2" data-parent="#accordion9" data-toggle="collapse">
<em class="fa fa-laptop"></em><span class="accordion_icon"></span>Fully responsive Wordpress There</a> </h4>
</div>
<div class="panel-collapse collapse in" id="collapse9_2">
<div class="panel-body">Content text ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a class="collapsed" href="#collapse9_3" data-parent="#accordion9" data-toggle="collapse">
<em class="fa fa-bell"></em><span class="accordion_icon"></span>Carefully Crafted Elements</a> </h4>
</div>
<div class="panel-collapse collapse" id="collapse9_3">
<div class="panel-body">Content text ...</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 animation fadeInRight">
<div class="home4_head">
<h3><span>Our</span> Skills</h3>
</div>
<div class="loaded_list5">
<p>Photoshop</p>
<div class="progress">
<div class="progress-bar animation animationwidth color_1_bg" data-width="56%"><span></span></div>
</div>
<p>Branding</p>
<div class="progress">
<div class="progress-bar animation animationwidth color_2_bg" data-width="92%"><span></span></div>
</div>
<p>Web Development</p>
<div class="progress">
<div class="progress-bar animation animationwidth color_3_bg" data-width="83%"><span></span> </div>
</div>
<p>SEO Marketing</p>
<div class="progress">
<div class="progress-bar animation animationwidth color_4_bg" data-width="49%"><span></span></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
About Us area
Below is the screen shot:

Codes are as follows:
<div class="foot_about animation fadeInUp delay1"> <img alt="" src="/portals/21/logo.png" class="img-responsive" /> <p>Content text ...</p> <a target="_blank" href="#"><em class="fa fa-angle-right"></em>READ MORE</a> </div>
Option:
Containeris usingContainer-16
Latest News area
Below is the screen shot:

Codes are as follows:
<div class="animation fadeInUp delay2">
<div class="foot_news clearfix"> <img alt="" src="/portals/21/foot4_img1.jpg" />
<div class="text_hidden">
<h3>Your Blog Title Here</h3>
<p>Content text ...</p>
<div class="text_accent">21 December, 2017</div>
</div>
</div>
<div class="foot_news clearfix"> <img alt="" src="/portals/21/foot4_img2.jpg" />
<div class="text_hidden">
<h3>Your Blog Title Here</h3>
<p>Content text ...</p>
<div class="text_accent">21 December, 2017</div>
</div>
</div>
</div>
Option:
Containeris usingContainer-16
Contact Us area
Below is the screen shot:

Codes are as follows:
Option:
- This is
Theme_Responsive_20045-home4theme ofDNNGo PowerFormsmodule Containeris usingContainer-16
Home Version 5
You can click the link to check Home Version 5 demo. Home Version 5
Banner area
Below is the screen shot:

It is using DNNGo LayerGallery module here,you can import ContentListEntity-Home5.xml of the DNNGo_LayerGalleryPro folder to duplicate banner of the demo.
Function List area
Below is the screen shot:

Codes are as follows:
<div class="functionList5 row animation">
<div class="functionBox col-sm-4 animation_item scaleUp delay1">
<div class="functiontitle"><em class="fa fa-leaf"></em>CLEAN DESIGN <span>Beautiful, Professional</span></div>
<div class="functionMain">
<p>Content text ...</p>
<a href="#" target="blank">READ MORE ></a> </div>
</div>
<div class="functionBox col-sm-4 animation_item scaleUp delay2">
<div class="functiontitle"><em class="fa fa-tint"></em>WATER SOURCES<span>Important Resources</span></div>
<div class="functionMain">
<p>Content text ...</p>
<a href="#" target="blank">READ MORE ></a> </div>
</div>
<div class="functionBox col-sm-4 animation_item scaleUp delay3">
<div class="functiontitle"><em class="fa fa-comments"></em>LEAVE MESSAGES<span>Simple Key Content</span></div>
<div class="functionMain">
<p>Content text ...</p>
<a href="#" target="blank">READ MORE ></a> </div>
</div>
</div>
Line area
Below is the screen shot:

Codes are as follows:
<div class="home5_divider animation scaleUp "><em class="fa fa-eye"></em></div>
One Click Install area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout">
<div class="content_mid">
<div class="row home5_text1">
<div class="col-sm-6 animation fadeInLeft">
<h3>One Click Install</h3>
<p class="home5_text1_p">Content text ...</p>
<ul class="home5_list">
<li><em class="fa fa-location-arrow"></em>Content text ...</li>
<li><em class="fa fa-location-arrow"></em>Content text ...</li>
<li><em class="fa fa-location-arrow"></em>Content text ...</li>
<li><em class="fa fa-location-arrow"></em>Content text ...</li>
<li><em class="fa fa-location-arrow"></em>Content text ...</li>
</ul>
<p class="pb-20"><a target="_blank" class="accent_btn5" href="#">SUPPORT CENTER</a></p>
</div>
<div class="col-sm-6 animation fadeInRight"> <img alt="" class="img-responsive" src="/portals/21/home5_img1.jpg" /> </div>
</div>
</div>
</div>
We Make All What You Need area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage9">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix animation">
<div class="home5_head animation scaleUp ">
<h3>We Make All What You Need</h3>
<p>Content text ...</p>
<div class="icon_area"> <span class="fa fa-line-chart"></span>
<div class="icon_left"></div>
<div class="icon_right"></div>
</div>
</div>
<div class="home5_img_link"> <img alt="" src="/portals/21/home5_img2.png" class="img-responsive animation_item fadeInUp delay1" />
<div class="home5_link_1 hidden-xs hidden-sm animation_item fadeInLeft delay1">
<div class="home5_link_title">Responsiveness</div>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</div>
<div class="home5_link_line"><img alt="" src="/portals/21/home5_link_line1.png" /></div>
</div>
<div class="home5_link_2 hidden-xs hidden-sm animation_item fadeInLeft delay2">
<div class="home5_link_title">Awesome slider style</div>
<div>Nam a urna massa, a tempus dui.</div>
<div class="home5_link_line"><img alt="" src="/portals/21/home5_link_line2.png" /></div>
</div>
<div class="home5_link_3 hidden-xs hidden-sm animation_item fadeInRight delay3">
<div class="home5_link_title">Multi header variations</div>
<div>Lorum sociis natoque penatibus et magnis dish</div>
<div class="home5_link_line"><img alt="" src="/portals/21/home5_link_line3.png" /></div>
</div>
<div class="home5_link_4 hidden-xs hidden-sm animation_item fadeInRight delay4">
<div class="home5_link_title">Unlimited colors</div>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </div>
<div class="home5_link_line"><img alt="" src="/portals/21/home5_link_line4.png" /></div>
</div>
<div class="home5_link_5 hidden-xs hidden-sm animation_item fadeInRight delay5">
<div class="home5_link_title">Custom backgrounds</div>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</div>
<div class="home5_link_line"><img alt="" src="/portals/21/home5_link_line5.png" /></div>
</div>
</div>
</div>
</div>
</div>
Number area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage22">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="number_Animation_4 row animation">
<div class="col-md-3 col-sm-6 animation_item scaleUp delay1">
<div class="icon_border"><em class="fa fa-user"></em></div>
<div data-number="100000" class="animation number">0</div>
<div class="line"></div>
<div>Wonderful Users & Counting</div>
</div>
<div class="col-md-3 col-sm-6 animation_item scaleUp delay2">
<div class="icon_border"><em class="fa fa-life-ring"></em></div>
<div data-number="350000" class="animation number">0</div>
<div class="line"></div>
<div>Support Theads Resolved</div>
</div>
<div class="col-md-3 col-sm-6 animation_item scaleUp delay3">
<div class="icon_border"><em class="fa fa-clock-o"></em></div>
<div data-number="180000" class="animation number">0</div>
<div class="line"></div>
<div>Hours Of Development</div>
</div>
<div class="col-md-3 col-sm-6 animation_item scaleUp delay4">
<div class="icon_border"><em class="fa fa-coffee"></em></div>
<div data-number="450000" class="animation number">0</div>
<div class="line"></div>
<div>Cups Of Coffee</div>
</div>
</div>
</div>
</div>
</div>
Breaking News area
Below is the screen shot:

Codes are as follows:
<div class="home5_head animation scaleUp ">
<h3>Breaking News</h3>
<p>Content text ...</p>
<div class="icon_area"> <span class="fa fa-comments-o"></span>
<div class="icon_left"></div>
<div class="icon_right"></div>
</div>
</div>
<div class="home5_news_content animation">
<div class="row">
<div class="col-sm-12 col-md-6 animation_item fadeInLeft delay1">
<div class="hone5_news_left"> <img alt="" class="img-responsive" src="/portals/21/home5_news1.jpg" />
<div class="news_headline">
<h3>Featured Slider Post</h3>
<div>Web Design</div>
</div>
<p>Content text ...</p>
<div class="news_comment"><span><em class="fa fa-comment"></em>257</span><span><em class="fa fa-heart-o"></em>29</span></div>
</div>
</div>
<div class="col-sm-12 col-md-6">
<div class="row">
<div class="col-sm-6 animation_item fadeInRight delay2">
<div class="hone5_news_right1">
<div class="news_headline">
<h3>Dnngo Design</h3>
<div>Web Design</div>
</div>
<p>Content text ...</p>
<div class="news_comment"><span><em class="fa fa-comment"></em>257</span><span><em class="fa fa-heart-o"></em>29</span></div>
</div>
</div>
<div class="col-sm-6 animation_item fadeInRight delay3">
<div class="hone5_news_right2"> <img alt="" class="img-responsive" src="/portals/21/home5_news2.jpg" /> </div>
</div>
</div>
<div class="row">
<div class="col-sm-6 animation_item fadeInRight delay4">
<div class="hone5_news_right1">
<div class="news_headline">
<h3>Standard Blog Post</h3>
<div>Web Design</div>
</div>
<p>Content text ...</p>
<div class="news_comment"><span><em class="fa fa-comment"></em>257</span><span><em class="fa fa-heart-o"></em>29</span></div>
</div>
</div>
<div class="col-sm-6 animation_item fadeInRight delay5">
<div class="hone5_news_right1">
<div class="news_headline">
<h3>Our Amazing Design</h3>
<div>Web Design</div>
</div>
<p>Content text ...</p>
<div class="news_comment"><span><em class="fa fa-comment"></em>257</span><span><em class="fa fa-heart-o"></em>29</span></div>
</div>
</div>
</div>
</div>
</div>
<p class="text-center"><a target="_blank" href="#" class="accent_btn5 animation_item fadeInUp delay6">LEARN MORE</a></p>
</div>
Our Featured area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage9 top_line bottom_line">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="home5_head animation scaleUp ">
<h3>Our Featured</h3>
<p>Content text ...</p>
<div class="icon_area"> <span class="fa fa-mobile"></span>
<div class="icon_left"></div>
<div class="icon_right"></div>
</div>
</div>
<div class="row">
<div class="col-sm-10 col-sm-offset-1 col-md-8 col-md-offset-2">
<div class="row animation">
<div class="col-sm-6 animation_item fadeInLeft delay1"> <img alt="" class="img-responsive" src="/portals/21/home5_feature.png" /> </div>
<div class="col-sm-6">
<div class="home5_feature_title animation_item fadeInRight delay2">
<h3>Stunning Mobile Design</h3>
<div>We Always Make Awesome</div>
</div>
<div class="home5_feature_content clearfix animation_item fadeInRight delay3"> <em class="fa fa-sliders"></em>
<div class="text_hidden">
<h3>Custom Side Menu</h3>
<div>Content text ...</div>
</div>
</div>
<div class="home5_feature_content clearfix animation_item fadeInRight delay4"> <em class="fa fa-group"></em>
<div class="text_hidden">
<h3>The Best UI/UX</h3>
<div>Content text ...</div>
</div>
</div>
<div class="home5_feature_content clearfix animation_item fadeInRight delay5"> <em class="fa fa-spinner"></em>
<div class="text_hidden">
<h3>Super Fast To Load Page</h3>
<div>Content text ...</div>
</div>
</div>
<div class="home5_feature_content clearfix animation_item fadeInRight delay6"> <em class="fa fa-plug"></em>
<div class="text_hidden">
<h3>Nice Typography</h3>
<div>Content text ...</div>
</div>
</div>
<div class="home5_feature_content clearfix animation_item fadeInRight delay7"> <em class="fa fa-twitch"></em>
<div class="text_hidden">
<h3>Well Comment Form</h3>
<div>Content text ...</div>
</div>
</div>
<div class="home5_feature_content clearfix animation_item fadeInRight delay8"> <em class="fa fa-shopping-cart"></em>
<div class="text_hidden">
<h3>Great Moblie Shopping</h3>
<div>Content text ...</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Crazy Nice Layout Options area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage23">
<div class="dnn_layout pt-40">
<div class="content_mid clearfix animation scaleUp ">
<div class="home5_head">
<h3>Crazy Nice Layout Options</h3>
<p>Content text ...</p>
<div class="icon_area"> <span class="fa fa-gear"></span>
<div class="icon_left"></div>
<div class="icon_right"></div>
</div>
</div>
</div>
</div>
</div>
Skin Layout area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage24">
<div class="dnn_layout pt-60 pb-40">
<div class="content_mid clearfix">
<div class="home5_layout animation">
<div class="row">
<div class="col-sm-6 col-md-3 animation_item scaleUp delay1">
<div class="home5_layout_img"><img alt="" class="img-responsive img_display" src="/portals/21/home5_layout_img1.png" /></div>
<p>Left Sidebar / content</p>
</div>
<div class="col-sm-6 col-md-3 animation_item scaleUp delay2">
<div class="home5_layout_img"><img alt="" class="img-responsive img_display" src="/portals/21/home5_layout_img2.png" /></div>
<p>Right Sidebar / content</p>
</div>
<div class="col-sm-6 col-md-3 animation_item scaleUp delay3">
<div class="home5_layout_img"><img alt="" class="img-responsive img_display" src="/portals/21/home5_layout_img3.png" /></div>
<p>Homepage Bar / Content</p>
</div>
<div class="col-sm-6 col-md-3 animation_item scaleUp delay4">
<div class="home5_layout_img"><img alt="" class="img-responsive img_display" src="/portals/21/home5_layout_img4.png" /></div>
<p>Onepage Bar / Content</p>
</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-3 animation_item scaleUp delay5">
<div class="home5_layout_img"><img alt="" class="img-responsive img_display" src="/portals/21/home5_layout_img5.png" /></div>
<p>Left Header Layout</p>
</div>
<div class="col-sm-6 col-md-3 animation_item scaleUp delay6">
<div class="home5_layout_img"><img alt="" class="img-responsive img_display" src="/portals/21/home5_layout_img6.png" /></div>
<p>Coming Soon Layout</p>
</div>
<div class="col-sm-6 col-md-3 animation_item scaleUp delay7">
<div class="home5_layout_img"><img alt="" class="img-responsive img_display" src="/portals/21/home5_layout_img7.png" /></div>
<p>Insidepage Layout</p>
</div>
<div class="col-sm-6 col-md-3 animation_item scaleUp delay8">
<div class="home5_layout_img"><img alt="" class="img-responsive img_display" src="/portals/21/home5_layout_img8.png" /></div>
<p>Boxed Layout</p>
</div>
</div>
</div>
</div>
</div>
</div>
Services area
Below is the screen shot:

Codes are as follows:
<div class="row home5_full_three animation">
<div class="col-sm-12 col-md-4 home5_full_color1">
<div class="pt-40 pb-40 animation_item scaleUp delay1">
<div class="full_head">
<div>Wow! Great Typography</div>
<h3>Super Strong Typography</h3>
<div class="line"></div>
</div>
<p>Content text ...</p>
<p><a target="_blank" class="accent_btn7" href="#">CHECK DEMO</a></p>
</div>
</div>
<div class="col-sm-12 col-md-4 home5_full_color2">
<div class="pt-40 pb-40 animation_item scaleUp delay2">
<div class="full_head">
<div>Make A Site In 30 Minutes</div>
<h3>Awesome Shortcodes Ready</h3>
<div class="line"></div>
</div>
<p>Content text ...</p>
<p><a target="_blank" class="accent_btn7" href="#">CHECK DEMO</a></p>
</div>
</div>
<div class="col-sm-12 col-md-4 home5_full_color3">
<div class="pt-40 pb-40 animation_item scaleUp delay3">
<div class="full_head">
<div>Make For All Devices</div>
<h3>Super Responsive Display</h3>
<div class="line"></div>
</div>
<p>Content text ...</p>
<p><a target="_blank" class="accent_btn7" href="#">CHECK DEMO</a></p>
</div>
</div>
</div>
Pricing area
Below is the screen shot:

Codes are as follows:
<div class="home5_head animation scaleUp">
<h3>Pricing</h3>
<p>Content text ...</p>
<div class="icon_area"> <span class="fa fa-credit-card"></span>
<div class="icon_left"></div>
<div class="icon_right"></div>
</div>
</div>
<div class="price-table price-table8 animation">
<div class="price_border price8_main animation_item scaleUp delay1">
<div class="price_title"> <img alt="" src="/portals/21/price8_main_img.png" /> </div>
<div class="price_holder">
<ul>
<li>Space</li>
<li>Bandwidth</li>
<li>Addon Domain</li>
<li>Online Support</li>
<li>Business Mail</li>
</ul>
<div class="price_btn"></div>
</div>
</div>
<div class="price_border price8_color1 animation_item scaleUp delay2">
<div class="price_title">
<div class="price_box_border">
<div class="price_box"> <span class="text">From</span><span class="sup">$</span><span class="price">156</span><span class="unit">/month</span> </div>
</div>
<h2>Starter</h2>
</div>
<div class="price_holder">
<ul>
<li>DNN set up</li>
<li>10 Support</li>
<li><em class="fa fa-check"></em> </li>
<li><em class="fa fa-close"></em> </li>
<li><em class="fa fa-close"></em> </li>
</ul>
<div class="price_btn"><a target="_blank" href="#">ORDER NOW</a></div>
</div>
</div>
<div class="price_border price8_color2 animation_item scaleUp delay3">
<div class="price_title">
<div class="price_box_border">
<div class="price_box"> <span class="text">From</span><span class="sup">$</span><span class="price">256</span><span class="unit">/month</span> </div>
</div>
<h2>Standard</h2>
</div>
<div class="price_holder">
<ul>
<li>DNN set up</li>
<li>15 Support</li>
<li><em class="fa fa-check"></em> </li>
<li><em class="fa fa-check"></em> </li>
<li><em class="fa fa-close"></em> </li>
</ul>
<div class="price_btn"><a target="_blank" href="#">ORDER NOW</a></div>
</div>
</div>
<div class="price_border price8_color1 best_value animation_item scaleUp delay4">
<div class="price_title">
<div class="price_box_border">
<div class="price_box"> <span class="text">From</span><span class="sup">$</span><span class="price">356</span><span class="unit">/month</span> </div>
</div>
<h2>Premium</h2>
</div>
<div class="price_holder">
<ul>
<li>DNN set up</li>
<li>20 Support</li>
<li><em class="fa fa-check"></em> </li>
<li><em class="fa fa-check"></em> </li>
<li><em class="fa fa-close"></em> </li>
</ul>
<div class="price_btn"><a target="_blank" href="#">ORDER NOW</a></div>
</div>
</div>
<div class="price_border price8_color2 animation_item scaleUp delay5">
<div class="price_title">
<div class="price_box_border">
<div class="price_box"> <span class="text">From</span><span class="sup">$</span><span class="price">559</span><span class="unit">/month</span> </div>
</div>
<h2>Diamond</h2>
</div>
<div class="price_holder">
<ul>
<li>DNN set up</li>
<li>25 Support</li>
<li><em class="fa fa-check"></em> </li>
<li><em class="fa fa-check"></em> </li>
<li><em class="fa fa-check"></em> </li>
</ul>
<div class="price_btn"><a target="_blank" href="#">ORDER NOW</a></div>
</div>
</div>
</div>
Background area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage25">
<div class="dnn_layout pt-60 pb-60">
<div class="content_mid clearfix animation scaleUp ">
<div class="home5_bottom_text pt-60 pb-60">
<div>Please Don’t Wait For Anything</div>
<h3>Buy The Dnngo Today</h3>
<p><a target="_blank" href="#" class="accent_btn8">PURCHASE NOW</a> <a target="_blank" class="accent_btn9" href="#">CHECK DEMO</a></p>
</div>
</div>
</div>
</div>
ABOUT US area
Below is the screen shot:

Codes are as follows:
<div class="animation scaleUp delay1"> <img alt="" class="img-responsive" src="/portals/21/logo.png" /><br /> <br /> <p>Content text ...</p> <p>Content text ...</p> <a target="_blank" href="#"><em class="fa fa-angle-right"></em>READ MORE</a> </div>
Option:
Containeris usingContainer-16
Latest News area
Below is the screen shot:

Codes are as follows:
<div class="animation scaleUp delay2">
<div class="foot_news clearfix"> <img alt="" src="/portals/21/foot4_img1.jpg" />
<div class="text_hidden">
<h3>Your Blog Title Here</h3>
<p>Content text ...</p>
<div class="text_accent">21 December, 2017</div>
</div>
</div>
<div class="foot_news clearfix"> <img alt="" src="/portals/21/foot4_img2.jpg" />
<div class="text_hidden">
<h3>Your Blog Title Here</h3>
<p>Content text ...</p>
<div class="text_accent">21 December, 2017</div>
</div>
</div>
</div>
Option:
Containeris usingContainer-16
Latest News area
Below is the screen shot:

Option:
- This is
Theme_Responsive_20045-home5theme ofDNNGo PowerFormsmodule
OnePage
You can click the link to check OnePage demo. OnePage
Anchor area
It will scroll to the corresponding area on the page when clicking the menu texts at the top. It will also do so when clicking the dots on the left of the skin.
These anchors are generated through page's anchorTag. Codes are as follows. You can place this piece of codes in page's HTML module, click the right anchor, then page will slide to this HTML module area.
- <div data-title="Featered Works" class="anchorTag" data-offset="-40" data-scrollshownav="true" data-menuanchor="true"> </div>
Option:
data-title |
Title displayed correspondingly to the right navigation. If page title of the menu is the same as data-title, page will scroll to this area when clicking menu texts. |
data-menuanchor |
Whether to enable menu anchor feature or not. |
data-scrollshownav |
Whether to enable navigation or not. |
data-offset |
Offset value of up and down coordinate for anchor. |
data-icourl |
Image url that displays correspondingly of the right navigation. |
data-iconame |
Icon class names that displays correspondingly of the right navigation. |
How to set menu anchor
- Click Add New Page button.

- Fill in Page Name and Page Title. Texts for Page Title needs to be the same as that of data-title.

- Put the anchor code to HTML module of the page. It will scroll to the corresponding area on the page when clicking the top menu texts.
- <div data-title="Featered Works" class="anchorTag" data-offset="-40" data-scrollshownav="true" data-menuanchor="true"> </div>
Banner area
Below is the screen shot:

Codes are as follows:
<div class="home6banner animation">
<div class="home6banner_bg">
<ul class="home6banner_pic ">
<li class="pic_itme first"> <img alt="" src="/portals/1044/home6banner_bg_01.jpg" /> </li>
<li class="pic_itme"> <img alt="" src="/portals/1044/home6banner_bg_02.jpg" /> </li>
</ul>
<div class="home6banner_text "><img alt="" src="/portals/1044/home6banner_1.png" class="animation_item delay2 flipInY" /></div>
</div>
<div class="home6banner_bottom animation_item delay3 fadeInUp"><img alt="" src="/portals/1044/home6banner_2.png" /></div>
</div>
Hello! area
Below is the screen shot:

Codes are as follows:
<div class="row">
<div class="col-sm-6 animation fadeInLeft">
<div class="home6_text1">
<h3>Hello!</h3>
<p class="color_444">Content text ...
</h4>
<p>Content text ...</p>
<p><a class="accent_btn10" href="#">View More</a></p>
</div>
</div>
<div class="col-sm-6 animation fadeInRight">
<div class="panel-group accordion_10" id="accordion10">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item10_1" class="collapsed" data-toggle="collapse" data-parent="#accordion10">
<span class="accordion_icon"></span>Web Design Service</a></h4>
</div>
<div class="panel-collapse collapse" id="item10_1">
<div class="panel-body clearfix"> <img alt="" src="/portals/1044/accordion_10_img1.jpg" />
<div>Content text ...</div>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item10_2" data-toggle="collapse" data-parent="#accordion10">
<span class="accordion_icon"></span>Creative Service</a></h4>
</div>
<div class="panel-collapse collapse in" id="item10_2">
<div class="panel-body clearfix"> <img alt="" src="/portals/1044/accordion_10_img2.jpg" />
<div>Content text ...</div>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item10_3" class="collapsed" data-toggle="collapse" data-parent="#accordion10">
<span class="accordion_icon"></span>Seo Solutions Service</a></h4>
</div>
<div class="panel-collapse collapse" id="item10_3">
<div class="panel-body clearfix"> <img alt="" src="/portals/1044/accordion_10_img3.jpg" />
<div>Content text ...</div>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item10_4" class="collapsed" data-toggle="collapse" data-parent="#accordion10">
<span class="accordion_icon"></span>Graphic Design Service</a></h4>
</div>
<div class="panel-collapse collapse" id="item10_4">
<div class="panel-body clearfix"> <img alt="" src="/portals/1044/accordion_10_img4.jpg" />
<div>Content text ...</div>
</div>
</div>
</div>
</div>
</div>
</div>
Featered Works area
Below is the screen shot:

Codes are as follows:
<div data-menuanchor="true" data-scrollshownav="true" data-offset="-40" class="anchorTag" data-title="Featered Works"> </div>
<div class="backgroundImage10">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="home6_head_center animation scaleUp ">
<h3>Featered Works</h3>
<p class="pl-10 pr-10 color_444">Content text ...</p>
<div class="line"></div>
</div>
<div class="isotope_grid home6_isotope ">
<div class="loading">
<div class="loading-container container1">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="loading-container container2">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="loading-container container3">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
</div>
<div class="isotope_main animation" data-min-width="282">
<div class="isotope_item">
<div class="photo_box animation_item scaleUp delay1"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_isotope_img1.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item">
<div class="photo_box animation_item scaleUp delay2"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_isotope_img2.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item">
<div class="photo_box animation_item scaleUp delay3"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_isotope_img3.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item">
<div class="photo_box animation_item scaleUp delay4"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_isotope_img4.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item">
<div class="photo_box animation_item scaleUp delay5"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_isotope_img5.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item">
<div class="photo_box animation_item scaleUp delay6"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_isotope_img6.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item">
<div class="photo_box animation_item scaleUp delay8"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_isotope_img7.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item">
<div class="photo_box animation_item scaleUp delay8"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_isotope_img8.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item">
<div class="photo_box animation_item scaleUp delay9"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_isotope_img9.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item">
<div class="photo_box animation_item scaleUp delay10"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_isotope_img10.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item">
<div class="photo_box animation_item scaleUp delay11"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_isotope_img11.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item">
<div class="photo_box animation_item scaleUp delay12"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_isotope_img12.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-search"></span></div>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
</div>
</div>
</div>
</div>
Function List area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout pt-40 pb-40 animation">
<div class="content_mid">
<div class="functionList7_all">
<ul class="functionList7 row">
<li class="col-sm-4 animation_item scaleUp delay1">
<div class="functiontitle"><em class="fa fa-codepen"></em>Visual Page Buider</div>
<div class="functionMain">Content text ...</div>
</li>
<li class="col-sm-4 animation_item scaleUp delay2">
<div class="functiontitle"><em class="fa fa-laptop"></em>Modern & Retina Designed</div>
<div class="functionMain">Content text ...</div>
</li>
<li class="col-sm-4 animation_item scaleUp delay3">
<div class="functiontitle"><em class="fa fa-hdd-o"></em>Woocommerce Integrated</div>
<div class="functionMain">Content text ...</div>
</li>
</ul>
<ul class="functionList7 row">
<li class="col-sm-4 animation_item scaleUp delay4">
<div class="functiontitle"><em class="fa fa-code-fork"></em>600-CSS Font Icons</div>
<div class="functionMain">Content text ...</div>
</li>
<li class="col-sm-4 animation_item scaleUp delay5">
<div class="functiontitle"><em class="fa fa-sliders"></em>Advanced Theme Options</div>
<div class="functionMain">Content text ...</div>
</li>
<li class="col-sm-4 animation_item scaleUp delay6">
<div class="functiontitle"><em class="fa fa-files-o"></em>Free Updates & Support</div>
<div class="functionMain">Content text ...</div>
</li>
</ul>
<div class="home5_divider animation_item scaleUp delay7"><em class="fa fa-eye"></em></div>
<p class="text-center animation_item scaleUp delay8"><a class="accent_btn11" href="#">See Full Features</a></p>
</div>
</div>
</div>
Carousel area
Below is the screen shot:

Codes are as follows:
<div data-menuanchor="true" data-scrollshownav="true" data-offset="-40" class="anchorTag" data-title="Blog"> </div>
<div class="sync_carousel sync_carousel_1">
<div class="carousel_main">
<div class="item"> <img alt="" class="img-responsive" src="/portals/1044/home6_tab_big1.jpg" />
<div class="home6_tab_title animation fadeInUp">
<div class="dnn_layout">
<div class="content_mid animation">
<h3 class="animation_item scaleUp delay1"><span class="lline"></span>The Our Blog<span class="rline"></span></h3>
<p class="pl-10 pr-10 animation_item scaleUp delay2">Content text ...</p>
<p class="animation_item scaleUp delay3"><a class="accent_btn13" href="#">Read More</a></p>
</div>
</div>
</div>
</div>
<div class="item"> <img alt="" class="img-responsive" src="/portals/1044/home6_tab_big2.jpg" />
<div class="home6_tab_title">
<div class="dnn_layout">
<div class="content_mid">
<h3 class="animation_item scaleUp delay1"><span class="lline"></span>The Our Blog<span class="rline"></span></h3>
<p class="pl-10 pr-10 animation_item scaleUp delay2">Content text ...</p>
<p class="animation_item scaleUp delay3"><a class="accent_btn13" href="#">Read More</a></p>
</div>
</div>
</div>
</div>
<div class="item"> <img alt="" class="img-responsive" src="/portals/1044/home6_tab_big3.jpg" />
<div class="home6_tab_title">
<div class="dnn_layout">
<div class="content_mid">
<h3 class="animation_item scaleUp delay1"><span class="lline"></span>The Our Blog<span class="rline"></span></h3>
<p class="pl-10 pr-10 animation_item scaleUp delay2">Content text ...</p>
<p class="animation_item scaleUp delay3"><a class="accent_btn13" href="#">Read More</a></p>
</div>
</div>
</div>
</div>
<div class="item"> <img alt="" class="img-responsive" src="/portals/1044/home6_tab_big4.jpg" />
<div class="home6_tab_title">
<div class="dnn_layout">
<div class="content_mid">
<h3 class="animation_item scaleUp delay1"><span class="lline"></span>The Our Blog<span class="rline"></span></h3>
<p class="pl-10 pr-10 animation_item scaleUp delay2">Content text ...</p>
<p class="animation_item scaleUp delay3"><a class="accent_btn13" href="#">Read More</a></p>
</div>
</div>
</div>
</div>
</div>
<div class="carousel_nav">
<div class="item"><img alt="" src="/portals/1044/home6_tab1.jpg" /> </div>
<div class="item"><img alt="" src="/portals/1044/home6_tab2.jpg" /> </div>
<div class="item"><img alt="" src="/portals/1044/home6_tab3.jpg" /> </div>
<div class="item"><img alt="" src="/portals/1044/home6_tab4.jpg" /> </div>
</div>
</div>
Our Services area
Below is the screen shot:

Codes are as follows:
<div data-menuanchor="true" data-scrollshownav="true" data-offset="-40" class="anchorTag" data-title="Services"> </div>
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid animation">
<div class="home6_head_center animation_item scaleUp delay1">
<h3>Our Services</h3>
<p class="pl-10 pr-10">Content text ...</p>
<div class="line"></div>
</div>
<div class="home6_services">
<div class="row">
<div class="col-sm-6 home6_services_left clearfix animation_item fadeInLeft delay2">
<div class="icon_border home6_services_color1"><em class="fa fa-laptop"></em></div>
<div class="text_hidden">
<h3>DNN Skins-Responsive <span>Sub Title Here</span></h3>
<div>Content text ...</div>
</div>
</div>
<div class="col-sm-6 home6_services_right clearfix animation_item fadeInRight delay2">
<div class="icon_border home6_services_color2"><em class="fa fa-gears"></em></div>
<div class="text_hidden">
<h3>Customize Everything <span>Sub Title Here</span></h3>
<div>Content text ...</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6 home6_services_left clearfix animation_item fadeInLeft delay3">
<div class="icon_border home6_services_color3"><em class="fa fa-thumbs-o-up"></em></div>
<div class="text_hidden">
<h3>Create Any Layout With Visual Layout <span>Sub Title Here</span></h3>
<div>Content text ...</div>
</div>
</div>
<div class="col-sm-6 home6_services_right clearfix animation_item fadeInRight delay3">
<div class="icon_border home6_services_color4"><em class="fa fa-eye"></em></div>
<div class="text_hidden">
<h3>E-commerce Site Development <span>Sub Title Here</span></h3>
<div>Content text ...</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6 home6_services_left clearfix animation_item fadeInLeft delay4">
<div class="icon_border home6_services_color5"><em class="fa fa-globe"></em></div>
<div class="text_hidden">
<h3>Translation And Multilingual <span>Sub Title Here</span></h3>
<div>Content text ...</div>
</div>
</div>
<div class="col-sm-6 home6_services_right clearfix animation_item fadeInRight delay4">
<div class="icon_border home6_services_color6"><em class="fa fa-bar-chart"></em></div>
<div class="text_hidden">
<h3>Site Building & Transfering <span>Sub Title Here</span></h3>
<div>Content text ...</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6 home6_services_left clearfix animation_item fadeInLeft delay5">
<div class="icon_border home6_services_color7"><em class="fa fa-bookmark-o"></em></div>
<div class="text_hidden">
<h3>Supports Word Press Post Formats <span>Sub Title Here</span></h3>
<div>Content text ...</div>
</div>
</div>
<div class="col-sm-6 home6_services_right clearfix animation_item fadeInRight delay5">
<div class="icon_border home6_services_color8"><em class="fa fa-paste"></em></div>
<div class="text_hidden">
<h3>Dnn Module Development <span>Sub Title Here</span></h3>
<div>Content text ...</div>
</div>
</div>
</div>
</div>
</div>
</div>
What We Do area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage10">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix animation">
<div class="home6_head_center scaleUp animation_item scaleUp delay1 ">
<h3>What We Do</h3>
<div class="line"></div>
</div>
<div class="chart_list3 row">
<div class="col-sm-6 col-md-3 animation_item scaleUp delay2">
<div class="percentage3" data-percent="90">
<div class="percentage_inner"><span>0</span>%</div>
</div>
<div class="line"></div>
<h3>Web Design</h3>
<p>Content text ...</p>
</div>
<div class="col-sm-6 col-md-3 animation_item scaleUp delay3">
<div class="percentage3" data-percent="75">
<div class="percentage_inner"><span>0</span>%</div>
</div>
<div class="line"></div>
<h3>HTML5 & CSS3</h3>
<p>Content text ...</p>
</div>
<div class="col-sm-6 col-md-3 animation_item scaleUp delay4">
<div class="percentage3" data-percent="85">
<div class="percentage_inner"><span>0</span>%</div>
</div>
<div class="line"></div>
<h3>Graphic Design</h3>
<p>Content text ...</p>
</div>
<div class="col-sm-6 col-md-3 animation_item scaleUp delay5">
<div class="percentage3" data-percent="88">
<div class="percentage_inner"><span>0</span>%</div>
</div>
<div class="line"></div>
<h3>DNN Branding</h3>
<p>Content text ...</p>
</div>
</div>
</div>
</div>
</div>
Best App Slider area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage26">
<div class="dnn_layout pt-60">
<div class="content_mid clearfix">
<div class="row home6_app">
<div class="col-sm-6 home6_app_left animation fadeInLeft"> <img alt="" class="img-responsive" src="/portals/1044/home6_img1.png" /> </div>
<div class="col-sm-6 home6_app_content animation fadeInRight">
<h3><em class="fa fa-dot-circle-o"></em>Best App Slider <span>Our Unique Design</span></h3>
<p>Content text ...</p>
<ul class="home6_list">
<li><em class="fa fa-circle-o"></em>Content text ...</li>
<li><em class="fa fa-circle-o"></em>Content text ...</li>
<li><em class="fa fa-circle-o"></em>Content text ...</li>
<li><em class="fa fa-circle-o"></em>Content text ...</li>
</ul>
<p><a href="#" class="accent_btn6">TRY NEW APP</a><a href="#" class="accent_btn5">PURCHASE NOW</a></p>
</div>
</div>
</div>
</div>
</div>
Keep In Touch area
Below is the screen shot:

Codes are as follows:
<div class="animation fadeInLeft"> <div data-menuanchor="true" data-scrollshownav="true" data-offset="-140" class="anchorTag" data-title="Keep In Touch"> </div> <p class="color_444">Content text ...</p> <div class="social_list3"> <a href="#"><em class="fa fa-facebook"></em></a> <a href="#"> <em class="fa fa-twitter"></em></a> <a href="#"><em class="fa fa-rss"></em></a> <a href="#"><em class="fa fa-google-plus"></em></a> <a href="#"><em class="fa fa-share-alt"> </em></a> <a href="#"><em class="fa fa-dribbble"></em></a> <a href="#"> <em class="fa fa-linkedin"></em></a> <a href="#"><em class="fa fa-pinterest"> </em></a> <a href="#"><em class="fa fa-skype"></em></a> <a href="#"><em class="fa fa-maxcdn"></em></a> <a href="#"> <em class="fa fa-tumblr"></em></a> </div> </div>
Option:
- This is
Theme_Responsive_20066-onepagetheme ofDNNGo PowerFormsmodule Containeris usingContainer-17
Meet Our Team area
Below is the screen shot:

Codes are as follows:
<ul data-display-arrows="false" data-position="fade" class="Testimonials_tab Testimonials_8 animation fadeInRight">
<li>
<div class="photo_box"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_team_img1.jpg" />
<div class="ico"><em class="fa fa-plus"></em></div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_10">
<h3>Bela Chrisis <span>Manager</span></h3>
<p>Content text ...</p>
</div>
</div>
<div class="photo_box"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_team_img2.jpg" />
<div class="ico"><em class="fa fa-plus"></em></div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_10">
<h3>Harrallog Chri <span>Dnngo Buyerr</span></h3>
<p>Content text ...</p>
</div>
</div>
<div class="photo_box"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_team_img3.jpg" />
<div class="ico"><em class="fa fa-plus"></em></div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_10">
<h3>John Doe <span>Web Designer</span></h3>
<p>Content text ...</p>
</div>
</div>
</li>
<li>
<div class="photo_box"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_team_img2.jpg" />
<div class="ico"><em class="fa fa-plus"></em></div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_10">
<h3>Harrallog Chri <span>Dnngo Buyerr</span></h3>
<p>Content text ...</p>
</div>
</div>
<div class="photo_box"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_team_img3.jpg" />
<div class="ico"><em class="fa fa-plus"></em></div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_10">
<h3>John Doe <span>Web Designer</span></h3>
<p>Content text ...</p>
</div>
</div>
<div class="photo_box"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_team_img1.jpg" />
<div class="ico"><em class="fa fa-plus"></em></div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_10">
<h3>Bela Chrisis <span>Manager</span></h3>
<p>Content text ...</p>
</div>
</div>
</li>
<li>
<div class="photo_box"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_team_img3.jpg" />
<div class="ico"><em class="fa fa-plus"></em></div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_10">
<h3>John Doe <span>Web Designer</span></h3>
<p>Content text ...</p>
</div>
</div>
<div class="photo_box"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_team_img1.jpg" />
<div class="ico"><em class="fa fa-plus"></em></div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_10">
<h3>Bela Chrisis <span>Manager</span></h3>
<p>Content text ...</p>
</div>
</div>
<div class="photo_box"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/home6_team_img2.jpg" />
<div class="ico"><em class="fa fa-plus"></em></div>
<div class="shade"></div>
</div>
</a>
<div class="text_sytle_10">
<h3>Harrallog Chri <span>Dnngo Buyerr</span></h3>
<p>Content text ...</p>
</div>
</div>
</li>
</ul>
Logos area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage10">
<div class="dnn_layout pt-60 pb-60">
<div class="content_mid clearfix">
<div class="row home6_logos animation">
<div class="col-sm-4 col-md-2 animation_item scaleUp delay1"> <img alt="" class="img-responsive img_display home6_logos_1" src="/portals/1044/home6_logo1.png" />
<img alt="" class="img-responsive img_display home6_logos_2" src="/portals/1044/home6_logo1_h.png" /> </div>
<div class="col-sm-4 col-md-2 animation_item scaleUp delay2"> <img alt="" class="img-responsive img_display home6_logos_1" src="/portals/1044/home6_logo2.png" />
<img alt="" class="img-responsive img_display home6_logos_2" src="/portals/1044/home6_logo2_h.png" /> </div>
<div class="col-sm-4 col-md-2 animation_item scaleUp delay3"> <img alt="" class="img-responsive img_display home6_logos_1" src="/portals/1044/home6_logo3.png" />
<img alt="" class="img-responsive img_display home6_logos_2" src="/portals/1044/home6_logo3_h.png" /> </div>
<div class="col-sm-4 col-md-2 animation_item scaleUp delay4"> <img alt="" class="img-responsive img_display home6_logos_1" src="/portals/1044/home6_logo4.png" />
<img alt="" class="img-responsive img_display home6_logos_2" src="/portals/1044/home6_logo4_h.png" /> </div>
<div class="col-sm-4 col-md-2 animation_item scaleUp delay5"> <img alt="" class="img-responsive img_display home6_logos_1" src="/portals/1044/home6_logo5.png" />
<img alt="" class="img-responsive img_display home6_logos_2" src="/portals/1044/home6_logo5_h.png" /> </div>
<div class="col-sm-4 col-md-2 animation_item scaleUp delay6"> <img alt="" class="img-responsive img_display home6_logos_1" src="/portals/1044/home6_logo6.png" />
<img alt="" class="img-responsive img_display home6_logos_2" src="/portals/1044/home6_logo6_h.png" /> </div>
</div>
</div>
</div>
</div>
Our Pricing area
Below is the screen shot:

Codes are as follows:
<div data-menuanchor="true" data-scrollshownav="true" data-offset="-40" class="anchorTag" data-title="Pricing"> </div>
<div class="backgroundImage27">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix animation">
<div class="home6_head_center animation_item scaleUp delay1">
<h3>Our Pricing</h3>
<p class="pl-10 pr-10">Content text ...</p>
<div class="line"></div>
</div>
<div class="price-table price-table9 row">
<div class="col-sm-4 animation_item scaleUp delay1">
<div class="price_border">
<div class="price_title">
<h2 class="color_2_bg">Personal</h2>
<div class="price_box">Fr <span class="color_2">$99</span> Per Months</div>
</div>
<div class="price_holder">
<ul>
<li>01 PSD Template</li>
<li>01 DotNetNuke</li>
<li>01 Business Email</li>
<li>01 Hosting</li>
<li>01 Domain(.COM)</li>
<li>Customize Design</li>
</ul>
<a class="btn color_2_h" href="#">BUY NOW</a> </div>
</div>
</div>
<div class="col-sm-4 animation_item scaleUp delay2">
<div class="price_border">
<div class="price_title">
<h2 class="color_3_bg">Business</h2>
<div class="price_box">Fr <span class="color_3">$99</span> Per Months</div>
</div>
<div class="price_holder">
<ul>
<li>01 PSD Template</li>
<li>01 DotNetNuke</li>
<li>01 Business Email</li>
<li>01 Hosting</li>
<li>01 Domain(.COM)</li>
<li>Customize Design</li>
</ul>
<a class="btn color_3_h" href="#">BUY NOW</a> </div>
</div>
</div>
<div class="col-sm-4 animation_item scaleUp delay3">
<div class="price_border">
<div class="price_title">
<h2 class="color_4_bg">Permium</h2>
<div class="price_box">Fr <span class="color_4">$99</span> Per Months</div>
</div>
<div class="price_holder">
<ul>
<li>01 PSD Template</li>
<li>01 DotNetNuke</li>
<li>01 Business Email</li>
<li>01 Hosting</li>
<li>01 Domain(.COM)</li>
<li>Customize Design</li>
</ul>
<a class="btn color_4_h" href="#">BUY NOW</a> </div>
</div>
</div>
</div>
</div>
</div>
</div>
Our History area
Below is the screen shot:

Codes are as follows:
<div class="time_line animation fadeInLeft" data-jquery-scrollbar="jqueryScrollbarOptions">
<ul>
<li>
<div class="time_date"><span class="month">08</span><span class="years">2014</span></div>
<div class="time_text">
<h3>vivanmus vestibulum nulla</h3>
<p>Content text ...</p>
</div>
</li>
<li>
<div class="time_date"><span class="month">07</span><span class="years">2014</span></div>
<div class="time_text">
<h3>vivanmus vestibulum nulla</h3>
<p>Content text ...</p>
</div>
</li>
<li>
<div class="time_date"><span class="month">06</span><span class="years">2014</span></div>
<div class="time_text">
<h3>vivanmus vestibulum nulla</h3>
<p>Content text ...</p>
</div>
</li>
<li>
<div class="time_date"><span class="month">05</span><span class="years">2014</span></div>
<div class="time_text">
<h3>vivanmus vestibulum nulla</h3>
<p>Content text ...</p>
</div>
</li>
<li>
<div class="time_date"><span class="month">04</span><span class="years">2014</span></div>
<div class="time_text">
<h3>vivanmus vestibulum nulla</h3>
<p>Content text ...</p>
</div>
</li>
<li>
<div class="time_date"><span class="month">03</span><span class="years">2014</span></div>
<div class="time_text">
<h3>vivanmus vestibulum nulla</h3>
<p>Content text ...</p>
</div>
</li>
<li>
<div class="time_date"><span class="month">02</span><span class="years">2014</span></div>
<div class="time_text">
<h3>vivanmus vestibulum nulla</h3>
<p>Content text ...</p>
</div>
</li>
<li>
<div class="time_date"><span class="month">01</span><span class="years">2014</span></div>
<div class="time_text">
<h3>vivanmus vestibulum nulla</h3>
<p>Content text ...</p>
</div>
</li>
<li>
<div class="time_date"><span class="month">12</span><span class="years">2013</span></div>
<div class="time_text">
<h3>vivanmus vestibulum nulla</h3>
<p>Content text ...</p>
</div>
</li>
</ul>
</div>
Option:
Containeris usingContainer-18
Our Skills area
Below is the screen shot:

Codes are as follows:
<div class="loaded_list6 animation fadeInRight">
<p>CSS/HTML</p>
<div class="progress progress-striped active">
<div data-width="85%" class="progress-bar animation animationwidth"><span></span></div>
</div>
<p>Photoshop</p>
<div class="progress progress-striped active">
<div data-width="100%" class="progress-bar animation animationwidth"><span></span></div>
</div>
<p>Wordpress</p>
<div class="progress progress-striped active">
<div data-width="75%" class="progress-bar animation animationwidth"><span></span> </div>
</div>
<p>SEO</p>
<div class="progress progress-striped active">
<div data-width="75%" class="progress-bar animation animationwidth"><span></span></div>
</div>
<p>Wordpress</p>
<div class="progress progress-striped active">
<div data-width="80%" class="progress-bar animation animationwidth"><span></span></div>
</div>
<p>Photography</p>
<div class="progress progress-striped active">
<div data-width="80%" class="progress-bar animation animationwidth"><span></span></div>
</div>
</div>
Option:
Background area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage10">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="row animation fadeIn">
<div class="col-sm-8 home6_text2"> The DNN is the ultimate solution to create a modern website in no time. </div>
<div class="col-sm-4 home2_right_btn"> <a href="#" class="accent_btn12">Buy On DNN</a> </div>
</div>
</div>
</div>
</div>
About Us area
Below is the screen shot:

Codes are as follows:
<div class="foot_about animation scaleUp delay1"> <img alt="" class="img-responsive" src="/portals/1044/logo.png" /> <p>Content text ...<a href="#">MORE!</a></p> </div>
Option:
Containeris usingContainer-18
Portfolio area
Below is the screen shot:

Codes are as follows:
<ul data-display-arrows="false" data-position="fade" class=" Testimonials_tab Testimonials_9 animation scaleUp delay2">
<li>
<div class="row">
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/foot_portfolio1.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/foot_portfolio2.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/foot_portfolio3.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/foot_portfolio4.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
</li>
<li>
<div class="row">
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/foot_portfolio5.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/foot_portfolio6.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/foot_portfolio7.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/foot_portfolio8.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
</li>
<li>
<div class="row">
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/foot_portfolio1.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/foot_portfolio2.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/foot_portfolio3.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/1044/foot_portfolio4.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
</li>
</ul>
Option:
Containeris usingContainer-18
Testimonials area
Below is the screen shot:

Codes are as follows:
<ul data-autoplay="0" data-display-navigation="false" data-position="fade" class=" Testimonials_tab Testimonials_10 animation scaleUp delay3">
<li>
<blockquote>
<p>Content text ...</p>
<small><span>Norman Clide</span>CEO<img alt="" src="/portals/1044/foot_testimonials1.jpg" /></small> </blockquote>
</li>
<li>
<blockquote>
<p>Content text ...</p>
<small><span>Norman Clide</span>CEO<img alt="" src="/portals/1044/foot_testimonials1.jpg" /></small> </blockquote>
</li>
<li>
<blockquote>
<p>Content text ...</p>
<small><span>Norman Clide</span>CEO<img alt="" src="/portals/1044/foot_testimonials1.jpg" /></small> </blockquote>
</li>
</ul>
Option:
Containeris usingContainer-18
Frendly Tags area
Below is the screen shot:

Codes are as follows:
<div class="foot_tags1 animation scaleUp delay4"> <a href="#">Articles</a><a href="#">Business</a> <a href="#">Case study</a><a href="#">Entertainment</a><a href="#">Games</a> <a href="#">Health</a><a href="#">Interviews</a><a href="#">Music</a> <a href="#">News</a><a href="#">Notes</a><a href="#">Reviews</a> <a href="#">Traveling</a><a href="#">Entertainment</a><a href="#">Games</a> <a href="#">Health</a><a href="#">Interviews</a> <a href="#">Music</a><a href="#">News</a> </div>
Option:
Containeris usingContainer-18
Home Version 7
You can click the link to check Home Version 7 demo. Home Version 7
Banner area
Below is the screen shot:

It is using DNNGo LayerGallery module here,you can import ContentListEntity-HomeVersion7.xml of the DNNGo_LayerGalleryPro folder to duplicate banner of the demo.
Portfolio Showcase area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage28">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="home7_head_center animation scaleUp ">
<div>Portfolio Showcase</div>
<h3><span class="lline"></span>Our Features<span class="rline"></span></h3>
</div>
<p class="pl-10 pr-10 text-center text_padding animation scaleUp">Content text ...</p>
<div class="functionList8 row animation">
<div class="functionBox col-sm-3 animation_item fadeInUp delay1">
<div class="functionicon"><em class="fa fa-desktop"></em></div>
<div class="functiontitle">
<h3>Clean Portfolio</h3>
</div>
<div class="functionMain">
<p>Content text ...</p>
<a target="_blank" href="#">Read More <em class="fa fa-long-arrow-right"></em></a> </div>
</div>
<div class="functionBox col-sm-3 animation_item fadeInUp delay2">
<div class="functionicon"><em class="fa fa-thumbs-o-up"></em></div>
<div class="functiontitle">
<h3>Creative And Unique</h3>
</div>
<div class="functionMain">
<p>Content text ...</p>
<a target="_blank" href="#">Read More <em class="fa fa-long-arrow-right"></em></a> </div>
</div>
<div class="functionBox col-sm-3 animation_item fadeInUp delay3">
<div class="functionicon"><em class="fa fa-bookmark-o"></em></div>
<div class="functiontitle">
<h3>Amazing Online Store</h3>
</div>
<div class="functionMain">
<p>Content text ...</p>
<a target="_blank" href="#">Read More <em class="fa fa-long-arrow-right"></em></a> </div>
</div>
<div class="functionBox col-sm-3 animation_item fadeInUp delay4">
<div class="functionicon"><em class="fa fa-comment-o"></em></div>
<div class="functiontitle">
<h3>Online Booking</h3>
</div>
<div class="functionMain">
<p>Content text ...</p>
<a target="_blank" href="#">Read More <em class="fa fa-long-arrow-right"></em></a> </div>
</div>
</div>
<div class="row">
<div class="col-sm-7 home7_text1 animation fadeInLeft">
<h3>Onlie Store Ready</h3>
<p class="color_444">Content text ...</p>
<ul class="home7_list">
<li><em class="fa fa-dot-circle-o"></em>Content text ...</li>
<li><em class="fa fa-dot-circle-o"></em>Content text ...</li>
<li><em class="fa fa-dot-circle-o"></em>Content text ...</li>
</ul>
<p><a target="_blank" class="accent_btn14" href="#">View More</a></p>
</div>
<div class="col-sm-5 animation fadeInRight"> <img alt="" class="img-responsive" src="/portals/21/home7_img1.png" /> </div>
</div>
</div>
</div>
</div>
Background area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage29">
<div class="backgroundImage29_shade">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<ul class="Testimonials_tab Testimonials_11 animation scaleUp " data-position="roll-left" data-display-navigation="false" data-height-auto="false" data-autoplay="0">
<li>
<blockquote> <em class="fa fa-twitter"></em>
<p>Take a look on this amzing"DNNGO template"find out more on themeforest items. <a href="#">#</a> <br />
DNN Great Atmosphere</p>
<small>@david martin <br />
2day ago on twitter.com</small> </blockquote>
</li>
<li>
<blockquote> <em class="fa fa-twitter"></em>
<p>Take a look on this amzing"DNNGO template"find out more on themeforest items. <a href="#">#</a> <br />
DNN Great Atmosphere</p>
<small>@david martin <br />
2day ago on twitter.com</small> </blockquote>
</li>
<li>
<blockquote> <em class="fa fa-twitter"></em>
<p>Take a look on this amzing"DNNGO template"find out more on themeforest items. <a href="#">#</a> <br />
DNN Great Atmosphere</p>
<small>@david martin <br />
2day ago on twitter.com</small> </blockquote>
</li>
</ul>
<div class="row home6_logos animation">
<div class="col-sm-4 col-md-2 animation_item fadeInUp delay1"> <img alt="" src="/portals/21/home6_logo1.png" class="img-responsive img_display home6_logos_1" />
<img alt="" src="/portals/21/home6_logo1_h.png" class="img-responsive img_display home6_logos_2" /> </div>
<div class="col-sm-4 col-md-2 animation_item fadeInUp delay2"> <img alt="" src="/portals/21/home6_logo2.png" class="img-responsive img_display home6_logos_1" />
<img alt="" src="/portals/21/home6_logo2_h.png" class="img-responsive img_display home6_logos_2" /> </div>
<div class="col-sm-4 col-md-2 animation_item fadeInUp delay3"> <img alt="" src="/portals/21/home6_logo3.png" class="img-responsive img_display home6_logos_1" />
<img alt="" src="/portals/21/home6_logo3_h.png" class="img-responsive img_display home6_logos_2" /> </div>
<div class="col-sm-4 col-md-2 animation_item fadeInUp delay4"> <img alt="" src="/portals/21/home6_logo4.png" class="img-responsive img_display home6_logos_1" />
<img alt="" src="/portals/21/home6_logo4_h.png" class="img-responsive img_display home6_logos_2" /> </div>
<div class="col-sm-4 col-md-2 animation_item fadeInUp delay5"> <img alt="" src="/portals/21/home6_logo5.png" class="img-responsive img_display home6_logos_1" />
<img alt="" src="/portals/21/home6_logo5_h.png" class="img-responsive img_display home6_logos_2" /> </div>
<div class="col-sm-4 col-md-2 animation_item fadeInUp delay6"> <img alt="" src="/portals/21/home6_logo6.png" class="img-responsive img_display home6_logos_1" />
<img alt="" src="/portals/21/home6_logo6_h.png" class="img-responsive img_display home6_logos_2" /> </div>
</div>
</div>
</div>
</div>
</div>
Portfolio Showcase area
Below is the screen shot:

Codes are as follows:
<div class="home7_head_center animation scaleUp ">
<div>Portfolio Showcase</div>
<h3><span class="lline"></span>Recent News<span class="rline"></span></h3>
</div>
<p class="text-center text_padding pr-10 pl-10 animation scaleUp">Content text ...</p>
<div class="home7_news animation">
<div class="row">
<div class="col-sm-4 fadeInUp animation_item delay1">
<div class="photo_box">
<div class="pic_box"> <img alt="" src="/portals/21/home7_news_img1.jpg" />
<div class="ico"><a target="_blank" href="#"><em class="fa fa-angle-right"></em></a></div>
<div class="content">
<div class="text_title">
<h3>Your Blog Title Here</h3>
<p>Jan 15, 2015 / Jone Doe / 23 Comments</p>
</div>
<p>Content text ...</p>
</div>
</div>
</div>
</div>
<div class="col-sm-4 fadeInUp animation_item delay2">
<div class="photo_box">
<div class="pic_box"> <img alt="" src="/portals/21/home7_news_img2.jpg" />
<div class="ico"><a target="_blank" href="#"><em class="fa fa-angle-right"></em></a></div>
<div class="content">
<div class="text_title">
<h3>Your Blog Title Here</h3>
<p>Jan 15, 2015 / Jone Doe / 23 Comments</p>
</div>
<p>Content text ...</p>
</div>
</div>
</div>
</div>
<div class="col-sm-4 fadeInUp animation_item delay3">
<div class="photo_box">
<div class="pic_box"> <img alt="" src="/portals/21/home7_news_img3.jpg" />
<div class="ico"><a target="_blank" href="#"><em class="fa fa-angle-right"></em></a></div>
<div class="content">
<div class="text_title">
<h3>Your Blog Title Here</h3>
<p>Jan 15, 2015 / Jone Doe / 23 Comments</p>
</div>
<p>Content text ...</p>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-4 fadeInUp animation_item delay4">
<div class="photo_box">
<div class="pic_box"> <img alt="" src="/portals/21/home7_news_img4.jpg" />
<div class="ico"><a target="_blank" href="#"><em class="fa fa-angle-right"></em></a></div>
<div class="content">
<div class="text_title">
<h3>Your Blog Title Here</h3>
<p>Jan 15, 2015 / Jone Doe / 23 Comments</p>
</div>
<p>Content text ...</p>
</div>
</div>
</div>
</div>
<div class="col-sm-4 fadeInUp animation_item delay5">
<div class="photo_box">
<div class="pic_box"> <img alt="" src="/portals/21/home7_news_img5.jpg" />
<div class="ico"><a target="_blank" href="#"><em class="fa fa-angle-right"></em></a></div>
<div class="content">
<div class="text_title">
<h3>Your Blog Title Here</h3>
<p>Jan 15, 2015 / Jone Doe / 23 Comments</p>
</div>
<p>Content text ...</p>
</div>
</div>
</div>
</div>
<div class="col-sm-4 fadeInUp animation_item delay6">
<div class="photo_box">
<div class="pic_box"> <img alt="" src="/portals/21/home7_news_img6.jpg" />
<div class="ico"><a target="_blank" href="#"><em class="fa fa-angle-right"></em></a></div>
<div class="content">
<div class="text_title">
<h3>Your Blog Title Here</h3>
<p>Jan 15, 2015 / Jone Doe / 23 Comments</p>
</div>
<p>Content text ...</p>
</div>
</div>
</div>
</div>
</div>
<p class="text-center"><a target="_blank" class="accent_btn3" href="#">Load More</a></p>
</div>
The Best Psd Template area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage30 pt-40 pb-40" style="text-align: center;">
<div class="dnn_layout ">
<div class="content_mid clearfix">
<div class="home7_head_center animation scaleUp ">
<div>Portfolio Showcase</div>
<h3><span class="lline"></span>The Best Psd Template<span class="rline"></span></h3>
</div>
<p class="pl-10 pr-10 text-center text_padding animation scaleUp">Content text ...</p>
</div>
</div>
<div style="text-align: center;"> <img alt="" class="img-responsive animation scaleUp" src="/portals/21/home7_img2.png" /> </div>
</div>
Chart area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage28">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="chart_list4 row animation">
<div class="col-sm-6 col-md-3 animation_item fadeInUp delay1">
<div data-percent="50" class="percentage4 color1">
<div class="percentage_inner"><span>0</span>%</div>
</div>
<h3>Photoshop</h3>
<p>Content text ...</p>
</div>
<div class="col-sm-6 col-md-3 animation_item fadeInUp delay2">
<div data-percent="75" class="percentage4 color2">
<div class="percentage_inner"><span>0</span>%</div>
</div>
<h3>Javascript</h3>
<p>Content text ...</p>
</div>
<div class="col-sm-6 col-md-3 animation_item fadeInUp delay3">
<div data-percent="27" class="percentage4 color3">
<div class="percentage_inner"><span>0</span>%</div>
</div>
<h3>Andriod</h3>
<p>Content text ...</p>
</div>
<div class="col-sm-6 col-md-3 animation_item fadeInUp delay4">
<div data-percent="63" class="percentage4 color4">
<div class="percentage_inner"><span>0</span>%</div>
</div>
<h3>Dnncommerce</h3>
<p>Content text ...</p>
</div>
</div>
</div>
</div>
</div>
Our Team area
Below is the screen shot:

Codes are as follows:
<div class="home7_head_center animation scaleUp">
<div>Portfolio Showcase</div>
<h3><span class="lline"></span>Our Team<span class="rline"></span></h3>
</div>
<p class="pl-10 pr-10 text-center text_padding animation scaleUp">Content text ...</p>
<div class="home7_team animation">
<div class="row">
<div class="col-sm-12 col-md-6 animation_item fadeInLeft delay1">
<div class="home7_team_left"> <img alt="" class="img-responsive" src="/portals/21/home7_team_img1.jpg" />
<div class="home7_team_info"> <span class="color1"><em class="fa fa-comment"></em> 25</span> <span class="color2"><em class="fa fa-heart"></em> 478</span> <span class="color3"><em class="fa fa-mail-forward"></em> SHARE</span> </div>
</div>
<div class="home7_team_right">
<h3>Andrea Arkov</h3>
<h4>Programmer</h4>
<p>Content text ...</p>
<p>Content text ...</p>
</div>
</div>
<div class="col-sm-12 col-md-6 animation_item fadeInRight delay1">
<div class="home7_team_left"> <img alt="" class="img-responsive" src="/portals/21/home7_team_img2.jpg" />
<div class="home7_team_info"> <span class="color1"><em class="fa fa-comment"></em> 25</span> <span class="color2"><em class="fa fa-heart"></em> 478</span> <span class="color3"><em class="fa fa-mail-forward"></em> SHARE</span> </div>
</div>
<div class="home7_team_right">
<h3>John Smith</h3>
<h4>Manager</h4>
<p>Content text ...</p>
<p>Content text ...</p>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-12 col-md-6 animation_item fadeInLeft delay2">
<div class="home7_team_left"> <img alt="" class="img-responsive" src="/portals/21/home7_team_img3.jpg" />
<div class="home7_team_info"> <span class="color1"><em class="fa fa-comment"></em> 25</span> <span class="color2"><em class="fa fa-heart"></em> 478</span> <span class="color3"><em class="fa fa-mail-forward"></em> SHARE</span> </div>
</div>
<div class="home7_team_right">
<h3>Bela Chrisis</h3>
<h4>Dnngo Buyer</h4>
<p>Content text ...</p>
<p>Content text ...</p>
</div>
</div>
<div class="col-sm-12 col-md-6 animation_item fadeInRight delay2">
<div class="home7_team_left"> <img alt="" class="img-responsive" src="/portals/21/home7_team_img4.jpg" />
<div class="home7_team_info"> <span class="color1"><em class="fa fa-comment"></em> 25</span> <span class="color2"><em class="fa fa-heart"></em> 478</span> <span class="color3"><em class="fa fa-mail-forward"></em> SHARE</span> </div>
</div>
<div class="home7_team_right">
<h3>Harralloy Chri</h3>
<h4>Designer</h4>
<p>Content text ...</p>
<p>Content text ...</p>
</div>
</div>
</div>
</div>
Core Features area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage31 pt-40">
<div class="home7_features clearfix">
<div class="home7_features_left animation fadeInLeft"> <img alt="" class="img-responsive" src="/portals/21/home7_img3.png" /> </div>
<div class="home7_features_right animation fadeInRight">
<div class="home7_head">
<h3>Core Features<span class="rline"></span></h3>
</div>
<p>Content text ...</p>
<div class="loaded_list7">
<div class="progress">
<div data-width="50%" class="progress-bar animation animationwidth">
<p>Branding</p>
<span></span></div>
</div>
<div class="progress">
<div data-width="90%" class="progress-bar animation animationwidth">
<p>Mobile Applications</p>
<span></span></div>
</div>
<div class="progress">
<div data-width="79%" class="progress-bar animation animationwidth">
<p>Website Development</p>
<span></span></div>
</div>
<div class="progress">
<div data-width="35%" class="progress-bar animation animationwidth">
<p>Photoshop</p>
<span></span></div>
</div>
</div>
<p class="pb-20"> <a target="_blank" href="#" class="accent_btn15">PURCHASE <em class="fa fa-angle-double-right"></em></a> <a target="_blank" href="#" class="accent_btn16">Statistics a 30 days</a></p>
</div>
</div>
</div>
Pricing Table area
Below is the screen shot:

Codes are as follows:
<div class="home7_head_center">
<div class="animation scaleUp">Portfolio Showcase</div>
<h3 class="animation scaleUp"><span class="lline"></span>Pricing Table<span class="rline"></span></h3>
</div>
<p class="pl-10 pr-10 text-center text_padding animation scaleUp">Content text ...</p>
<div class="price-table price-table10 row animation ">
<div class="col-sm-4 animation_item fadeInUp delay1">
<div class="price_border color1">
<div class="price_box"> <span class="sup">$</span><span class="price">20</span><span class="unit">/month</span>
<p>72 USD Per Year<br />
Save 33% </p>
</div>
<div class="price_holder">
<div class="price_title">
<h2>Standard Plan</h2>
</div>
<ul>
<li>15 Projects</li>
<li>30 GB Storage</li>
<li>Unlimited Data Transfer</li>
<li>50 GB Bandwith</li>
<li>Enhanced Security</li>
</ul>
<a target="_blank" class="btn " href="#">Get Started Now</a> </div>
</div>
</div>
<div class="col-sm-4 animation_item fadeInUp delay2">
<div class="price_border color2">
<div class="price_box"> <span class="sup">$</span><span class="price">40</span><span class="unit">/month</span>
<p>72 USD Per Year<br />
Save 33% </p>
</div>
<div class="price_holder">
<div class="price_title">
<h2>monthst popular</h2>
</div>
<ul>
<li>15 Projects</li>
<li>30 GB Storage</li>
<li>Unlimited Data Transfer</li>
<li>50 GB Bandwith</li>
<li>Enhanced Security</li>
</ul>
<a target="_blank" class="btn " href="#">Get Started Now</a> </div>
</div>
</div>
<div class="col-sm-4 animation_item fadeInUp delay3">
<div class="price_border color3">
<div class="price_box"> <span class="sup">$</span><span class="price">60</span><span class="unit">/month</span>
<p>72 USD Per Year<br />
Save 33% </p>
</div>
<div class="price_holder">
<div class="price_title">
<h2>Ultimate Plan</h2>
</div>
<ul>
<li>15 Projects</li>
<li>30 GB Storage</li>
<li>Unlimited Data Transfer</li>
<li>50 GB Bandwith</li>
<li>Enhanced Security</li>
</ul>
<a target="_blank" class="btn " href="#">Get Started Now</a> </div>
</div>
</div>
</div>
Get Social area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage28">
<div class="dnn_layout pt-40 pb-40">
<div class="content_mid clearfix">
<div class="home7_head_center animation scaleUp">
<div>Portfolio Showcase</div>
<h3><span class="lline"></span>Get Social<span class="rline"></span></h3>
</div>
<p class="text-center text_padding animation scaleUp">Follow our latest design updates</p>
<div class="social_list4 animation">
<div class="row">
<div class="col-sm-4 animation_item fadeIn delay1">
<p><a href="#"><em class="fa fa-facebook-square"></em>Facebook</a></p>
</div>
<div class="col-sm-4 animation_item fadeIn delay2">
<p><a href="#"><em class="fa fa-pinterest-square"></em>Pinterest</a></p>
</div>
<div class="col-sm-4 animation_item fadeIn delay3">
<p><a href="#"><em class="fa fa-flickr"></em>Flickr</a></p>
</div>
</div>
<div class="row">
<div class="col-sm-4 animation_item fadeIn delay4">
<p><a href="#"><em class="fa fa-dribbble"></em>Dribble</a></p>
</div>
<div class="col-sm-4 animation_item fadeIn delay5">
<p><a href="#"><em class="fa fa-twitter-square"></em>Twitter</a></p>
</div>
<div class="col-sm-4 animation_item fadeIn delay6">
<p><a href="#"><em class="fa fa-camera-retro"></em>Instagram</a></p>
</div>
</div>
</div>
</div>
</div>
</div>
Option:
Containeris usingContainer-21
Img-responsive area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout pt-60 text-center animation fadeIn"> <div class="content_mid"> <img alt="" class="img-responsive img_display" src="/portals/21/home7_img4.jpg" /> </div> </div>
About Us area
Below is the screen shot:

Codes are as follows:
<div class="foot_about animation fadeInUp delay1"> <img alt="" class="img-responsive" src="/portals/21/logo.png" /> <p>Content text ...<a target="_blank" href="#">MORE!</a></p> </div>
Portfolio area
Below is the screen shot:

Codes are as follows:
<ul data-autoplay="0" data-display-arrows="false" data-position="fade" class=" Testimonials_tab Testimonials_9 animation fadeInUp delay2">
<li>
<div class="row">
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/21/foot_portfolio5.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/21/foot_portfolio6.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/21/foot_portfolio7.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/21/foot_portfolio8.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
</li>
<li>
<div class="row">
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/21/foot_portfolio1.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/21/foot_portfolio2.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/21/foot_portfolio3.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/21/foot_portfolio4.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
</li>
<li>
<div class="row">
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/21/foot_portfolio5.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/21/foot_portfolio6.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/21/foot_portfolio7.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="col-xs-6">
<div class="photo_box img_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/21/foot_portfolio8.jpg" />
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
</li>
</ul>
Testimonials area
Below is the screen shot:

Codes are as follows:
<ul data-autoplay="0" data-display-navigation="false" data-position="fade" class=" Testimonials_tab Testimonials_10 animation fadeInUp delay3">
<li>
<blockquote>
<p>Content text ...</p>
<small><span>Norman Clide</span>CEO<img alt="" src="/portals/21/foot_testimonials1.jpg" /></small> </blockquote>
</li>
<li>
<blockquote>
<p>Content text ...</p>
<small><span>Norman Clide</span>CEO<img alt="" src="/portals/21/foot_testimonials1.jpg" /></small> </blockquote>
</li>
<li>
<blockquote>
<p>Content text ...</p>
<small><span>Norman Clide</span>CEO<img alt="" src="/portals/21/foot_testimonials1.jpg" /></small> </blockquote>
</li>
</ul>
Option:
Containeris usingContainer-21
Friendly Tags area
Below is the screen shot:

Codes are as follows:
<div class="foot_tags1 animation fadeInUp delay4"> <a target="_blank" href="#">Articles</a> <a target="_blank" href="#">Business</a><a target="_blank" href="#">Case study</a> <a target="_blank" href="#">Entertainment</a><a target="_blank" href="#">Games</a> <a target="_blank" href="#">Health</a><a target="_blank" href="#">Interviews</a> <a target="_blank" href="#">Music</a><a target="_blank" href="#">News</a> <a target="_blank" href="#">Notes</a><a target="_blank" href="#">Reviews</a> <a target="_blank" href="#">Traveling</a><a target="_blank" href="#">Entertainment</a> <a target="_blank" href="#">Games</a><a target="_blank" href="#">Health</a> <a target="_blank" href="#">Interviews</a><a target="_blank" href="#">Music</a> <a target="_blank" href="#">News</a> </div>
Option:
Containeris usingContainer-21
Coming Soon
You can click the link to check Coming Soon demo. Coming Soon
Below is the screen shot:

You can create the coming soon page easily following these steps:
- Create a page named coming soon page.
- Import the ComingSoon.Page.template for this page.
- You can set color, end time, and background image for Coming Soon page through xPlugin, as below:

Boxed Layout
You can set Boxed mode in DNNGo.xPlugin > Skins > Options > Content Layout > Content Layout

Dark Mode
You can set Dark mode directly in DNNGo.xPlugin > Skins > Options > Content Layout > Content Color Mode.

DNNGo_LayerGallery Module
You can see this module in the banner section on the home page, we will guide you step by step to set up the module as the same as our demo site:
- Go to Host –> Extensions –> Install Extension wizard to install the module pack DNNGo_LayerGalleryPro.0x.0x_PA.zip.
- Add DNNGo_LayerGalleryPro module to the BannerPane.
- Click Manager button.
- Click the navigation of the left Import&Export
- Import ContentListEntity.xml file under DNNGo_LayerGalleryPro Module.
- You will see the imported data on Manage List page and you can change the text/image in the banner by clicking Edit button.
- Click this link so you can check the module instruction details.
DNNGo_GalleryPro Module
This module contains 15 responsive sldiers in total.
- Go to Host –> Extensions –> Install Extension wizard to install the module pack DNNGo_DNNGalleryPro_xx.xx.xx_PA.zip.
- Add DNNGo_DNNGalleryPro module to the page.
- Click Effect List tab.
- Choose an effect you like.
- You can click this link to check the module demo.
- Click this link so you can check the module instruction details.
DNNGo_xBlog Module
We use this module on the blog page, click this link so you can check the module instruction details.
DNNGo_PhotoAlbums Module
We use this module on the Portfolios page, click this link so you can check the module instruction details.
DNNGo_PowerForms Module
You can create the form through this module, click this link so you can check the module instruction details.
License interface
- Please login or register your account at http://www.dnngo.net
- Send an email to dnnskindev@gmail.com with your invoice ID, machine Key for every module( different module has different machine key), and your DNNGO username. We will generate an activation code for you. Please note: If your site is a demo site, your license will still be valid when you transfer your site to a live site.
- Manage my licenses
Contact Us
If you have any questions or suggestions about modules/skins or modules/skins installation process, please feel free to contact us.
- Website: www.dnngo.net
- Email: dnnskindev@gmail.com
- Skype: dnngo-linda