20043-UnlimitedColorsPack-029 v7.5.0
Documentation
- Created: 08/10/2015
- Latest update: 10/07/2019
- By: DNNGo
- Email: dnnskindev@gmail.com
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
General Information
DotNetNuke Information
To install this skin you must have a working version of DotNetNuke already installed. If you need help installing DotNetNuke, follow the instructions in Video-Library. Below are all the useful links for DotNetNuke information.
- How to install a Skin in DotNetNuke 7
- How to install a Module in DotNetNuke 7
- How to move a module in DotNetNuke 7
- Introduction to the DNN 7 Control Panel
- How to add a page in DotNetNuke 7
What Is Included With Your Package
When you purchase our theme, you will receive one large .zip file that contains everything inside. Unzip that file to get all the content inside. Below is a full list of everything that is included along with a brief description of each item. See the corresponding sections for info on installing the theme.
- Inside the Content folder are: DNN Skins folder, DNNGo_DNNGalleryPro Module folder, DNNGo_LayerGalleryPro folder, DNNGo_PhotoAlbums Module folder, DNNGo_PowerForms Module folder, DNNGo_xPlugin Module folder, DNNGo_xBlog Module folder, PSD folder, Page template.
- DNN Skins folder - The skin in this folder can be used in DNN 8.x, DNN 9.x only.
- DNNGo_DNNGalleryPro Module folder - This module contains 15 responsive sldiers in total.
- DNNGo_DNNGo_LayerGalleryPro folder - You can see this module in the banner section on home page.
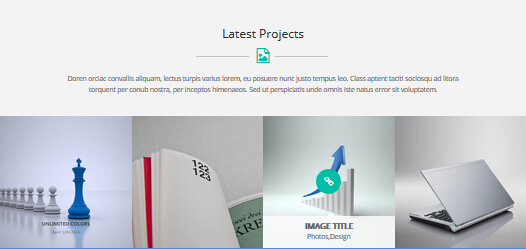
- DNNGo_PhotoAlbums folder - You can see this module in Portfolios page.
- DNNGo_PowerForms folder - You can create forms through this module.
- DNNGo_xBlog Module folder - You can see this module on Blog page.
- Page Templates folder - Exported page templates will allow you to reproduce our live demo pages.
Notice: If you bought the theme from DNN Store (http://store.dnnsoftware.com), then none of module files are included in the download package. It only include DNN Skins, DNNGo_xPlugin, Page Templates and PSD files. If you need to purchase modules, please contact us via email (dnnskindev@gmail.com).
What Are The Requirements To Use skins and modules
To use skins and modules, you must be running DNN 7.x or higher. We have tested it with DNN 8.x, DNN 9.x.
Skin and Required Modules Installation
For DNN 7/8
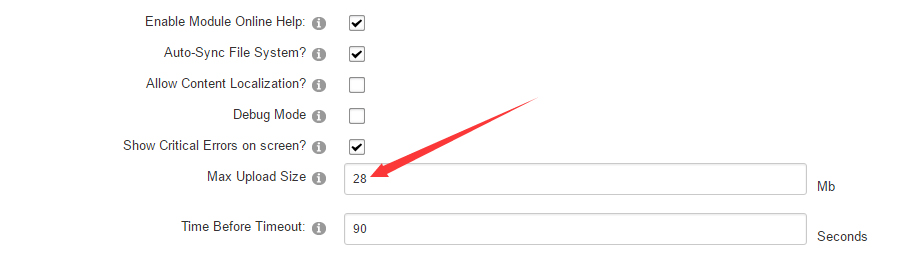
Go to Host-Settings –> Host-Settings, and select the tab Other Settings, changing Max Upload Size to 28 or higher.

-
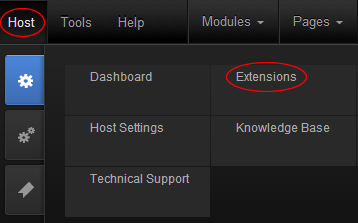
Go to Host –> Extensions –> Install Extension wizard to install the module pack DNNGo_xPlugin_02.07.50_PA.zip
-
Go to Host –> Extensions –> Install Extension wizard to install the skin pack 20043-UnlimitedColorsPack-029-DNNSKins.zip

You can install other modules as per your own needs.
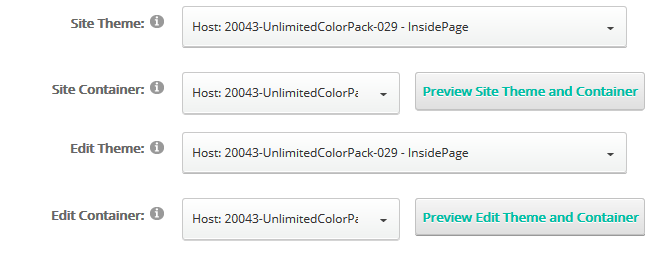
After the installation has been completed, navigate to Admin –> Site Settings –> Basic Settings (tab) –> Appearance (section) and specify portal and edit skins and containers like shown in the screenshot below. It should be done, in order to make your DNN admin UI look correct and readable.

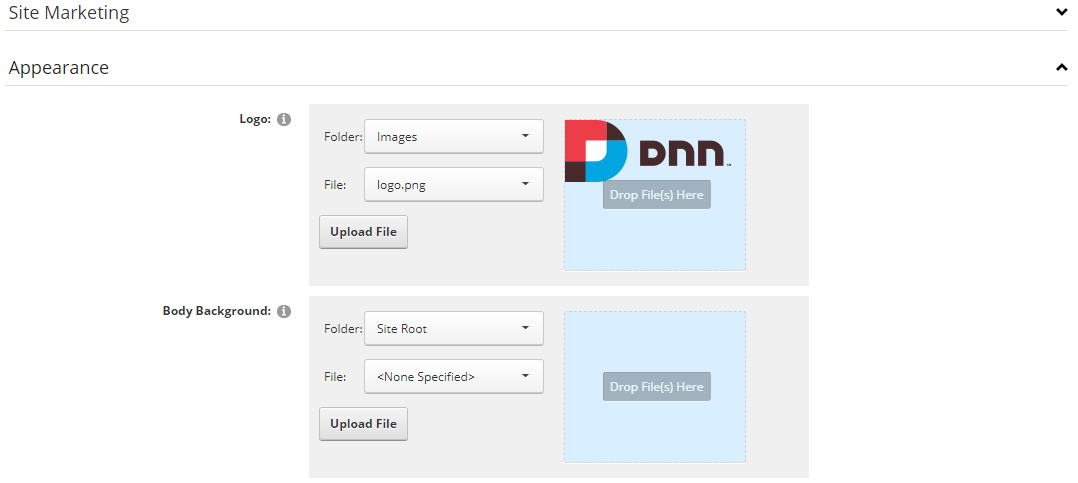
Now you can upload the LOGO image in Admin –> Site Settings –> Basic Settings (tab) –> Appearance (section) page.

For DNN 9
-
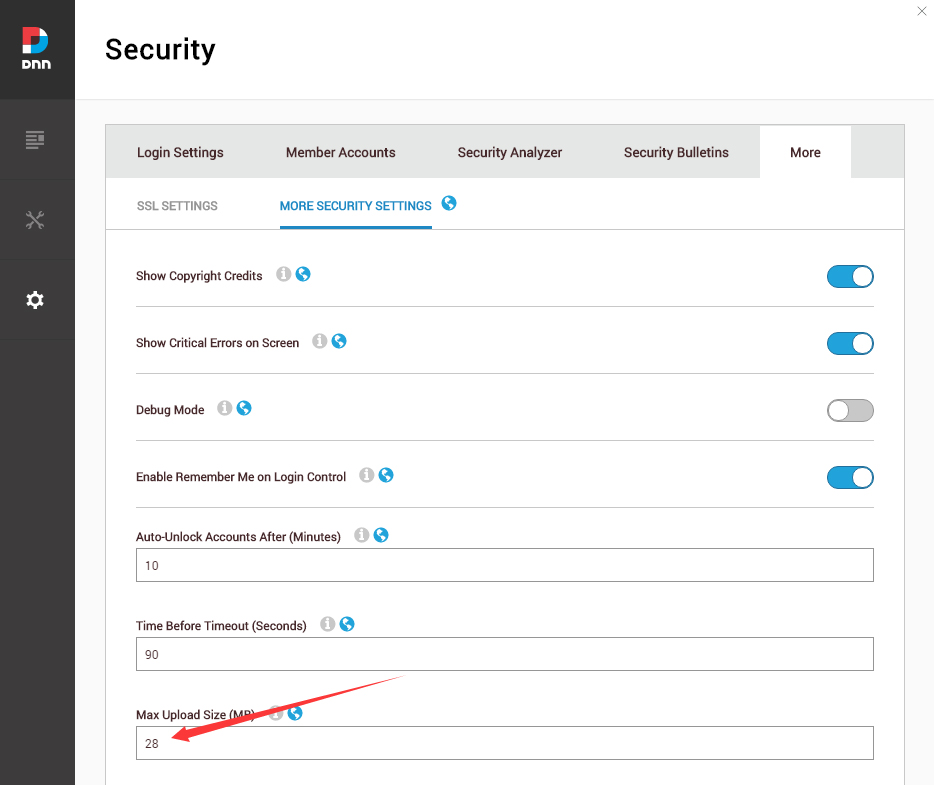
Go to Settings –> Security –> More, and select the tab MORE SECURITY SETTINGS, changing Max Upload Size to 28 or higher.

-
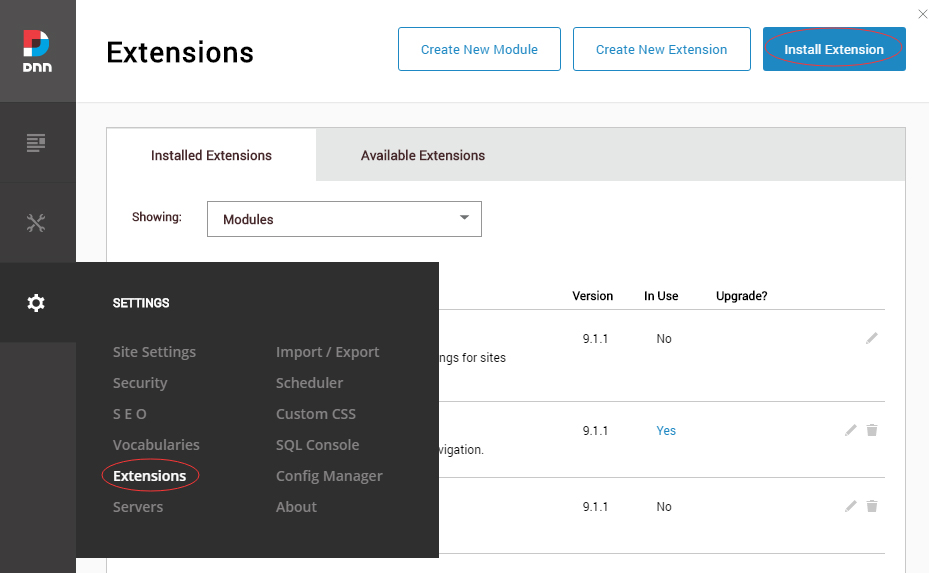
Go to Host –> Extensions –> Install Extension wizard to install the module pack DNNGo_xPlugin_02.07.50_PA.zip
-
Go to Host –> Extensions –> Install Extension wizard to install the skin pack 20043-UnlimitedColorsPack-029-DNNSKins.zip

You can install other modules as per your own needs.
-
Manage
After the installation has been completed, navigate to Manage –> Themes. Select and apply 20043-UnlimitedColorsPack-029

-
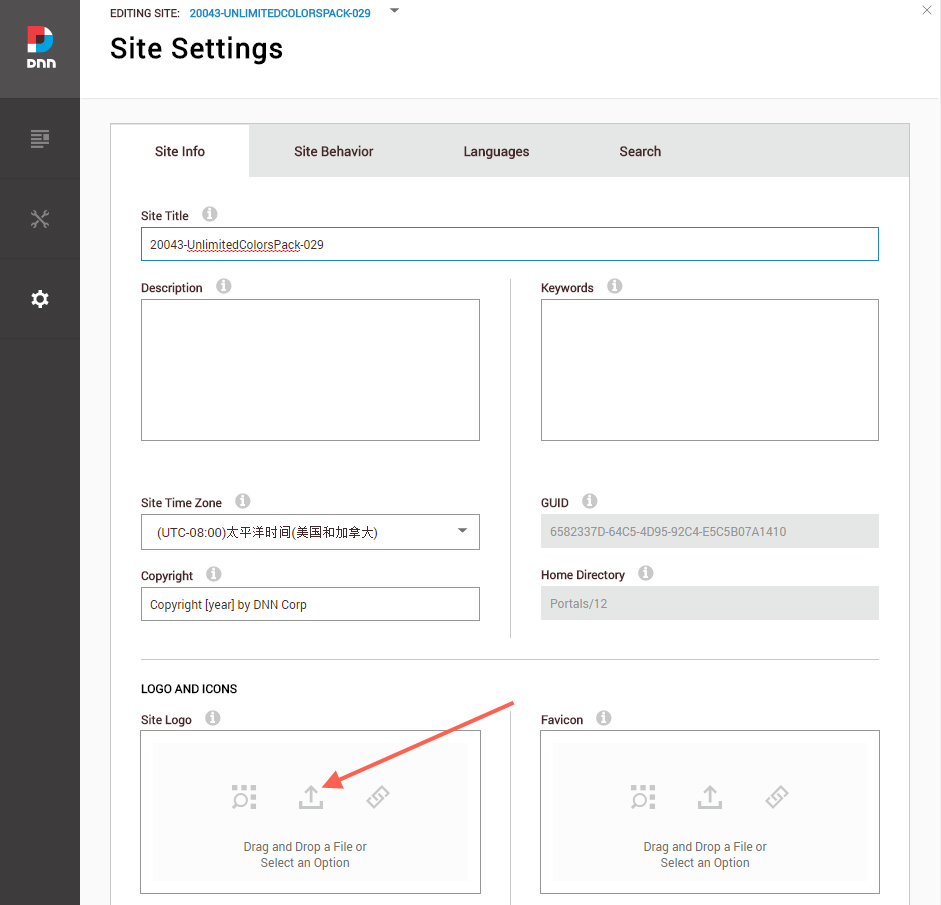
You can upload the LOGO image in Settings –> Site Settings page.

Change the Settings of HTML Editor
By default, HTML editor will remove the div tags whose content is blank. For example: if we add the code <div class=”pt-20″></div> in HTML editor and click save, you will find the code is missing when you edit it afterwards. So we need to change the settings to prevent this from happening.
Log in to your site as super administrator.
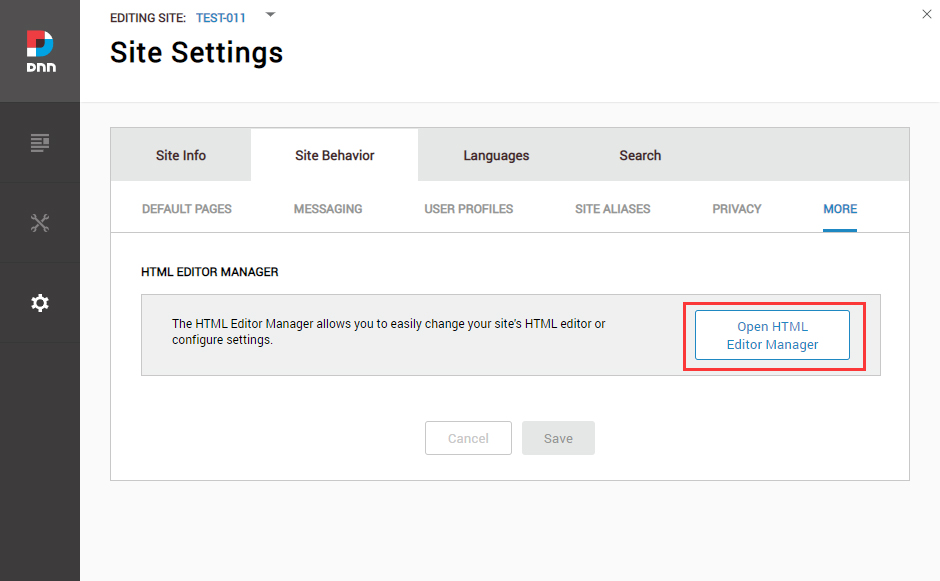
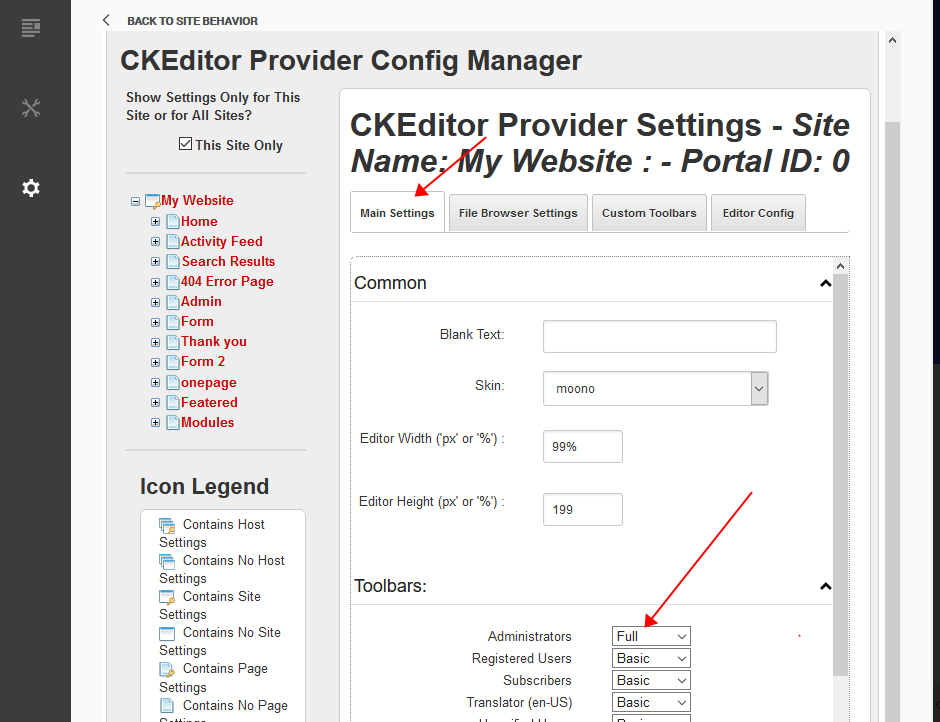
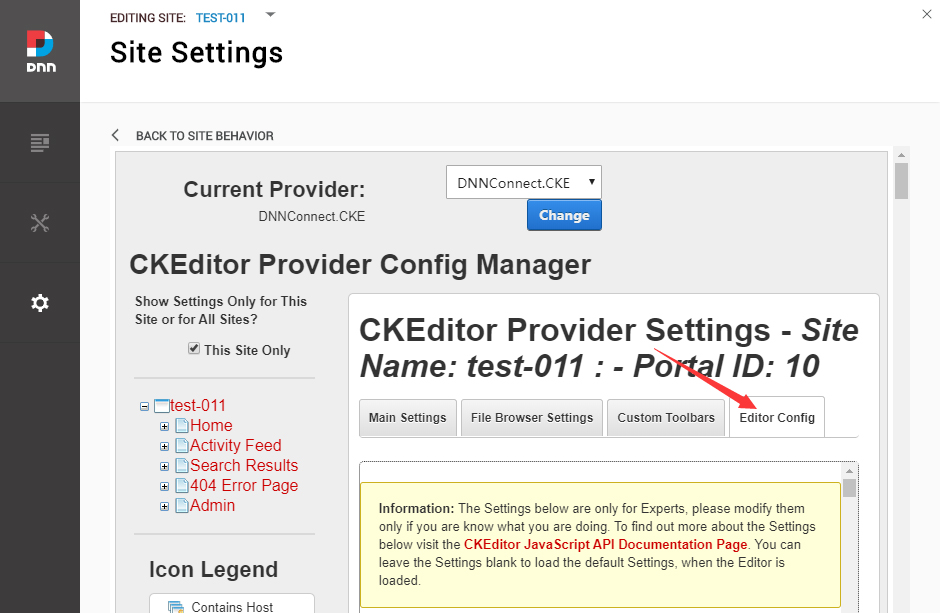
Go to SETTINGS > Site Settings > Site Behavior > MORE, click the Open HTML Editor Manager.

Click the Main Settings tab. Set the value of Administrators to be Full.

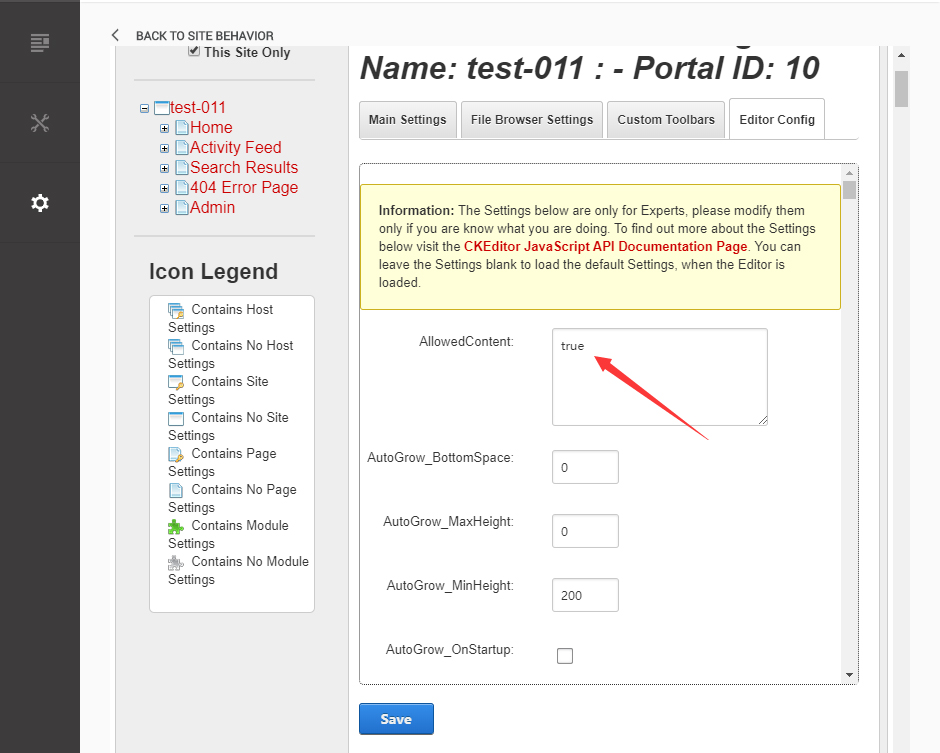
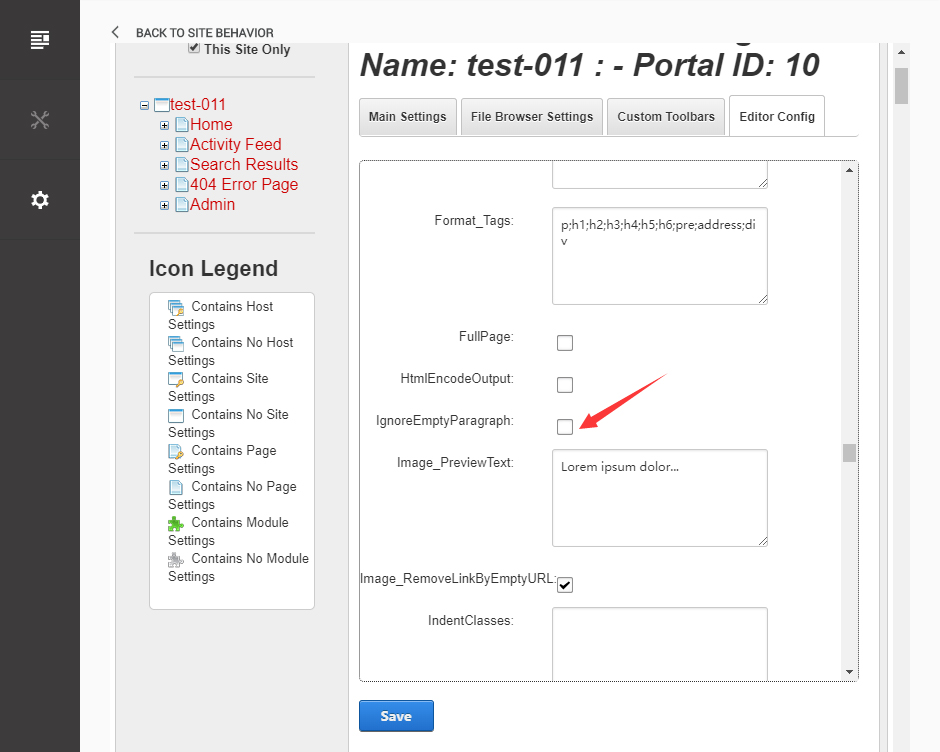
Click the Editor Config tab.

Set the value of AllowedContent to be true.

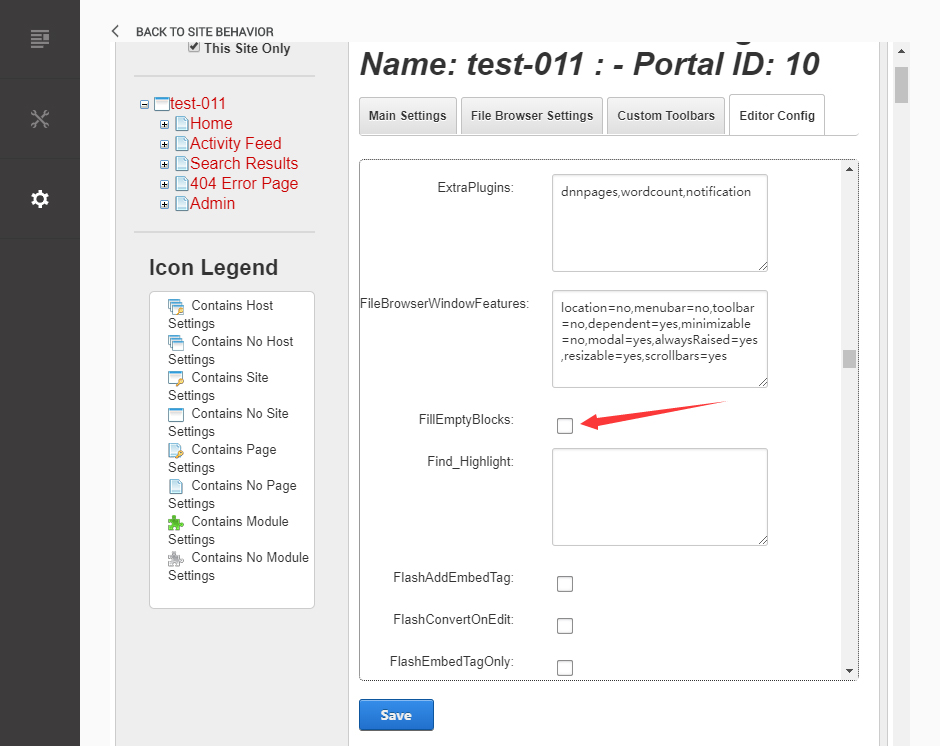
Set the value of FillEmptyBlocks to be false.

Set the value of ignoreEmptyParagraph to be false.

Click the Save button.
How to import page template?
Exported page templates will allow you to reproduce our live demo pages. We'll reproduce the home page as an example.
For DNN 7/8
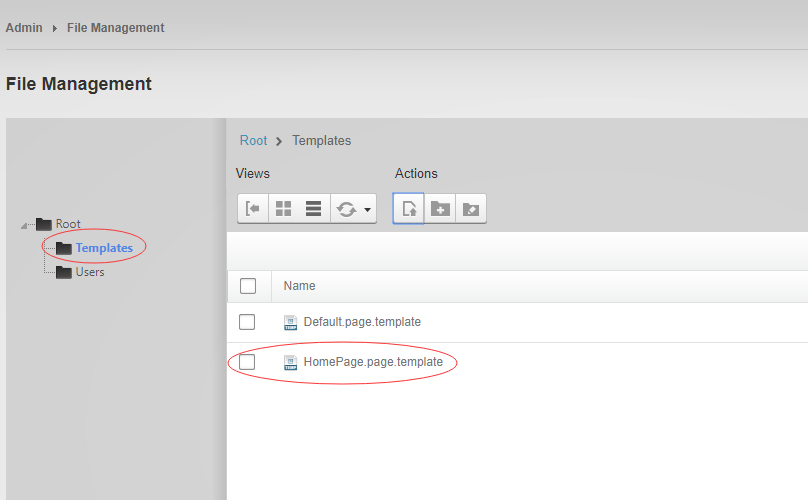
You can find these files in Page Templates Directory.
Upload Home.page.template file into your portal root (e.g. Portals/0/Templates/) in the previous chapter and synchronize your folders, you are able to start using page templates to clone live demo pages.

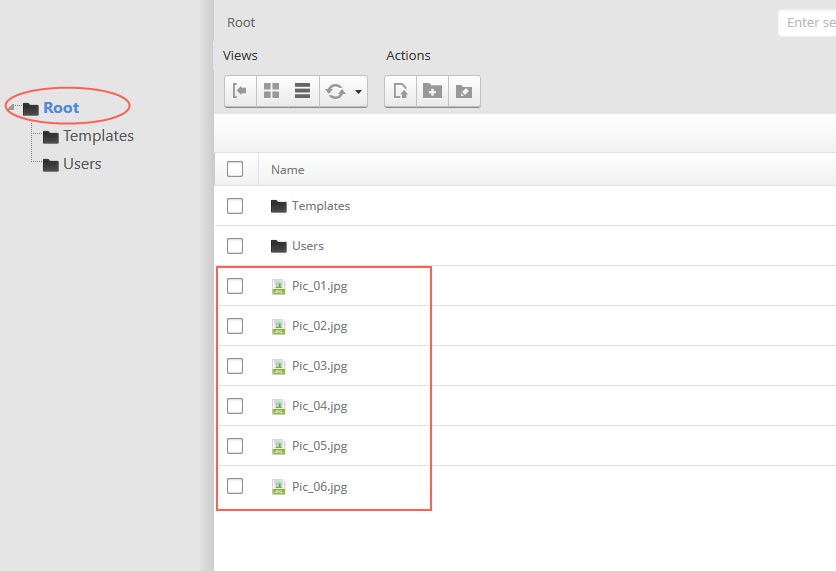
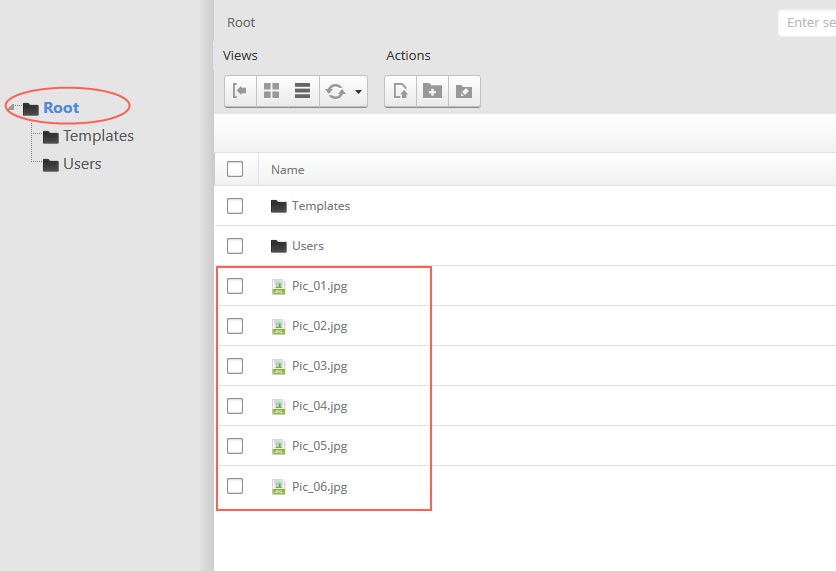
Because page templates can not import image files, you need to upload all the photo files of the "images" folder into your portal root (e.g. Portals/0/).

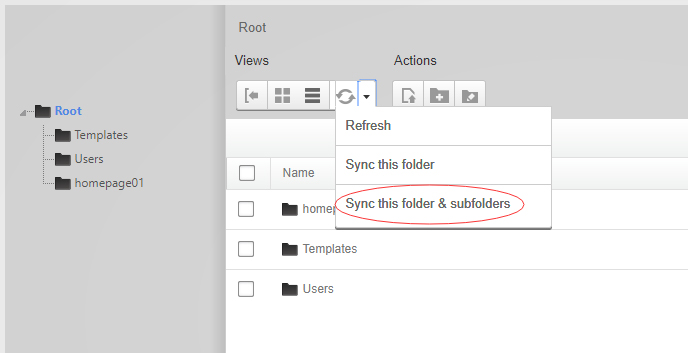
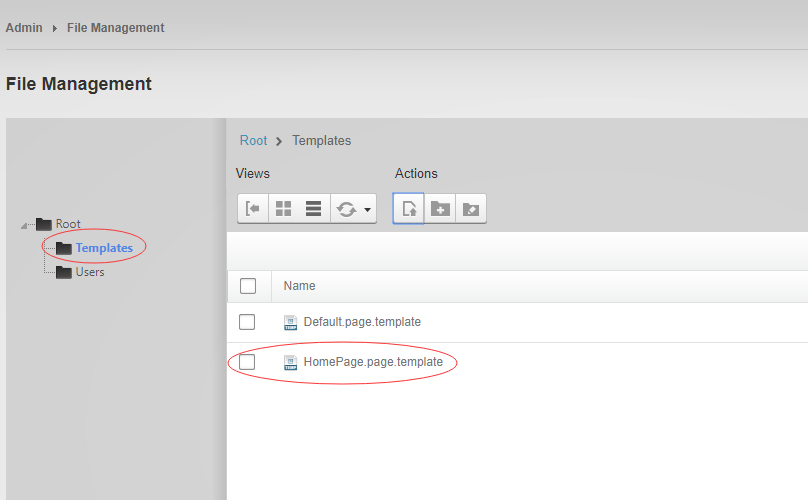
Synchronize the file in Admin > File-Management

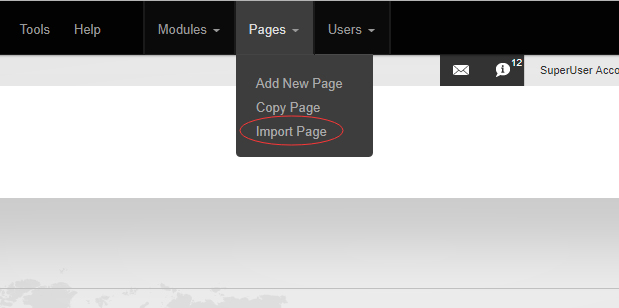
Navigate to the Home page and click Pages -> Import.

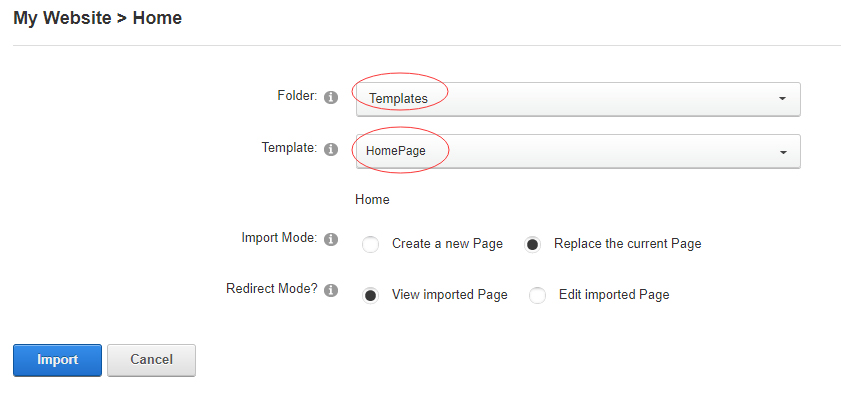
Find a proper page exported content file navigating to Templates folder and choosing for example Home page.

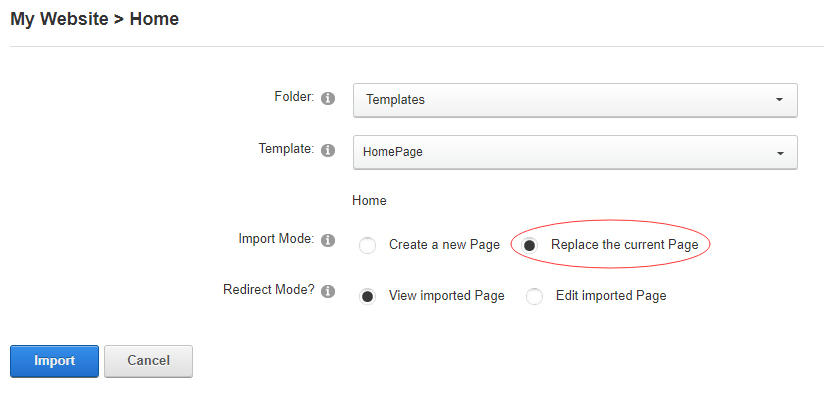
Choose "Replace the current Page" and the redirect mode you need. Please note, if you select "Replace the current Page", content of current page will be reset.

Click Import button if everything is correct.
Specify page settings according to your needs (necessarily apply HomePage skin to the home page) and click "Update Page". The home page is ready.
For DNN 9
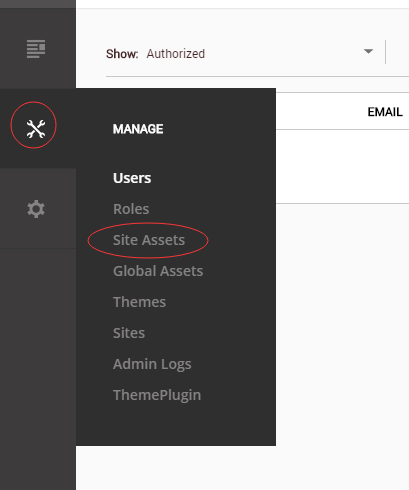
Go to Manage > Site Assets

Uploading Home.page.template file to Templates folder

Because page templates can not import image files, you need to upload all the photo files of the "images" folder into your portal root (e.g. Portals/0/).

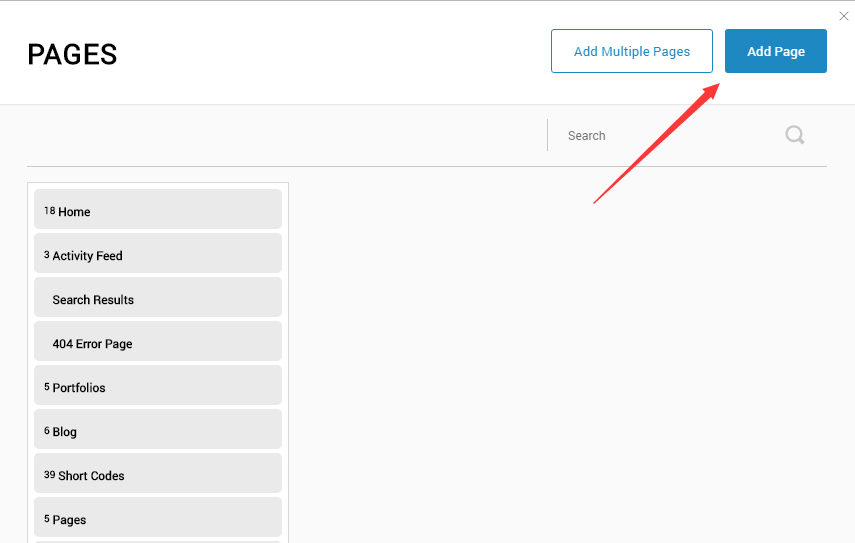
Go to Content > Pages > Add Page

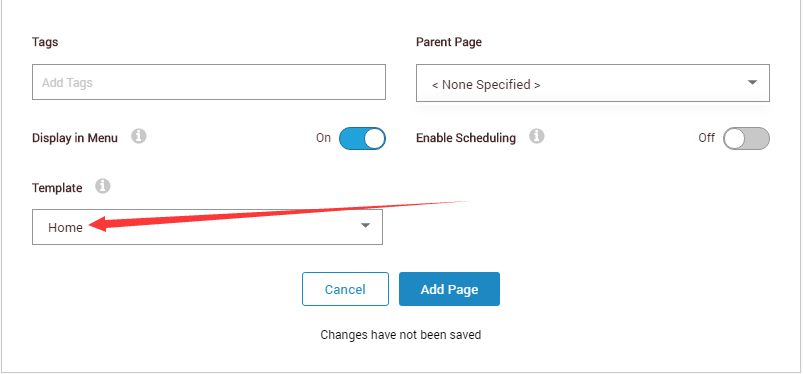
Choose your template from Template drop-down.

- Click Add Page
Note : Page templates can only be imported when you are creating a new page.
Skin features and how to use them.
Page Template
The product contains page templates for all pages in the live demo, you can copy our demo site by importing the page templates.
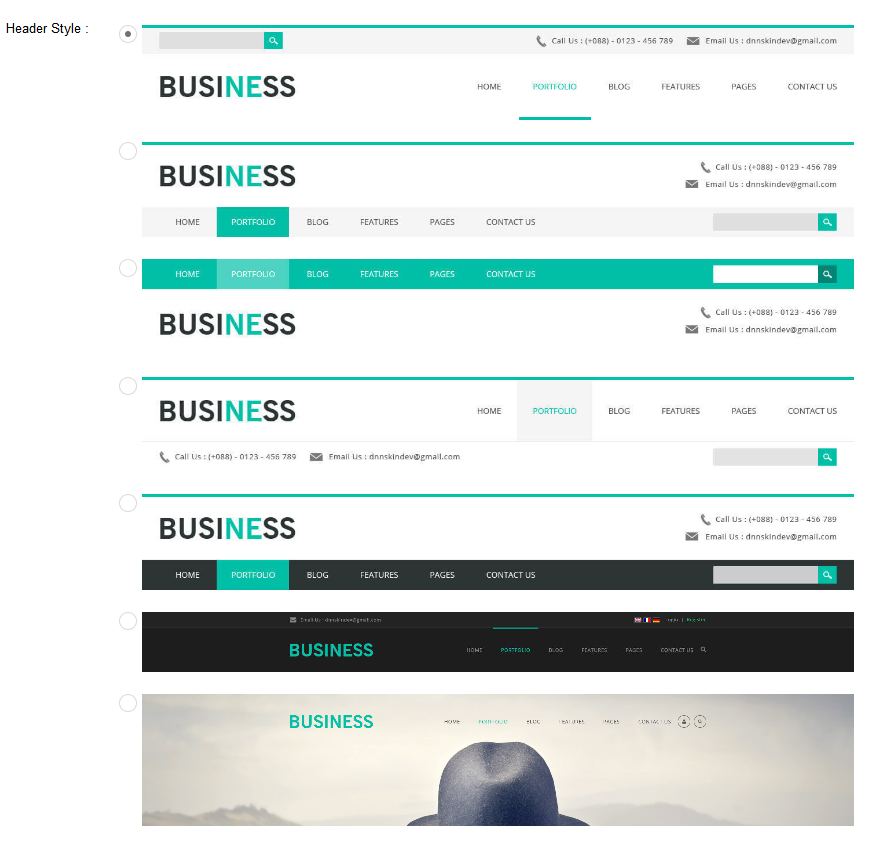
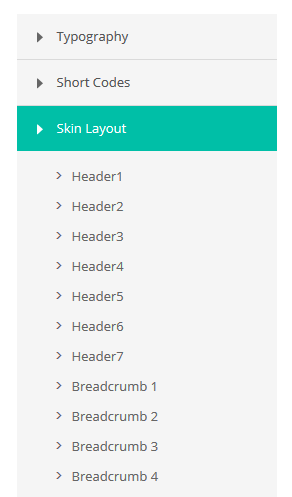
Seven kinds of header layout
You can click the xPlugin button to go to settings page, and then choose different header styles in Header Layout section.
You can click these links to check different header styles. header 1, header 2, header 3, header 4, header 5, header 6, header 7

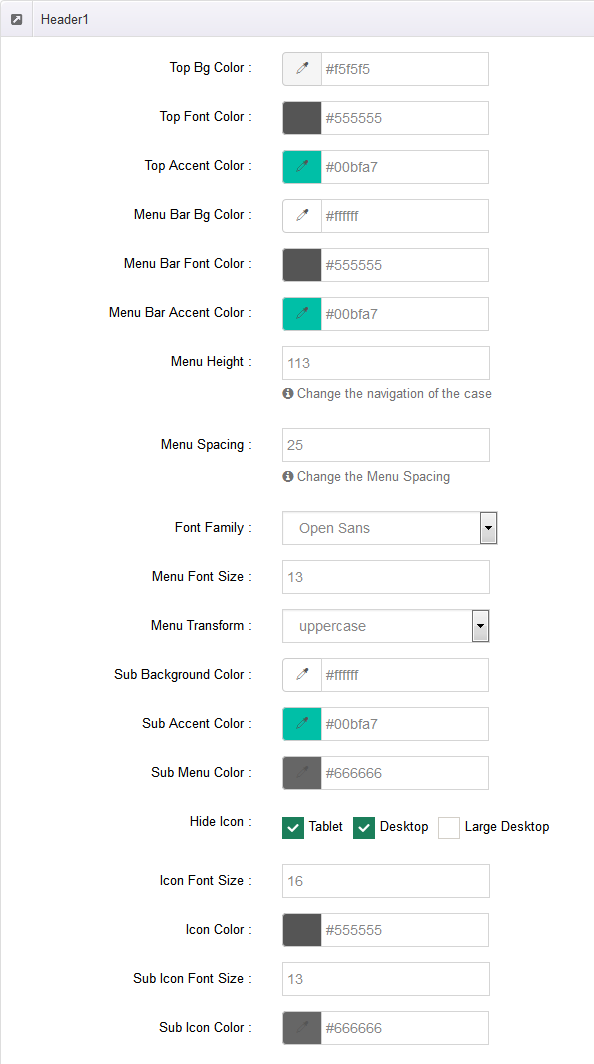
Each header includes very rich setting options, you can modify the color of whatever you would like to . For example: text color, font size and background color etc.

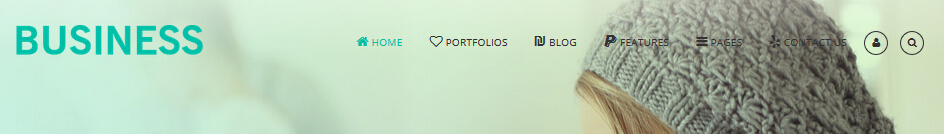
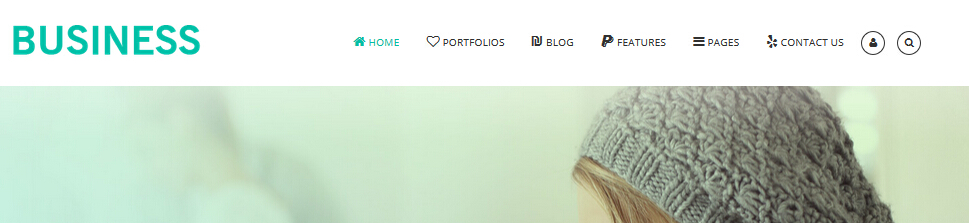
Header Position
Header Position is for setting the position of Header. If you have it set to Float to top, Header will float over the Banner.
If you have it set to Not float, Header will show with Banner side by side. You can compare the difference between these two settings through the following two screen shots.


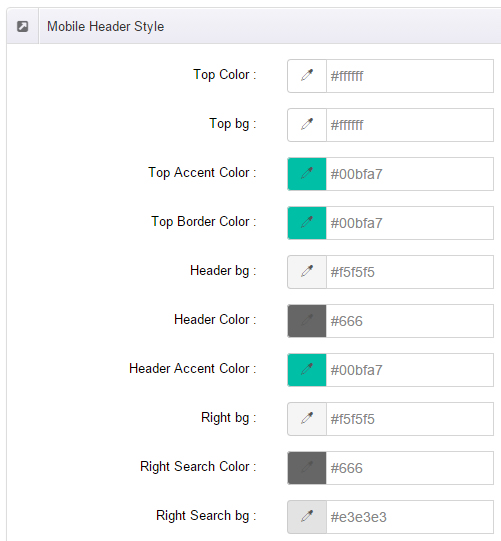
Mobile header Option
You can set the text color, background color and etc of mobile header in Mobile header style.

Insidepage-leftmenu layout
Insidepage-leftmenu layout page is using InsidePage-leftmenu skin. Menus on the left side are displaying the second level menus.

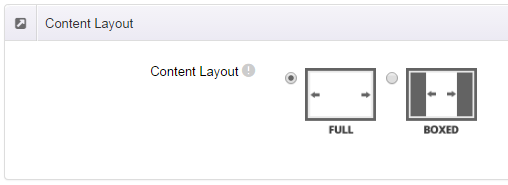
Full Layout and Boxed Layout
This skin contains Full Layout and Boxed Layout, you can set through Content Layout section.
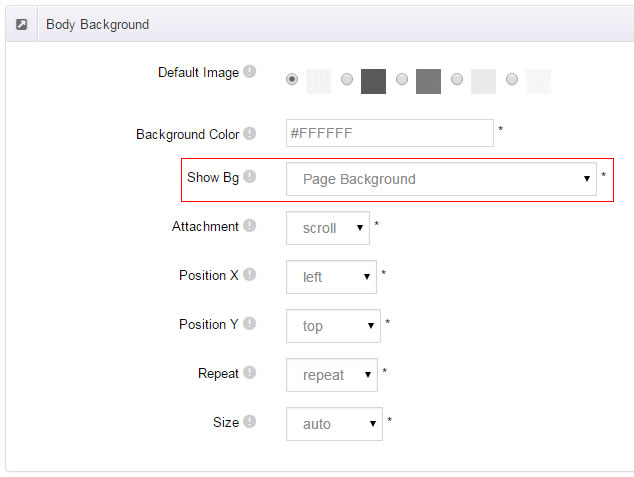
With Boxed Layout applied, you can still set page background, it will display around the content. You can click link to check demo url of boxed layout.
The background can be set as static or rotating image or any solid color for you choose to apply, also you can set different background images for different pages.

How to set background image for DNN page.
- You need to choose Boxed Layout.
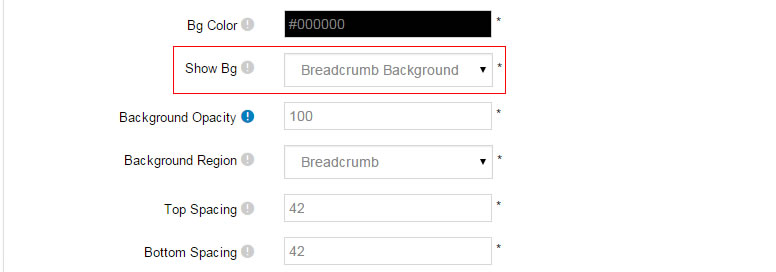
- Choose Page Background in the Option for Show bg, save settings.

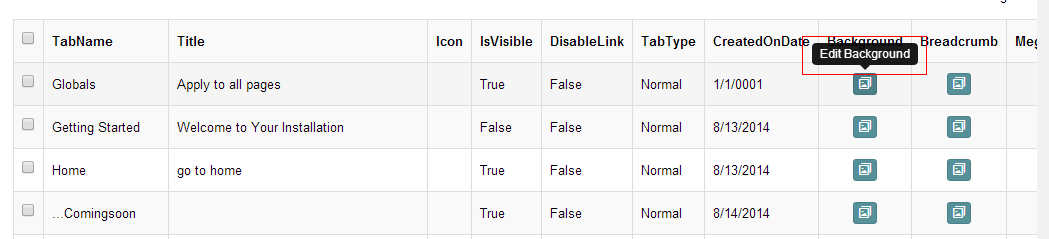
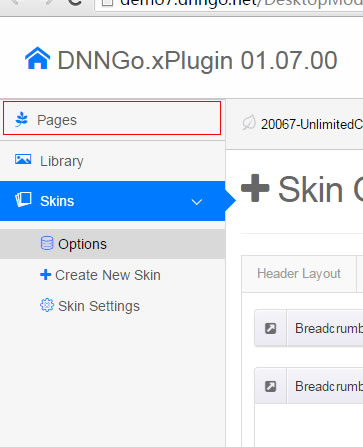
- Click "pages" nav in the xPlugin.
- Click Edit Background icon.

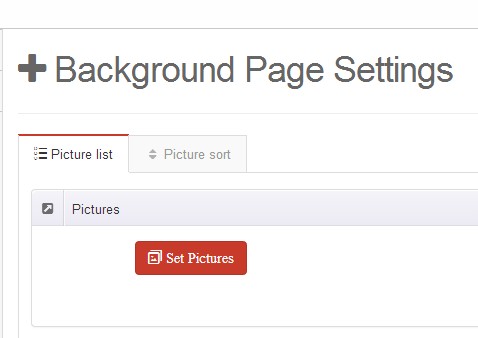
- Upload image, the background image will show as slider if you choose two or more images.

- "Globals" allows you to set background image for all pages.
- Also you can set background image for each page.

How to set breadcrumb image for DNN page.
- Choose Breadcrumb Background in the Option for Show bg, save settings.

- Click "pages" nav in the xPlugin.

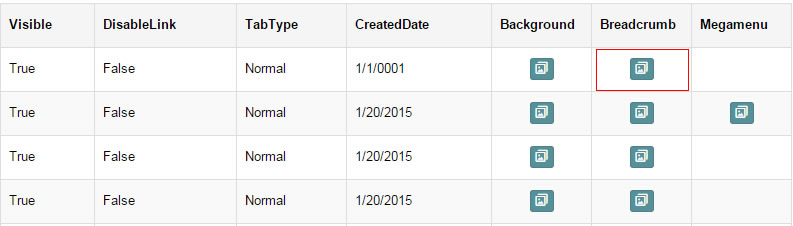
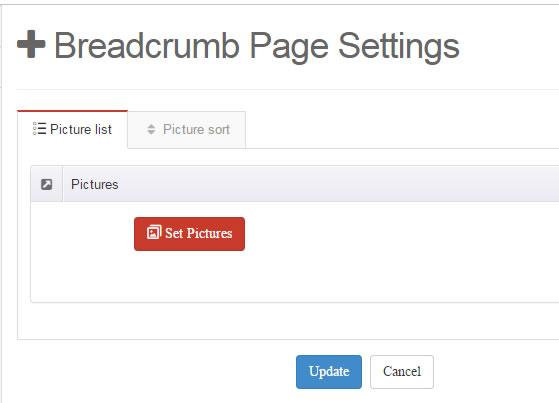
- Click Edit Breadcrumb icon.

- Upload image, the background image will show as slider if you choose two or more images.

- "Globals" allows you to set background image for all pages.
- Also you can set background image for each page.

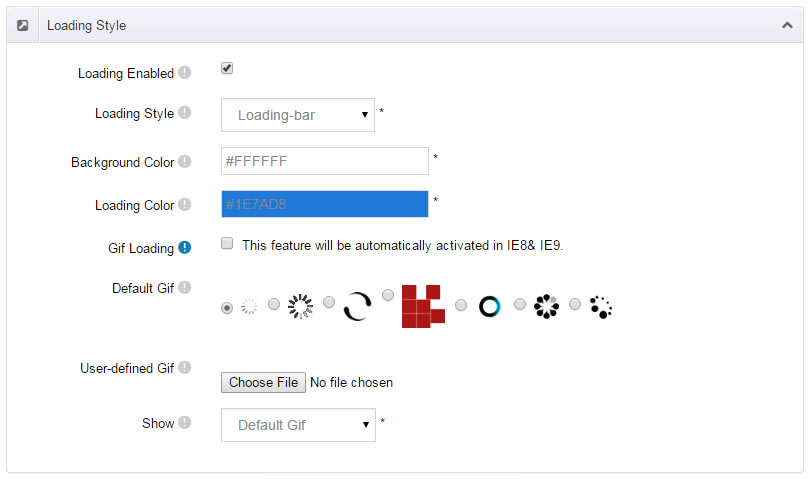
Loading Style
You can set the page loading animation.
You can select to have this feature turned on or off.

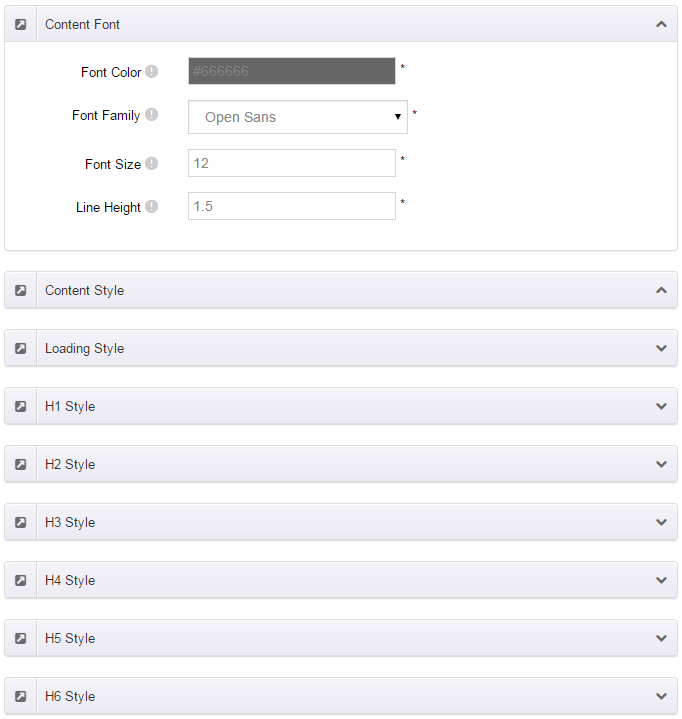
Content Style
You can set the font color and size, link color, the color of H1-H6 etc of the content area.

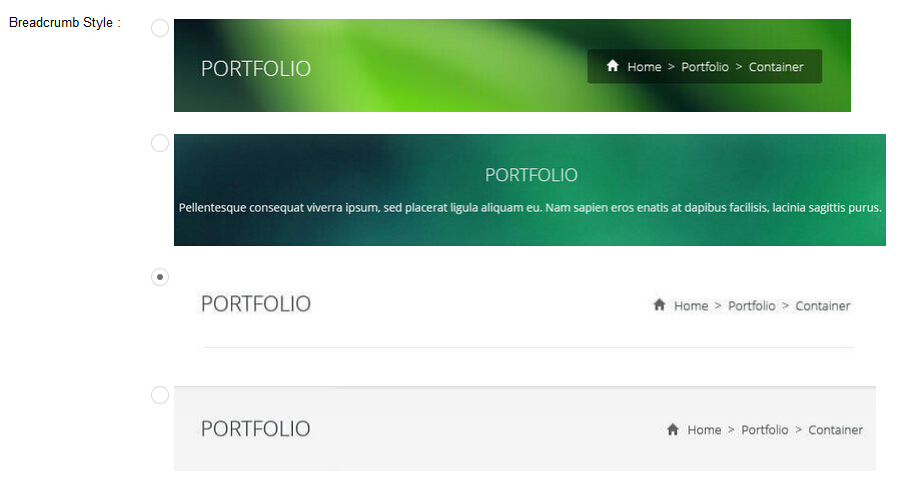
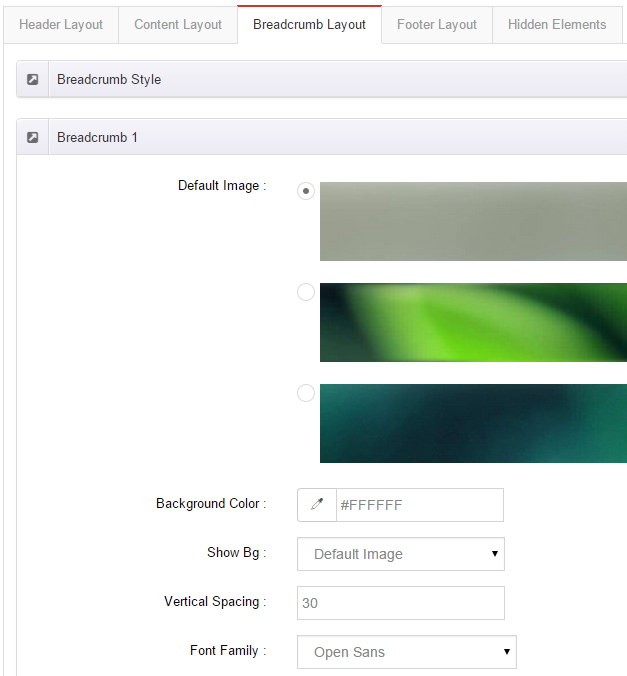
Four kinds of Breadcrumb layouts
You can choose different Breadcrumb styles through Breadcrumb Layout.
You can click these links to check different breadcrumb styles. breadcrumb 1, breadcrumb 2, breadcrumb 3, breadcrumb 4.

You can change the text color, background color and background image etc for each Breadcrumb layout.

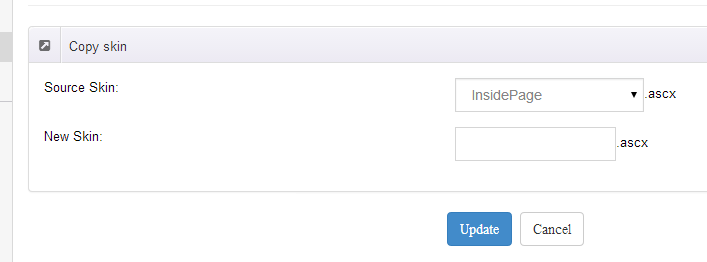
Create a Skin
You can create a new skin through xPlugin. Please note the new skin name shouldn't be the same as the current skin.

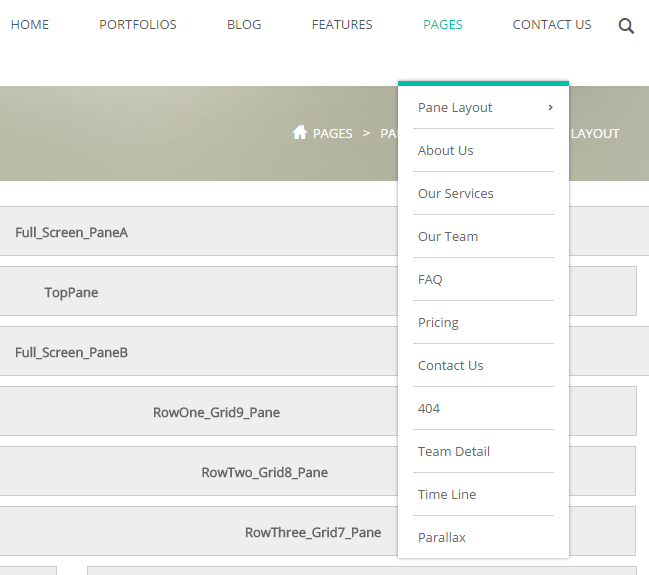
Standard Menu and MegaMenu
The skin sub menus contain two types-Standard Menu and MegaMenu.
Standard Menu is the default menu type, the sub menus will be set to display in one column only, as shown in screen shot below:

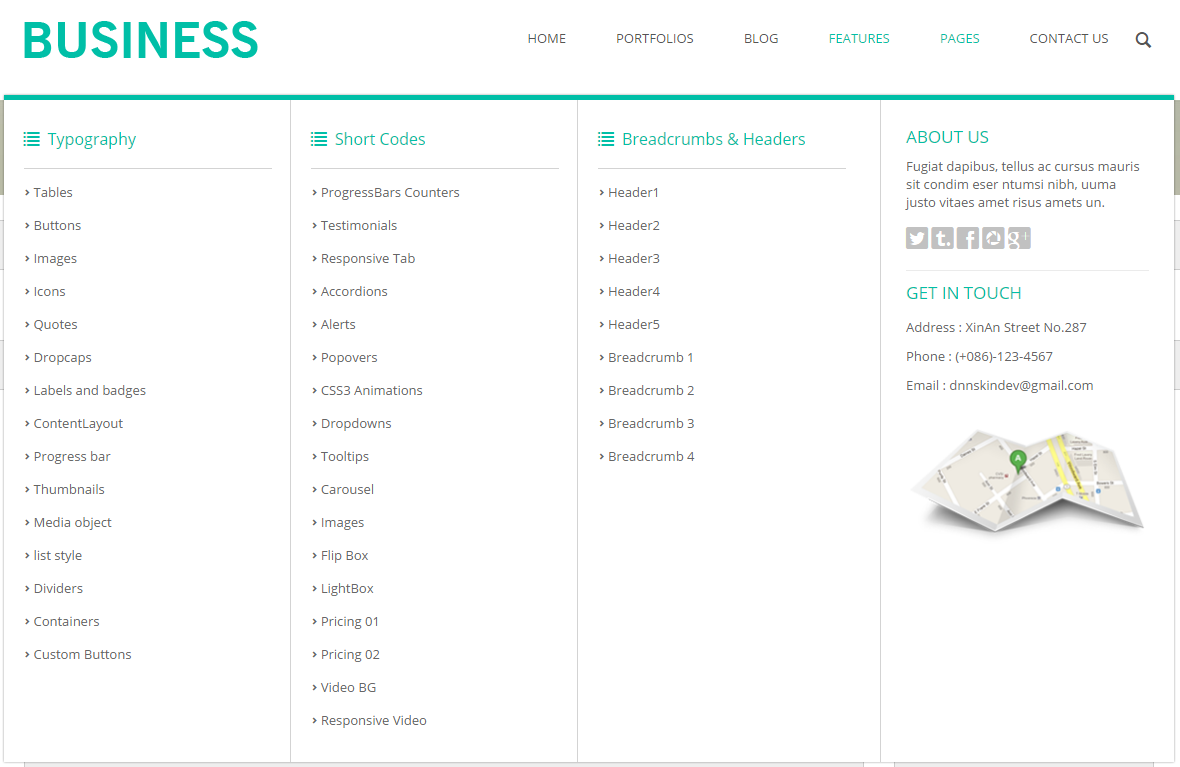
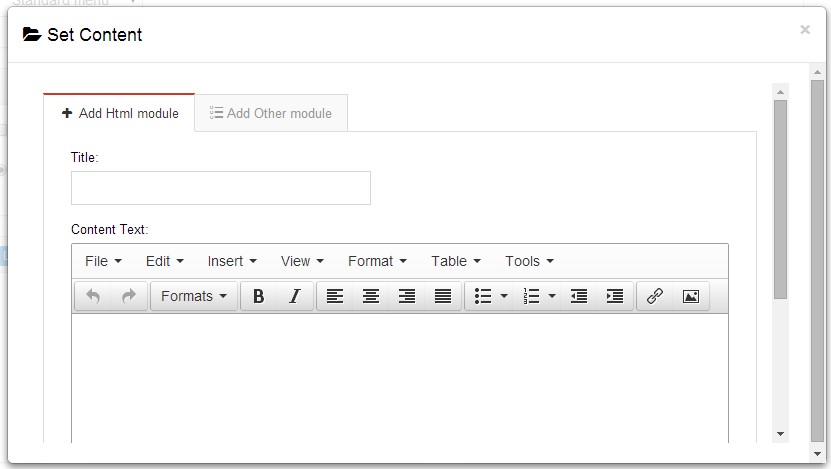
MegaMenu will set sub menus to display in multiple columns, also you can display HTML module or third party module in sub menus, as shown below:

You can set the MegaMenu as per steps below:
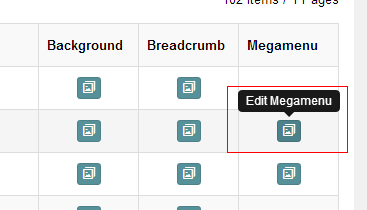
- Click "pages" nav in the xPlugin.
- Click Edit MegaMenu button. Please note MegaMenu can be set for first level menus only.
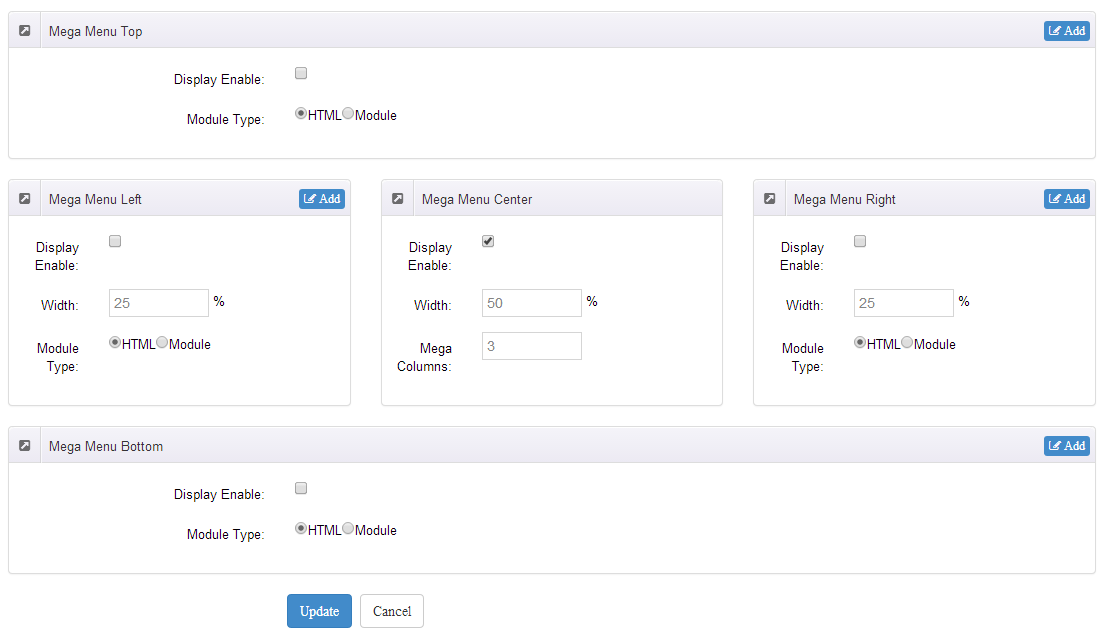
- Set the menu type to MegaMenu.

- Mega Menu has 5 sections: Menu Top, Menu Right, Menu Bottom, Menu Left, Menu Center.
- Click Add button so you will be able to add HTML module or any third module to Menu Top, Menu Right, Menu Bottom, Menu Left.

- Module Type-choose to display HTML module or third module.
- Menu Center-it will display secondary menus here.
- Mega Columns-set number of columns the secondary menu will display.
- You can set width for Menu Right, Menu Left, Menu Center, please note their previous total width shouldn't be more than 100.

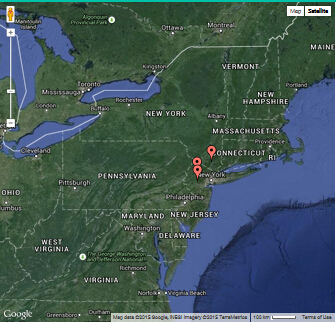
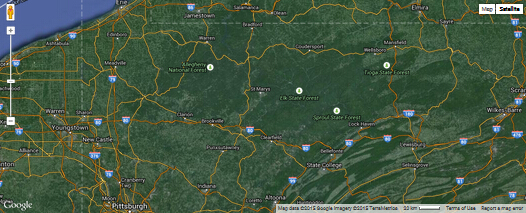
Set Up Google Map
You can create Google Map easily following these steps:
- Go to xplugin, and click Map Settings tab to fill in API.
- You can register through https://developers.google.com/maps/documentation/javascript/get-api-key.
- Place the code <div id="gmap01"></div> into HTML module.
- Enter location of the map in Address, for example: Bear city, ny
- Enter description in Markers Html, for example: hello word
CSS Codes
Skin is using bootstrap framework. You will get to know more through this url. Link
Width of content area
dnn_layout is the page content framework:
| Device width | Width of content area |
| Large devices Desktops (≥1200px) | 1170px |
| Medium devices Desktops (≥992px) | 970px |
| Small devices Tablets (≥768px) | 750px |
| Extra small devices Phones (<768px) | auto |
content_mid is the spacing between both sides of the page :
| Device width | Spacing |
| Large devices Desktops (≥1200px) | 30px |
| Medium devices Desktops (≥992px) | 20px |
| Small devices Tablets (≥768px) | 15px |
| Extra small devices Phones (<768px) | 15px |
<div class="dnn_layout"> <div class="content_mid clearfix"> content ... </div> </div>
Bootstrap 12 grid layout
<!-- Tablet and desktop devices are 50% wide, mobile device is 100% wide --> <div class="row"> <div class="col-sm-6">.col-sm-6</div> <div class="col-sm-6">.col-sm-6</div> </div> <!-- Stack the columns on mobile by making one full-width and the other half-width --> <div class="row"> <div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div class="row"> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> </div> <!-- Add the extra clearfix for only the required viewport --> <div class="clearfix visible-xs-block"></div>
Display and hide elements
| Extra small devices Phones (<768px) | Small devices Tablets (≥768px) | Medium devices Desktops (≥992px) | Large devices Desktops (≥1200px) | |
|---|---|---|---|---|
.visible-xs |
Visible | Hidden | Hidden | Hidden |
.visible-sm |
Hidden | Visible | Hidden | Hidden |
.visible-md |
Hidden | Hidden | Visible | Hidden |
.visible-lg |
Hidden | Hidden | Hidden | Visible |
.hidden-xs |
Hidden | Visible | Visible | Visible |
.hidden-sm |
Visible | Hidden | Visible | Visible |
.hidden-md |
Visible | Visible | Hidden | Visible |
.hidden-lg |
Visible | Visible | Visible | Hidden |
Visible in mobile devices and hidden in other devices <div class="visible-xs">content...</div> Visible in other devices and hidden in mobile devices <div class="hidden-xs">content...</div>
Vertical spacing
/*page Spacing*/
.mt-10 {margin-top: 10px;}
.mb-10 {margin-bottom: 10px;}
.pt-10 {padding-top: 10px;}
.pb-10 {padding-bottom: 10px;}
.mt-20 {margin-top: 20px;}
.mb-20 {margin-bottom: 20px;}
.pt-20 {padding-top: 20px;}
.pb-20 {padding-bottom: 20px;}
.mt-30 {margin-top: 30px;}
.mb-30 {margin-bottom: 30px;}
.pt-30 {padding-top: 30px;}
.pb-30 {padding-bottom: 30px;}
.mt-40 {margin-top: 40px;}
.mb-40 {margin-bottom: 40px;}
.pt-40 {padding-top: 40px;}
.pb-40 {padding-bottom: 40px;}
.mt-50 {margin-top: 50px;}
.mb-50 {margin-bottom: 50px;}
.pt-50 {padding-top: 50px;}
.pb-50 {padding-bottom: 50px;}
.mt-60 {margin-top: 60px;}
.mb-60 {margin-bottom: 60px;}
.pt-60 {padding-top: 60px;}
.pb-60 {padding-bottom: 60px;}
Short Codes
This skin contains a lot of short codes, it is very easy for you to use even you know nothing about js and css, all you need to do is just copy the short codes to HTML module.
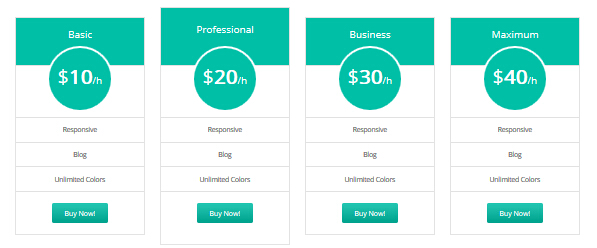
Pricing01
You can click the link to check Pricing demo. Demo Link
Style 1:
Below is the screen shot:

Codes are as follows:
<div class="price-table price-table2 row">
<div class="col-md-3 col-sm-6">
<div class="price_title">
<h2>Basic</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">10</span><span class="unit">/h</span></div>
<ul>
<li>Responsive</li>
<li>Blog</li>
<li>Unlimited Colors</li>
</ul>
<a class="btn " href="#">Buy Now!</a> </div>
</div>
<div class="col-md-3 col-sm-6 best_value">
<div class="price_title ">
<h2>Professional</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">20</span><span class="unit">/h</span></div>
<ul>
<li>Responsive</li>
<li>Blog</li>
<li>Unlimited Colors</li>
</ul>
<a class="btn " href="#">Buy Now!</a> </div>
</div>
<div class="col-md-3 col-sm-6">
<div class="price_title">
<h2>Business</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">30</span><span class="unit">/h</span></div>
<ul>
<li>Responsive</li>
<li>Blog</li>
<li>Unlimited Colors</li>
</ul>
<a class="btn " href="#">Buy Now!</a> </div>
</div>
<div class="col-md-3 col-sm-6">
<div class="price_title">
<h2>Maximum</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">40</span><span class="unit">/h</span></div>
<ul>
<li>Responsive</li>
<li>Blog</li>
<li>Unlimited Colors</li>
</ul>
<a class="btn " href="#">Buy Now!</a> </div>
</div>
</div>
Option:
col-md-3 col-sm-6is the width for each column. You can change the width you need through value1~12
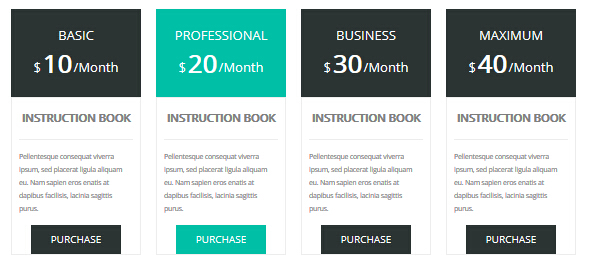
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="price-table price-table3 row">
<div class="col-md-3 col-sm-6">
<div class="price_title">
<h2>BASIC</h2>
<div class="price_box"><span class="sup">$</span><span class="price">10</span><span class="unit">/Month</span></div>
</div>
<dl class="price_holder">
<dt>INSTRUCTION BOOK</dt>
<dd> content text ... </dd>
<a class="btn " href="#" target="_blank">PURCHASE</a>
</dl>
</div>
<div class="col-md-3 col-sm-6 best_value">
<div class="price_title ">
<h2>PROFESSIONAL</h2>
<div class="price_box"><span class="sup">$</span><span class="price">20</span><span class="unit">/Month</span></div>
</div>
<dl class="price_holder">
<dt>INSTRUCTION BOOK </dt>
<dd> content text ... </dd>
<a class="btn " href="#" target="_blank">PURCHASE</a>
</dl>
</div>
<div class="col-md-3 col-sm-6">
<div class="price_title">
<h2>BUSINESS</h2>
<div class="price_box"><span class="sup">$</span><span class="price">30</span><span class="unit">/Month</span></div>
</div>
<dl class="price_holder">
<dt>INSTRUCTION BOOK </dt>
<dd> content text ... </dd>
<a class="btn " href="#" target="_blank">PURCHASE</a>
</dl>
</div>
<div class="col-md-3 col-sm-6">
<div class="price_title">
<h2>MAXIMUM</h2>
<div class="price_box"><span class="sup">$</span><span class="price">40</span><span class="unit">/Month</span></div>
</div>
<dl class="price_holder">
<dt>INSTRUCTION BOOK </dt>
<dd> content text ... </dd>
<a class="btn " href="#" target="_blank">PURCHASE</a>
</dl>
</div>
</div>
Option:
col-md-3 col-sm-6is the width for each column. You can change the width you need through value1~12
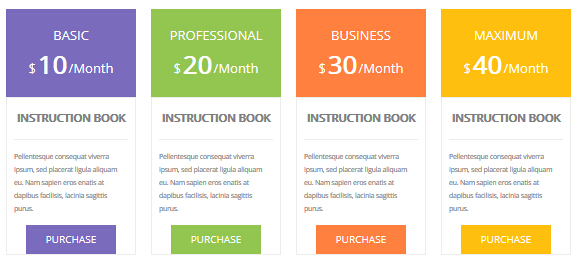
Style 3:
Below is the screen shot:

Codes are as follows:
<div class="price-table price-table3 row">
<div class="col-md-3 col-sm-6 color_1">
<div class="price_title">
<h2>BASIC</h2>
<div class="price_box"><span class="sup">$</span><span class="price">10</span><span class="unit">/Month</span></div>
</div>
<dl class="price_holder">
<dt>INSTRUCTION BOOK</dt>
<dd>content text ... </dd>
<a class="btn " href="#" target="_blank">PURCHASE</a>
</dl>
</div>
<div class="col-md-3 col-sm-6 color_2">
<div class="price_title ">
<h2>PROFESSIONAL</h2>
<div class="price_box"><span class="sup">$</span><span class="price">20</span><span class="unit">/Month</span></div>
</div>
<dl class="price_holder">
<dt>INSTRUCTION BOOK </dt>
<dd>content text ... </dd>
<a class="btn " href="#" target="_blank">PURCHASE</a>
</dl>
</div>
<div class="col-md-3 col-sm-6 color_3">
<div class="price_title">
<h2>BUSINESS</h2>
<div class="price_box"><span class="sup">$</span><span class="price">30</span><span class="unit">/Month</span></div>
</div>
<dl class="price_holder">
<dt>INSTRUCTION BOOK </dt>
<dd>content text ... </dd>
<a class="btn " href="#" target="_blank">PURCHASE</a>
</dl>
</div>
<div class="col-md-3 col-sm-6 color_4">
<div class="price_title">
<h2>MAXIMUM</h2>
<div class="price_box"><span class="sup">$</span><span class="price">40</span><span class="unit">/Month</span></div>
</div>
<dl class="price_holder">
<dt>INSTRUCTION BOOK </dt>
<dd>content text ... </dd>
<a class="btn " href="#" target="_blank">PURCHASE</a>
</dl>
</div>
</div>
Option:
col-md-3 col-sm-6is the width for each column. You can change the width you need through value1~12color_1 - color_4is for setting the color of each column table..
Pricing02
You can click the link to check Pricing02 demo. Demo Link
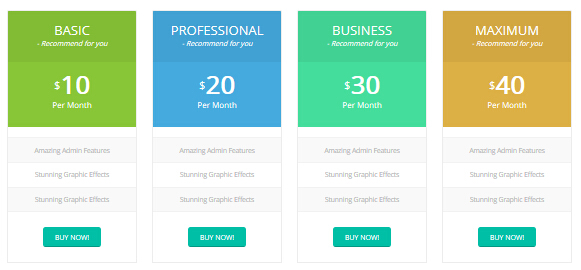
Style 1:
Below is the screen shot:

Codes are as follows:
<div class="price-table price-table4 row">
<div class="col-md-3 col-sm-6 color_1">
<div class="price_border">
<div class="price_title">
<h2>BASIC</h2>
- Recommend for you </div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">10</span><span class="unit">Per Month</span></div>
<ul>
<li>Amazing Admin Features</li>
<li>Stunning Graphic Effects</li>
<li>Stunning Graphic Effects</li>
</ul>
<a class="btn " href="#" target="_blank">BUY NOW!</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6 color_2">
<div class="price_border">
<div class="price_title ">
<h2>PROFESSIONAL</h2>
- Recommend for you </div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">20</span><span class="unit">Per Month</span></div>
<ul>
<li>Amazing Admin Features</li>
<li>Stunning Graphic Effects</li>
<li>Stunning Graphic Effects</li>
</ul>
<a class="btn " href="#" target="_blank">BUY NOW!</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6 color_3">
<div class="price_border">
<div class="price_title">
<h2>BUSINESS</h2>
- Recommend for you </div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">30</span><span class="unit">Per Month</span></div>
<ul>
<li>Amazing Admin Features</li>
<li>Stunning Graphic Effects</li>
<li>Stunning Graphic Effects</li>
</ul>
<a class="btn " href="#" target="_blank">BUY NOW!</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6 color_4">
<div class="price_border">
<div class="price_title">
<h2>MAXIMUM</h2>
- Recommend for you </div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">40</span><span class="unit">Per Month</span></div>
<ul>
<li>Amazing Admin Features</li>
<li>Stunning Graphic Effects</li>
<li>Stunning Graphic Effects</li>
</ul>
<a class="btn " href="#" target="_blank">BUY NOW!</a> </div>
</div>
</div>
</div>
Option:
col-md-3 col-sm-6is the width for each column. You can change the width you need through value1~12color_1 - color_4is for setting the color of each column table..
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="price-table price-table5 row">
<div class="col-md-3 col-sm-6">
<div class="price_border">
<div class="price_title">
<h2>BASIC</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">10</span><span class="unit">Per Month</span></div>
<ul>
<li>10gb disk space</li>
<li>100gb bandwidth</li>
<li>umlimited colors</li>
<li>dnn free skin</li>
<li>full time support</li>
</ul>
<a class="btn" href="#" target="_blank">BUY NOW!</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6 best_value">
<div class="price_border">
<div class="price_title ">
<h2>PROFESSIONAL</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">20</span><span class="unit">Per Month</span></div>
<ul>
<li>10gb disk space</li>
<li>100gb bandwidth</li>
<li>umlimited colors</li>
<li>dnn free skin</li>
<li>full time support</li>
</ul>
<a class="btn" href="#" target="_blank">BUY NOW!</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="price_border">
<div class="price_title">
<h2>BUSINESS</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">30</span><span class="unit">Per Month</span></div>
<ul>
<li>10gb disk space</li>
<li>100gb bandwidth</li>
<li>umlimited colors</li>
<li>dnn free skin</li>
<li>full time support</li>
</ul>
<a class="btn" href="#" target="_blank">BUY NOW!</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="price_border">
<div class="price_title">
<h2>MAXIMUM</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">40</span><span class="unit">Per Month</span></div>
<ul>
<li>10gb disk space</li>
<li>100gb bandwidth</li>
<li>umlimited colors</li>
<li>dnn free skin</li>
<li>full time support</li>
</ul>
<a class="btn" href="#" target="_blank">BUY NOW!</a> </div>
</div>
</div>
</div>
Option:
col-md-3 col-sm-6is the width for each column. You can change the width you need through value1~12
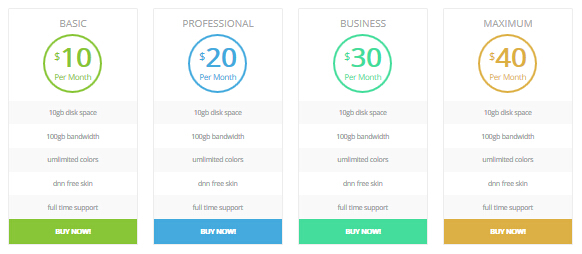
Style 3:
Below is the screen shot:

Codes are as follows:
<div class="price-table price-table6 row">
<div class="col-md-3 col-sm-6 color_1">
<div class="price_border">
<div class="price_title">
<h2>BASIC</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">10</span><span class="unit">Per Month</span></div>
<ul>
<li>10gb disk space</li>
<li>100gb bandwidth</li>
<li>umlimited colors</li>
<li>dnn free skin</li>
<li>full time support</li>
</ul>
<a href="#" class="btn" target="_blank">BUY NOW!</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6 color_2">
<div class="price_border">
<div class="price_title ">
<h2>PROFESSIONAL</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">20</span><span class="unit">Per Month</span></div>
<ul>
<li>10gb disk space</li>
<li>100gb bandwidth</li>
<li>umlimited colors</li>
<li>dnn free skin</li>
<li>full time support</li>
</ul>
<a href="#" class="btn" target="_blank">BUY NOW!</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6 color_3">
<div class="price_border">
<div class="price_title">
<h2>BUSINESS</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">30</span><span class="unit">Per Month</span></div>
<ul>
<li>10gb disk space</li>
<li>100gb bandwidth</li>
<li>umlimited colors</li>
<li>dnn free skin</li>
<li>full time support</li>
</ul>
<a href="#" class="btn" target="_blank">BUY NOW!</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6 color_4">
<div class="price_border">
<div class="price_title">
<h2>MAXIMUM</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">40</span><span class="unit">Per Month</span></div>
<ul>
<li>10gb disk space</li>
<li>100gb bandwidth</li>
<li>umlimited colors</li>
<li>dnn free skin</li>
<li>full time support</li>
</ul>
<a href="#" class="btn" target="_blank">BUY NOW!</a> </div>
</div>
</div>
</div>
Option:
col-md-3 col-sm-6is the width for each column. You can change the width you need through value1~12color_1 - color_4is for setting the color of each column table..
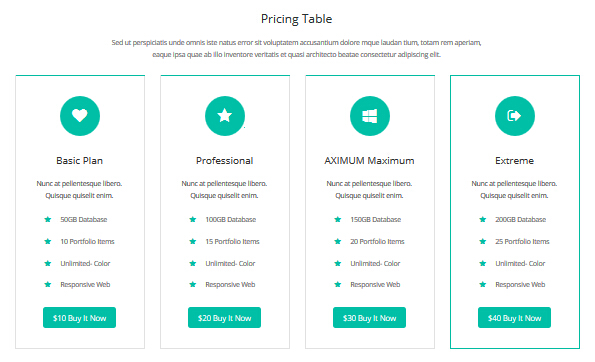
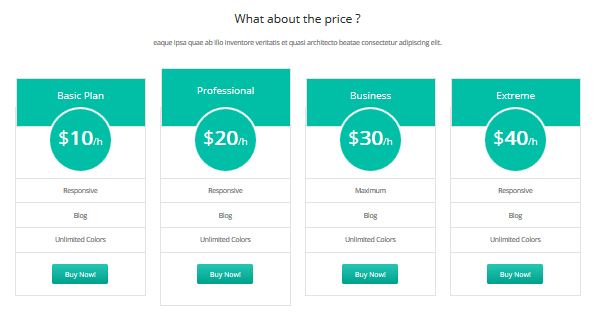
Style 4:
Below is the screen shot:

Codes are as follows:
<div class="price-table price-table7 row ">
<div class="col-md-3 col-sm-6 price6_color1">
<div class="price_border">
<div class="price_title"> <span class="fa fa-heart-o"></span>
<div class="line"></div>
<h2>Basic Plan</h2>
</div>
<div class="price_holder">
<div class="price_box"> Nunc at pellentesque libero. Quisque quiselit enim. </div>
<ul>
<li><span class="fa fa-star-o"></span>50GB Database</li>
<li><span class="fa fa-star-o"></span>10 Portfolio Items</li>
<li><span class="fa fa-star-o"></span>Unlimited- Colors</li>
<li><span class="fa fa-star-o"></span>Responsive Web</li>
</ul>
<div class="price_button"><a href="#" class="btn" target="_blank">$10 Buy It Now</a></div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 best_value price6_color2 ">
<div class="price_border">
<div class="price_title "> <span class="fa fa-tablet"></span>
<div class="line"></div>
<h2>Professional</h2>
</div>
<div class="price_holder">
<div class="price_box"> Nunc at pellentesque libero. Quisque quiselit enim.</div>
<ul>
<li><span class="fa fa-star-o"></span>100GB Database</li>
<li><span class="fa fa-star-o"></span>15 Portfolio Items</li>
<li><span class="fa fa-star-o"></span>Unlimited- Colors</li>
<li><span class="fa fa-star-o"></span>Responsive Web</li>
</ul>
<div class="price_button"><a href="#" class="btn" target="_blank">$20 Buy It Now</a></div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 price6_color3 ">
<div class="price_border">
<div class="price_title"> <span class="fa fa-windows"></span>
<div class="line"></div>
<h2>MAXIMUM</h2>
</div>
<div class="price_holder">
<div class="price_box"> Nunc at pellentesque libero. Quisque quiselit enim. </div>
<ul>
<li><span class="fa fa-star-o"></span>150GB Database</li>
<li><span class="fa fa-star-o"></span>20 Portfolio Items</li>
<li><span class="fa fa-star-o"></span>Unlimited- Colors</li>
<li><span class="fa fa-star-o"></span>Responsive Web</li>
</ul>
<div class="price_button"><a href="#" class="btn" target="_blank">$30 Buy It Now</a></div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 price6_color4 ">
<div class="price_border">
<div class="price_title"> <span class="fa fa-share-alt"></span>
<div class="line"></div>
<h2>EXTREME</h2>
</div>
<div class="price_holder">
<div class="price_box"> Nunc at pellentesque libero. Quisque quiselit enim.</div>
<ul>
<li><span class="fa fa-star-o"></span>200GB Database</li>
<li><span class="fa fa-star-o"></span>25 Portfolio Items</li>
<li><span class="fa fa-star-o"></span>Unlimited- Colors</li>
<li><span class="fa fa-star-o"></span>Responsive Web</li>
</ul>
<div class="price_button"><a href="#" class="btn" target="_blank">$40 Buy It Now</a></div>
</div>
</div>
</div>
</div>
Option:
col-md-3 col-sm-6is the width for each column. You can change the width you need through value1~12- You can modify
fa fa-star-oto change icons. font icon list.
Style 5:
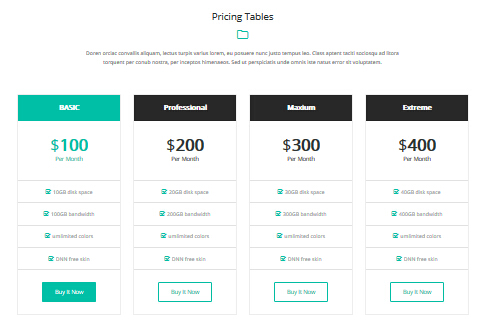
Below is the screen shot:

Codes are as follows:
<div class="price-table price-table9 row">
<div class="col-md-3 col-sm-6">
<div class="price_border">
<div class="price_title">
<h2>BASIC</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">100</span><span class="unit">Per Month</span></div>
<ul>
<li><span class="fa fa-check-square-o"></span>10gb disk space</li>
<li><span class="fa fa-check-square-o"></span>100gb bandwidth</li>
<li><span class="fa fa-check-square-o"></span>umlimited colors</li>
<li><span class="fa fa-check-square-o"></span>dnn free skin</li>
</ul>
<a href="#" class="btn " target="_blank">Buy It Now</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="price_border">
<div class="price_title">
<h2>Professional</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">200</span><span class="unit">Per Month</span></div>
<ul>
<li><span class="fa fa-check-square-o"></span>20gb disk space</li>
<li><span class="fa fa-check-square-o"></span>200gb bandwidth</li>
<li><span class="fa fa-check-square-o"></span>umlimited colors</li>
<li><span class="fa fa-check-square-o"></span>dnn free skin</li>
</ul>
<a href="#" class="btn " target="_blank">Buy It Now</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="price_border">
<div class="price_title">
<h2>Maxium</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">300</span><span class="unit">Per Month</span></div>
<ul>
<li><span class="fa fa-check-square-o"></span>30gb disk space</li>
<li><span class="fa fa-check-square-o"></span>300gb bandwidth</li>
<li><span class="fa fa-check-square-o"></span>umlimited colors</li>
<li><span class="fa fa-check-square-o"></span>dnn free skin</li>
</ul>
<a href="#" class="btn " target="_blank">Buy It Now</a> </div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="price_border">
<div class="price_title">
<h2>Extreme</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">400</span><span class="unit">Per Month</span></div>
<ul>
<li><span class="fa fa-check-square-o"></span>40gb disk space</li>
<li><span class="fa fa-check-square-o"></span>400gb bandwidth</li>
<li><span class="fa fa-check-square-o"></span>umlimited colors</li>
<li><span class="fa fa-check-square-o"></span>dnn free skin</li>
</ul>
<a href="#" class="btn " target="_blank">Buy It Now</a> </div>
</div>
</div>
</div>
Option:
col-md-3 col-sm-6is the width for each column. You can change the width you need through value1~12
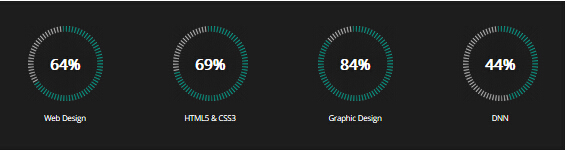
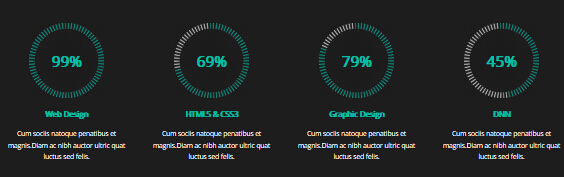
ProgressBars Counters
You can click the link to check ProgressBars Counters demo. Demo Link
Style 1
Below is the screen shot:

Codes are as follows:
<div class="chart_list row">
<div class="col-sm-3">
<div data-percent="65" class="percentage">
<div class="percentage_inner"><span>0</span>%</div>
</div>
Web Design </div>
<div class="col-sm-3">
<div data-percent="70" class="percentage">
<div class="percentage_inner"><span>0</span>%</div>
</div>
HTML5 & CSS3 </div>
<div class="col-sm-3">
<div data-percent="85" class="percentage">
<div class="percentage_inner"><span>0</span>%</div>
</div>
Graphic Design </div>
<div class="col-sm-3">
<div data-percent="45" class="percentage">
<div class="percentage_inner"><span>0</span>%</div>
</div>
DNN </div>
</div>
Option:
col-sm-3is the width of each column, you can change the width you need through value1~12data-percentis for controlling the percentage that displays, you can display percentage through value0~100
Style 2
Below is the screen shot:

Codes are as follows:
<div class="chart_list2 row">
<div class="col-sm-3">
<div data-percent="65" class="percentage2">
<div class="percentage_inner"><span>0</span>%</div>
</div>
Web Design </div>
<div class="col-sm-3">
<div data-percent="70" class="percentage2">
<div class="percentage_inner"><span>0</span>%</div>
</div>
HTML5 & CSS3 </div>
<div class="col-sm-3">
<div data-percent="85" class="percentage2">
<div class="percentage_inner"><span>0</span>%</div>
</div>
Graphic Design </div>
<div class="col-sm-3">
<div data-percent="45" class="percentage2">
<div class="percentage_inner"><span>0</span>%</div>
</div>
DNN </div>
</div>
Option:
col-sm-3is the width of each column, you can change the width you need through value1~12data-percentis for controlling the percentage that displays, you can display percentage through value0~100
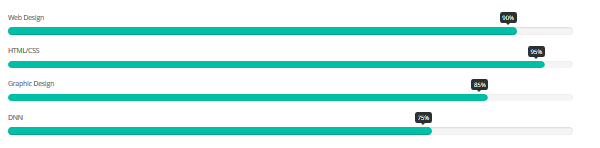
Style 3
Below is the screen shot:

Codes are as follows:
<div class="row loaded_list">
<p> Web Design </p>
<div class="progress progress-striped active">
<div class="progress-bar animation animationwidth" data-width="90%"><span></span></div>
</div>
<p> HTML/CSS</p>
<div class="progress progress-striped active">
<div class="progress-bar animation animationwidth" data-width="95%"><span></span></div>
</div>
<p>Graphic Design </p>
<div class="progress progress-striped active">
<div class="progress-bar animation animationwidth" data-width="85%"><span></span> </div>
</div>
<p>DNN</p>
<div class="progress progress-striped active">
<div class="progress-bar animation animationwidth" data-width="75%"><span></span></div>
</div>
</div>
Option:
data-widthis for controlling the percentage that displays, you can display percentage through value0~100
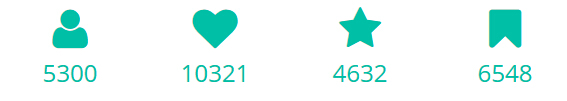
Style 4
Below is the screen shot:

Codes are as follows:
<div class="number_Animation row">
<div class="col-sm-3"> <span class="fa fa-user"> </span> <span class="animation number" data-number="5300">0</span> </div>
<div class="col-sm-3"> <span class="fa fa-heart"> </span> <span class="animation number" data-number="10321">0</span> </div>
<div class="col-sm-3"> <span class="fa fa-star"> </span> <span class="animation number" data-number="4632">0</span> </div>
<div class="col-sm-3"> <span class="fa fa-bookmark"> </span> <span class="animation number" data-number="6548">0</span> </div>
</div>
Option:
col-md-3is the width of each column, you can change the width you need through value1~12- You can change the font icon through
fa fa-user. font icon list - You can change the value you need to display through
data-number
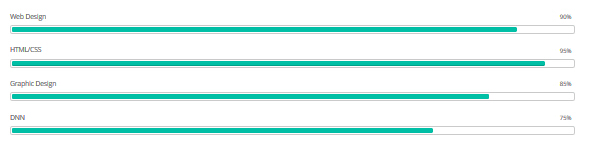
Style 5
Below is the screen shot:

Codes are as follows:
<div class="loaded_list_2">
<p> Web Design </p>
<div class="progress progress-striped active">
<div data-width="90%" class="progress-bar animation animationwidth"><span></span></div>
</div>
<p> HTML/CSS</p>
<div class="progress progress-striped active">
<div data-width="95%" class="progress-bar animation animationwidth"><span></span></div>
</div>
<p>Graphic Design </p>
<div class="progress progress-striped active">
<div data-width="85%" class="progress-bar animation animationwidth"><span></span> </div>
</div>
<p>DNN</p>
<div class="progress progress-striped active">
<div data-width="75%" class="progress-bar animation animationwidth"><span></span></div>
</div>
</div>
Option:
data-widthis for controlling the percentage that displays, you can display percentage through value0~100
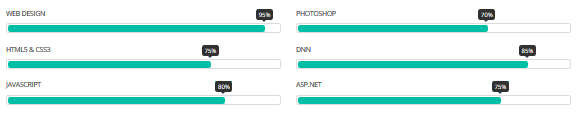
Style 6
Below is the screen shot:

Codes are as follows:
<div class="row">
<div class="col-sm-6">
<div class="loaded_list3">
<p> Web Design </p>
<div class="progress progress-striped active">
<div data-width="95%" class="bar animation animationwidth"><span></span></div>
</div>
<p> Html5 & CSS3</p>
<div class="progress progress-striped active">
<div data-width="75%" class="bar animation animationwidth"><span></span></div>
</div>
<p>JavaScript</p>
<div class="progress progress-striped active">
<div data-width="80%" class="bar animation animationwidth"><span></span> </div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="loaded_list3">
<p>Photoshop</p>
<div class="progress progress-striped active">
<div data-width="70%" class="bar animation animationwidth"><span></span></div>
</div>
<p>dnn</p>
<div class="progress progress-striped active">
<div data-width="85%" class="bar animation animationwidth"><span></span></div>
</div>
<p>ASp.net</p>
<div class="progress progress-striped active">
<div data-width="75%" class="bar animation animationwidth"><span></span></div>
</div>
</div>
</div>
</div>
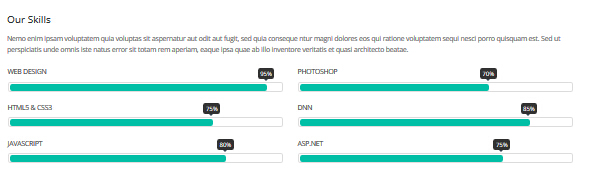
Option:
col-sm-6is the width of each column, you can change the width you need through value1~12data-widthis for controlling the percentage that displays, you can display percentage through value0~100
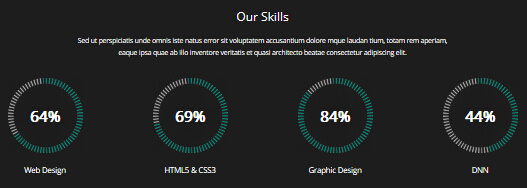
Style 7
Below is the screen shot:

Codes are as follows:
<div class=" H3_OurSkills_bg pt-50 pb-30">
<div class="chart_list4 row chart_list4_font ">
<div class="col-sm-3">
<div class="percentage2" data-percent="65">
<div class="percentage_inner"><span>0</span>%</div>
</div>
Web Design </div>
<div class="col-sm-3">
<div class="percentage2" data-percent="70">
<div class="percentage_inner"><span>0</span>%</div>
</div>
HTML5 & CSS3 </div>
<div class="col-sm-3">
<div class="percentage2" data-percent="85">
<div class="percentage_inner"><span>0</span>%</div>
</div>
Graphic Design </div>
<div class="col-sm-3">
<div class="percentage2" data-percent="45">
<div class="percentage_inner"><span>0</span>%</div>
</div>
DNN </div>
</div>
</div>
Option:
col-sm-3is the width of each column, you can change the width you need through value1~12data-percentis for controlling the percentage that displays, you can display percentage through value0~100
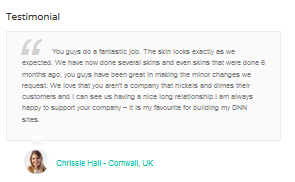
Testimonials
You can click the link to check Testimonials demo. Demo Link
Option:
Testimonials include the parameters that listed below.
data-position |
Switch mode. fade:fade in fade out, roll-left:roll from side to side, roll-vertical:roll up and down |
data-display-navigation |
Navigation display and hidden. Default to true. true:Display, false:hidden |
data-display-arrows |
Left/right arrow display and hidden. Default to true. true:Display, false:hidden |
data-autoplay |
Whether to scroll automatically or not. 0 is for not scrolling automatically, numbers greater than 0 are for scrolling automatically, and these numbers are the time interval for scrolling. Default to 3000 |
data-autoheight |
Whether to be automatic height or not, default to true. true: automatic height, false: fixed height. |
Example:
<ul class=" Testimonials_tab" data-position="roll-vertical" data-display-navigation="true" data-display-arrows="true" data-display-navigation="false" data-autoplay="3000" data-autoheight="true">
<li>
<h3 class="title a_t_c">What Others Say About Us ?</h3>
......
Style 1:
Below is the screen shot:

Codes are as follows:
<ul class=" Testimonials_tab Testimonials_1" data-position="fade" data-display-arrows="false" data-autoplay="0">
<li>
<blockquote>
<p>Content text 1 ...</p>
<small><img alt="" src="/portals/19/Pic_14.jpg" /><span>Name </span>introduce</small> </blockquote>
</li>
<li>
<blockquote>
<p>Content text 2 ...</p>
<small><img alt="" src="/portals/19/Pic_15.jpg" /><span>Name</span>introduce</small> </blockquote>
</li>
<li>
<blockquote>
<p>Content text 3 ...</p>
<small><img alt="" src="/portals/19/Pic_16.jpg" /><span>Name</span>introduce</small> </blockquote>
</li>
<li>
<blockquote>
<p>Content text 4 ...</p>
<small><img alt="" src="/portals/19/Pic_17.jpg" /><span>Name </span>introduce</small> </blockquote>
</li>
</ul>
Style 2:
Below is the screen shot:

Codes are as follows:
<ul class="Testimonials_tab Testimonials_2" data-position="roll-left" data-display-arrows="false">
<li>
<blockquote>
<p><span class="Pic"><img alt="" src="/portals/19/Pic_14.jpg" /></span>Content text 1 ...</p>
<small><span>Name </span>introduce</small> </blockquote>
</li>
<li>
<blockquote>
<p><span class="Pic"><img alt="" src="/portals/19/Pic_15.jpg" /></span>Content text 2 ...</p>
<small><span>Name</span>introduce</small> </blockquote>
</li>
<li>
<blockquote>
<p><span class="Pic"><img alt="" src="/portals/19/Pic_16.jpg" /></span>Content text 3 ...</p>
<small><span>Name</span>introduce</small> </blockquote>
</li>
<li>
<blockquote>
<p><span class="Pic"><img alt="" src="/portals/19/Pic_17.jpg" /></span>Content text 4 ...</p>
<small><span>Name </span>introduce</small> </blockquote>
</li>
</ul>
Style 3:
Below is the screen shot:

Codes are as follows:
<ul class=" Testimonials_tab Testimonials_3" data-autoplay="3000" data-display-navigation="false" data-position="roll-vertical">
<li>
<div class="Pic"><img alt="" src="/portals/19/Pic_14.jpg" /></div>
<blockquote> <span class="mark">“</span>
<p>Content text 1 ...</p>
<small><span>Name</span>introduce</small> </blockquote>
</li>
<li>
<div class="Pic"><img alt="" src="/portals/19/Pic_15.jpg" /></div>
<blockquote> <span class="mark">“</span>
<p>Content text 2 ...</p>
<small><span>Name</span>introduce</small> </blockquote>
</li>
<li>
<div class="Pic"><img alt="" src="/portals/19/Pic_16.jpg" /> </div>
<blockquote> <span class="mark">“</span>
<p>Content text 3 ...</p>
<small><span>Name</span>introduce</small> </blockquote>
</li>
<li>
<div class="Pic"><img alt="" src="/portals/19/Pic_17.jpg" /></div>
<blockquote> <span class="mark">“</span>
<p>>Content text 4 ...</p>
<small><span>Name </span>introduce</small> </blockquote>
</li>
</ul>
Style 4:
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage_h702 pt-10 pb-10">
<div class="Testimonials_7">
<ul data-autoplay="0" data-display-arrows="false" data-position="fade" class=" Testimonials_tab ">
<li>
<div class="pic"><img alt="" src="/portals/19/team01-02.jpg" /></div>
<blockquote><small class="a_t_c">Necoye Bela<span>dnngo buyer</span></small>
<p>content text ...</p>
</blockquote>
</li>
<li>
<div class="pic"><img alt="" src="/portals/2048/team01-02.jpg" /></div>
<blockquote> <small class="a_t_c">Necoye Bela<span>dnngo buyer</span></small>
<p>content text ...</p>
</blockquote>
</li>
<li>
<div class="pic"><img alt="" src="/portals/19/team01-02.jpg" /></div>
<blockquote><small class="a_t_c">Sam Isbister <span>Form Mass Impressions </span></small>
<p>content text ...</p>
</blockquote>
</li>
<li>
<div class="pic"><img alt="" src="/portals/19/team01-02.jpg" /></div>
<blockquote><small class="a_t_c">Necoye Bela<span>dnngo buyer</span></small>
<p>content text ...</p>
</blockquote>
</li>
</ul>
</div>
</div>
Style 5:
Below is the screen shot:

Codes are as follows:
<ul class="Testimonials_4">
<li>
<blockquote>
<p>Content text 1 ...</p>
<small><img alt="" src="/portals/19/Pic_14.jpg" /><span>Name </span>introduce</small> </blockquote>
</li>
</ul>
Style 6:
Below is the screen shot:

Codes are as follows:
<ul class=" Testimonials_tab Testimonials_5" data-position="fade" data-display-arrows="false" data-autoplay="0">
<li>
<blockquote>
<p>Content text 1 ...</p>
<small><span>Name </span>introduce</small> </blockquote>
</li>
<li>
<blockquote>
<p>Content text 2 ...</p>
<small><span>Name</span>introduce</small> </blockquote>
</li>
<li>
<blockquote>
<p>Content text 3 ...</p>
<small><span>Name</span>introduce</small> </blockquote>
</li>
<li>
<blockquote>
<p>Content text 4 ...</p>
<small><span>Name</span>introduce</small> </blockquote>
</li>
</ul>
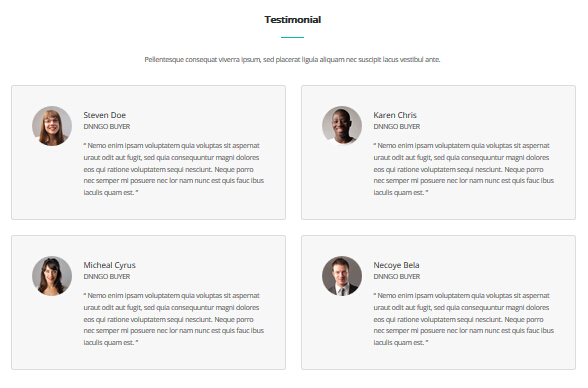
Style 7:
Below is the screen shot:

Codes are as follows:
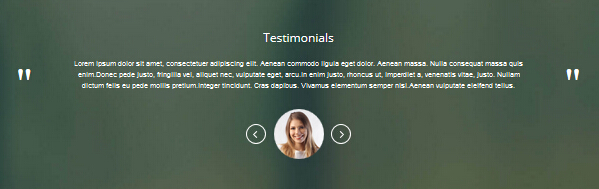
<div class="backgroundImage_h3">
<div class="dnn_layout pt-60 pb-20">
<div class="content_mid">
<div class="Testimonials_tab_tit">Testimonials</div>
<ul data-height-auto="true" data-autoplay="0" data-position="fade" class="Testimonials_tab Testimonials_8 ">
<li>
<blockquote>
<p>content text ...</p>
<small><span class="Pic"><img alt="" src="/portals/19/Pic_14.jpg" /></span></small> </blockquote>
</li>
<li>
<blockquote>
<p>content text ...</p>
<small><span class="Pic"><img alt="" src="/portals/19/Pic_15.jpg" /></span></small> </blockquote>
</li>
<li>
<blockquote>
<p>content text ...</p>
<small><span class="Pic"><img alt="" src="/portals/19/Pic_16.jpg" /></span></small> </blockquote>
</li>
</ul>
</div>
</div>
</div>
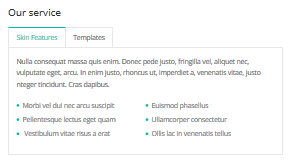
Responsive Tab
You can click the link to check Responsive Tab demo. Demo Link
You can add the "resp-tabs-list" of "li" to add tab item, and add the "resp-tabs-container" of "resp_container" to add content
Example:
<div class="horizontalTab_Top">
<ul class="resp-tabs-list">
<li> Tab1 </li>
<li> Tab2 </li>
....
</ul>
<div class="resp-tabs-container">
<div class="resp_container"> Tab1 Content </div>
<div class="resp_container"> Tab2 Content </div>
....
</div>
</div>
Style 1:
Below is the screen shot:

Codes are as follows:
<div class="horizontalTab_Top horizontalTab_Top_1">
<ul class="resp-tabs-list">
<li><span>Title 1</span></li>
<li><span>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="verticalTab_Left verticalTab_Left_1">
<ul class="resp-tabs-list">
<li><span>Title 1</span></li>
<li><span>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
Style 3:
Below is the screen shot:

Codes are as follows:
<div class="verticalTab_Right verticalTab_Right_1">
<ul class="resp-tabs-list">
<li><span>Title 1</span></li>
<li><span>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
Style 4:
Below is the screen shot:

Codes are as follows:
<div class="horizontalTab_Top horizontalTab_Top_2">
<ul class="resp-tabs-list">
<li><span><em class="fa fa-heart-o"></em>Title 1</span></li>
<li><span><em class="fa fa-heart-o"></em>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
Style 5:
Below is the screen shot:

Codes are as follows:
<div class="verticalTab_Left verticalTab_Left_2">
<ul class="resp-tabs-list">
<li><span><em class="fa fa-heart-o"></em>Title 1</span></li>
<li><span><em class="fa fa-heart-o"></em>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
Style 6:
Below is the screen shot:

Codes are as follows:
<div class="verticalTab_Right verticalTab_Right_2">
<ul class="resp-tabs-list">
<li><span><em class="fa fa-heart-o"></em>Title 1</span></li>
<li><span><em class="fa fa-music"></em>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
Style 7:
Below is the screen shot:

Codes are as follows:
<div class="horizontalTab_Top horizontalTab_Top_3">
<ul class="resp-tabs-list">
<li><span>Title 1</span></li>
<li><span>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
Style 8:
Below is the screen shot:

Codes are as follows:
<div class="verticalTab_Left verticalTab_Left_3">
<ul class="resp-tabs-list">
<li><span>Title 1</span></li>
<li><span>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
Style 9:
Below is the screen shot:

Codes are as follows:
<div class="verticalTab_Right verticalTab_Right_3">
<ul class="resp-tabs-list">
<li><span>Title 1</span></li>
<li><span>Title 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content text 1 ...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content text 2 ...</div>
</div>
</div>
</div>
Style 10:
Below is the screen shot:

Codes are as follows:
<div class="horizontalTab_Top">
<ul class="resp-tabs-list">
<li><span>Responsive 1</span></li>
<li><span>Responsive 2</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">
<p>Content text 1 ...</p>
</div>
</div>
<div class="resp_container">
<div class="resp_margin">
<p>Content text 2 ...</p>
</div>
</div>
</div>
</div>
Style 11:
Below is the screen shot:

Codes are as follows:
<div class="verticalTab_Left">
<ul class="resp-tabs-list">
<li><span>Responsive Tab 1</span></li>
<li><span>Responsive Tab 2</span></li>
<li><span>Responsive Tab 3</span></li>
<li><span>Long name Responsive Tab 4</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">
<p>Content text 1 ...</p>
</div>
</div>
<div class="resp_container">
<div class="resp_margin">
<p>Content text 2 ...</p>
</div>
</div>
<div class="resp_container">
<div class="resp_margin">
<p>Content text 3 ...</p>
</div>
</div>
<div class="resp_container">
<div class="resp_margin">
<p>Content text 4 ...</p>
</div>
</div>
</div>
</div>
Style 12:
Below is the screen shot:

Codes are as follows:
<div class="verticalTab_Right">
<ul class="resp-tabs-list">
<li><span>Responsive Tab 1</span></li>
<li><span>Responsive Tab 2</span></li>
<li><span>Responsive Tab 3</span></li>
<li><span>Long name Responsive Tab 4</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">
<p>Content text 1 ...</p>
</div>
</div>
<div class="resp_container">
<div class="resp_margin">
<p>Content text 2 ...</p>
</div>
</div>
<div class="resp_container">
<div class="resp_margin">
<p>Content text 3 ...</p>
</div>
</div>
<div class="resp_container">
<div class="resp_margin">
<p>Content text 4 ...</p>
</div>
</div>
</div>
</div>
Accordions
You can click the link to check Accordions demo. Demo Link
Option:
- id="accordion" of each accordions effect needs using different names.
"data-parent"needs to have the same name asid- href="#collapse1" is the id that needs to expand content.
- id="collapse1" is the content that needs to expand.
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapse1"> Title Text ... </a> </h4>
</div>
<div id="collapse1" class="panel-collapse collapse in">
<div class="panel-body">Content Text ... </div>
</div>
</div>
....
</div>
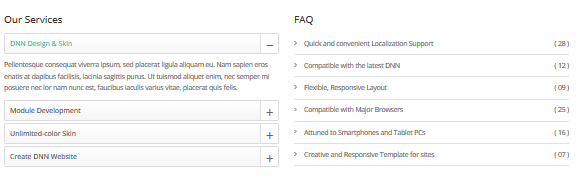
Style 1:
Below is the screen shot:

Codes are as follows:
<div class="panel-group accordion_3" id="accordion3">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item1" class="" data-toggle="collapse" data-parent="#accordion3"><span class="glyphicons accordion_icon"></span> DNN Design & Skin </a></h4>
</div>
<div class="panel-collapse collapse in" id="item1">
<div class="panel-body"> Content text 1 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item2" class="collapsed" data-toggle="collapse" data-parent="#accordion3"><span class="glyphicons accordion_icon"></span> Module Development </a></h4>
</div>
<div class="panel-collapse collapse" id="item2">
<div class="panel-body"> Content text 2 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item3" class="collapsed" data-toggle="collapse" data-parent="#accordion3"><span class="glyphicons accordion_icon"></span> Unlimited-color Skin </a></h4>
</div>
<div class="panel-collapse collapse" id="item3">
<div class="panel-body"> Content text 3 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#item4" class="collapsed" data-toggle="collapse" data-parent="#accordion3"><span class="glyphicons accordion_icon"></span> Create DNN Website </a></h4>
</div>
<div class="panel-collapse collapse" id="item4">
<div class="panel-body"> Content text 4 ... </div>
</div>
</div>
</div>
Style 2:
Below is the screen shot:

Codes are as follows:
<div id="accordion4" class="panel-group accordion_4">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion4" data-toggle="collapse" class="" href="#item4_1"><span class="accordion_icon"></span>DNN Design & Skin </a></h4>
</div>
<div id="item4_1" class="panel-collapse collapse in">
<div class="panel-body"> Content text 1 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion4" data-toggle="collapse" class="collapsed" href="#item4_2"><span class="accordion_icon"></span>Module Development </a></h4>
</div>
<div id="item4_2" class="panel-collapse collapse">
<div class="panel-body"> Content text 2 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion4" data-toggle="collapse" class="collapsed" href="#item4_3"><span class="accordion_icon"></span>Unlimited-color Skin </a></h4>
</div>
<div id="item4_3" class="panel-collapse collapse">
<div class="panel-body"> Content text 3 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion4" data-toggle="collapse" class="collapsed" href="#item4_4"><span class="accordion_icon"></span>Create DNN Website </a></h4>
</div>
<div id="item4_4" class="panel-collapse collapse">
<div class="panel-body"> Content text 4 ... </div>
</div>
</div>
</div>
Style 3:
Below is the screen shot:

Codes are as follows:
<div id="accordion5" class="panel-group accordion_5">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion5" data-toggle="collapse" class="" href="#item5_1"><span class="glyphicons accordion_icon"></span> DNN Design & Skin </a></h4>
</div>
<div id="item5_1" class="panel-collapse collapse in">
<div class="panel-body"> Content text 1 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion5" data-toggle="collapse" class="collapsed" href="#item5_2"><span class="glyphicons accordion_icon"></span> Module Development </a></h4>
</div>
<div id="item5_2" class="panel-collapse collapse">
<div class="panel-body"> Content text 2 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion5" data-toggle="collapse" class="collapsed" href="#item5_3"><span class="glyphicons accordion_icon"></span> Unlimited-color Skin </a></h4>
</div>
<div id="item5_3" class="panel-collapse collapse">
<div class="panel-body"> Content text 3 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion5" data-toggle="collapse" class="collapsed" href="#item5_4"><span class="glyphicons accordion_icon"></span> Create DNN Website </a></h4>
</div>
<div id="item5_4" class="panel-collapse collapse">
<div class="panel-body"> Content text 4 ... </div>
</div>
</div>
</div>
Style 4:
Below is the screen shot:

Codes are as follows:
<div id="accordion6" class="panel-group accordion_6">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion6" data-toggle="collapse" class="" href="#item6_1"><span class="accordion_icon"></span>DNN Design & Skin </a></h4>
</div>
<div id="item6_1" class="panel-collapse collapse in">
<div class="panel-body"> Content text 1 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion6" data-toggle="collapse" class="collapsed" href="#item6_2"><span class="accordion_icon"></span>Module Development </a></h4>
</div>
<div id="item6_2" class="panel-collapse collapse">
<div class="panel-body"> Content text 2 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion6" data-toggle="collapse" class="collapsed" href="#item6_3"><span class="accordion_icon"></span>Unlimited-colors Skin </a></h4>
</div>
<div id="item6_3" class="panel-collapse collapse">
<div class="panel-body"> Content text 3 ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion6" data-toggle="collapse" class="collapsed" href="#item6_4"><span class="accordion_icon"></span>Create DNN Website </a></h4>
</div>
<div id="item6_4" class="panel-collapse collapse">
<div class="panel-body"> Content text 4 ... </div>
</div>
</div>
</div>
Style 5:
Below is the screen shot:

Codes are as follows:
<a href="#button" data-toggle="collapse" class="btn btn-danger">Button</a> <div class="accordion-body collapse" id="button">...</div>
Quotes
You can click the link to check Quotes demo. Demo Link

<div class="quotes_1">
<blockquote> <span class="mark"> “</span>
<p>Content text ...</p>
<small>Name</small> </blockquote>
</div>

<div class="quotes_2">
<blockquote> <span class="mark"> “</span>
<p>Content text ...</p>
<small>Name</small> </blockquote>
</div>

<div class="quotes_3">
<blockquote> <span class="mark"> “</span>
<p>Content text ...</p>
<small>Name</small> </blockquote>
</div>

<div class="quotes_4">
<blockquote> <span class="mark"> “</span>
<p>Content text ...</p>
<small>Name</small> </blockquote>
</div>
Dropcaps
You can click the link to check Dropcaps demo. Demo Link

<p> <span class="dropcaps_1">L</span>Content text ... </p>

<p> <span class="dropcaps_2">L</span>Content text ... </p>

<p> <span class="dropcaps_3">L</span>Content text ... </p>

<p> <span class="dropcaps_5">L</span>Content text ... </p>

<p> <span class="dropcaps_4">L</span>Content text ... </p>

<p> <span class="dropcaps_6">L</span>Content text ... </p>
Carousel
You can click the link to check Carousel demo. Demo Link
Style 1:
Below is the screen shot:

Codes are as follows:
<div class="carousel carousel_1" data-pagination="false" data-autoheight="false">
<div class="item">
<div class="ico"><span class="fa fa-expand"></span></div>
<div class="itemmain">
<h3>Title 1</h3>
<p>Content 1</p>
<a href="#" class="Button_normal">DETAIL</a> </div>
</div>
<div class="item">
<div class="ico"><span class="fa fa-cogs"></span></div>
<div class="itemmain">
<h3>Title 2</h3>
<p>Content 1</p>
<a href="#" class="Button_normal">DETAIL</a> </div>
</div>
<div class="item">
<div class="ico"><span class="fa fa-cube"></span></div>
<div class="itemmain">
<h3>Title 3</h3>
<p>Content 3 </p>
<a href="#" class="Button_normal">DETAIL</a> </div>
</div>
<div class="item">
<div class="ico"><span class="fa fa-expand"></span></div>
<div class="itemmain">
<h3>Title 4</h3>
<p>Content 4 </p>
<a href="#" class="Button_normal">DETAIL</a> </div>
</div>
<div class="item">
<div class="ico"><span class="fa fa-cogs"></span></div>
<div class="itemmain">
<h3>Title 5</h3>
<p>Content 5 </p>
<a href="#" class="Button_normal">DETAIL</a> </div>
</div>
<div class="item">
<div class="ico"><span class="fa fa-cube"></span></div>
<div class="itemmain">
<h3>Title 6</h3>
<p>Content 6 </p>
<a href="#" class="Button_normal">DETAIL</a> </div>
</div>
</div>
Option:
- You can increase your content items through adding
<div class="item"></div>
| Variable | Default | Type | Description |
|---|---|---|---|
data-items |
4 | int | This variable allows you to set the maximum amount of items displayed at a time with the widest browser width. |
data-navigation |
true | boolean | Display "next" and "prev" buttons. |
data-pagination |
true | boolean | Show pagination. |
data-autoplay |
true | int/boolean | Change to any integrer for example data-autoplay ="5000" to play every 5 seconds. If you set data-autoplay="false" Stop auto scroll animation. |
Example:
<div class="carousel" data-items="4" data-navigation="true" data-pagination="true" data-autoplay="true"> <div class="item"> ...
Style 2:
Below is the screen shot:

Codes are as follows:
<div data-autoheight="false" data-pagination="false" class="carousel carousel_2">
<div class="photo_box img_zoom"> <a href="/Portals/19/Photo6.jpg" class="LightBox_image_gallery2" title="Title One">
<div class="pic_box"> <img alt="" src="/portals/19/Photo6.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Title One</h3>
<p>content text ...</p>
<a href="#">READ MORE</a> </div>
<div class="photo_box img_zoom"> <a href="/Portals/19/Photo2.jpg" class="LightBox_image_gallery2" title="Title Two">
<div class="pic_box"> <img alt="" src="/portals/19/Photo2.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Title Two</h3>
<p>content text ...</p>
<a href="#">READ MORE</a> </div>
<div class="photo_box img_zoom"> <a href="/Portals/19/Photo5.jpg" class="LightBox_image_gallery2" title="Title Three">
<div class="pic_box"> <img alt="" src="/portals/19/Photo5.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Title Three</h3>
<p>content text ...</p>
<a href="#">READ MORE</a> </div>
<div class="photo_box img_zoom"> <a href="/Portals/19/Photo6.jpg" class="LightBox_image_gallery2" title="Title Four">
<div class="pic_box"> <img alt="" src="/portals/19/Photo6.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Title Four</h3>
<p>content text ...</p>
<a href="#">READ MORE</a> </div>
<div class="photo_box img_zoom"> <a href="/Portals/19/Photo6.jpg" class="LightBox_image_gallery2" title="Title One">
<div class="pic_box"> <img alt="" src="/portals/19/Photo6.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Title One</h3>
<p>content text ...</p>
<a href="#">READ MORE</a> </div>
</div>
Option:
- You can increase your content items through adding
<div class="item"></div> - You can add image style effects through effects of imageeffects page.
- You can add image enlargement effect through the effect of lightbox page.
| Variable | Default | Type | Description |
|---|---|---|---|
data-items |
4 | int | This variable allows you to set the maximum amount of items displayed at a time with the widest browser width. |
data-navigation |
true | boolean | Display "next" and "prev" buttons. |
data-pagination |
true | boolean | Show pagination. |
data-autoplay |
true | int/boolean | Change to any integrer for example data-autoplay ="5000" to play every 5 seconds. If you set data-autoplay="false" Stop auto scroll animation. |
Style 3:
Below is the screen shot:

Codes are as follows:
<div class="carousel carousel_3">
<div class="item"> <img alt="" src="/portals/19/controls_1.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/19/controls_2.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/19/controls_3.jpg" /> </div>
</div>
Option:
| Variable | Default | Type | Description |
|---|---|---|---|
data-navigation |
true | boolean | Display "next" and "prev" buttons. |
data-pagination |
true | boolean | Show pagination. |
data-autoplay |
true | int/boolean | Change to any integrer for example data-autoplay ="5000" to play every 5 seconds. If you set data-autoplay="false" Stop auto scroll animation. |
data-autoheight |
true | boolean | Add height to owl-wrapper-outer so you can use diffrent heights on slides. Use it only for one item per page setting. |
Style 4:
Below is the screen shot:

Codes are as follows:
<div class="carousel carousel_4" data-autoheight="false" data-pagination="false">
<div class="photo_box ico_LeftAndRight_enter">
<div class="pic_box"> <img alt="" src="/portals/19/psds32202.jpg" />
<div class="ico">
<h3>Title One</h3>
<href="/Portals/19/psds32202.jpg" class="LightBox_image_gallery3" title="Title One"> <span class="fa fa-search ico_left"></span></a> <a href="#"><span class="fa fa-link ico_right"></span></a> </div>
<div class="shade"></div>
</div>
</div>
<div class="photo_box ico_LeftAndRight_enter">
<div class="pic_box"> <img alt="" src="/portals/19/dnngo-11.jpg" />
<div class="ico">
<h3>Title Two</h3>
<href="/Portals/19/dnngo-11.jpg" class="LightBox_image_gallery3" title="Title One"> <span class="fa fa-search ico_left"></span></a> <a href="#"><span class="fa fa-link ico_right"></span></a> </div>
<div class="shade"></div>
</div>
</div>
<div class="photo_box ico_LeftAndRight_enter">
<div class="pic_box"> <img alt="" src="/portals/19/apic1494.jpg" />
<div class="ico">
<h3>Title Three</h3>
<href="/Portals/19/apic1494.jpg" class="LightBox_image_gallery3" title="Title One"> <span class="fa fa-search ico_left"></span></a> <a href="#"><span class="fa fa-link ico_right"></span></a> </div>
<div class="shade"></div>
</div>
</div>
<div class="photo_box ico_LeftAndRight_enter">
<div class="pic_box"> <img alt="" src="/portals/19/hbh.jpg" />
<div class="ico">
<h3>Title Four</h3>
<href="/Portals/19/hbh.jpg" class="LightBox_image_gallery3" title="Title One"> <span class="fa fa-search ico_left"></span></a> <a href="#"><span class="fa fa-link ico_right"></span></a> </div>
<div class="shade"></div>
</div>
</div>
<div class="photo_box ico_LeftAndRight_enter">
<div class="pic_box"> <img alt="" src="/portals/19/fe10667.jpg" />
<div class="ico">
<h3>Title Five</h3>
<href="/Portals/19/fe10667.jpg" class="LightBox_image_gallery3" title="Title One"> <span class="fa fa-search ico_left"></span></a> <a href="#"><span class="fa fa-link ico_right"></span></a> </div>
<div class="shade"></div>
</div>
</div>
<div class="photo_box ico_LeftAndRight_enter">
<div class="pic_box"> <img alt="" src="/portals/19/apic2333.jpg" />
<div class="ico">
<h3>Title Six</h3>
<href="/Portals/19/apic2333.jpg" class="LightBox_image_gallery3" title="Title One"> <span class="fa fa-search ico_left"></span></a> <a href="#"><span class="fa fa-link ico_right"></span></a> </div>
<div class="shade"></div>
</div>
</div>
<div class="photo_box ico_LeftAndRight_enter">
<div class="pic_box"> <img alt="" src="/portals/19/xpic589.jpg" />
<div class="ico">
<h3>Title Seven</h3>
<href="/Portals/19/xpic589.jpg" class="LightBox_image_gallery3" title="Title One"> <span class="fa fa-search ico_left"></span></a> <a href="#"><span class="fa fa-link ico_right"></span></a> </div>
<div class="shade"></div>
</div>
</div>
</div>
Option:
- You can increase your content items through adding
<div class="item"></div> - You can add image style effects through effects of imageeffects page.
- You can add image enlargement effect through the effect of lightbox page.
| Variable | Default | Type | Description |
|---|---|---|---|
data-items |
4 | int | This variable allows you to set the maximum amount of items displayed at a time with the widest browser width. |
data-navigation |
true | boolean | Display "next" and "prev" buttons. |
data-pagination |
true | boolean | Show pagination. |
data-autoplay |
true | int/boolean | Change to any integrer for example data-autoplay ="5000" to play every 5 seconds. If you set data-autoplay="false" Stop auto scroll animation. |
Style 5:
Below is the screen shot:

Codes are as follows:
<div data-autoplay="false" class="carousel carousel_5 " data-navigation="false" data-autoheight="false">
<div class="photo_box ico_left_enter"> <a href="/Portals/19/gpic707.jpg" class="LightBox_image_gallery1" title="Create Website">
<div class="pic_box"> <img alt="" src="/portals/19/gpic707.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Create Website</h3>
<p>Professional & Hard</p>
</div>
<div class="photo_box ico_left_enter"> <a href="/Portals/2048/hc130617-04.jpg" class="LightBox_image_gallery1" title="Skin Features">
<div class="pic_box"> <img alt="" src="/portals/2048/hc130617-04.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Mobilesite</h3>
<p>Responsive Web</p>
</div>
<div class="photo_box ico_left_enter"> <a href="/Portals/19/10732.jpg" class="LightBox_image_gallery1" title="Create DNN Website">
<div class="pic_box"> <img alt="" src="/portals/19/10732.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Read Books </h3>
<p>More Concentrate</p>
</div>
<div class="photo_box ico_left_enter"> <a href="/Portals/19/book.jpg" class="LightBox_image_gallery1" title="Read Books">
<div class="pic_box"> <img alt="" src="/portals/19/book.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Skin Design</h3>
<p>Clean & Attractive</p>
</div>
<div class="photo_box ico_left_enter"> <a href="/Portals/19/xpic7339.jpg" class="LightBox_image_gallery1" title="Touch Keyboard">
<div class="pic_box"> <img alt="" src="/portals/19/xpic7339.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Touch Keyboard</h3>
<p>Nunc at pellentesque libero. Quisque quis elit eget enim facilisis gravida.</p>
</div>
</div>
Option:
- You can increase your content items through adding
<div class="item"></div> - You can add image style effects through effects of imageeffects page.
- You can add image enlargement effect through the effect of lightbox page.
| Variable | Default | Type | Description |
|---|---|---|---|
data-items |
4 | int | This variable allows you to set the maximum amount of items displayed at a time with the widest browser width. |
data-navigation |
true | boolean | Display "next" and "prev" buttons. |
data-pagination |
true | boolean | Show pagination. |
data-autoplay |
true | int/boolean | Change to any integrer for example data-autoplay ="5000" to play every 5 seconds. If you set data-autoplay="false" Stop auto scroll animation. |
Style 6:
Below is the screen shot:

Codes are as follows:
<div data-navigation="false" data-autoheight="false" class="carousel carousel_6">
<div class="photo_box ico_left_enter"> <href="/Portals/19/gpic707.jpg" class="LightBox_image_gallery1" title="Create Website">
<div class="pic_box"> <img alt="" src="/portals/19/gpic707.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Title One</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <href="/Portals/19/hc130617-04.jpg" class="LightBox_image_gallery1" title="Skin Features">
<div class="pic_box"> <img alt="" src="/portals/19/hc130617-04.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Title Two</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <href="/Portals/19/10732.jpg" class="LightBox_image_gallery1" title="Create DNN Website">
<div class="pic_box"> <img alt="" src="/portals/19/10732.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Title Three</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <href="/Portals/19/book.jpg" class="LightBox_image_gallery1" title="Read Books">
<div class="pic_box"> <img alt="" src="/portals/19/book.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Title Fore</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <href="/Portals/19/xpic7339.jpg" class="LightBox_image_gallery1" title="Touch Keyboard">
<div class="pic_box"> <img alt="" src="/portals/19/xpic7339.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Title Five</h3>
<p>content text ...</p>
</div>
</div>
Option:
- You can increase your content items through adding
<div class="item"></div> - You can add image style effects through effects of imageeffects page.
- You can add image enlargement effect through the effect of lightbox page.
| Variable | Default | Type | Description |
|---|---|---|---|
data-items |
4 | int | This variable allows you to set the maximum amount of items displayed at a time with the widest browser width. |
data-navigation |
true | boolean | Display "next" and "prev" buttons. |
data-pagination |
true | boolean | Show pagination. |
data-autoplay |
true | int/boolean | Change to any integrer for example data-autoplay ="5000" to play every 5 seconds. If you set data-autoplay="false" Stop auto scroll animation. |
Style 7:
Below is the screen shot:

Codes are as follows:
<div class="carousel carousel_7" data-pagination="false" data-autoheight="false">
<div class="photo_box img_zoom"> <a href="/Portals/19/Photo6.jpg" class="LightBox_image_gallery2" title="Title One">
<div class="pic_box"> <img alt="" src="/portals/19/Photo6.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Full Support</h3>
<p>content text ...</p>
<a class="H5_More" href="#">Read More<span></span> </a> </div>
<div class="photo_box img_zoom"> <a href="/Portals/19/Photo2.jpg" class="LightBox_image_gallery2" title="Title Two">
<div class="pic_box"> <img alt="" src="/portals/19/Photo2.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>dvanced Technology</h3>
<p>content text ...</p>
<a class="H5_More" href="#">Read More <span></span> </a> </div>
<div class="photo_box img_zoom"> <a href="/Portals/19/Photo5.jpg" class="LightBox_image_gallery2" title="Title Three">
<div class="pic_box"> <img alt="" src="/portals/19/Photo5.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Responsive Web</h3>
<p>content text ...</p>
<a class="H5_More" href="#">Read More <span></span> </a> </div>
<div class="photo_box img_zoom"> <a href="/Portals/19/Photo8.jpg" class="LightBox_image_gallery2" title="Title Four">
<div class="pic_box"> <img alt="" src="/portals/19/Photo8.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Unlimited Colors</h3>
<p>content text ...</p>
<a class="H5_More" href="#">Read More <span></span> </a> </div>
<div class="photo_box img_zoom"> <a href="/Portals/19/Photo6.jpg" class="LightBox_image_gallery2" title="Title One">
<div class="pic_box"> <img alt="" src="/portals/19/Photo6.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Advanced Technology</h3>
<p>content text ...</p>
<a class="H5_More" href="#">Read More<span></span> </a> </div>
<div class="photo_box img_zoom"> <a href="/Portals/19/Photo2.jpg" class="LightBox_image_gallery2" title="Title Two">
<div class="pic_box"> <img alt="" src="/portals/19/Photo2.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Responsive Web</h3>
<p>Lorem ipsum dolor sit amet, consectet ur adipiscing elit. Duis vulputate eros nec odio egestas in dictum. </p>
<a class="H5_More" href="#">Read More<span></span> </a> </div>
<div class="photo_box img_zoom"> <a href="/Portals/19/Photo5.jpg" class="LightBox_image_gallery2" title="Title Three">
<div class="pic_box"> <img alt="" src="/portals/19/Photo5.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Unlimited Colors</h3>
<p>Lorem ipsum dolor sit amet, consectet ur adipiscing elit. Duis vulputate eros nec odio egestas in dictum. </p>
<a class="H5_More" href="#">Read More <span></span> </a> </div>
<div class="photo_box img_zoom"> <a href="/Portals/19/Photo8.jpg" class="LightBox_image_gallery2" title="Title Four">
<div class="pic_box"> <img alt="" src="/portals/19/Photo8.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Title Four</h3>
<p>Lorem ipsum dolor sit amet, consectet ur adipiscing elit. Duis vulputate eros nec odio egestas in dictum. </p>
<a class="H5_More" href="#">Read More </a> </div>
</div>
Option:
- You can increase your content items through adding
<div class="item"></div> - You can add image style effects through effects of imageeffects page.
- You can add image enlargement effect through the effect of lightbox page.
| Variable | Default | Type | Description |
|---|---|---|---|
data-items |
4 | int | This variable allows you to set the maximum amount of items displayed at a time with the widest browser width. |
data-navigation |
true | boolean | Display "next" and "prev" buttons. |
data-pagination |
true | boolean | Show pagination. |
data-autoplay |
true | int/boolean | Change to any integrer for example data-autoplay ="5000" to play every 5 seconds. If you set data-autoplay="false" Stop auto scroll animation. |
CSS3 Animations
You can click the link to check CSS3 Animations demo. Demo Link
Style 1:
This type is a group of effects which are displayed in time sequence. Below is the screen shot:

Codes are as follows:
<div class="animation">
<div class="row mb-20">
<div class="col-sm-3 animation_item scaleUp delay1"><img src="/portals/37/Photo2.jpg" /></div>
<div class="col-sm-3 animation_item scaleUp delay2"><img src="/portals/37/Photo2.jpg" /></div>
<div class="col-sm-3 animation_item scaleUp delay3"><img src="/portals/37/Photo2.jpg" /></div>
<div class="col-sm-3 animation_item scaleUp delay4"><img src="/portals/37/Photo2.jpg" /></div>
...
</div>
delay1, delay2, delay3, delay4 are used to control animation time, there are 12 time slots, which correspond to delay1~delay12 respectively.
scaleUp is used to control animation effect, there are scaleUp , bounceIn , bounceInDown , bounceInLeft , bounceInRight , bounceInUp , fadeIn , fadeInDown , fadeInLeft , fadeInRight , fadeInUp , fadeInDownBig , fadeInLeftBig , fadeInRightBig , fadeInUpBig , flip , flipInX , flipInY , lightSpeedIn , rotateIn , rotateInDownLeft , rotateInDownRight , rotateInUpLeft , rotateInUpRight , rollIn , zoomIn , zoomInDown , zoomInLeft , zoomInRight , zoomInUp 30 effects in total.
Style 2:
If you just need one animation effect, you can match with the following codes.
<div class="animation scaleUp"> <img src="/portals/37/Photo5.jpg" /> </div>
Style 3:
You can add animation for a certain element when mousing over. Codes are as follows:
<div class="animationhover bounce"> <img src="/portals/37/Photo5.jpg" /> </div>
When mousing over, it will show animation effect type (animationhover). There are bounce , flash , pulse , rubberBand , shake , swing , tada , wobble 8 effects.
Popovers
You can click the link to check Popovers demo. Demo Link
Below is the screen shot:

Codes are as follows:
<button data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus." data-placement="left" data-toggle="popover" data-container="body" data-original-title="Popover on left" class="btn btn-default popovers" type="button">
Popover on left
</button>
Option:
| Name | type | default | description |
|---|---|---|---|
| animation | boolean | true | apply a CSS fade transition to the tooltip |
| html | boolean | false | Insert HTML into the tooltip. If false, jQuery's text method will be used to insert content into the DOM. Use text if you're worried about XSS attacks. |
| placement | string | function | 'top' | how to position the tooltip - top | bottom | left | right | auto. When "auto" is specified, it will dynamically reorient the tooltip. For example, if placement is "auto left", the tooltip will display to the left when possible, otherwise it will display right. |
| selector | string | false | If a selector is provided, tooltip objects will be delegated to the specified targets. |
| title | string | function | '' | default title value if title attribute isn't present |
| trigger | string | 'hover focus' | how tooltip is triggered - click | hover | focus | manual. You may pass multiple triggers; separate them with a space. |
| delay | number | object | 0 | delay showing and hiding the tooltip (ms) - does not apply to manual trigger type If a number is supplied, delay is applied to both hide/show Object structure is: |
| container | string | false | false | Appends the tooltip to a specific element. Example: |
Alerts
You can click the link to check Alerts demo. Demo Link
Below is the screen shot:

Codes are as follows:
<div class="alert alert-warning fade in">
<button aria-hidden="true" data-dismiss="alert" class="close" type="button">×</button>
<strong>Holy guacamole!</strong> Best check yo self, you're not looking too good.
</div>
Option:
- You can change
alert-to change the color, there arealert-warning,alert-danger,alert-success,alert-info4 colors included in the effects. fadeis for hiddeninis for display
Tooltips
You can click the link to check Tooltips demo. Tooltips
Below is the screen shot:

Codes are as follows:
<a href="#" class="tooltips" data-toggle="tooltip" title="first tooltip">Hover over me</a>
Option:
| Name | type | default | description |
|---|---|---|---|
| animation | boolean | true | apply a CSS fade transition to the tooltip |
| html | boolean | false | Insert HTML into the tooltip. If false, jQuery's text method will be used to insert content into the DOM. Use text if you're worried about XSS attacks. |
| placement | string | function | 'top' | how to position the tooltip - top | bottom | left | right | auto. When "auto" is specified, it will dynamically reorient the tooltip. For example, if placement is "auto left", the tooltip will display to the left when possible, otherwise it will display right. |
| selector | string | false | If a selector is provided, tooltip objects will be delegated to the specified targets. |
| title | string | function | '' | default title value if title attribute isn't present |
| trigger | string | 'hover focus' | how tooltip is triggered - click | hover | focus | manual. You may pass multiple triggers; separate them with a space. |
| delay | number | object | 0 | delay showing and hiding the tooltip (ms) - does not apply to manual trigger type If a number is supplied, delay is applied to both hide/show Object structure is: |
| container | string | false | false | Appends the tooltip to a specific element. Example: |
Dropdowns
You can click the link to check Dropdowns demo. Demo Link
Style 1:
Below is the screen shot:

Codes are as follows:
<ul class="nav nav-pills"> <li class="dropdown" id="menu1"> <a class="dropdown-toggle" data-toggle="dropdown" href="#menu1">Dropdown <strong class="caret"></strong> </a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> </ul> </li> </ul>
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="btn-group"> <button class="btn dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> </ul> </div>
Style 3:
Below is the screen shot:

Codes are as follows:
<div class="btn-group"> <button class="btn">Action</button> <button data-toggle="dropdown" class="btn dropdown-toggle"><span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> </ul> </div>
LightBox
You can click the link to check LightBox demo. Demo Link
Below is the screen shot:

Option:
1. LightBox_image |
Show one image alone. |
2. LightBox_image_gallery+group number |
Classify those that share the same class name to one group, you can show other images within the group by clicking left and right arrow of the image. |
3. LightBox_image_group |
Classify these sub levels whose label class name is LightBox_image_group into one group. |
4. LightBox_youtube |
Show youtube video. |
5. LightBox_vimeo |
Show video. |
6. LightBox_gmaps |
Shown map. |
7. LightBox_youtube_gallery+group number |
Classify these that share the same class name into a group of youtube video show |
8. LightBox_vimeo_gallery+group number |
Classify these that share the same class name into a group of video show. |
9. LightBox_gmaps_gallery+group number |
Classify these that share the same class name into a group of map show. |
10. LightBox_youtube_group |
Classify these sub levels whose label class name is LightBox_youtube_group into one group. |
11. LightBox_vimeo_group |
Classify these sub levels whose label class name is LightBox_vimeo_group into one group. |
12. LightBox_gmaps_group |
Classify these sub levels whose label class names is LightBox_gmaps_group into one group. |
13. LightBox_Box |
Take div as layer pop up, div needs to hide by default. Style of pop up is custom style. |
14. LightBox_ajax |
Pop up a page |
15. LightBox_ajax_group |
Pop up a group of pages |
You need to fill url of the pop up image(video, map) in href=""
1.LightBox_image
<a href="bigPhoto.jpg" class="LightBox_image" title="Single Image 1"><img alt="" src="cover.jpg" /></a>
2.LightBox_image_gallery
<a href="bigPhoto1.jpg" class="LightBox_image_gallery1" title="Single Image 1"><img alt="" src="cover.jpg" /></a> <a href="bigPhoto2.jpg" class="LightBox_image_gallery1" title="Single Image 1"><img alt="" src="cover.jpg" /></a> <a href="bigPhoto3.jpg" class="LightBox_image_gallery2" title="Single Image 2"><img alt="" src="cover.jpg" /></a> <a href="bigPhoto4.jpg" class="LightBox_image_gallery2" title="Single Image 2"><img alt="" src="cover.jpg" /></a>
3.LightBox_image_group
<div class="LightBox_image_group">
<a href="bigPhoto1.jpg" title=" People Scenery 1"><img alt="" src="cover.jpg" /> </a>
<a href="bigPhoto2.jpg" title=" People Scenery 2"></a>
<a href="bigPhoto3.jpg" title=" People Scenery 3"></a>
</div>
4.LightBox_youtube
<a href="http://www.youtube.com/watch?v=0O2aH4XLbto" class="LightBox_youtube" title="youtube"><img alt="" src="cover.jpg" /></a>
5.LightBox_vimeo
<a href="https://vimeo.com/45830194" class="LightBox_vimeo" title="vimeo"><img alt="" src="cover.jpg" /></a>
6.LightBox_gmaps
<a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" class="LightBox_gmaps" title="gmaps"><img alt="" src="cover.jpg" /></a>
7.LightBox_youtube_gallery
<a href="http://www.youtube.com/watch?v=0O2aH4XLbto" class="LightBox_youtube_gallery1" title="youtube gallery"><img alt="" src="cover.jpg" /></a> <a href="http://www.youtube.com/watch?v=0O2aH4XLbto" class="LightBox_youtube_gallery1" title="youtube gallery"><img alt="" src="cover.jpg" /></a> <a href="http://www.youtube.com/watch?v=0O2aH4XLbto" class="LightBox_youtube_gallery2" title="youtube gallery"><img alt="" src="cover.jpg" /></a> <a href="http://www.youtube.com/watch?v=0O2aH4XLbto" class="LightBox_youtube_gallery2" title="youtube gallery"><img alt="" src="cover.jpg" /></a>
8.LightBox_vimeo_gallery
<a href="https://vimeo.com/45830194" class="LightBox_vimeo_gallery1" title="vimeo gallery"><img alt="" src="cover.jpg" /></a> <a href="https://vimeo.com/45830194" class="LightBox_vimeo_gallery1" title="vimeo gallery"><img alt="" src="cover.jpg" /></a> <a href="https://vimeo.com/45830194" class="LightBox_vimeo_gallery2" title="vimeo gallery"><img alt="" src="cover.jpg" /></a> <a href="https://vimeo.com/45830194" class="LightBox_vimeo_gallery2" title="vimeo gallery"><img alt="" src="cover.jpg" /></a>
9.LightBox_gmaps_gallery
<a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" class="LightBox_gmaps_gallery1" title="gmaps gallery"><img alt="" src="cover.jpg" /></a> <a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" class="LightBox_gmaps_gallery1" title="gmaps gallery"><img alt="" src="cover.jpg" /></a> <a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" class="LightBox_gmaps_gallery2" title="gmaps gallery"><img alt="" src="cover.jpg" /></a> <a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" class="LightBox_gmaps_gallery2" title="gmaps gallery"><img alt="" src="cover.jpg" /></a>
10.LightBox_youtube_group
<div class="LightBox_youtube_group">
<a href="http://www.youtube.com/watch?v=0O2aH4XLbto" title=" youtube 1"><img alt="" src="cover.jpg" /> </a>
<a href="http://www.youtube.com/watch?v=0O2aH4XLbto" title=" youtube 2"></a>
<a href="http://www.youtube.com/watch?v=0O2aH4XLbto" title=" youtube 3"></a>
</div>
11.LightBox_vimeo_group
<div class="LightBox_vimeo_group">
<a href="https://vimeo.com/45830194" title=" vimeo 1"><img alt="" src="cover.jpg" /> </a>
<a href="https://vimeo.com/45830194" title=" vimeo 2"></a>
<a href="https://vimeo.com/45830194" title=" vimeo 3"></a>
</div>
12.LightBox_gmaps_group
<div class="LightBox_gmaps_group">
<a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" title=" gmaps 1"><img alt="" src="cover.jpg" /> </a>
<a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" title=" gmaps 2"></a>
<a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" title=" gmaps 3"></a>
</div>
13.LightBox_Box
<a href=".LightBox_Content" class="LightBox_Box"> Click Here To Pop </a>
<a href=".LightBox_Content" class="LightBox_Box Button_default"> Click Here To Pop </a>
<div class="LightBox_Content">
<h3>Click Here To Pop</h3>
content text ...
</div>
14.LightBox_ajax
<a href="index.aspx" class="LightBox_ajax" title="ajax"><img alt="" src="cover.jpg" /></a>
15.LightBox_ajax_group
<div class="LightBox_ajax_group">
<a href="index.aspx" title=" ajax 1"><img alt="" src="cover.jpg" /> </a>
<a href="index.aspx" title=" ajax 2"></a>
<a href="index.aspx" title=" ajax 3"></a>
</div>
Image Effects
You can click the link to check Image Effects demo. Demo Link

- You can copy over codes of the image effects directly to any HTML modules.
- You can change the font icon through modifying. font icon list
Flip Box
You can click the link to check Flip Box demo. Demo Link
Style 1:
Below is the screen shot:

Codes are as follows:
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_box_1">
<div class="rotate">
<div class="front"> <span class="fa fa-line-chart"></span>
<h3>Flip Box</h3>
<p>content text ...</p>
</div>
<div class="back">
<h3>Flip Box</h3>
<p>content text ...</p>
<a href="#" class="but">Read More</a> </div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_right flip_box_1">
<div class="rotate">
<div class="front"> <span class="fa fa-share"></span>
<h3>SHare Design</h3>
<p>content text ...</p>
</div>
<div class="back">
<h3>SHare Design</h3>
<p>content text ...</p>
<a href="#" class="but">Read More</a> </div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_top flip_box_1">
<div class="rotate">
<div class="front"> <span class="fa fa-cog"></span>
<h3>Go To Settings</h3>
<p>content text ...</p>
</div>
<div class="back">
<h3>Go To Settings</h3>
<p>content text ...</p>
<a href="#" class="but">Read More</a> </div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_bottom flip_box_1">
<div class="rotate">
<div class="front"> <span class="fa fa-thumbs-o-up"></span>
<h3>Do Our Best</h3>
<p>content text ...</p>
</div>
<div class="back">
<h3>Do Our Best</h3>
<p>content text ...</p>
<a href="#" class="but">Read More</a> </div>
</div>
</div>
</div>
</div>
Option:
col-md-3 col-sm-6is the width of each column, you can change the width you need through value1~12.frontis for front content.backis for back content.
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_box_2">
<div class="rotate">
<div class="front"> <span class="fa fa-suitcase"></span>
<h3>Flip Box</h3>
<p>content text ...</p>
</div>
<div class="back">
<h3>Flip Box</h3>
<p>content text ...</p>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_right flip_box_2">
<div class="rotate">
<div class="front"> <span class="fa fa-life-ring"></span>
<h3>SHare Design</h3>
<p>content text ...</p>
</div>
<div class="back">
<h3>SHare Design</h3>
<p>content text ...</p>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_top flip_box_2">
<div class="rotate">
<div class="front"> <span class="fa fa-bomb"></span>
<h3>Go To Settings</h3>
<p>content text ...</p>
</div>
<div class="back">
<h3>Go To Settings</h3>
<p>content text ...</p>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_bottom flip_box_2">
<div class="rotate">
<div class="front"> <span class="fa fa-microphone"></span>
<h3>Do Our Best</h3>
<p>content text ...</p>
</div>
<div class="back">
<h3>Do Our Best</h3>
<p>content text ...</p>
</div>
</div>
</div>
</div>
</div>
<br />
Style 3:
Below is the screen shot:

Codes are as follows:
<div class="row">
<div class="col-sm-4">
<div class="flip_box flip_box_3">
<div class="rotate">
<div class="front"> <span class="fa fa-suitcase"></span>
<h3>Flip Box</h3>
<p>content text ...</p>
<a href="#">More Information ></a> </div>
<div class="back">
<h3>Flip Box</h3>
<p>content text ...</p>
<a href="#" class="but">Read More</a> </div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="flip_box flip_right flip_box_3">
<div class="rotate">
<div class="front"> <span class="fa fa-life-ring"></span>
<h3>SHare Design</h3>
<p>content text ...</p>
<a href="#">More Information ></a> </div>
<div class="back">
<h3>SHare Design</h3>
<p>content text ...</p>
<a href="#" class="but">Read More</a> </div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="flip_box flip_top flip_box_3">
<div class="rotate">
<div class="front"> <span class="fa fa-bomb"></span>
<h3>Go To Settings</h3>
<p>content text ...</p>
<a href="#">More Information ></a> </div>
<div class="back">
<h3>Go To Settings</h3>
<p>content text ...</p>
<a href="#" class="but">Read More</a> </div>
</div>
</div>
</div>
Responsive Video
Ratio between width and height of the video needs to be 16:9.

<div class="responsive-video">
<iframe width="853" height="480" src="//www.youtube.com/embed/XcpOsJQXcx4?list=UUIkFV7_2tEhhEhh1NkkwTUw" frameborder="0" allowfullscreen></iframe>
</div>

<div class="responsive-video">
<iframe src="//player.vimeo.com/video/106249100" width="1920" height="1080" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</div>

<div class="responsive-video">
<embed src="/portals/37/movie.swf" type="application/x-shockwave-flash" allownetworking="all" allowfullscreen="true" allowscriptaccess="always" wmode="Opaque"></embed>
</div>

<div class="responsive-video">
<video width="1920" height="1080" controls="true">
<source src="/portals/37/movie.m4v" type="video/mp4"></source>
<source src="/portals/37/movie.ogv" type="video/ogg"></source>
<source src="/portals/37/movie.webm" type="video/WebM"></source>
Your browser does not support the video tag. </video>
</div>
Video Bg
You can click the link to check Video Bg demo. Demo Link

- "{videoURL:'npfu0fN9GUA' is the url of
youtube autoPlayis for whether to autoplay or nottrue/falseloopis for whether to play on a loop,true/false
<div data-property="{videoURL:'npfu0fN9GUA',containment:'self', showControls:false, autoPlay:true, loop:true, vol:50, mute:true, startAt:10, opacity:1, addRaster:false, quality:'hd1080'}" class="player">
<div class="Play"></div>
<div class="dnn_layout pt40 pb40">
<div class="content_mid clearfix">
<div class="player_boxes">
<h1 class="player_title"> Here Are Your Videos</h1>
<hr class="player_line" />
<h4 class="player_smalltitle">YOU CAN CHANGE THE BACKGROUND BY YOURSELF</h4>
<div class="player_content">
<p>Content Text 1 ... </p>
</div>
<p> <a class="Button_blue" href="#"> VIEW PORTFOLIOS</a> <a class="Button_blue" href="#"> LEARN MORE</a> </p>
</div>
</div>
</div>
</div>
Home Page Codes
This includes the html introductions that required for Home1~Home7 page, ComingSoon page, Boxed Layout page.
Home Version 1 (Home)
You can click the link to check Home Version 1 (home) demo. Home Version 1 (Home)
Contact us area
Below is the screen shot:

Codes are as follows:
<ul class="Header_Info">
<li>
<span class="fa fa-phone"></span>
Call Us : (+088) - 0123 - 456 789
</li>
<li>
<span class="fa fa-envelope"></span>
Email Us : dnnskindev@gmail.com
</li>
</ul>
Banner area
Below is the screen shot:

It is using DNNGo LayerGallery module here, you can import ContentListEntity-Home1.xml of the DNNGo_LayerGalleryPro folder to duplicate banner of the demo.
Service Lists area
Below is the screen shot:

Codes are as follows:
<div class="pt-60 pb-20">
<ul class="ServeList animation">
<li>
<div class="ServeBox animation_item scaleUp delay1">
<div class="Serve_Icon"><span class="fa fa-camera-retro"></span></div>
<h3>Take A Photo</h3>
<p>content text ...</p>
<p><a href="#" target="blank">READ MORE</a></p>
</div>
</li>
<li>
<div class="ServeBox animation_item scaleUp delay2">
<div class="Serve_Icon"><span class="fa fa-coffee"></span></div>
<h3>Coffee Time</h3>
<p>content text ...</p>
<p><a href="#" target="blank">READ MORE</a></p>
</div>
</li>
<li>
<div class="ServeBox animation_item scaleUp delay3">
<div class="Serve_Icon"><span class="fa fa-home"></span></div>
<h3> Home Pages</h3>
<p>content text ...</p>
<p><a href="#" target="blank">READ MORE</a></p>
</div>
</li>
<li>
<div class="ServeBox animation_item scaleUp delay4">
<div class="Serve_Icon"><span class="fa fa-comment"></span></div>
<h3>Give Comment </h3>
<p>content text ...</p>
<p><a href="#" target="blank">READ MORE</a></p>
</div>
</li>
</ul>
</div>
Option:
- You can modify
animation scaleUpto change the animation on the slide. Animation list. - You can modify
fato change icons. font icon list.
Carousel area
Below is the screen shot:

Codes are as follows:
<div data-autoheight="false" data-navigation="false" class="carousel carousel_6 pt-60 pb-20 animation zoomInDown">
<div class="photo_box ico_left_enter"> <a title="Create Website" class="LightBox_image_gallery1" href="/Portals/19/gpic707.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/gpic707.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Create Website</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Skin Features" class="LightBox_image_gallery1" href="/Portals/19/hc130617-04.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/hc130617-04.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Skin Features</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Create DNN Website" class="LightBox_image_gallery1" href="/Portals/19/10732.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/10732.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Create DNN Website</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Read Books" class="LightBox_image_gallery1" href="/Portals/19/book.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/book.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Read Books</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Touch Keyboard" class="LightBox_image_gallery1" href="/Portals/19/xpic7339.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/xpic7339.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Touch Keyboard</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Create Website" class="LightBox_image_gallery1" href="/Portals/19/gpic707.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/gpic707.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Create Website</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Skin Features" class="LightBox_image_gallery1" href="/Portals/19/hc130617-04.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/hc130617-04.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Skin Features</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Create DNN Website" class="LightBox_image_gallery1" href="/Portals/19/10732.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/10732.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Create DNN Website</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Read Books" class="LightBox_image_gallery1" href="/Portals/19/book.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/book.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Read Books</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Touch Keyboard" class="LightBox_image_gallery1" href="/Portals/19/xpic7339.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/xpic7339.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Touch Keyboard</h3>
<p>content text ...</p>
</div>
</div>
Option:
- You can modify
animation fadeInRightto change the animation on the slide..Animation list. - This is a
Carouseleffect. Carousel - You can modify
photo_boxto change image effects. Image Effects - You can modify
fato change icons. font icon list.
Why Choose Our Company area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout pt-40">
<div class="content_mid clearfix">
<div class="row">
<div class="col-sm-8 animation fadeInLeft">
<div class="tit01">Why Choose Our Company ?</div>
<div class="pb-10 pt-10">
<p>content text ...</p>
<ul class="Link_List">
<li class="animation periodic1"><span class="Icon">1</span>
<p><a href="#" target="blank">FULL SUPPORT</a></p>
<p>content text ...</p>
</li>
<li class="animation periodic1"><span class="Icon">2</span>
<p><a href="#" target="blank">RESPONSIVE WEB</a></p>
<p>content text ... </p>
</li>
<li class="animation periodic2"><span class="Icon">3</span>
<p><a href="#" target="blank">BROWSER COMPATIBILITY</a></p>
<p>content text ...</p>
</li>
<li class="animation periodic2"><span class="Icon">4</span>
<p><a href="#" target="blank">PROFESSIONAL TEAM</a></p>
<p>content text ...</p>
</li>
<li class="animation periodic3"><span class="Icon">5</span>
<p><a href="#" target="blank">SEO FRIENDLY</a></p>
<p>content text ...</p>
</li>
<li class="animation periodic3"><span class="Icon">6</span>
<p><a href="#" target="blank">HTML5 & CSS3</a></p>
a
<p>content text ...</p>
</li>
</ul>
</div>
</div>
<div class="col-sm-4 animation fadeInRight">
<div class="fadeInRight"> <img alt="" src="/portals/19/Pic_10.jpg" /> </div>
</div>
</div>
</div>
</div>
Option:
- You can modify
animationto change and delete animation. Animation list.
backgroundImage01 area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage01 pt-60 pb-60">
<div class="dnn_layout animation lightSpeedIn">
<div class="center">
<h2>These DNN<span> skins and Modules </span>can adapt to both tablets and mobile devices</h2>
</div>
<div class="center">content text ...</div>
<div class="center">
<div class="Bnt_box"> <a href="#" class="New_bnt01" target="_blank">Purchase Now</a> <a href="#" class="New_bnt01" target="_blank">Get Started</a> </div>
</div>
</div>
</div>
Option:
- You can modify
animationto change or delete animation.Animation list.
Our Services,Our Skills area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout pt-50 pb-10">
<div class="content_mid clearfix">
<div class="row">
<div class="col-sm-6 animation bounceInLeft">
<div class="tit01">Our Services</div>
<div id="accordion6" class="panel-group accordion_6 New_accordion_6 pt-20 ">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion6" data-toggle="collapse" href="#item6_1"><span class="accordion_icon"></span>DNN Design & Skin </a></h4>
</div>
<div id="item6_1" class="panel-collapse collapse in">
<div class="panel-body ">content text ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion6" data-toggle="collapse" class="collapsed" href="#item6_2"><span class="accordion_icon"></span>Module Development </a></h4>
</div>
<div id="item6_2" class="panel-collapse collapse">
<div class="panel-body">content text ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion6" data-toggle="collapse" class="collapsed" href="#item6_3"><span class="accordion_icon"></span>Unlimited-color skin</a></h4>
</div>
<div id="item6_3" class="panel-collapse collapse">
<div class="panel-body"> content text ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion6" data-toggle="collapse" class="collapsed" href="#item6_4"><span class="accordion_icon"></span>Create DNN Website </a></h4>
</div>
<div id="item6_4" class="panel-collapse collapse">
<div class="panel-body"> content text ...</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 animation bounceInRight">
<div class="tit01">Our Skills</div>
<div class="pt-10 pb-10">content text ...</div>
<div class="loaded_list_2">
<p> Web Design </p>
<div class="progress progress-striped active">
<div class="progress-bar animation animationwidth" data-width="90%"><span></span></div>
</div>
<p> HTML/CSS</p>
<div class="progress progress-striped active">
<div class="progress-bar animation animationwidth" data-width="95%"><span></span></div>
</div>
<p>Graphic Design </p>
<div class="progress progress-striped active">
<div class="progress-bar animation animationwidth" data-width="85%"><span></span> </div>
</div>
<p>DNN</p>
<div class="progress progress-striped active">
<div class="progress-bar animation animationwidth" data-width="75%"><span></span></div>
</div>
</div>
</div>
</div>
</div>
</div>
Option:
col-sm-6is the width for each column. You can change the width you need through value1~12- You can modify
animationto change or delete animation.Animation list. - This is a
Responsive Tabeffect.ResponsiveTab - This is a
ProgressBars Counterseffect. ProgressBars Counters
Icon area
Below is the screen shot:

Codes are as follows:
<div class="functionList_5 row pt-60 pb-30 ">
<div class="col-sm-4 animation zoomInLeft">
<div class="functionBox ">
<div class="functionIcon">
<div class="Ico_border"><span class="fa fa-leaf"></span></div>
</div>
<div class="functiontitle"> Clean Design</div>
<div class="functionMain">
<p>content text ...</p>
<a href="#" target="_blank">Read More ></a> </div>
</div>
</div>
<div class="col-sm-4 animation zoomInDown">
<div class="functionBox ">
<div class="functionIcon">
<div class="Ico_border"><span class="fa fa-comment"></span></div>
</div>
<div class="functiontitle">Consult Online</div>
<div class="functionMain">
<p>content text ...</p>
<a href="#" target="_blank">Read More ></a> </div>
</div>
</div>
<div class="col-sm-4 animation zoomInRight">
<div class="functionBox ">
<div class="functionIcon">
<div class="Ico_border"><span class="fa fa-comment"></span> </div>
</div>
<div class="functiontitle">Friendly tags </div>
<div class="functionMain">
<p>content text ...</p>
<a href="#" target="_blank">Read More ></a> </div>
</div>
</div>
</div>
Option:
- You can modify
animationto change or delete animation.Animation list. col-sm-3is the width of each column, you can change the width you need through value1~12.- You can modify
fato change icons. font icon list.
CHECK OUR LATEST DNN SKINS & MODULES area
Below is the screen shot:

isotope follows:
<div class="pt-40 clearfix animation zoomIn">
<div class="headline_box ">
<div class="headline_left"><span class="Img_NA">N/A</span></div>
<div class="headline_center">
<h3>CHECK OUR LATEST DNN SKINS & MODULES</h3>
content text ... </div>
<div class="headline_right"> <a class="headline_right_button" href="#" target="blank">PURCHASE THIS SKIN</a> </div>
</div>
</div>
- You can modify
animation fadeInRightto change the animation on the slide. Animation list.
ABOUT DNNGO area
Below is the screen shot:

Codes are as follows:
<div class="About_Box animation fadeInLeft">
<div class="About_icon"><span class="fa fa-link"></span></div>
<p>content text ...</p>
<p>content text ...</p>
<br />
<a href="#" target="_blank">+ More Information</a>
<div class="H1_social clearfix ">
<ul>
<li><a href="#" class="fa fa-facebook"><span></span></a></li>
<li><a href="#" class="fa fa-twitter"></a></li>
<li><a href="#" class="fa fa-envelope"></a></li>
<li><a href="#" class="fa fa-vine"></a></li>
<li><a href="#" class="fa fa-rss"></a></li>
</ul>
</div>
</div>
Option:
- You can modify
animationto change the animation on the slide. Animation list. - You can modify
fato change icons. font icon list. Containeris usingContainer-3
RECENT BLOGS area
Below is the screen shot:

Codes are as follows:
<ul class="Blog_list animation fadeInDown">
<li>
<p>content text ...</p>
<span>February 12, 2013</span> </li>
<li>
<p>content text ...</p>
<span>March 12, 2013</span> </li>
<li class="last-item">
<p>content text ...</p>
<span>August 02, 2013 </span></li>
</ul>
Option:
- You can modify
animationto change the animation on the slide. Animation list. Containeris usingContainer-3
CATEGORIES area
Below is the screen shot:

Codes are as follows:
<ul class="Categories animation fadeInUp">
<li><a href="#" target="_blank">Module Development</a></li>
<li><a href="#" target="_blank">DNN Services</a></li>
<li><a href="#" target="_blank">ECommerce Web</a></li>
<li><a href="#" target="_blank">Catalook Skins</a></li>
<li><a href="#" target="_blank">Unlimited-color</a></li>
<li><a href="#" target="_blank">Skin Pack</a></li>
<li><a href="#" target="_blank">Join Our Members</a></li>
<li><a href="#" target="_blank">Get In Touch</a></li>
</ul>
Option:
- You can modify
animationto change the animation on the slide. Animation list. Containeris usingContainer-3
EMAIL US area
Below is the screen shot:

Option:
- This is
Theme_Responsive_20043-home1theme ofDNNGo PowerFormsmodule Containeris usingContainer-3
Home Version 2
You can click the link to check Home Version 2 demo. Home Version 2
Contact us area
Below is the screen shot:

Codes are as follows:
<ul class="Header_Info">
<li>
<span class="fa fa-phone"></span>
Call Us : (+088) - 0123 - 456 789
</li>
<li>
<span class="fa fa-envelope"></span>
Email Us : dnnskindev@gmail.com
</li>
</ul>
Banner area
Below is the screen shot:

It is using DNNGo LayerGallery module here, you can import ContentListEntity-Home2.xml of the DNNGo_LayerGalleryPro folder to duplicate banner of the demo.
Service Lists area
Below is the screen shot:

Codes are as follows:
<div class="ServeList_2 row pt-30 pb-30 animation">
<div class="col-sm-4 animation_item scaleUp delay1">
<div class="ServeBox">
<div class="Serve_Icon"><span class="fa fa-soundcloud"></span></div>
<h3>Weather Report</h3>
<p>content text ...</p>
<p><a href="#" target="blank">> More Information</a></p>
</div>
</div>
<div class="col-sm-4 animation_item scaleUp delay2">
<div class="ServeBox">
<div class="Serve_Icon"><span class="fa fa-camera-retro"></span></div>
<h3>Take A Photo</h3>
<p>content text ...</p>
<p><a href="#" target="blank">> More Information</a></p>
</div>
</div>
<div class="col-sm-4 animation_item scaleUp delay3">
<div class="ServeBox">
<div class="Serve_Icon"><span class="fa fa-book"></span></div>
<h3>Manage Library</h3>
<p>content text ...</p>
<p><a href="#" target="blank">> More Information</a></p>
</div>
</div>
</div>
Option:
- You can modify
animationto change the animation on the slide. Animation list. col-sm-3is the width of each column, you can change the width you need through value1~12.- You can modify
fato change icons. font icon list.
Carousel area
Below is the screen shot:

Codes are as follows:
<div data-autoheight="false" data-navigation="false" class="carousel carousel_6 pt-60 pb-20 animation zoomInDown">
<div class="photo_box ico_left_enter"> <a title="Create Website" class="LightBox_image_gallery1" href="/Portals/19/gpic707.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/gpic707.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Create Website</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Skin Features" class="LightBox_image_gallery1" href="/Portals/19/hc130617-04.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/hc130617-04.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Skin Features</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Create DNN Website" class="LightBox_image_gallery1" href="/Portals/19/10732.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/10732.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Create DNN Website</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Read Books" class="LightBox_image_gallery1" href="/Portals/19/book.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/book.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Read Books</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Touch Keyboard" class="LightBox_image_gallery1" href="/Portals/19/xpic7339.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/xpic7339.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Touch Keyboard</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Create Website" class="LightBox_image_gallery1" href="/Portals/19/gpic707.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/gpic707.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Create Website</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Skin Features" class="LightBox_image_gallery1" href="/Portals/19/hc130617-04.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/hc130617-04.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Skin Features</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Create DNN Website" class="LightBox_image_gallery1" href="/Portals/19/10732.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/10732.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Create DNN Website</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Read Books" class="LightBox_image_gallery1" href="/Portals/19/book.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/book.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Read Books</h3>
<p>content text ...</p>
</div>
<div class="photo_box ico_left_enter"> <a title="Touch Keyboard" class="LightBox_image_gallery1" href="/Portals/19/xpic7339.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/xpic7339.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a>
<h3>Touch Keyboard</h3>
<p>content text ...</p>
</div>
</div>
Option:
- This is a
Carouseleffect. Carousel - You can modify
animationto change the animation on the slide. Animation list. - You can modify
fato change icons. font icon list. - You can modify
photo_boxto change image effects. Image Effects
Our Features area
Below is the screen shot:

Codes are as follows:
<div class="H7_Two_bg pt-50 pb-30">
<div class="dnn_layout ">
<div class="content_mid clearfix">
<div class="H2_tit">
<h2>Our Features</h2>
<div class="H2_tit_center pt-20">content text ... </div>
<div class="H2_tit_center pb-30">content text ...</div>
</div>
<div class="col-sm-6 animation fadeInLeft">
<p><img alt="" src="/portals/19/Pic_13.png" /></p>
</div>
<div class="col-sm-6 animation fadeInRight">
<ul class="sequence_list ">
<li class="animation periodic1">
<div class="Ico"><span class="fa fa-star"></span></div>
<h3>Flexible Layout</h3>
<p>content text ...</p>
</li>
<li class="animation periodic2">
<div class="Ico"><span class="fa fa-cog"></span></div>
<h3>Customized Settings</h3>
<p>content text ...</p>
</li>
<li class="animation periodic3">
<div class="Ico"><span class="fa fa-leaf"></span></div>
<h3>Varity Of Styles</h3>
<p>content text ...</p>
</li>
</ul>
</div>
</div>
</div>
</div>
Option:
- You can modify
animationto change the animation on the slide. Animation list. - You can modify
fato change icons. font icon list.
Pricing Table area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout pt-50 pb-10 ">
<div class="content_mid clearfix">
<div class="H2_tit">
<h2>Pricing Table</h2>
<div class="H2_tit_center pt-20">content text ...</div>
<div class="H2_tit_center">content text ...</div>
</div>
<div class="price-table price-table7 row pt-30 animation">
<div class="col-md-3 col-sm-6 price6_color1 animation_item scaleUp delay1">
<div class="price_border">
<div class="price_title"> <span class="fa fa-heart"></span>
<div class="line"></div>
<h2>Basic Plan</h2>
</div>
<div class="price_holder">
<div class="price_box">content text ...</div>
<ul>
<li><span class="fa fa-star"></span>50GB Database</li>
<li><span class="fa fa-star"></span>10 Portfolio Items</li>
<li><span class="fa fa-star"></span>Unlimited- Color</li>
<li><span class="fa fa-star"></span>Responsive Web</li>
</ul>
<div class="price_button"><a class="btn" href="#" target="_blank">$10 Buy It Now</a></div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 best_value price6_color2 animation_item scaleUp delay2">
<div class="price_border">
<div class="price_title "> <span class="fa fa-star"></span>
<div class="line"></div>
<h2>Professional</h2>
</div>
<div class="price_holder">
<div class="price_box">content text ...</div>
<ul>
<li><span class="fa fa-star"></span>100GB Database</li>
<li><span class="fa fa-star"></span>15 Portfolio Items</li>
<li><span class="fa fa-star"></span>Unlimited- Color</li>
<li><span class="fa fa-star"></span>Responsive Web</li>
</ul>
<div class="price_button"><a class="btn" href="#" target="_blank">$20 Buy It Now</a></div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 price6_color3 animation_item scaleUp delay3">
<div class="price_border">
<div class="price_title"> <span class="fa fa-windows"></span>
<div class="line"></div>
<h2>AXIMUM Maximum</h2>
</div>
<div class="price_holder">
<div class="price_box">content text ...</div>
<ul>
<li><span class="fa fa-star"></span>150GB Database</li>
<li><span class="fa fa-star"></span>20 Portfolio Items</li>
<li><span class="fa fa-star"></span>Unlimited- Color</li>
<li><span class="fa fa-star"></span>Responsive Web</li>
</ul>
<div class="price_button"><a class="btn" href="#" target="_blank">$30 Buy It Now</a></div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 price6_color4 animation_item scaleUp delay3">
<div class="price_border">
<div class="price_title"> <span class="fa fa-sign-out"></span>
<div class="line"></div>
<h2>Extreme</h2>
</div>
<div class="price_holder">
<div class="price_box">content text ...</div>
<ul>
<li><span class="fa fa-star"></span>200GB Database</li>
<li><span class="fa fa-star"></span>25 Portfolio Items</li>
<li><span class="fa fa-star"></span>Unlimited- Color</li>
<li><span class="fa fa-star"></span>Responsive Web</li>
</ul>
<div class="price_button"><a class="btn" href="#" target="_blank">$40 Buy It Now</a></div>
</div>
</div>
</div>
</div>
</div>
</div>
Option:
- This is a
Pricing02effect.Pricing02 - You can modify
animationto change the animation on the slide. Animation list. - You can modify
fato change icons. font icon list.
Experienced developers and skillful designers area
Below is the screen shot:

Codes are as follows:
<div class="H2_bg pt-60 pb-60 ">
<div class="dnn_layout animation fadeInDown ">
<div class="content_mid clearfix">
<div class="row ">
<div class=" col-md-9 col-sm-12 ">
<div class="Fonte_left"><span>Experienced developers and skillful designers</span> We are a team whose aim is to provide you with compelling, engaging and satisfying skins and modules </div>
</div>
<div class="col-md-3 col-sm-12">
<div class="H2_bnt01_box"> <a href="#" class="H7_bnt01" target="_blank">Purchase This Theme</a> </div>
</div>
</div>
</div>
</div>
</div>
Option:
- You can modify
animationto change the animation on the slide. Animation list.
Our Services FAQ area
Below is the screen shot:

Left Codes are as follows:
<div id="accordion3" class="panel-group accordion_3 animation fadeInLeft">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion3" data-toggle="collapse" href="#item1"><span class="glyphicons accordion_icon"></span> DNN Design & Skin </a></h4>
</div>
<div id="item1" class="panel-collapse collapse in">
<div class="panel-body">content text ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion3" data-toggle="collapse" class="collapsed" href="#item2"><span class="glyphicons accordion_icon"></span> Module Development </a></h4>
</div>
<div id="item2" class="panel-collapse collapse">
<div class="panel-body">content text ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion3" data-toggle="collapse" class="collapsed" href="#item3"><span class="glyphicons accordion_icon"></span> Unlimited-color Skin </a></h4>
</div>
<div id="item3" class="panel-collapse collapse">
<div class="panel-body">content text ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-parent="#accordion3" data-toggle="collapse" class="collapsed" href="#item4"><span class="glyphicons accordion_icon"></span> Create DNN Website </a></h4>
</div>
<div id="item4" class="panel-collapse collapse">
<div class="panel-body">content text ...</div>
</div>
</div>
</div>
Option:
- This is an
Accordionseffect. Accordions - You can modify
animationto change the animation on the slide. Animation list.
Right Codes are as follows:
<ul class="Choose_List animation fadeInRight">
<li><span>( 28 )</span><a href="#">Quick and convenient Localization Support </a></li>
<li><span>( 12 )</span><a href="#">Compatible with the latest DNN</a></li>
<li><span>( 09 )</span><a href="#">Flexible, Responsive Layout</a></li>
<li><span>( 25 )</span><a href="#">Compatible with Major Browsers</a></li>
<li><span>( 16 )</span><a href="#">Attuned to Smartphones and Tablet PCs</a></li>
<li><span>( 07 )</span><a href="#">Creative and Responsive Template for sites</a></li>
</ul>
Option:
- You can modify
animationto change the animation on the slide. Animation list.
Our Skills area
Below is the screen shot:

Codes are as follows:
<div class=" H3_OurSkills_bg H5_PaNo">
<div class="dnn_layout pt-50 pb-30 animation zoomIn">
<div class="content_mid clearfix">
<div class="H2_tit">
<h2 style="color: #ffffff;">Our Skills</h2>
<div class="H2_tit_center pt-20" style="color: #ffffff;">content text ...</div>
<div class="H2_tit_center" style="color: #ffffff;">content text ...</div>
</div>
<div class="chart_list4 row pt-40 chart_list4_font ">
<div class="col-sm-3">
<div data-percent="65" class="percentage2">
<div class="percentage_inner"><span>0</span>%</div>
</div>
Web Design </div>
<div class="col-sm-3">
<div data-percent="70" class="percentage2">
<div class="percentage_inner"><span>0</span>%</div>
</div>
HTML5 & CSS3 </div>
<div class="col-sm-3">
<div data-percent="85" class="percentage2">
<div class="percentage_inner"><span>0</span>%</div>
</div>
Graphic Design </div>
<div class="col-sm-3">
<div data-percent="45" class="percentage2">
<div class="percentage_inner"><span>0</span>%</div>
</div>
DNN </div>
</div>
</div>
</div>
</div>
Option:
col-sm-3is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide. Animation list. - This is a
ProgressBars Counterseffect. ProgressBars Counters
CHECK OUR LATEST DNN SKINS & MODULES
Below is the screen shot:

Codes are as follows:
<div class="animation fadeIn">
<div class="clearfix">
<div class="pt-40">
<div class="headline_box H2_headline_box ">
<div class="headline_left"><span class="Img_NA">N/A</span></div>
<div class="headline_center">
<h3>CHECK OUR LATEST DNN SKINS & MODULES</h3>
content text ...</div>
<div class="headline_right "> <a class="H2_headline_right_button" href="#" target="blank">PURCHASE THIS SKIN</a> </div>
</div>
</div>
</div>
</div>
Option:
- You can modify
animationto change the animation on the slide. Animation list.
Home Version 3
You can click the link to check Home Version 3 demo. Home Version 3
Contact us area
Below is the screen shot:

Codes are as follows:
<ul class="Header_Info">
<li>
<span class="fa fa-phone"></span>
Call Us : (+088) - 0123 - 456 789
</li>
<li>
<span class="fa fa-envelope"></span>
Email Us : dnnskindev@gmail.com
</li>
</ul>
Banner area
Below is the screen shot:

It is using Effect_11_TransBanner of DNNGalleryPro module.
Service Lists area
Below is the screen shot:

Codes are as follows:
<div class="pt-20 pb-30 animation">
<div class="ServeList_3 row ">
<div class="col-sm-4 pt-30 animation_item scaleUp delay1">
<div class="ServeBox">
<h3><span class="Serve_Icon"><em class="fa fa-power-off"></em></span>Power Off</h3>
<p>content text ... </p>
<p><a href="#" target="blank">Read More > </a></p>
</div>
</div>
<div class="col-sm-4 pt-30 animation_item scaleUp delay2">
<div class="ServeBox">
<h3><span class="Serve_Icon"><em class="fa fa-cloud-download"></em> </span>Download</h3>
<p>content text ...</p>
<p><a href="#" target="blank">Read More ></a></p>
</div>
</div>
<div class="col-sm-4 pt-30 animation_item scaleUp delay3">
<div class="ServeBox">
<h3><span class="Serve_Icon"><em class="fa fa-home"></em></span>Home Pages</h3>
<p>content text ...</p>
<p><a href="#" target="blank">Read More ></a></p>
</div>
</div>
</div>
<div class="ServeList_3 row">
<div class="col-sm-4 pt-30 animation_item scaleUp delay4">
<div class="ServeBox">
<h3><span class="Serve_Icon"><em class="fa fa-pagelines"></em></span>Your Favorite</h3>
<p>content text ...</p>
<p><a href="#" target="blank">Read More ></a></p>
</div>
</div>
<div class="col-sm-4 pt-30 animation_item scaleUp delay5">
<div class="ServeBox">
<h3><span class="Serve_Icon"><em class="fa fa-thumbs-up"></em> </span>Full Support</h3>
<p>content text ...</p>
<p><a href="#" target="blank">Read More ></a></p>
</div>
</div>
<div class="col-sm-4 pt-30 animation_item scaleUp delay6">
<div class="ServeBox">
<h3><span class="Serve_Icon"><em class="fa fa-envelope"></em></span>Leave Message</h3>
<p>content text ...</p>
<p><a href="#" target="blank">Read More ></a></p>
</div>
</div>
</div>
</div>
Option:
col-sm-4is the width of each column, you can change the width you need through value1~12.- You can modify
fato change icons. font icon list. - You can modify
animationto change the animation on the slide. Animation list.
Look for the latest products area
Below is the screen shot:

Codes are as follows:
<div class="carousel carousel_4 animation zoomIn" data-autoheight="false" data-pagination="false">
<div class="photo_box ico_bottom_enter"> <a title="Photo 1" class="LightBox_image_gallery1" href="/Portals/19/Pic_04.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/Pic_04.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
<div class="photo_box ico_bottom_enter"> <a title="Photo 2" class="LightBox_image_gallery1" href="/Portals/19/Pic_05.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/Pic_05.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
<div class="photo_box ico_bottom_enter"> <a title="Photo 3" class="LightBox_image_gallery1" href="/Portals/19/Pic_06.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/Pic_06.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
<div class="photo_box ico_bottom_enter"> <a title="Photo 4" class="LightBox_image_gallery1" href="/Portals/19/Pic_07.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/Pic_07.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
<div class="photo_box ico_bottom_enter"> <a title="Photo 5" class="LightBox_image_gallery1" href="/Portals/19/Pic_08.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/Pic_08.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
<div class="photo_box ico_bottom_enter"> <a title="Photo 6" class="LightBox_image_gallery1" href="/Portals/19/Pic_09.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/Pic_09.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
<div class="photo_box ico_bottom_enter"> <a title="Photo 7" class="LightBox_image_gallery1" href="/Portals/19/Pic_11.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/Pic_11.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
<div class="photo_box ico_bottom_enter"> <a title="Photo 8" class="LightBox_image_gallery1" href="/Portals/19/Pic_12.jpg">
<div class="pic_box"> <img alt="" src="/portals/19/Pic_12.jpg" />
<div class="ico"> <span class="fa fa-search"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<br />
Option:
- This is a
Carouseleffect. Carousel - You can modify
photo_boxto change image effects. Image Effects - You can modify
animationto change the animation on the slide. Animation list. - You can modify
fato change icons. font icon list.
Modules are user friendly, powerful and easy to install area
Below is the screen shot:

Codes are as follows:
<div class="clearfix headline_box_2 animation fadeInDown">
<div class="headline_Left_2">
<h3>Modules are user friendly, powerful and easy to install</h3>
<p>content text ...</p>
</div>
<div class="headline_Right_2 animationhover bounce"><img alt="" src="/portals/19/Icon_01.png" /> </div>
</div>
Option:
- You can modify
animationto change the animation on the slide. Animation list.
What about the price area
Below is the screen shot:

Codes are as follows:
<div class="price-table price-table2 row animation">
<div class="col-md-3 col-sm-6 animation_item scaleUp delay1">
<div class="price_title">
<h2>Basic Plan</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">10</span><span class="unit">/h</span></div>
<ul>
<li>Responsive</li>
<li>Blog</li>
<li>Unlimited Colors</li>
</ul>
<a class="btn " href="#" target="blank">Buy Now!</a> </div>
</div>
<div class="col-md-3 col-sm-6 best_value animation_item scaleUp delay2">
<div class="price_title ">
<h2>Professional</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">20</span><span class="unit">/h</span></div>
<ul>
<li>Responsive</li>
<li>Blog</li>
<li>Unlimited Colors</li>
</ul>
<a class="btn" href="#" target="blank">Buy Now!</a> </div>
</div>
<div class="col-md-3 col-sm-6 animation_item scaleUp delay3">
<div class="price_title">
<h2>Business</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">30</span><span class="unit">/h</span></div>
<ul>
<li>Maximum</li>
<li>Blog</li>
<li>Unlimited Colors</li>
</ul>
<a class="btn" href="#" target="blank">Buy Now!</a> </div>
</div>
<div class="col-md-3 col-sm-6 animation_item scaleUp delay4">
<div class="price_title">
<h2>Extreme</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">40</span><span class="unit">/h</span></div>
<ul>
<li>Responsive</li>
<li>Blog</li>
<li>Unlimited Colors</li>
</ul>
<a class="btn " href="#" target="blank">Buy Now!</a> </div>
</div>
</div>
Option:
col-md-3 col-sm-6is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide. Animation list.
Testimonials
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage_h3">
<div class="dnn_layout pt-60 pb-20">
<div class="content_mid">
<div class="Testimonials_tab_tit">Testimonials </div>
<ul class="Testimonials_tab Testimonials_8 animation fadeInUp" data-position="fade" data-autoplay="0" data-height-auto="true">
<li>
<blockquote>
<p>content text ... </p>
<small> <span class="Pic"> <img alt="" src="/portals/19/Pic_14.jpg" /> </span> </small> </blockquote>
</li>
<li>
<blockquote>
<p>content text ... </p>
<small> <span class="Pic"> <img alt="" src="/portals/19/Pic_15.jpg" /> </span> </small> </blockquote>
</li>
<li>
<blockquote>
<p>content text ... </p>
<small> <span class="Pic"> <img alt="" src="/portals/19/Pic_16.jpg" /> </span> </small> </blockquote>
</li>
</ul>
</div>
</div>
</div>
Option:
- You can modify
Testimonialsto change image effects. Testimonials - You can modify
animationto change the animation on the slide. Animation list.
Amazing DNN Theme area
Below is the screen shot:

Testimonials follows:
<div class="dnn_layout pt-60 pb-30">
<div class="content_mid">
<div class="row ">
<div class="col-sm-6 animation fadeInLeft">
<div class="H3_tit02_left">
<h2>Amazing DNN Theme</h2>
</div>
<div>content text ...</div>
<div class=" pt-20 pb-20 H7_list_box clearfix">
<ul class=" H3_list01 ">
<li><span class="fa fa-check-square"></span><a href="#" target="_blank">content text ...</a></li>
<li><span class="fa fa-check-square"></span><a href="#" target="_blank">content text ...<strong></strong></a></li>
<li><span class="fa fa-check-square"></span><a href="#" target="_blank">content text ...</a></li>
<li><span class="fa fa-check-square"></span><a href="#" target="_blank">content text ...</a></li>
</ul>
</div>
<a href="#" class="H7_bnt02" target="_blank">More Information</a> </div>
<div class="col-sm-6 animation fadeInRight "> <img alt="" class="img-responsive" src="/portals/19/home3_01.jpg" /> </div>
</div>
</div>
</div>
Option:
col-sm-6is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide. Animation list.
Carousel area
Below is the screen shot:

Codes are as follows:
<div class="H6_carouse_bg">
<div class="dnn_layout pt-60 pb-60 animation zoomIn">
<div class="content_mid">
<div class=" clearfix">
<div class="carousel carousel_8 H3_carouse" data-pagination="false">
<div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line01.png" /></a> </div>
<div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line02.png" /></a> </div>
<div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line03.png" /></a> </div>
<div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line04.png" /></a> </div>
<div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line05.png" /></a> </div>
<div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line06.png" /></a> </div>
<div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line07.png" /></a> </div>
<div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line01.png" /></a> </div>
<div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line02.png" /></a> </div>
<div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line03.png" /></a> </div>
<div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line04.png" /></a> </div>
<div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line05.png" /></a> </div>
<div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line06.png" /></a> </div>
</div>
</div>
</div>
</div>
</div>
Option:
- You can modify
animationto change the animation on the slide. Animation list.
Our Skills area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage_h3_01 H5_PaNo">
<div class="dnn_layout pt-60 pb-40 animation zoomInDown">
<div class="content_mid">
<div class="H2_tit">
<h2 style="color: #ffffff;">Our Skills</h2>
<div class="H2_tit_center pt-20" style="color: #ffffff;">content text ...</div>
<div class="H2_tit_center" style="color: #ffffff;">content text ... </div>
</div>
<div class="chart_list row pt-40 chart_list_H3 ">
<div class="col-sm-3">
<div class="chart_list_bg">
<div data-percent="65" class="percentage">
<div class="percentage_inner"><span>0</span>%</div>
</div>
</div>
Web Design </div>
<div class="col-sm-3">
<div class="chart_list_bg">
<div data-percent="70" class="percentage">
<div class="percentage_inner"><span>0</span>%</div>
</div>
</div>
HTML5 & CSS3 </div>
<div class="col-sm-3">
<div class="chart_list_bg">
<div data-percent="85" class="percentage">
<div class="percentage_inner"><span>0</span>%</div>
</div>
</div>
Graphic Design </div>
<div class="col-sm-3">
<div class="chart_list_bg">
<div data-percent="45" class="percentage">
<div class="percentage_inner"><span>0</span>%</div>
</div>
</div>
DNN </div>
</div>
</div>
</div>
</div>
Option:
- This is a
ProgressBars Counterseffect. ProgressBars Counters - You can modify
animationto change the animation on the slide. Animation list.
BOTTOM area
Below is the screen shot:

Codes are as follows:
<div class=" animation zoomIn"> <div class=" clearfix"> <div class="pt-40"> <div class="headline_box H2_headline_box "> <div class="headline_left"><span class="Img_NA">N/A</span></div> <div class="headline_center"> <h3>CHECK OUR LATEST DNN SKINS & MODULES</h3> content text ...</div> <div class="headline_right "> <a class="H2_headline_right_button" href="#">PURCHASE THIS SKIN</a> </div> </div> </div> </div> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.Home Version 4
You can click the link to check Home Version 4 demo. Home Version 4
Contact us area
Below is the screen shot:
Codes are as follows:
<ul class="Header_Info"> <li> <span class="fa fa-phone"></span> Call Us : (+088) - 0123 - 456 789 </li> <li> <span class="fa fa-envelope"></span> Email Us : dnnskindev@gmail.com </li> </ul>Banner area
Below is the screen shot:

It is using DNNGo LayerGallery module here, you can import ContentListEntity-Home4.xml of the DNNGo_LayerGalleryPro folder to duplicate banner of the demo.
Service Lists area
Below is the screen shot:

Codes are as follows:
<div class="ServeList_4 row pt-60 pb-10 animation"> <div class="col-md-3 col-sm-6 animation_item scaleUp delay1"> <div class="ServeBox"> <div class="Serve_Icon"><span class="fa fa-fire"></span> </div> <h3>The flames</h3> <p>content text ...</p> <p><a href="#" target="blank">Read more</a></p> </div> </div> <div class="col-md-3 col-sm-6 animation_item scaleUp delay2"> <div class="ServeBox"> <div class="Serve_Icon"><span class="fa fa fa-cog"></span></div> <h3>Site Settings</h3> <p>content text ...</p> <p><a href="#" target="blank">Read more</a></p> </div> </div> <div class="col-md-3 col-sm-6 animation_item scaleUp delay3"> <div class="ServeBox"> <div class="Serve_Icon"><span class="fa fa-search"></span></div> <h3>SEO Friendly</h3> <p>content text ...</p> <p><a href="#" target="blank">Read more</a></p> </div> </div> <div class="col-md-3 col-sm-6 animation_item scaleUp delay4"> <div class="ServeBox"> <div class="Serve_Icon"><span class="fa fa-thumbs-up"></span></div> <h3>Do The Best</h3> <p>content text ...</p> <p><a href="#" target="blank">Read more</a></p> </div> </div> </div>Option:
col-md-3 col-sm-6is the width for each column. You can change the width you need through value1~12- You can modify
animationto change the animation on the slide. Animation list.- You can modify
fato change icons. font icon list.Box area
Below is the screen shot:

Codes are as follows:
<div class=" row animation zoomIn"> <div class="col-md-9 col-sm-12"> <div class="H4_Left_box"> <h3>We offer a large variety of custom DNN skins and templates .</h3> <p>content text ...</p> </div> </div> <div class="col-md-3 col-sm-12"> <div class="H5_Right_box"> <a class="H2_headline_right_button" title="More Information" href="#" target="blank">MORE INFORMATION</a> </div> </div> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.Our Teams area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage_h2 pt-50 pb-60"> <div class="dnn_layout "> <div class="content_mid clearfix"> <div class="H2_tit"> <h2 style="color: #ffffff;">Our Teams</h2> <div class="H2_tit_center pt-20" style="color: #ffffff;">content text ...</div> <div class="H2_tit_center" style="color: #ffffff;">content text ...</div> </div> <div class="row pt-40 animation"> <div class="col-sm-3 H4_Team animation_item scaleUp delay1"> <div class="photo_box ico_right_enter box_border_round"> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/team01.jpg" /> <div class="ico"> <span class="fa fa-plus"></span> </div> <div class="shade"></div> </div> </a> </div> <h2>Andrea Arkov <span>Web Designer</span></h2> <div class="team_social"> <a href="#"><span class="fa fa-facebook"></span></a> <a href="#"><span class="fa fa-twitter"></span></a> <a href="#"><span class="fa fa-google"></span></a> </div> </div> <div class="col-sm-3 H4_Team animation_item scaleUp delay2"> <div class="photo_box ico_right_enter box_border_round"> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/team01-02.jpg" /> <div class="ico"><span class="fa fa-plus"></span> </div> <div class="shade"></div> </div> </a> </div> <h2>Frank Miller<span>Skin Developer</span></h2> <div class="team_social"> <a href="#"><span class="fa fa-facebook"></span></a> <a href="#"><span class="fa fa-twitter"></span></a> <a href="#"><span class="fa fa-google"></span></a> </div> </div> <div class="col-sm-3 H4_Team animation_item scaleUp delay3"> <div class="photo_box ico_right_enter box_border_round"> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/team01-03.jpg" /> <div class="ico"> <span class="fa fa-plus"></span> </div> <div class="shade"></div> </div> </a> </div> <h2>Karen Smith<span>Programmer</span></h2> <div class="team_social"> <a href="#"><span class="fa fa-facebook"></span></a> <a href="#"><span class="fa fa-twitter"></span></a> <a href="#"><span class="fa fa-google"></span></a> </div> </div> <div class="col-sm-3 H4_Team animation_item scaleUp delay4"> <div class="photo_box ico_right_enter box_border_round"> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/team01-04.jpg" /> <div class="ico"> <span class="fa fa-plus"></span> </div> <div class="shade"></div> </div> </a> </div> <h2>Steven Doe<span>Manager</span></h2> <div class="team_social"> <a href="#"><span class="fa fa-facebook"></span></a> <a href="#"><span class="fa fa-twitter"></span></a> <a href="#"><span class="fa fa-google"></span></a> </div> </div> </div> </div> </div> </div>Option:
col-sm-3is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide. Animation list.- You can modify
fato change icons. font icon list.Latest Projects area
Below is the screen shot:

Codes are as follows:
<div class="isotope_grid H4_isotope_grid pt-10 pb-10"> <div class="isotope_group"> <a data-filter="*" href="#" class="active">All</a> <a data-filter=".photo" href="#">Photo</a> <a data-filter=".graphics" href="#">Graphics</a> <a data-filter=".webdesign" href="#">Web design</a> </div> <div data-min-width="270" class="isotope_main animation zoomIn"> <div class="isotope_item photo webdesign"> <div class="photo_box"> <a class="LightBox_image_gallery1" href="/Portals/19/Pic_01.png"> <div class="pic_box"><img alt="" src="/portals/19/Pic_01.png" /> <div class="content"> <div class="vertical_center_1"> <div class="vertical_center_2"> <div class="ico"><span class="fa fa-search"></span></div> <h2>title1</h2> </div> </div> </div> <div class="shade"></div> </div> </a> </div> </div> <div class="isotope_item graphics webdesign"> <div class="photo_box"> <a class="LightBox_image_gallery1" href="/Portals/19/Pic_02.png"> <div class="pic_box"><img alt="" src="/portals/19/Pic_02.png" /> <div class="content"> <div class="vertical_center_1"> <div class="vertical_center_2"> <div class="ico"><span class="fa fa-search"></span></div> <h2>title2</h2> </div> </div> </div> <div class="shade"></div> </div> </a> </div> </div> <div class="isotope_item photo"> <div class="photo_box"> <a class="LightBox_image_gallery1" href="/Portals/19/Pic_03.png"> <div class="pic_box"><img alt="" src="/portals/19/Pic_03.png" /> <div class="content"> <div class="vertical_center_1"> <div class="vertical_center_2"> <div class="ico"><span class="fa fa-search"></span></div> <h2>title3</h2> </div> </div> </div> <div class="shade"></div> </div> </a> </div> </div> <div class="isotope_item graphics"> <div class="photo_box"> <a class="LightBox_image_gallery1" href="/Portals/19/Pic_05.jpg"> <div class="pic_box"><img alt="" src="/portals/19/Pic_05.jpg" /> <div class="content"> <div class="vertical_center_1"> <div class="vertical_center_2"> <div class="ico"><span class="fa fa-search"></span></div> <h2>title4</h2> </div> </div> </div> <div class="shade"></div> </div> </a> </div> </div> <div class="isotope_item webdesign"> <div class="photo_box"> <a class="LightBox_image_gallery1" href="/Portals/19/Pic_06.jpg"> <div class="pic_box"><img alt="" src="/portals/19/Pic_06.jpg" /> <div class="content"> <div class="vertical_center_1"> <div class="vertical_center_2"> <div class="ico"><span class="fa fa-search"></span></div> <h2>title5</h2> </div> </div> </div> <div class="shade"></div> </div> </a> </div> </div> <div class="isotope_item photo"> <div class="photo_box"> <a class="LightBox_image_gallery1" href="/Portals/19/Pic_07.jpg"> <div class="pic_box"><img alt="" src="/portals/19/Pic_07.jpg" /> <div class="content"> <div class="vertical_center_1"> <div class="vertical_center_2"> <div class="ico"><span class="fa fa-search"></span></div> <h2>title6</h2> </div> </div> </div> <div class="shade"></div> </div> </a> </div> </div> <div class="isotope_item graphics"> <div class="photo_box"> <a class="LightBox_image_gallery1" href="/Portals/19/Pic_08.jpg"> <div class="pic_box"><img alt="" src="/portals/19/Pic_08.jpg" /> <div class="content"> <div class="vertical_center_1"> <div class="vertical_center_2"> <div class="ico"><span class="fa fa-search"></span></div> <h2>title7</h2> </div> </div> </div> <div class="shade"></div> </div> </a> </div> </div> <div class="isotope_item webdesign"> <div class="photo_box"> <a class="LightBox_image_gallery1" href="/Portals/19/Pic_11.jpg"> <div class="pic_box"><img alt="" src="/portals/19/Pic_11.jpg" /> <div class="content"> <div class="vertical_center_1"> <div class="vertical_center_2"> <div class="ico"><span class="fa fa-search"></span></div> <h2>title8</h2> </div> </div> </div> <div class="shade"></div> </div> </a> </div> </div> </div> </div>Option:
- You can add
<a data-filter=".FilterName" href="#">Filter Name</a>to increase categories.data-filter=".FilterName"can not be blank space.- You can modify
data-min-widthto change minimum width of image.- You can modify
isotope_itemFilterNameto categorize images.Containeris usingContainer-2- You can modify
animationto change the animation on the slide. Animation list.- You can modify
fato change icons. font icon list.Our service area
Below is the screen shot:

Codes are as follows:
<div class="horizontalTab_Top OurServices_Box animation fadeInLeft"> <ul class="resp-tabs-list"> <li><span>Skin Features</span></li> <li><span>Templates</span></li> </ul> <div class="resp-tabs-container"> <div class="resp_container"> <div class="resp_margin"> <p>content text ...</p> <ul class="OurServices_list"> <li><a href="#" target="_blank">Morbi vel dui nec arcu suscipit</a></li> <li><a href="#" target="blank">Euismod phasellus </a></li> <li><a href="#" target="blank">Pellentesque lectus eget quam </a></li> <li><a href="#" target="_blank">Ullamcorper consectetur </a></li> <li><a href="#" target="_blank"> Vestibulum vitae risus a erat </a></li> <li><a href="#" target="blank">Ollis lac in venenatis tellus<br /> </a></li> </ul> </div> </div> <div class="resp_container"> <div class="resp_margin"> <p>content text ...</p> <ul class="OurServices_list"> <li><a href="#" target="_blank">Morbi vel dui nec arcu suscipit</a></li> <li><a href="#" target="blank">Euismod phasellus </a></li> <li><a href="#" target="blank">Pellentesque lectus eget quam </a></li> <li><a href="#" target="_blank">Ullamcorper consectetur </a></li> <li><a href="#" target="_blank">Vestibulum vitae risus a erat </a></li> <li><a href="#" target="blank">Ollis lac in venenatis tellus </a></li> </ul> </div> </div> </div> </div>Option:
- This is a
Responsive Tabeffect.ResponsiveTab- You can modify
animationto change the animation on the slide. Animation list.Containeris usingContainer-2Testimonial area
Below is the screen shot:

Codes are as follows:
<div class="animation fadeInRight"> <ul class=" Testimonials_tab H4_Testimonials_1" data-position="fade" data-display-arrows="false" data-autoplay="0"> <li> <blockquote> <span class="mark"> “</span> <p> Content text ... Content text ...</p> <small><img alt="" src="/portals/19/Pic_14.jpg" /><span>Chrissie Hall - Cornwall, UK</span></small> </blockquote> </li> </ul> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.Containeris usingContainer-2Create interactive area
Below is the screen shot:

Codes are as follows:
<div class="H7_Four_bg pt-60 pb-60"> <div class="dnn_layout animation zoomIn"> <div class="content_mid clearfix"> <div class="row "> <div class="col-md-9 col-sm-12 "> <div class="Fonte_left"><span>Create interactive, engaging and satisfying website</span> Our brilliant developers have been using the most advanced and cutting-edge development technology </div> </div> <div class=" col-md-3 col-sm-12 "> <div class="H4_bnt01_box"> <a href="#" class="H7_bnt01" target="_blank">Purchase This Theme</a> </div> </div> </div> </div> </div> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.Map area
Below is the screen shot:

Codes are as follows:
<div id="gmap02" class="map-full-height"></div>Contact Information area
Below is the screen shot:

Codes are as follows:
<div class=" H4_PaNo clearfix "> <div class="H4_map_left animation fadeInLeft"> <div id="gmap" style="height: 640px;"></div> </div> <div class="H4_map_right animation fadeInRight"> <div class="H4_Contact_box clearfix pt-30 pt-60"> <h2 class="pb-10">Contact Information</h2> <p>Content text ...</p> <div class="clearfix H4_Contact_line"> <div class="H4_Contact"> <div class="H4_Contact_icon"> <span class="fa fa-location-arrow"></span></div> <div class="H4_Contact_Con"> <h3>Address :</h3> <p>YuanLin Hotel 16th Floor,</p> <p>XinAn Street, HuaYu Road No.2,</p> <p>Dnngo Company</p> </div> </div> <div class="H4_Contact"> <div class="H4_Contact_icon"> <span class="fa fa-envelope-o"></span></div> <div class="H4_Contact_Con"> <h3>Email :</h3> <p>YuanLin Hotel 16th Floor,</p> <p>XinAn Street, HuaYu Road No.2,</p> <p>Dnngo Company</p> </div> </div> <div class="H4_Contact"> <div class="H4_Contact_icon"> <span class="fa fa-phone"></span></div> <div class="H4_Contact_Con"> <h3>Phone :</h3> <p>YuanLin Hotel 16th Floor,</p> <p>XinAn Street, HuaYu Road No.2,</p> <p>Dnngo Company</p> </div> </div> <div class="H4_Contact"> <div class="H4_Contact_icon"> <span class="fa fa-clock-o"></span></div> <div class="H4_Contact_Con"> <h3>Work Time :</h3> <p>YuanLin Hotel 16th Floor,</p> <p>XinAn Street, HuaYu Road No.2,</p> <p>Dnngo Company</p> </div> </div> </div> <a href="#" class="H4_More" target="_blank">View More > </a> </div> </div> </div>Option:
- You can modify
fato change icons. font icon list.- You can modify
animationto change the animation on the slide. Animation list.BOTTOM area
Below is the screen shot:

Codes are as follows:
<div class=" pt-40 animation fadeIn"> <div class="headline_box H2_headline_box "> <div class="headline_left"><span class="Img_NA">N/A</span></div> <div class="headline_center"> <h3>CHECK OUR LATEST DNN SKINS & MODULES</h3> Content text ...</div> <div class="headline_right "> <a class="H2_headline_right_button" href="#" target="blank">PURCHASE THIS SKIN</a> </div> </div> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.HomeVersion5
You can click the link to check HomeVersion5 demo. HomeVersion5
Contact us area
Below is the screen shot:
Codes are as follows:
<ul class="Header_Info"> <li> <span class="fa fa-phone"></span> Call Us : (+088) - 0123 - 456 789 </li> <li> <span class="fa fa-envelope"></span> Email Us : dnnskindev@gmail.com </li> </ul>Banner area
Below is the screen shot:

It is using DNNGo LayerGallery module here, you can import ContentListEntity-Home5.xml of the DNNGo_LayerGalleryPro folder to duplicate banner of the demo.
Service Lists area
Below is the screen shot:

Codes are as follows:
<div class="ServeList_5 row pt-60 pb-30 animation"> <div class="col-md-4 col-sm-4 animation_item scaleUp delay1"> <div class="ServeBox"> <div class="Serve_Icon">1</div> <h3>Web & Skin Design</h3> <p>Content text ...</p> <p><a href="#" target="blank">More Information</a></p> </div> </div> <div class="col-md-4 col-sm-4 animation_item scaleUp delay2"> <div class="ServeBox"> <div class="Serve_Icon">2</div> <h3>Develop DNN Skin</h3> <p>Content text ...</p> <p><a href="#" target="blank">More Information</a></p> </div> </div> <div class="col-md-4 col-sm-4 animation_item scaleUp delay3"> <div class="ServeBox"> <div class="Serve_Icon">3</div> <h3>Add Content CSS3</h3> <p>Content text ...</p> <p><a href="#" target="blank">More Information</a></p> </div> </div> </div>Option:
col-md-4 col-sm-4is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide. Animation list.Latest Projects
Below is the screen shot:

Codes are as follows:
<div class="pt-50 pb-30"> <div class="H5_tit pb-20"> <h2>Latest Projects</h2> </div> <div data-autoheight="false" data-pagination="false" class="carousel carousel_7 animation zoomIn"> <div class="photo_box img_zoom"> <a title="Title One" class="LightBox_image_gallery2" href="/Portals/19/Photo6.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/Photo6.jpg" /> <div class="ico"> <span class="fa fa-search"></span> </div> <div class="shade"></div> </div> </a> <h3>Full Support</h3> <p>Content text ...</p> <a href="#" class="H5_More" target="_blank">Read More <span></span> </a> </div> <div class="photo_box img_zoom"> <a title="Title Two" class="LightBox_image_gallery2" href="/Portals/19/Photo2.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/Photo2.jpg" /> <div class="ico"> <span class="fa fa-search"></span> </div> <div class="shade"></div> </div> </a> <h3>dvanced Technology</h3> <p>Content text ...</p> <a href="#" class="H5_More" target="_blank">Read More <span></span> </a> </div> <div class="photo_box img_zoom"> <a title="Title Three" class="LightBox_image_gallery2" href="/Portals/19/Photo5.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/Photo5.jpg" /> <div class="ico"> <span class="fa fa-search"></span> </div> <div class="shade"></div> </div> </a> <h3>Responsive Web</h3> <p>Content text ...</p> <a href="#" class="H5_More" target="_blank">Read More <span></span> </a> </div> <div class="photo_box img_zoom"> <a title="Title Four" class="LightBox_image_gallery2" href="/Portals/19/Photo8.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/Photo8.jpg" /> <div class="ico"> <span class="fa fa-search"></span> </div> <div class="shade"></div> </div> </a> <h3>Unlimited Colors</h3> <p>Content text ...</p> <a href="#" class="H5_More" target="_blank">Read More <span></span> </a> </div> <div class="photo_box img_zoom"> <a title="Title One" class="LightBox_image_gallery2" href="/Portals/19/Photo6.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/Photo6.jpg" /> <div class="ico"> <span class="fa fa-search"></span> </div> <div class="shade"></div> </div> </a> <h3>Advanced Technology</h3> <p>Content text ...</p> <a href="#" class="H5_More" target="_blank">Read More <span></span> </a> </div> <div class="photo_box img_zoom"> <a title="Title Two" class="LightBox_image_gallery2" href="/Portals/19/Photo2.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/Photo2.jpg" /> <div class="ico"> <span class="fa fa-search"></span> </div> <div class="shade"></div> </div> </a> <h3>Responsive Web</h3> <p>Content text ...</p> <a href="#" class="H5_More" target="_blank">Read More <span></span> </a> </div> <div class="photo_box img_zoom"> <a title="Title Three" class="LightBox_image_gallery2" href="/Portals/19/Photo5.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/Photo5.jpg" /> <div class="ico"> <span class="fa fa-search"></span> </div> <div class="shade"></div> </div> </a> <h3>Unlimited Colors</h3> <p>Content text ...</p> <a href="#" class="H5_More" target="_blank">Read More <span></span> </a> </div> <div class="photo_box img_zoom"> <a title="Title Four" class="LightBox_image_gallery2" href="/Portals/19/Photo8.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/Photo8.jpg" /> <div class="ico"> <span class="fa fa-search"></span> </div> <div class="shade"></div> </div> </a> <h3>Title Four</h3> <p>Content text ...</p> <a href="#" class="H5_More" target="_blank">Read More </a> </div> </div> </div>Option:
- You can modify
photo_boxto change image effects. Image Effects- You can modify
fato change icons. font icon list.- You can modify
animationto change the animation on the slide. Animation list.Why Choose Us area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout pt-60 pb-40"> <div class="content_mid"> <div class="col-sm-6 H6_Img_top animation bounceInLeft"> <img alt="" class="img-responsive" src="/portals/19/home5_01_03.jpg" /> </div> <div class="row "> <div class="col-sm-6 animation bounceInRight"> <div class="H5_tit pb-20"> <h2>Why Choose Us</h2> </div> <div>Content text ...</div> <div class=" pt-20 pb-20 H7_list_box clearfix"> <ul class=" H3_list01 "> <li><span class="fa fa-check-square"></span><a href="#" target="_blank">Content text ...</a></li> <li><span class="fa fa-check-square"></span><a href="#" target="_blank">Content text ...</a></li> <li><span class="fa fa-check-square"></span><a href="#" target="_blank">Content text ...</a></li> <li><span class="fa fa-check-square"></span><a href="#" target="_blank">Content text ...</a></li> <li><span class="fa fa-check-square"></span><a href="#" target="_blank">Content text ...</a></li> </ul> </div> <a href="#" class="H7_bnt02" target="_blank">VIEW DEMO</a> </div> </div> </div> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.- You can modify
fato change icons. font icon list.Responsive Web
Below is the screen shot:

Codes are as follows:
<div class="H5_ServeList animation animated"> <li class="bg_color_1 animation zoomInLeft"> <h3 class="title">Responsive Web</h3> <p>Content text ...</p> <div class="H5_bnt_box"><a href="#" class="H5_bnt01" target="_blank">View More</a></div> </li> <li class="bg_color_2 animation zoomInUp"> <h3 class="title">MOBILE DESIGN</h3> <p>Content text ...</p> <div class="H5_bnt_box"><a href="#" class="H5_bnt01" target="_blank">View More</a></div> </li> <li class="bg_color_3 animation zoomInRight"> <h3 class="title">CUSTOMIZE WEB</h3> <p> Content text ...</p> <div class="H5_bnt_box"><a href="#" class="H5_bnt01" target="_blank">View More</a></div> </li> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.Service Lists area
Below is the screen shot:

Codes are as follows:
<div class="ServeList_6 pt-20 pb-10 animation"> <div class="row pb-10"> <div class="col-md-4 col-sm-4 animation_item scaleUp delay1"> <div class="ServeBox"> <h3><span class="Serve_Icon"><em class="fa fa-cog"></em></span>Customized Settings </h3> <p>Content text ...</p> </div> </div> <div class="col-md-4 col-sm-4 animation_item scaleUp delay2"> <div class="ServeBox"> <h3><span class="Serve_Icon"><em style="font-size: 40px;" class="fa fa-volume-down"></em></span>Lowest Voice</h3> <p>Content text ...</p> </div> </div> <div class="col-md-4 col-sm-4 animation_item scaleUp delay3"> <div class="ServeBox"> <h3><span class="Serve_Icon"><em class="fa fa-paper-plane"></em></span>Lowest Voice</h3> <p>Content text ...</p> </div> </div> </div> <div class="row"> <div class="col-md-4 col-sm-4 animation_item scaleUp delay4"> <div class="ServeBox"> <h3><span class="Serve_Icon"><em class="fa fa-tty"></em></span>Diamond World</h3> <p>Content text ...</p> </div> </div> <div class="col-md-4 col-sm-4 animation_item scaleUp delay5"> <div class="ServeBox"> <h3><span class="Serve_Icon"><em class="fa fa-search"></em> </span>SEO Friendly</h3> <p>Content text ...</p> </div> </div> <div class="col-md-4 col-sm-4 animation_item scaleUp delay6"> <div class="ServeBox"> <h3><span class="Serve_Icon"><em class="fa fa-comments"></em></span>Consult Online</h3> <p>Content text ...</p> </div> </div> </div> </div>Option:
col-md-4 col-sm-4is the width for each column. You can change the width you need through value1~12- You can modify
animationto change the animation on the slide. Animation list.- You can modify
fato change icons. font icon list.Meet Our Teams area
Below is the screen shot:

Codes are as follows:
<div class="H6_carouse_bg pt-50 pb-50"> <div class="dnn_layout"> <div class="content_mid clearfix"> <div class="H5_tit pb-20"> <h2>Meet Our Teams</h2> </div> <div class="Teams_list row animation"> <div class="col-md-3 col-sm-6 animation_item scaleUp delay1"> <div class="Teams_Box"> <div class="Teams_position"> <a href="/20043/en-us/pages/ourteam.aspx"><img alt="" src="/portals/19/Pic_14.jpg" /> <dl class="Teams_info"> <dt>Andrea Arkov <span>Web Designer</span></dt> <dd>Content text ...</dd> </dl> </a> </div> </div> </div> <div class="col-md-3 col-sm-6 animation_item scaleUp delay2"> <div class="Teams_Box"> <div class="Teams_position"><a href="/20043/en-us/pages/ourteam.aspx"> <img alt="" src="/portals/19/Pic_15.jpg" /> <dl class="Teams_info"> <dt>Harra Halloy<span>Skin Developer</span></dt> <dd>Content text ...</dd> </dl> </a> </div> </div> </div> <div class="col-md-3 col-sm-6 animation_item scaleUp delay3"> <div class="Teams_Box"> <div class="Teams_position"><a href="/20043/en-us/pages/ourteam.aspx"><img alt="" src="/portals/19/Pic_16.jpg" /> <dl class="Teams_info"> <dt>John Smith<span>Programmer</span></dt> <dd>Content text ...</dd> </dl> </a> </div> </div> </div> <div class="col-md-3 col-sm-6 animation_item scaleUp delay4"> <div class="Teams_Box"> <div class="Teams_position"><a href="/20043/en-us/pages/ourteam.aspx"><img alt="" src="/portals/19/Pic_17.jpg" /> <dl class="Teams_info"> <dt>Bela Chrisis<span>Manager</span></dt> <dd>Content text ...</dd> </dl> </a> </div> </div> </div> </div> </div> </div> </div>Option:
col-md-3 col-sm-6is the width for each column. You can change the width you need through value1~12- You can modify
animationto change the animation on the slide. Animation list.Our Skills area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout pt-20 pb-40"> <div class="content_mid clearfix"> <div class="H5_tit pb-20"> <h2 class="pb-10">Our Skills</h2> Content text ...</div> <div class="row"> <div class="col-sm-6 animation fadeInLeft"> <div class="loaded_list3"> <p> Web Design </p> <div class="progress progress-striped active"> <div class="bar animation animationwidth" data-width="95%"><span></span></div> </div> <p> Html5 & CSS3</p> <div class="progress progress-striped active"> <div class="bar animation animationwidth" data-width="75%"><span></span></div> </div> <p>JavaScript</p> <div class="progress progress-striped active"> <div class="bar animation animationwidth" data-width="80%"><span></span> </div> </div> </div> </div> <div class="col-sm-6 animation fadeInRight"> <div class="loaded_list3"> <p>Photoshop</p> <div class="progress progress-striped active"> <div class="bar animation animationwidth" data-width="70%"><span></span></div> </div> <p>dnn</p> <div class="progress progress-striped active"> <div class="bar animation animationwidth" data-width="85%"><span></span></div> </div> <p>ASp.net</p> <div class="progress progress-striped active"> <div class="bar animation animationwidth" data-width="75%"><span></span></div> </div> </div> </div> </div> </div> </div>Option:
col-sm-6is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide. Animation list.data-widthis controlling the percentage that displays, you can display percentage through value0~100BOTTOM area
Below is the screen shot:

Codes are as follows:
<div class="pt-40 animation zoomIn"> <div class="headline_box "> <div class="headline_left"><span class="Img_NA">N/A</span></div> <div class="headline_center"> <h3>CHECK OUR LATEST DNN SKINS & MODULES</h3> Content text ...</div> <div class="headline_right"> <a class="headline_right_button" href="#" target="blank">PURCHASE THIS SKIN</a> </div> </div> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.HomeVersion6
You can click the link to check HomeVersion6 demo. HomeVersion6
Banner area
Below is the screen shot:

It is using
DNNGo LayerGallerymodule here,you can importContentListEntity-HomeVersion6.xmlof the DNNGo_LayerGalleryPro folder to duplicate banner of the demo.BANNER BOTTOM area
Below is the screen shot:

Codes are as follows:
<div class="H6_One_bg pt-50 pb-50 "> <div class="dnn_layout animation zoomIn "> <div class="content_mid clearfix"> <h2 style="text-align: center;">Welcome To Dnngo.net</h2> <h2> </h2> </div> </div> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.Service Lists area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage_h6 pt-40 pb-50"> <div class="dnn_layout"> <div class="content_mid clearfix"> <div class="row animation"> <div class="col-sm-4 H6_Two_con animation_item scaleUp delay1"> <div class="Icon"><span class="fa fa-leaf"></span></div> <h2>Clean Design <span>Attractive & Perfect</span></h2> <div>Content text ...</div> <a href="#" target="_blank">Read More +</a> </div> <div class="col-sm-4 H6_Two_con animation_item scaleUp delay2"> <div class="Icon"><span class="fa fa-gift"></span></div> <h2>Free Gifts<span>Cheap & Bargain</span></h2> <div>Content text ...</div> <a href="#" target="_blank">Read More +</a> </div> <div class="col-sm-4 H6_Two_con animation_item scaleUp delay3"> <div class="Icon"><span class="fa fa-thumbs-o-up"></span></div> <h2>Best Themes<span>Powerful & Awesome</span></h2> <div>Content text ...</div> <a href="#" target="_blank">Read More +</a> </div> </div> </div> </div> </div>Option:
col-sm-4is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide. Animation list.- You can modify
fato change icons. font icon list.Recent Projects area
Below is the screen shot:

Codes are as follows:
<div class="H6_tit pt-40 "> <h2>Recent Projects</h2> </div> <div class="center pt-20 pb-30">Content text ...</div> <div class="isotope_grid H6_isotope_grid pb-20"> <div data-min-width="390" class="isotope_main" data-zoom="2"> <div class="isotope_item photo webdesign"> <div class="photo_box shade_zoom"> <a href="/Portals/19/image01.jpg" class="LightBox_image_gallery1"> <div class="pic_box"> <img alt="" src="/portals/19/image01.jpg" /> <div class="ico"> <span class="fa fa-arrows-alt"></span> </div> <div class="shade"></div> </div> </a> </div> </div> <div class="isotope_item graphics webdesign "> <div class="photo_box shade_zoom"> <a class="LightBox_image_gallery1" href="/Portals/19/image01-02.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/image01-02.jpg" /> <div class="ico"> <span class="fa fa-arrows-alt"></span> </div> <div class="shade"></div> </div> </a> </div> </div> <div class="isotope_item photo"> <div class="photo_box shade_zoom"> <a class="LightBox_image_gallery1" href="/Portals/19/image01-03.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/image01-03.jpg" /> <div class="ico"> <span class="fa fa-arrows-alt"></span> </div> <div class="shade"></div> </div> </a> </div> </div> <div class="isotope_item graphics"> <div class="photo_box shade_zoom"> <a class="LightBox_image_gallery1" href="/Portals/19/image01-04.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/image01-04.jpg" /> <div class="ico"> <span class="fa fa-arrows-alt"></span> </div> <div class="shade"></div> </div> </a> </div> </div> <div class="isotope_item webdesign"> <div class="photo_box shade_zoom"> <a class="LightBox_image_gallery1" href="/Portals/19/image01-05.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/image01-05.jpg" /> <div class="ico"> <span class="fa fa-arrows-alt"></span> </div> <div class="shade"></div> </div> </a> </div> </div> <div class="isotope_item photo"> <div class="photo_box shade_zoom"> <a class="LightBox_image_gallery1" href="/Portals/19/image01-06.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/image01-06.jpg" /> <div class="ico"> <span class="fa fa-arrows-alt"></span> </div> <div class="shade"></div> </div> </a> </div> </div> <div class="isotope_item graphics"> <div class="photo_box shade_zoom"> <a class="LightBox_image_gallery1" href="/Portals/19/image01-07.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/image01-07.jpg" /> <div class="ico"> <span class="fa fa-arrows-alt"></span> </div> <div class="shade"></div> </div> </a> </div> </div> <div class="isotope_item webdesign"> <div class="photo_box shade_zoom"> <a class="LightBox_image_gallery1" href="/Portals/19/image01-08.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/image01-08.jpg" /> <div class="ico"> <span class="fa fa-arrows-alt"></span> </div> <div class="shade"></div> </div> </a> </div> </div> </div> </div>Option:
- You can modify
photo_boxto change image effects. Image Effects- You can modify
animationto change the animation on the slide. Animation list.- You can modify
fato change icons. font icon list.- You can modify
data-min-widthto change minimum width of image.Our Services area
Below is the screen shot:

Codes are as follows:
<div class="H6_tit "> <h2>Our Services</h2> </div> <div class="center pt-30 pb-50">Content text ...</div> <div class="row con_a "> <div class="col-md-4 col-sm-6 col-xs-12 pb-40 animation zoomInLeft"> <div class="left "> <div class="box "> <div class="icon"> <span class="fa fa-tint"></span> </div> <h6 class="title">New Products</h6> <p class="text">Content text ...</p> </div> <div class="box "> <div class="icon"> <span class="fa fa-cog"></span> </div> <h6 class="title">Responsive</h6> <p class="text">Content text ...</p> </div> <div class="box "> <div class="icon"> <span class="fa fa-expand"></span> </div> <h6 class="title">Photo Gallery</h6> <p class="text">Content text ...</p> </div> </div> </div> <div class="col-md-4 col-sm-6 col-xs-12 animation zoomInDown"> <div class="center animation fadeInUp animated"><img alt="" src="/portals/19/h601.jpg" class="img-responsive" /></div> </div> <div class="clearfix visible-xs"></div> <div class="col-md-4 col-sm-6 pb-40 col-xs-12 animation zoomInRight"> <div class="right "> <div class="box "> <div class="icon"> <span class="fa fa-desktop"></span> </div> <h6 class="title">Full Support</h6> <p class="text">Content text ...</p> </div> <div class="box "> <div class="icon"> <span class="fa fa-bar-chart"></span> </div> <h6 class="title">Unlimited Colors</h6> <p class="text">Content text ...</p> </div> <div class="box "> <div class="icon"> <span class="fa fa-search-plus"></span> </div> <h6 class="title">Read Message</h6> <p class="text">Content text ...</p> </div> </div> </div> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.- You can modify
fato change icons. font icon list.Number area
Below is the screen shot:

Codes are as follows:
<div class="home6_number_bg"> <div class="number_Animation clearfix animation "> <div class=" home6_number_con pt-60 pb-60 animation_item scaleUp delay1"> <span data-number="18630" class="animation number ">0</span> <div class="home6_number_line"></div> <p>Customers</p> </div> <div class=" home6_number_con pt-60 pb-60 animation_item scaleUp delay2"> <span data-number="28700" class="animation number ">0</span> <div class="home6_number_line"></div> <p>dnn themes</p> </div> <div class=" home6_number_con pt-60 pb-60 animation_item scaleUp delay3"> <span data-number="59000" class="animation number ">0</span> <div class="home6_number_line"></div> <p>Free Downloads</p> </div> <div class=" home6_number_con pt-60 pb-60 animation_item scaleUp delay4"> <span data-number="3640" class="animation number ">0</span> <div class="home6_number_line"></div> <p>Comments</p> </div> <div class=" home6_number_con pt-60 pb-60 animation_item scaleUp delay5"> <span data-number="78300" class="animation number ">0</span> <div class="home6_number_line"></div> <p>subscribers</p> </div> </div> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.- You can change the value you need to display through
data-numberOur Teams area
Below is the screen shot:

Codes are as follows:
<div class="H6_tit pt-40 "> <h2>Our Teams</h2> </div> <div class="center pt-30 pb-40 ">Content text ...</div> <div class="dnn_layout"> <div class="content_mid clearfix H6_team pb-20 animation"> <div class="row pb-30"> <div class="col-md-3 col-xs-6 animation_item scaleUp delay1"> <div class="photo_box ico_right_enter box_border_round"> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/team01.jpg" /> <div class="ico"> <span class="fa fa-link"></span> </div> <div class="shade"></div> </div> </a> </div> <h2>Frank Miller <span>Web Designer</span></h2> </div> <div class="col-md-3 col-xs-6 animation_item scaleUp delay2"> <div class="photo_box ico_right_enter box_border_round"> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/team01-02.jpg" /> <div class="ico"> <span class="fa fa-link"></span> </div> <div class="shade"></div> </div> </a> </div> <h2>Micheal Cyrus <span>Web Designer</span></h2> </div> <div class="clearfix visible-xs"></div> <div class="col-md-3 col-xs-6 animation_item scaleUp delay3"> <div class="photo_box ico_right_enter box_border_round"> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/team01-03.jpg" /> <div class="ico"> <span class="fa fa-link"></span> </div> <div class="shade"></div> </div> </a> </div> <h2>Harra Halloy<span>Skin Developer</span></h2> </div> <div class="col-md-3 col-xs-6 animation_item scaleUp delay4"> <div class="photo_box ico_right_enter box_border_round"> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/team01-04.jpg" /> <div class="ico"> <span class="fa fa-link"></span> </div> <div class="shade"></div> </div> </a> </div> <h2>Jack Sanche<span>Skin Developer</span></h2> </div> </div> <div class="row pb-50"> <div class="col-md-3 col-xs-6 animation_item scaleUp delay5"> <div class="photo_box ico_right_enter box_border_round"> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/team01-05.jpg" /> <div class="ico"> <span class="fa fa-link"></span> </div> <div class="shade"></div> </div> </a> </div> <h2>Steven Doe<span>JQuery</span></h2> </div> <div class="col-md-3 col-xs-6 animation_item scaleUp delay6"> <div class="photo_box ico_right_enter box_border_round"> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/team01-06.jpg" /> <div class="ico"> <span class="fa fa-link"></span> </div> <div class="shade"></div> </div> </a> </div> <h2>Karen Ryan<span>HTml & Css</span></h2> </div> <div class="clearfix visible-xs"></div> <div class="col-md-3 col-xs-6 animation_item scaleUp delay7"> <div class="photo_box ico_right_enter box_border_round"> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/team01-07.jpg" /> <div class="ico"> <span class="fa fa-link"></span> </div> <div class="shade"></div> </div> </a> </div> <h2>Sammy Brown <span>Programmer</span></h2> </div> <div class="col-md-3 col-xs-6 animation_item scaleUp delay8"> <div class="photo_box ico_right_enter box_border_round"> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/team01-08.jpg" /> <div class="ico"> <span class="fa fa-link"></span> </div> <div class="shade"></div> </div> </a> </div> <h2>Neco Bema <span>Java</span></h2> </div> </div> </div> </div>Option:
col-md-*is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide. Animation list.- You can modify
fato change icons. font icon list.Chart_list area
Below is the screen shot:

Codes are as follows:
<div class="H6_chart_bg pt-60 pb-40"> <div class="dnn_layout "> <div class="content_mid clearfix"> <div class="chart_list_3 row a_t_c animation"> <div class="col-md-3 col-sm-6 animation_item scaleUp delay1"> <div data-percent="100" class="percentage1"> <div class="percentage_inner"> <span>0</span>%</div> </div> <h2>Web Design</h2> <p>Content text ...</p> </div> <div class="col-md-3 col-sm-6 animation_item scaleUp delay2"> <div data-percent="70" class="percentage1"> <div class="percentage_inner"> <span>0</span>%</div> </div> <h2>HTML5 & CSS3</h2> <p>Content text ...</p> </div> <div class="clearfix visible-sm"></div> <div class="col-md-3 col-sm-6 animation_item scaleUp delay3"> <div data-percent="80" class="percentage1"> <div class="percentage_inner"> <span>0</span>%</div> </div> <h2>Graphic Design</h2> <p>Content text ...</p> </div> <div class="col-md-3 col-sm-6 animation_item scaleUp delay4"> <div data-percent="46" class="percentage1"> <div class="percentage_inner"> <span>0</span>%</div> </div> <h2>DNN</h2> <p>Content text ...</p> </div> </div> </div> </div> </div>Option:
data-percentis controlling the percentage that displays, you can display percentage through value0~100col-md-3 col-sm-6is the width of each column, you can change the width you need through value1~12.Testimonial area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout pb-30"> <div class="content_mid clearfix "> <div class="H6_tit pt-50"> <h2>Testimonial</h2> </div> <div class="center pt-30 pb-40 ">Content text ...</div> <div class="row"> <div class="col-sm-6 pb-30 animation rotateInDownLeft"> <div class="H6_Testimonial"> <span><img alt="" src="/portals/19/team01-02.jpg" /></span> <h2>Steven Doe <span>dnngo buyer</span></h2> <div class="pt-10">Content text ...</div> </div> </div> <div class="col-sm-6 pb-30 animation rotateInDownRight"> <div class="H6_Testimonial"> <span><img alt="" src="/portals/19/team01-03.jpg" /></span> <h2>Karen Chris <span>dnngo buyer</span></h2> <div class="pt-10">Content text ...</div> </div> </div> </div> <div class="row "> <div class="col-sm-6 pb-30 animation rotateInDownLeft"> <div class="H6_Testimonial"> <span><img alt="" src="/portals/19/team01-04.jpg" /></span> <h2>Micheal Cyrus<span>dnngo buyer</span></h2> <div class="pt-10">Content text ...</div> </div> </div> <div class="col-sm-6 pb-30 animation rotateInDownRight"> <div class="H6_Testimonial"> <span><img alt="" src="/portals/19/team01-05.jpg" /></span> <h2>Necoye Bela<span>dnngo buyer</span></h2> <div class="pt-10">Content text ...</div> </div> </div> </div> </div> </div>Option:
col-sm-6is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide. Animation list.Carouse area
Below is the screen shot:

Codes are as follows:
<div class="H6_carouse_bg"> <div class=" pt-60 pb-60 animation zoomIn "> <div class=" clearfix"> <div class="carousel carousel_8 H6_carouse" data-pagination="false"> <div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line01.png" /></a> </div> <div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line02.png" /></a> </div> <div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line03.png" /></a> </div> <div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line04.png" /></a> </div> <div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line05.png" /></a> </div> <div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line06.png" /></a> </div> <div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line07.png" /></a> </div> <div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line01.png" /></a> </div> <div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line02.png" /></a> </div> <div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line03.png" /></a> </div> <div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line04.png" /></a> </div> <div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line05.png" /></a> </div> <div class="item"> <a href="#" target="_blank"><img alt="" src="/portals/19/h6_line06.png" /></a> </div> </div> </div> </div> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.- This is a
Carouseleffect. CarouselMap area
Below is the screen shot:

Codes are as follows:
<div id="gmap02" "></div>Contact Us area
Below is the screen shot:

Codes are as follows:
<div class="H6_contactus animation fadeInLeft"> <p>Content text ...</p> <div class="H6_social clearfix pt-20 pb-30"> <a href="#"><span class="fa fa-facebook"></span></a> <a href="#"><span class="fa fa-twitter"></span></a> <a href="#"><span class="fa fa-linkedin"></span></a> <a href="#"><span class="fa fa-vine"></span></a> <a href="#"><span class="fa fa-youtube"></span></a> <a href="#"><span class="fa fa-rss"></span></a> </div> <h2>Phone Number :</h2> <div class="pb-20">Office One : (+086) - 2566 -8799 Office Two : (+086) - 2477 -8366</div> <h2>Our Address :</h2> <div class="pb-20">YuanLin Hotel 16th Floor, XinAn Street, HuaYu Road No.2, IT Company</div> <h2>Email :</h2> <div>dnnskindev@gmail.com dnngo-Linda@163.com </div> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.- You can modify
fato change icons. font icon list.Forms area
Below is the screen shot:

Option:
- This is
Theme_Responsive_20043-home6theme ofDNNGo PowerFormsmodule- You can modify
animationto change the animation on the slide. Animation list.Latest News area
Below is the screen shot:

Codes are as follows:
<div class="H6_footer_left animation fadeInLeft"> <div class="clearfix H6_line"> <img alt="" src="/portals/19/h6_footer02.jpg" /> <div>Content text ...</div> <a href="#" target="_blank">Read More</a> </div> <div class="clearfix"> <img alt="" src="/portals/19/h6_footer01.jpg" /> <div>Content text ...</div> <a href="#" target="_blank">Read More</a> </div> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.Containeris usingContainer-15Friendly Tags area
Below is the screen shot:

Codes are as follows:
<div class="H6_footer_center animation fadeInDown"> <p>Content text ...</p> <ul class="H6_list01 clearfix"> <li><a href="#" target="_blank">Dnngo</a></li> <li><a href="#" target="_blank">HTML5</a></li> <li><a href="#" target="_blank">CSS3</a></li> <li><a href="#" target="_blank">Skin Pack</a></li> <li><a href="#" target="_blank">Catalook</a></li> <li><a href="#" target="_blank">Blogs</a></li> <li><a href="#" target="_blank">Responsive</a></li> <li><a href="#" target="_blank">Mobilesite</a></li> </ul> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.Containeris usingContainer-15Extra Links area
Below is the screen shot:

Codes are as follows:
<div class="H6_Footer_right animation fadeInRight"> <div>Content text ...</div> <div class=" H6_Footer_right_con pt-10 clearfix"> <ul class=" H6_list02_left H6_list02"> <li><span class="fa fa-check-square"></span><a href="#" target="_blank">SEO friendly</a></li> <li><span class="fa fa-check-square"></span><a href="#" target="_blank">Google Fonts</a></li> <li><span class="fa fa-check-square"></span><a href="#" target="_blank">CSS3 animations</a></li> <li><span class="fa fa-check-square"></span><a href="#" target="_blank">470 Font Icons</a></li> <li><span class="fa fa-check-square"></span><a href="#" target="_blank">Light & Dark Mode</a></li> </ul> <ul class=" H6_list02_right H6_list02"> <li><span class="fa fa-check-square"></span><a href="#" target="_blank">Boxed & Wide Layout</a></li> <li><span class="fa fa-check-square"></span><a href="#" target="_blank">Short Codes</a></li> <li><span class="fa fa-check-square"></span><a href="#" target="_blank">Typography</a></li> <li><span class="fa fa-check-square"></span><a href="#" target="_blank">Responsive layouts</a></li> <li><span class="fa fa-check-square"></span><a href="#" target="_blank">Premium Sliders</a></li> </ul> </div> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.- You can modify
fato change icons. font icon list.Containeris usingContainer-15HomeVersion7
You can click the link to check HomeVersion7 demo. HomeVersion7
Banner area
Below is the screen shot:

Codes are as follows:
<ul class="full_screen_pic"> <li style="background-image: url('http://demo7.dnngo.net/Portals/19/h7_banner_01.jpg');"> <div class="content"> <div class="dnn_layout"> <h2 class="Tit01"><img alt="" class="img-responsive" src="/portals/19/h7-tit01.png" /></h2> <h3 class="Tit02"><img alt="" class="img-responsive" src="/portals/19/h7-tit02.png" /></h3> <h4 class="Tit03"><img alt="" class="img-responsive" src="/portals/19/h7-tit03.png" /></h4> <div id="nextPage"></div> </div> </div> </li> </ul>Option:
- You can modify
background-imageto change background image.- You can modify
animationto change the animation on the slide. Animation list.Service Lists area
Below is the screen shot:

Codes are as follows:
<div class="row H7_OneCon pt-60 pb-20 animation"> <div class="col-sm-3 animation_item scaleUp"> <div class="Icon"><span class="fa fa-folder-open"></span></div> <h2 class="pt-30 pb-20">Manage File </h2> <div>Content text ...</div> </div> <div class="col-sm-3 animation_item scaleUp delay1"> <div class="Icon"><span class="fa fa-location-arrow"></span></div> <h2 class="pt-30 pb-20">Paper Plane</h2> <div>Content text ...</div> </div> <div class="col-sm-3 animation_item scaleUp delay2"> <div class="Icon"><span class="fa fa-thumbs-up"></span></div> <h2 class="pt-30 pb-20">Machine</h2> <div>Content text ...</div> </div> <div class="col-sm-3 animation_item scaleUp delay3"> <div class="Icon"><span class="fa fa-calendar"></span></div> <h2 class="pt-30 pb-20">Calendar</h2> <div>Content text ...</div> </div> </div>Option:
col-sm-3is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide. Animation list.- You can modify
fato change icons. font icon list.Latest Projects area
Below is the screen shot:

Codes are as follows:
<div class="H7_Two_bg"> <div class="H7_tit_con pt-60 pb-40"> <h3>Latest Projects</h3> <div class="H7_tit"> <div class="icon"><span class="fa fa-file-image-o"></span></div> </div> <div>Content text ...</div> <div>Content text ...</div> </div> </div> <div class=" H6_isotope_grid clearfix"> <div> <div class="isotope_item photo webdesign animation zoomInDown "> <div class="photo_box ico_LeftAndRight_enter content_bottom_push_in"><a class="LightBox_image_gallery1" href="/Portals/19/new.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/new.jpg" /> <div class="ico"> <span class="fa fa-link"></span> </div> <div class="content"> <h3>IMAGE TITLE</h3> <p>Photos,Design</p> </div> </div> </a></div> <a class="LightBox_image_gallery1" href="/Portals/19/new.jpg"> </a> </div> <div class="isotope_item photo webdesign animation zoomInLeft"> <div class="photo_box ico_LeftAndRight_enter content_bottom_push_in"><a class="LightBox_image_gallery1" href="/Portals/19/new-02.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/new-02.jpg" /> <div class="ico"> <span class="fa fa-link"></span> </div> <div class="content"> <h3>IMAGE TITLE</h3> <p>Photos,Design</p> </div> </div> </a></div> <a class="LightBox_image_gallery1" href="/Portals/19/new-02.jpg"> </a> </div> <div class="isotope_item photo webdesign animation zoomInRight"> <div class="photo_box ico_LeftAndRight_enter content_bottom_push_in"><a class="LightBox_image_gallery1" href="/Portals/19/new-03.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/new-03.jpg" /> <div class="ico"> <span class="fa fa-link"></span> </div> <div class="content"> <h3>IMAGE TITLE</h3> <p>Photos,Design</p> </div> </div> </a></div> <a class="LightBox_image_gallery1" href="/Portals/19/new-03.jpg"> </a> </div> <div class="isotope_item photo webdesign animation zoomInUp"> <div class="photo_box ico_LeftAndRight_enter content_bottom_push_in"><a class="LightBox_image_gallery1" href="/Portals/19/new-04.jpg"> <div class="pic_box"> <img alt="" src="/portals/19/new-04.jpg" /> <div class="ico"> <span class="fa fa-link"></span> </div> <div class="content"> <h3>IMAGE TITLE</h3> <p>Photos,Design</p> </div> </div> </a></div> <a class="LightBox_image_gallery1" href="/Portals/19/new-04.jpg"> </a> </div> </div> </div>Option:
- You can modify
photo_boxto change image effects. Image Effects- You can modify
animationto change the animation on the slide. Animation list.- You can modify
fato change icons. font icon list.Aim to make your business web compelling and satisfying area
Below is the screen shot:

Codes are as follows:
<div class="H7_Three_bg pt-60 pb-60"> <div class="dnn_layout animation fadeIn"> <div class="content_mid clearfix"> <div class="row "> <div class="col-md-9 col-sm-12 "> <div class="Fonte_left"> <span>Aim to make your business web compelling and satisfying</span>Content text ...</div> </div> <div class="col-md-3 col-sm-12 "> <div class="H7_bnt02_box"> <a href="#" class="H7_bnt01" target="_blank">Purchase Theme</a></div> </div> </div> </div> </div> </div>Option:
col-md-9 col-sm-12is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide. Animation list.Why Choose Us area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout pt-60"> <div class="content_mid clearfix "> <div class="row H7_img_bottom "> <div class="col-sm-6 col-xs-6 Img_bottom animation fadeInLeft"> <img alt="" class="img-responsive" src="/portals/19/h7_01_03.jpg" /> </div> <div class="col-sm-6 col-xs-6 pb-60 animation fadeInRight"> <div class="H7_tit02_con"> <h2>Why Choose Us</h2> </div> <div>Content text ...</div> <div class=" pt-20 pb-20 H7_list_box clearfix"> <ul class=" H6_list02_left H6_list02"> <li><span class="fa fa-check-circle"></span><a href="#" target="_blank">Cutting-edge CSS3 animations</a></li> <li><span class="fa fa-check-circle"></span><a href="#" target="_blank">Boxed & Wide Layout</a></li> <li><span class="fa fa-check-circle"></span><a href="#" target="_blank">Responsive Full Width Slider Banner</a></li> <li><span class="fa fa-check-circle"></span><a href="#" target="_blank">Different grid responsive layouts</a></li> <li><span class="fa fa-check-circle"></span><a href="#" target="_blank">Matching containers</a></li> </ul> <ul class=" H6_list02_right H6_list02"> <li><span class="fa fa-check-circle"></span><a href="#" target="_blank">Unlimited Skins/Styles/Colors</a></li> <li><span class="fa fa-check-circle"></span><a href="#" target="_blank">Ultra Responsive design</a></li> <li><span class="fa fa-check-circle"></span><a href="#" target="_blank">Hundreds of Google Fonts</a></li> <li><span class="fa fa-check-circle"></span><a href="#" target="_blank">470 Font Icons</a></li> <li><span class="fa fa-check-circle"></span><a href="#" target="_blank">Compatible with most browsers</a></li> </ul> </div> <a href="#" class="H7_bnt02" target="_blank">More Features</a> </div> </div> </div> </div>Option:
col-md-*is the width of each column, you can change the width you need through value1~12.img-responsiveimage responsive- You can modify
animationto change the animation on the slide. Animation list.backgroundImage_h7 area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage_h7 pt-60 pb-60"> <br /> <div class="dnn_layout "> <div class="content_mid clearfix"> <div class="number_Animation row H7_number_Animation "> <div class="col-sm-3 animation rotateInDownLeft"> <div class="H7_Color01"> <span class="fa fa-heart-o"> </span> <span class="animation number" data-number="5300">0</span> <p>Likes</p> </div> </div> <div class="col-sm-3 animation rotateInDownRight"> <div class="H7_Color02"> <span class="fa fa-thumbs-o-up"> </span> <span class="animation number" data-number="10321">0</span> <p>Supports</p> </div> </div> <div class="col-sm-3 animation rotateInUpLeft "> <div class="H7_Color03"> <span class="fa fa-envelope-o"> </span> <span class="animation number" data-number="4632">0</span> <p>Messages</p> </div> </div> <div class="col-sm-3 animation rotateInUpRight"> <div class="H7_Color04"> <span class="fa fa-comment-o"> </span> <span class="animation number" data-number="6548">0</span> <p>Comments</p> </div> </div> </div> </div> </div> <br /> </div>Option:
col-sm-3is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide. Animation list.- You can change the value you need to display through
data-numberAmazing Theme area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout pt-60 pb-60"> <div class="content_mid clearfix"> <div class="row "> <div class="col-sm-6 animation fadeInLeft"> <div class="H7_tit02_con"> <h2>Amazing Theme</h2> </div> <p class="pb-10">Content text ...</p> Content text ... <p> </p> <a class="H7_bnt02" href="#" target="_blank">More Features</a> </div> <div class="col-sm-6 animation fadeInRight"> <img alt="" class="img-responsive" src="/portals/19/h7_02.jpg" /> </div> </div> </div> </div>Option:
img-responsiveimage responsivecol-md-*is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide. Animation list.Service Lists area
Below is the screen shot:

Codes are as follows:
<div class="H7_Two_bg pt-60 pb-10"> <div class="dnn_layout "> <div class="content_mid clearfix animation"> <div class="row animation fadeInUp animated"> <div class="col-sm-4 animation_item scaleUp delay1"> <div class="H7_Services_box"> <div class="H6_Services_con"> <span class="fa fa-cube"></span> <h2>DNN Modules</h2> Content text ...</div> </div> </div> <div class="col-sm-4 animation_item scaleUp delay2"> <div class="H7_Services_box"> <div class="H6_Services_con"> <span class="fa fa-paint-brush"></span> <h2>Paint Brush</h2> Content text ...</div> </div> </div> <div class="col-sm-4 animation_item scaleUp delay3"> <div class="H7_Services_box"> <div class="H6_Services_con"> <span class="fa fa-globe"></span> <h2>New Products</h2> Content text ...</div> </div> </div> </div> <div class="row "> <div class="col-sm-4 animation_item scaleUp delay4 "> <div class="H7_Services_box"> <div class="H6_Services_con"> <span class="fa fa-thumbs-o-up"></span> <h2>High Praise</h2> Content text ...</div> </div> </div> <div class="col-sm-4 animation_item scaleUp delay5"> <div class="H7_Services_box"> <div class="H6_Services_con"> <span class="fa fa-paper-plane-o"></span> <h2>Unlimited Colors</h2> Content text ...</div> </div> </div> <div class="col-sm-4 animation_item scaleUp delay6 "> <div class="H7_Services_box"> <div class="H6_Services_con"> <span class="fa fa-anchor"></span> <h2>Featured Skin</h2> Content text ...</div> </div> </div> </div> <div class="row "> <div class="col-sm-4 animation_item scaleUp delay7 "> <div class="H7_Services_box"> <div class="H6_Services_con"> <span class="fa fa-trophy"></span> <h2>Top Sellers</h2> Content text ...</div> </div> </div> <div class="col-sm-4 animation_item scaleUp delay8"> <div class="H7_Services_box"> <div class="H6_Services_con"> <span class="fa fa-desktop"></span> <h2>Responsive</h2> Content text ...</div> </div> </div> <div class="col-sm-4 animation_item scaleUp delay9"> <div class="H7_Services_box"> <div class="H6_Services_con"> <span class="fa fa-volume-up"></span> <h2>Volume Control</h2> Content text ... </div> </div> </div> </div> </div> </div> </div>Option:
col-sm-4is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide. Animation list.- You can modify
fato change icons. font icon list.Experienced developers and skillful designers area
Below is the screen shot:

Codes are as follows:
<div class="H7_Four_bg pt-60 pb-60"> <div class="dnn_layout animation zoomIn "> <div class="content_mid clearfix"> <div class="row "> <div class="col-sm-9 "> <div class="Fonte_left"><span>Experienced developers and skillful designers</span>Content text ...</div> </div> <div class="col-sm-3 "> <div class="H7_bnt01_box"> <a href="#" class="H7_bnt01" target="_blank">Learn More</a> </div> </div> </div> </div> </div> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.Our Teams area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout pb-50"> <div class="content_mid clearfix"> <div class="H7_tit_con pt-60"> <h3>Our Teams</h3> <div class="H7_tit"> <div class="icon"> <span class="fa fa-user"></span> </div> </div> <div>Content text ...</div> <div>Content text ...</div> </div> <div class="row H7_team animation fadeIn"> <div class="col-sm-4 pt-40"> <div class="photo_box ico_right_enter "> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/h7_team.jpg" /> <div class="ico"> <span class="fa fa-plus"></span> </div> <div class="shade"></div> </div> </a> <h2><span> Frank Miller</span> Web Designer</h2> <div class="team_social"> <a href="#"><span class="fa fa-facebook"></span></a> <a href="#"><span class="fa fa-twitter"></span></a> <a href="#"><span class="fa fa-google-plus"></span></a> <a href="#"><span class="fa fa-linkedin"></span></a> </div> </div> </div> <div class="col-sm-4 pt-40 "> <div class="photo_box ico_right_enter "> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/h7_team-02.jpg" /> <div class="ico"> <span class="fa fa-plus"></span> </div> <div class="shade"></div> </div> </a> <h2><span> Micheal Cyrus</span> Web Designer</h2> <div class="team_social"> <a href="#"><span class="fa fa-facebook"></span></a> <a href="#"><span class="fa fa-twitter"></span></a> <a href="#"><span class="fa fa-google-plus"></span></a> <a href="#"><span class="fa fa-linkedin"></span></a> </div> </div> </div> <div class="col-sm-4 pt-40"> <div class="photo_box ico_right_enter "> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/h7_team-03.jpg" /> <div class="ico"> <span class="fa fa-plus"></span> </div> <div class="shade"></div> </div> </a> <h2><span> Harra Halloy</span>Skin Developer</h2> <div class="team_social"> <a href="#"><span class="fa fa-facebook"></span></a> <a href="#"><span class="fa fa-twitter"></span></a> <a href="#"><span class="fa fa-google-plus"></span></a> <a href="#"><span class="fa fa-linkedin"></span></a> </div> </div> </div> </div> <div class="row H7_team animation fadeIn"> <div class="col-sm-4 pt-40 "> <div class="photo_box ico_right_enter "> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/h7_team-04.jpg" /> <div class="ico"> <span class="fa fa-plus"></span> </div> <div class="shade"></div> </div> </a> <h2><span>Jack Sanche</span>Skin Developer</h2> <div class="team_social"> <a href="#"><span class="fa fa-facebook"></span></a> <a href="#"><span class="fa fa-twitter"></span></a> <a href="#"><span class="fa fa-google-plus"></span></a> <a href="#"><span class="fa fa-linkedin"></span></a> </div> </div> </div> <div class="col-sm-4 pt-40 "> <div class="photo_box ico_right_enter "> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/h7_team-05.jpg" /> <div class="ico"> <span class="fa fa-plus"></span> </div> <div class="shade"></div> </div> </a> <h2><span> Steven Doe</span>JQuery</h2> <div class="team_social"> <a href="#"><span class="fa fa-facebook"></span></a> <a href="#"><span class="fa fa-twitter"></span></a> <a href="#"><span class="fa fa-google-plus"></span></a> <a href="#"><span class="fa fa-linkedin"></span></a> </div> </div> </div> <div class="col-sm-4 pt-40 "> <div class="photo_box ico_right_enter "> <a href="#" target="_blank"> <div class="pic_box"> <img alt="" src="/portals/19/h7_team-06.jpg" /> <div class="ico"> <span class="fa fa-plus"></span> </div> <div class="shade"></div> </div> </a> <h2><span>Karen Ryan</span>HTml & Css</h2> <div class="team_social"> <a href="#"><span class="fa fa-facebook"></span></a> <a href="#"><span class="fa fa-twitter"></span></a> <a href="#"><span class="fa fa-google-plus"></span></a> <a href="#"><span class="fa fa-linkedin"></span></a> </div> </div> </div> </div> </div> </div>Option:
- You can modify
fato change icons. font icon list.- You can modify
animationto change the animation on the slide. Animation list.col-sm-4is the width of each column, you can change the width you need through value1~12.Testimonials & Clients area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage_h702 pt-60 pb-60"> <div class="dnn_layout "> <div class="content_mid clearfix"> <div class="H7_tit_con pb-40 ColorFFF"> <h3>Testimonials & Clients</h3> <div class="H7_tit"> <div class="icon"> <span class="fa fa-thumbs-o-up"></span> </div> </div> <div style="color: #ffffff;">Content text ...</div> <div style="color: #ffffff;">Content text ...</div> </div> <div class="row"> <div class="col-md-6 animation fadeInLeft "> <div class="Testimonials_7"> <ul class=" Testimonials_tab " data-position="fade" data-display-arrows="false" data-autoplay="0"> <li> <div class="pic"><img alt="" src="/portals/19/team01-02.jpg" /></div> <blockquote><small class="a_t_c">Necoye Bela<span>dnngo buyer</span></small> <p>Content text ...</p> </blockquote> </li> <li> <div class="pic"><img alt="" src="/portals/19/team01-02.jpg" /></div> <blockquote> <small class="a_t_c">Necoye Bela<span>dnngo buyer</span></small> <p>Content text ...</p> </blockquote> </li> <li> <div class="pic"><img alt="" src="/portals/19/team01-02.jpg" /></div> <blockquote><small class="a_t_c">Sam Isbister <span>Form Mass Impressions </span></small> <p>Content text ...</p> </blockquote> </li> <li> <div class="pic"><img alt="" src="/portals/19/team01-02.jpg" /></div> <blockquote><small class="a_t_c">Necoye Bela<span>dnngo buyer</span></small> <p>Content text ...</p> </blockquote> </li> </ul> </div> </div> <div class="col-md-6 animation fadeInRight"> <div class="row pt-30 pb-50"> <div class="col-md-4 col-xs-4"><a href="#" target="_blank"><img alt="" src="/portals/19/h7_at.png" /></a></div> <div class="col-md-4 col-xs-4"><a href="#" target="_blank"><img alt="" src="/portals/19/h7_at02.png" /></a></div> <div class="col-md-4 col-xs-4"><a href="#" target="_blank"><img alt="" src="/portals/19/h7_at03.png" /></a></div> </div> <div class="row"> <div class="col-md-4 col-xs-4"><a href="#" target="_blank"><img alt="" src="/portals/19/h7_at04.png" /></a> </div> <div class="col-md-4 col-xs-4"><a href="#" target="_blank"><img alt="" src="/portals/19/h7_at05.png" /></a></div> <div class="col-md-4 col-xs-4"><a href="#" target="_blank"><img alt="" src="/portals/19/h7_at06.png" /></a></div> </div> </div> </div> </div> </div> </div>Option:
- You can modify
Testimonialsto change image effects. Testimonialscol-md-4 col-xs-4is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide. Animation list.- You can modify
fato change icons. font icon list.Pricing Table area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout"> <div class="content_mid clearfix"> <div class="H7_tit_con pt-60 pb-40"> <h3>Pricing Tables</h3> <div class="H7_tit"> <div class="icon"><span class="fa fa-folder-o"></span></div> </div> <div>Content text ...</div> <div>Content text ...</div> </div> <div class="price-table price-table9 row animation pb-40"> <div class="col-md-3 col-sm-6 animation_item scaleUp delay1"> <div class="price_border"> <div class="price_title"> <h2>BASIC</h2> </div> <div class="price_holder"> <div class="price_box"><span class="sup">$</span><span class="price">100</span><span class="unit">Per Month</span></div> <ul> <li><span class="fa fa-check-square-o"></span>10GB disk space</li> <li><span class="fa fa-check-square-o"></span>100GB bandwidth</li> <li><span class="fa fa-check-square-o"></span>umlimited colors</li> <li><span class="fa fa-check-square-o"></span>DNN free skin</li> </ul> <a href="#" class="btn " target="_blank">Buy It Now</a> </div> </div> </div> <div class="col-md-3 col-sm-6 animation_item scaleUp delay2"> <div class="price_border"> <div class="price_title"> <h2>Professional</h2> </div> <div class="price_holder"> <div class="price_box"><span class="sup">$</span><span class="price">200</span><span class="unit">Per Month</span></div> <ul> <li><span class="fa fa-check-square-o"></span>20GB disk space</li> <li><span class="fa fa-check-square-o"></span>200GB bandwidth</li> <li><span class="fa fa-check-square-o"></span>umlimited colors</li> <li><span class="fa fa-check-square-o"></span>DNN free skin</li> </ul> <a href="#" class="btn " target="_blank">Buy It Now</a> </div> </div> </div> <div class="col-md-3 col-sm-6 animation_item scaleUp delay3"> <div class="price_border"> <div class="price_title"> <h2>Maxium</h2> </div> <div class="price_holder"> <div class="price_box"><span class="sup">$</span><span class="price">300</span><span class="unit">Per Month</span></div> <ul> <li><span class="fa fa-check-square-o"></span>30GB disk space</li> <li><span class="fa fa-check-square-o"></span>300GB bandwidth</li> <li><span class="fa fa-check-square-o"></span>umlimited colors</li> <li><span class="fa fa-check-square-o"></span>DNN free skin</li> </ul> <a href="#" class="btn " target="_blank">Buy It Now</a> </div> </div> </div> <div class="col-md-3 col-sm-6 animation_item scaleUp delay4"> <div class="price_border"> <div class="price_title"> <h2>Extreme</h2> </div> <div class="price_holder"> <div class="price_box"><span class="sup">$</span><span class="price">400</span><span class="unit">Per Month</span></div> <ul> <li><span class="fa fa-check-square-o"></span>40GB disk space</li> <li><span class="fa fa-check-square-o"></span>400GB bandwidth</li> <li><span class="fa fa-check-square-o"></span>umlimited colors</li> <li><span class="fa fa-check-square-o"></span>DNN free skin</li> </ul> <a href="#" class="btn " target="_blank">Buy It Now</a> </div> </div> </div> </div> </div> </div>Option:
col-md-3 col-sm-6is the width of each column, you can change the width you need through value1~12.- You can modify
animationto change the animation on the slide. Animation list.- You can modify
fato change icons. font icon list.POWERFUL CONTACT SECTION area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage_h703 pt-60 pb-60"><br /> <br /> <br /> <div class="dnn_layout animation fadeInDown "> <div class="content_mid clearfix"> <h2> Powerful Contact Section</h2> <span>You can send message to us for the customized services and you can follow us from the contact page. </span> <a href="#" class="h7_bnt03" target="_blank">Get In Touch</a> <a href="#" class="h7_bnt03" target="_blank">Follow Dnngo</a> </div> </div> <br /> <br /> <br /> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.Contact Us area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout "> <div class="content_mid clearfix"> <div class="H7_tit_con pt-60"> <h3>Contact Us</h3> <div class="H7_tit"> <div class="icon"> <span class="fa fa-envelope-o"></span> </div> </div> <div>Content text ...</div> <div>Content text ...</div> </div> </div> </div>Option:
- You can modify
fato change icons. font icon list.Containeris usingContainer-8Forms area
Below is the screen shot:

This is
Theme_Responsive_20043-home7theme ofDNNGo PowerFormsmoduleAbout Us area
Below is the screen shot:

Codes are as follows:
<div class="animation fadeInLeft"> <p>Content text ...</p> <p class="pt-10">Content text ...</p> <div class="H7_Bottom_social clearfix "> <li><a href="#" class="facebook fa fa-facebook "></a></li> <li><a href="#" class="twitterl fa fa-twitter"></a></li> <li><a href="#" class="in fa fa-google"></a></li> </div> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.Containeris usingContainer-15- You can modify
fato change icons. font icon list.Categories area
Below is the screen shot:

Codes are as follows:
<div class="home7_categories_list animation fadeInUp"> <ul> <li><a href="#" target="_blank"><span class="fa fa-align-justify"></span>Module Development</a></li> <li><a href="#" target="_blank"><span class="fa fa-align-justify"></span>Responsive Web</a></li> <li><a href="#" target="_blank"><span class="fa fa-align-justify"></span>DNN Xblog Module</a></li> <li><a href="#" target="_blank"><span class="fa fa-align-justify"></span>Unlimited-Color Skin</a></li> <li><a href="#" target="_blank"><span class="fa fa-align-justify"></span>Create New Website</a></li> </ul> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.Containeris usingContainer-18- You can modify
fato change icons. font icon list.Photo Gallery area
Below is the screen shot:

Codes are as follows:
<ul class="img_list2 animation fadeInDown"> <li> <a title="Image Gallery" class="LightBox_image_gallery5" href="/Portals/19/h7_footer01.jpg"> <img alt="" src="/portals/19/h7_footer01.jpg" /> </a> </li> <li> <a title="Image Gallery" class="LightBox_image_gallery5" href="/Portals/19/h7_footer01-02.jpg"> <img alt="" src="/portals/19/h7_footer01-02.jpg" /> </a> </li> <li> <a title="Image Gallery" class="LightBox_image_gallery5" href="/Portals/19/h7_footer01-03.jpg"> <img alt="" src="/portals/19/h7_footer01-03.jpg" /> </a> </li> <li> <a title="Image Gallery" class="LightBox_image_gallery5" href="/Portals/19/h7_footer01-04.jpg"> <img alt="" src="/portals/19/h7_footer01-04.jpg" /> </a> </li> <li> <a title="Image Gallery" class="LightBox_image_gallery5" href="/Portals/19/h7_footer01-05.jpg"> <img alt="" src="/portals/19/h7_footer01-05.jpg" /> </a> </li> <li> <a title="Image Gallery" class="LightBox_image_gallery5" href="/Portals/19/h7_footer01-06.jpg"> <img alt="" src="/portals/19/h7_footer01-06.jpg" /> </a> </li> <li> <a title="Image Gallery" class="LightBox_image_gallery5" href="/Portals/19/h7_footer01-07.jpg"> <img alt="" src="/portals/19/h7_footer01-07.jpg" /> </a> </li> <li> <a title="Image Gallery" class="LightBox_image_gallery5" href="/Portals/19/h7_footer01-08.jpg"> <img alt="" src="/portals/19/h7_footer01-08.jpg" /> </a> </li> <li> <a title="Image Gallery" class="LightBox_image_gallery5" href="/Portals/19/h7_footer01-09.jpg"> <img alt="" src="/portals/19/h7_footer01-09.jpg" /> </a> </li> </ul>Option:
- You can modify
animationto change the animation on the slide. Animation list.Containeris usingContainer-18- You can modify
photo_boxto change image effects. Image EffectsGet In Touch area
Below is the screen shot:

Codes are as follows:
<div class="animation fadeInRight"> <p>Content text ...</p> <ul class="H7_list3"> <li>Phone : (+88) - 1234 - 5678</li> <li>Skype : dnngo-linda</li> <li>Email : dnnskindev@gmail.com</li> <li>Address : XinAn Street, TaiShan Hotel</li> </ul> </div>Option:
- You can modify
animationto change the animation on the slide. Animation list.Containeris usingContainer-18Coming Soon
You can click the link to check Coming Soon demo. Coming Soon
Below is the screen shot:

You can create the coming soon page easily following these steps:
- Create a page named coming soon page.
- Import the ComingSoon.Page.template for this page.
- You can set color, end time, and background image for Coming Soon page through xPlugin, as below:

DNNGo_LayerGalleryPro Module
You can see this module in the banner section on the home page, we will guide you step by step to set up the module as the same as our demo site:
- Go to Host –> Extensions –> Install Extension wizard to install the module pack DNNGo_LayerGalleryPro.00.01_PA.zip.
- Add DNNGo_LayerGalleryPro module to the BannerPane.
- Click Manager button.
- Click the navigation of the left Import&Export
- Import ContentListEntity.xml file under DNNGo_LayerGalleryPro Module.
- You will see the imported data on Manage List page and you can change the text/image in the banner by clicking Edit button.
- Click this link so you can check the module instruction details.
DNNGo_GalleryPro Module
This module contains 15 responsive sldiers in total.
- Go to Host –> Extensions –> Install Extension wizard to install the module pack DNNGo_DNNGalleryPro_xx.xx.xx_PA.zip.
- Add DNNGo_DNNGalleryPro module to the page.
- Click Effect List tab.
- Choose an effect you like.
- You can click this link to check the module demo.
- Click this link so you can check the module instruction details.
DNNGo_xBlog Module
We use this module on the blog page, click this link so you can check the module instruction details.
DNNGo_PhotoAlbums Module
We use this module on the Portfolios page, click this link so you can check the module instruction details.
DNNGo_PowerForms Module
You can create the form through this module, click this link so you can check the module instruction details.
License interface
- Please login or register your account at http://www.dnngo.net
- Send an email to dnnskindev@gmail.com with your invoice ID, machine Key for every module( different module has different machine key), and your DNNGO username. We will generate an activation code for you. Please note: If your site is a demo site, your license will still be valid when you transfer your site to a live site.
- Manage my licenses
Contact Us
If you have any questions or suggestions about modules/skins or modules/skins installation process, please feel free to contact us.
- Website: www.dnngo.net
- Email: dnnskindev@gmail.com
- Skype: dnngo-linda